
اگر با حوزه طراحی و توسعه سایت آشنا باشید، حتما در مورد مفهوم “دسترسیپذیری” (Accessibility) در طراحی سایت شنیدهاید. دسترسپذیری یک مفهوم کلیدی در طراحی سایت است که تأثیر چشمگیری بر تجربه کاربر دارد.
چرا دسترسیپذیری اهمیت دارد و چگونه میتواند به بهبود تجربه کاربری وبسایت کمک کند؟
دسترسیپذیری وبسایت، یعنی ایجاد محیطی برای همه افراد، با تمام محدودیتهایشان.
تصور کنید یک وبسایت فوقالعاده زیبا و پر از محتوا دارید. اگر افراد با ناتوانیهای دیداری، شنوایی یا حرکتی نتوانند از این وبسایت به طور مؤثر استفاده کنند، آیا واقعاً میتوانید ادعا کنید که وبسایت موفقی دارید؟ دسترسیپذیری یک اصل مهم در طراحی سایت است که از نظر تجاری هم اهمیت بسیار بالایی دارد. با داشتن یک وبسایت دسترسپذیر، به دامنه گستردهتری از مخاطبان دسترسی خواهید داشت.
در این مقاله، به بررسی مفهوم دسترسیپذیری در طراحی سایت و اهمیت آن خواهیم پرداخت.
آنچه در این نوشته خواهیم داشت
Accessibility در طراحی سایت چیست؟
دسترسیپذیری یعنی وبسایت برای هر کسی با هر محدودیت و شرایط خاصی قابل استفاده باشد. این محدودیت ممکن است ناتوانی و محدودیتهای جسمی باشد، یا محدودیتهای محیطی مثل افرادی که به اینترنت کند دسترسی دارند یا فقط از موبایل استفاده میکنند. با رعایت اصل دسترسپذیری در طراحی سایت، تمام مخاطبان بدون توجه به شرایطشان میتوانند از سایت و قابلیتهای آن به طور برابر استفاده کنند.
بیشتر بخوانید: “Mobile First Design: اول موبایل بعد دسکتاپ!“
اهمیت رعایت اصل دسترسپذیری تا حدی است که در برخی کشورها به یک قانون تبدیل شده است. و اگر وبسایتی آن را رعایت نکند، دچار مشکل خواهد شد. به عبارت دیگر، رعایت دسترسیپذیری وبسایتها، به جز اینکه از نظر اخلاقی و انسانی کار درستی است، در برخی مناطق به عنوان یک الزام قانونی نیز در نظر گرفته میشود.
برخی از کشورهایی که دسترسیپذیری وبسایتها را به عنوان یک مسئله قانونی مورد توجه قرار دادهاند، عبارت است از:
- ایالات متحده
- اتحادیه اروپا
- کانادا
- استرالیا
- انگلستان
چه محدودیت و معلولیتهایی در دسترسیپذیری مطرح است؟
انواع مختلفی از ناتوانی و محدودیت وجود دارند و افراد کمتوان به همان اندازه متنوعاند که افراد معمولی.
براساس گزارش سازمان بهداشت جهانی (WHO) در مورد معلولیت و سلامت، بیش از یک میلیارد نفر، یعنی حدود ۱۵٪ از جمعیت جهان، دارای یک نوع معلولیتاند. این اعداد نشان میدهند که این یک میلیارد نفر هم باید مانند همه افراد دیگر به وب دسترسی داشته باشند و در نتیجه طراحی وبسایتها برای آنها هم دسترسیپذیر باشد.
۱. افراد با مشکلات بینایی
افرادی که مشکلات بینایی دارند شامل افراد نابینا و کمبینا میشود. سازمان بهداشت جهانی برآورد کرده است که ۲۵۸ میلیون نفر در سراسر جهان مشکلات بینایی دارند: ۳۹ میلیون نفر نابینا و ۲۴۶ میلیون نفر کمبینا.
این عدد جمعیت قابل توجهی از کاربران را تشکیل میدهد (تقریبا به اندازه جمعیت ایالات متحده آمریکا). بسیاری از افراد با مشکلات بینایی از نرمافزارهای خاص و خاصیت بزرگنمایی صفحه استفاده میکنند. بیشتر مرورگرها و سیستمعاملها امروزه این قابلیتها را دارند. برخی از کاربران هم از نرمافزارهای Screen Reader استفاده میکنند که متنهای دیجیتال را به صورت صوتی برای آنها اجرا میکند. برخی از نمونههای نرمافزار Screen Reader عبارت است از:
- JAWS و Dolphin Screen Reader (برای ویندوز).
- محصولات رایگان مانند NVDA (برای ویندوز)، ChromeVox (برای مرورگر Chrome) و Orca (برای سیستم عامل لینوکس).
- نرمافزارهای تعبیهشده در سیستمعامل مانند VoiceOver (برای macOS، iPadOS، iOS)، Narrator (برای ویندوز)، ChromeVox (برای سیستم عامل Chrome OS) و TalkBack (برای سیستم عامل اندروید).
۲. افراد دارای مشکلات شنوایی
افراد ناشنوا و دارای مشکلات شنوایی تعداد قابل توجهی از کاربران را شامل میشوند. به گفته سازمان بهداشت جهانی ۴۶۶ میلیون نفر در سراسر جهان مشکلات شنوایی دارند.
بهترین راه فراهم کردن دسترسیپذیری برای این افراد، جایگزینهای متنی است. ویدئوها باید زیرنویس داشته باشند و برای محتواهای صوتی، متن آن باید ارائه شود.
۳. افرادی با مشکلات حرکتی
این افراد مشکلاتی در حرکت دارند که ممکن است شامل مسائل فیزیکی یا اختلالات عصبی/ژنتیکی باشد که منجر به ضعف یا از دست دادن کنترل بر روی اعضای بدن شده باشد. برای مثال، برخی از افراد ممکن است مشکل داشته باشند که کارهای دستی مانند استفاده از موس را انجام دهند. این نوع معلولیت ممکن است ناشی از کهولت سن و همچنین ناشی از محدودیتهای سختافزاری باشد، مثلا برخی از کاربران ممکن است موس نداشته باشند.
چند راهکار رایج دسترسپذیری وبسایت برای افراد دارای مشکلات حرکتی عبارت است از:
- استفاده از صفحه کلید: رایجترین روش این است که این امکان وجود داشته باشد که کاربران با کلیدهای کیبورد مثل Tab، Enter و Space با وبسایت کار کنند.
- استفاده از ناوبری ساده: وبسایتها باید ناوبری ساده و قابل استفاده با کیبورد داشته باشند. این ناوبری باید امکان دهد تا کاربران با مشکلات حرکتی به راحتی در سایت جابهجا شوند.
- استفاده از طراحی ریسپانسیو: با استفاده از طراحی ریسپانسیو، وبسایت به اندازه صفحه نمایش کاربر خودکار تغییر میکند و تجربه دسترسی بهتری را برای افراد با مشکلات حرکتی فراهم کند.
۴. افرادی با مشکلات شناختی
مشکلات شناختی به مجموعهای گسترده از معلولیتها اشاره دارد. از افرادی با معلولیتهای ذهنی که توانایی محدودتری دارند گرفته تا افراد کهنسال که مشکلات حافظه دارند. افراد با اختلالات روانی مثل افسردگی و اسکیزوفرنی و همچنین افراد با مشکلات یادگیری مثل دیسلکسیا و اختلال نقص توجه و بیشفعالی هم در همین مجموعه قرار میگیرند. اما مهم این است که با وجود تنوع زیاد در تعاریف بالینی مشکلات شناختی، این افراد مشکلات مشابهی در عملکرد دارند. این مشکلات شامل عدم درک درست محتوا، ناتوانی در بهیادآوری نحوه انجام وظایف و سردرگمی هنگام کار با وبسایت است.
بهترین راهکارها برای دسترسپذیری وبسایت برای افراد با مشکلات شناختی شامل موارد زیر است:
- ارائه محتوا به روشهای مختلف مانند پخش متن با صوت یا ویدئو،
- محتوای قابل فهم و سادهنویسیشده،
- برجستهسازی محتوای مهم،
- به حداقل رساندن محتواهای نامرتبط یا تبلیغات،
- طراحی و ناوبری یکپارچه در صفحه وب،
- تقسیم فرآیندها به چند مرحله و استفاده از نشانگرهای پیشرفت،
- تسهیل در فرآیند احراز هویت ورود به وبسایت و به حداقل رساندن آن به طوری که امنیت نیز حفظ شود،
- تسهیل فرآیند تکمیل فرمها با ارائه پیامهای خطا و بازیابی خطاها به شکل ساده.
بیشتر بخوانید: “راهنمای کامل بهبود پیغامهای خطا در طراحی محصول“
نکات مهم در رعایت Accessibility
۱. استفاده از تگها و عناصر HTML:
اولین قدم برای رعایت دسترسپذیری وبسایت این است که طراح سایت از تگها و عناصر HTML مانند عنوان، پاراگراف، لینکها، تصاویر، جداول، و فرمها و… به درستی استفاده کند.
۲. ارائه متن جایگزین:
اگر در وبسایت از تصاویر و ویدئو استفاده شده، باید متن جایگزین آنها نیز ارائه شود. متن جایگزین، توصیفی از محتوای تصویر یا ویدئو است.
۳. امکانات ناوبری سایت:
این مرحله به عناصری مانند لینکها و منوها برای ناوبری آسان در وبسایت اشاره دارد. طراح سایت باید مطمئن شود که تمامی لینکها به درستی کار میکنند و منوها در دسترساند تا همه کاربران بتوانند به راحتی وبسایت را پیمایش کنند.
بیشتر بخوانید: “ناوبری وبسایت: راهنمای کاربران در یک سایت“
۴. تست و ارزیابی:
در این مرحله، طراح سایت باید وبسایت را با استفاده از ابزارهای تست Accessibility و با افراد با مشکلات دسترسی تست کند. به عنوان مثال، مطمئن شود آیا وبسایت برای افراد نابینا یا مبتلا به ناتوانی جسمی در دسترس است یا خیر.
برخی از ابزارهای تست Accessibility وبسایت عبارت است از:
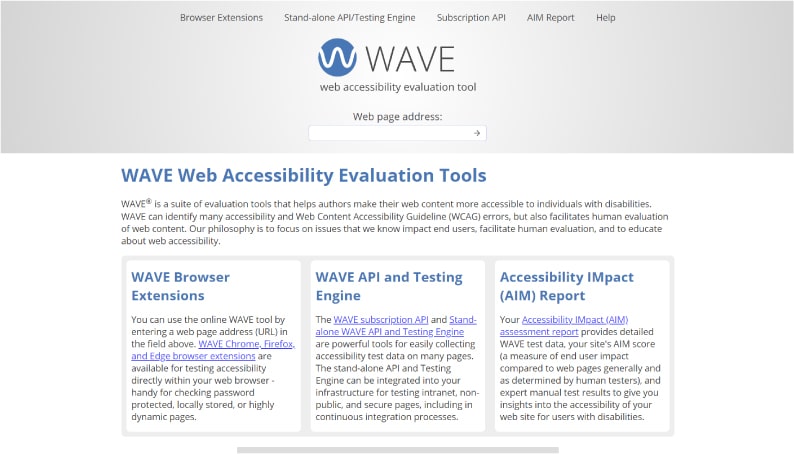
- WAVE Web Accessibility Evaluation Tool
- axe DevTools
- Pa11y
- axe-core
- Tenon.io
- Site improve Accessibility Checker
۵. انتشار بیانیه دسترسپذیری:
طراح سایت باید یک بیانیه دسترسیپذیری روی وبسایت منتشر کند. این بیانیه نشان میدهد که شما به دسترسپذیری اهمیت میدهید و به کاربران با مشکلات دسترسی احترام میگذارید. همچنین اقداماتی را برای افزایش دسترسی به وبسایت انجام دادهاید.
معرفی دو تکنولوژی کاربردی در Accessibility وبسایت
اهمیت دسترسیپذیری وبسایت، آنقدر بالاست که علاوه بر ابزارهایی که در این زمینه معرفی شدهاند، تکنولوژیها و تکنیکهایی هم برای بهبود Accessibility وبسایت به وجود آمده است.
۱. ARIA
ARIA یا (Accessible Rich Internet Applications) تکنولوژی است که در وبسایتها برای کمک به افرادی که مشکلات دسترسی به وبسایت دارند، استفاده میشود. این تکنولوژی واسطی میان رابط کاربر وبسایتهای پویا و صفحهخوان (یا دیگر ابزارهای کمکی افراد کمتوان یا ناتوان) است.
ARIA میتواند نقش هر المان و ارتباط بین آنها را در یک صفحه از وبسایت در اختیار صفحهخوان قرار دهد تا هدف و در نتیجه نحوهی عملکرد هر المان برای کاربر کمتوان مشخص شود. به این ترتیب، آنها هم به راحتی با وبسایتهای پویا تعامل برقرار میکنند.
۲. Accessibility api
وبسایتها و مرورگرها به منظور افزایش دسترسی از Accessibility APIs استفاده میکنند. این APIها اطلاعات معنایی و ساختاری وبسایت را ارائه میدهند تا تکنولوژیهای کمکی (Assistive Technologies یا ATs) بتوانند این اطلاعات را به شکلی قابل درک برای کاربران با مشکلات دسترسی ارائه کنند. هر سیستم عامل (مانند ویندوز، مکاواس، لینوکس و غیره) دارای Accessibility APIs مخصوص به خود است که از طریق آنها اطلاعات دسترسی ارتباطی را ارائه میدهد.
Accessibility APIs اطلاعاتی از عناصر HTML و محتوای وبسایت را به فرم یک “درخت دسترسی” (Accessibility Tree) ارائه میدهند. این درخت دسترسی اطلاعاتی مانند نام عناصر، متنها، لینکها، و ساختار وبسایت را شامل میشود. این اطلاعات به صورت معنایی توسط ATs مورد استفاده قرار میگیرند.
کلام آخر
همانطور که احترام به حقوق افراد کمتوان با شرایط خاص در اماکن عمومی مهم است، در فضای دیجیتال هم باید به این افراد بیش از پیش توجه کرد.
Accessibility یکی از مفاهیم کلیدی در طراحی سایت است که رعایت آن در کشورهای پیشرفته به یک قانون تبدیل شده است. با این حال، همچنان شرکتها یا کارفرمایانی هستند که اعتقاد دارند رعایت دسترسپذیری وبسایت، هزینهای اضافی و غیر ضروری در طراحی سایت است. غافل از اینکه با این نوع نگاه جامعه بزرگی از مخاطبانشان را از حضور در وبسایتشان محروم میکنند و از دست میدهند.
اکنون زمان آن رسیده تا همه طراحان و توسعهدهندگان وبسایت با طراحی سایت دسترسپذیر، علاوه بر رعایت وظیفه انسانی خود در قبال افراد کمتوان، طراحی و توسعه سایت را یک پله ارتقا دهند.
در دوره طراحی سایت آمانج، تمام مراحل طراحی وبسایت Accessible آموزش داده شده است.
دوره غیرحضوری طراحی و برنامه نویسی وبسایت
آموزش طراحی وبسایت به شیوه تخصصی و کاربردی با وردپرس
امروزه در هر زمینه ای دقت کنیم متوجه ورود اینترنت و تاثیر آن خواهیم شد. تعداد بسیار زیادی کسب و کار موفق دربستر اینترنت شکل گرفته است که یکی از مبانی اصلی این کسب کارها داشتن یک وبسایت کارا و موثر است. اگر کسب و کارها هرچه سریع تر نتوانند وارد اینترنت شوند قطعا محکوم به شکست خواهند بود در نتیجه امروزه داشتن یک وبسایت اینترنتی یکی از نیاز های اصلی هر کسب وکار و فعالیتی است. شما دو انتخاب پیش رو دارید، یا اینکه طراحی وبسایت خود را به دست دیگر افراد بسپارید و یا خودتان مطابق با نیازتان وبسایت دلخواهتان را طراحی و آماده کنید.
اکنون زمان آن است که شما وارد این دنیای جدید شوید. مرحله مرحله یک وبسایت را بشناسید و یادبگیرید چگونه میتوان یک وبسایت را طراحی کرد. حتی فراتر، یادبگیرید چگونه به عنوان یک متخصص حرفه ای طراحی وبسایت در بازار فعالیت کنید و از درآمد بالای این حرفه بهره مند شوید.
ادامه...











2 دیدگاه