اگر برنامهنویس یا طراح وب باشید، میدانید که انتخاب یک ویرایشگر متن مناسب چقدر در سرعت و کیفیت کار شما تأثیرگذار است. هر ویرایشگر متن ویژگیها و قابلیتهایی دارد که میتواند تجربه کاریتان را متحول کند، از پشتیبانی از زبانهای مختلف برنامهنویسی گرفته تا افزونههای کاربردی و محیط کاربری جذاب. اما با وجود تنوع زیاد، انتخاب بهترین گزینه همیشه ساده نیست.
در این مقاله، به معرفی ۴ مورد از بهترین ویرایشگرهای متن پرداختهایم که هر کدام به دلایلی خاص در میان کاربران محبوبیت دارند. اگر میخواهید بدانید کدام ویرایشگر برای نیازهای شما مناسبتر است و چگونه میتوانید از امکانات آنها بهرهمند شوید، ادامه این مطلب را از دست ندهید.
آنچه در این نوشته خواهیم داشت
ویرایشگر کد برای طراحان و برنامهنویسان
ویرایشگرهای متنی که برنامهنویسان و طراحان سایت استفاده میکنند، ابزارهایی هستند که برای نوشتن و مدیریت کد طراحی شدهاند. این ویرایشگرها معمولاً امکانات پیشرفتهای دارند که کار برنامهنویسی و طراحی را سریعتر و آسانتر میکنند.
بهعنوان مثال، آنها میتوانند کدها را رنگبندی کنند تا خواندن و تشخیص بخشهای مختلف آسانتر شود، خطاها را شناسایی کنند، یا حتی پیشنهادهایی برای تکمیل خودکار کد بدهند. علاوهبراین، بسیاری از این ابزارها از زبانهای برنامهنویسی مختلف پشتیبانی میکنند و افزونههایی برای اضافه کردن امکانات بیشتر دارند.
معرفی بهترین ویرایشگر کد برای برنامهنویسان و طراحان وب
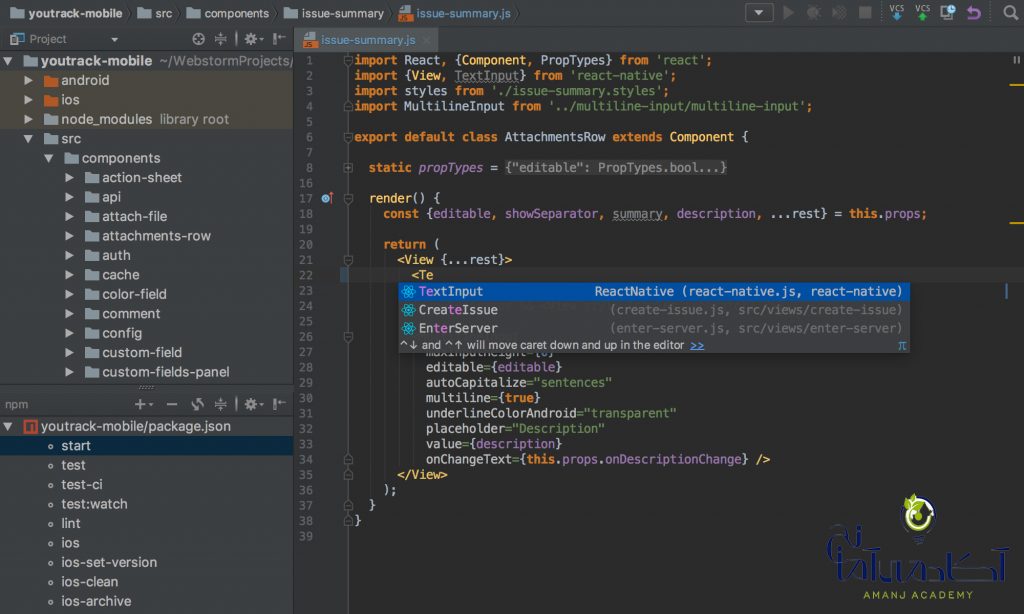
۱) ویرایشگر وب استورم (Webstorm)
قیمت: رایگان | پایداری : متوسط | سرعت: خوب | رابط کاربری و تجربه کاربری: بالا | قابلیت سفارشی سازی: متوسط
WebStorm یکی از بهترین و حرفهایترین ویرایشگرهای متن برای توسعهدهندگان وب است که توسط JetBrains ارائه شده و امکانات پیشرفتهای برای کدنویسی HTML، CSS، JavaScript و فریمورکهای محبوبی مانند React، Angular و Vue.js فراهم میکند. این ویرایشگر با ویژگیهایی مثل تکمیل خودکار کد (Autocompletion)، اشکالزدایی پیشرفته و یکپارچگی با سیستمهای کنترل نسخ، کار توسعه و مدیریت پروژههای وب را بسیار سادهتر و کارآمدتر میکند.
برخی از ویژگیهای برجسته WebStorm عبارتاند از:
- پشتیبانی از Node.js و فریمورکهای جاوااسکریپتی
- اشکالزدایی قدرتمند برای JavaScript و Node.js
- قابلیت پیشنمایش و تحلیل دستهای کدها
- یکپارچگی با ابزارهای مدیریت نسخه مانند Git
- پشتیبانی از تزریق زبانها و تشخیص هوشمند کدهای چندزبانه
- امکان همگامسازی با FTP و فایلهای Remote
بیشتر بخوانید: “گیت (Git) چیست؟ + ساخت گیت و دستورات ضروری“
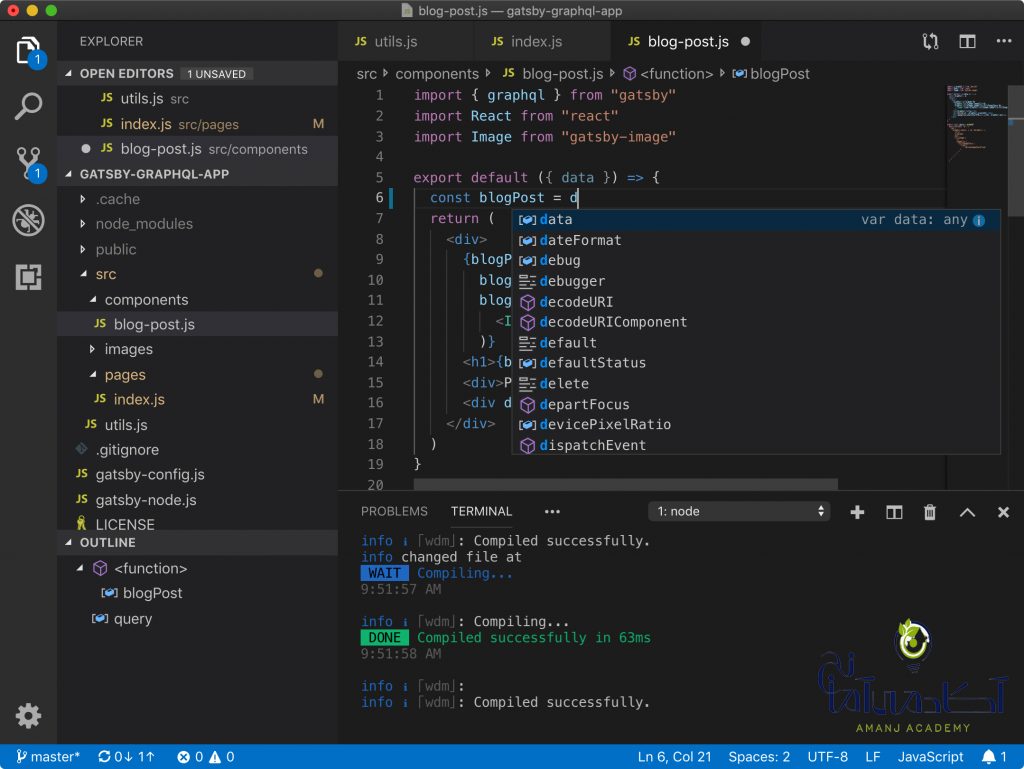
۲) ویژوال استودیو کد ( visual studio code)
قیمت: رایگان | پایداری : عالی | سرعت: بالا | رابط کاربری و تجربه کاربری: بالا | قابلیت سفارشی سازی: متوسط
ویژوال استودیو کد (Visual Studio Code)، یک ویرایشگر کد قدرتمند و رایگان از کمپانی مایکروسافت است که برای توسعهدهندگان حرفهای و تازهکار طراحی شده است. این ابزار با رابط کاربری ساده و مدرن، امکاناتی مانند IntelliSense (تکمیل خودکار کد) و Marketplace (افزونههای متنوع) را ارائه میدهد. ویژوال استودیو کد به لطف پشتیبانی از زبانهای متعدد مانند JavaScript، Python، C++، HTML، و TypeScript، برای پروژههای متنوع مناسب است.
این ویرایشگر با ادغام پیشفرض با Git، مدیریت نسخهها و همکاری تیمی را ساده میکند. قابلیتهایی مانند کدنویسی از راه دور و اشتراکگذاری زنده کد (Live Share) نیز تجربه توسعه را به سطح بالاتری ارتقا میدهند. کاربران میتوانند محیط کاری خود را با تمها، تنظیمات شخصیسازیشده و افزونههای دلخواه بهینه کنند.
Visual Studio Code با عملکرد سریع و امکانات گستردهاش، یک ابزار ایدهآل برای توسعهدهندگان در زمینههای وب، موبایل و دسکتاپ است.
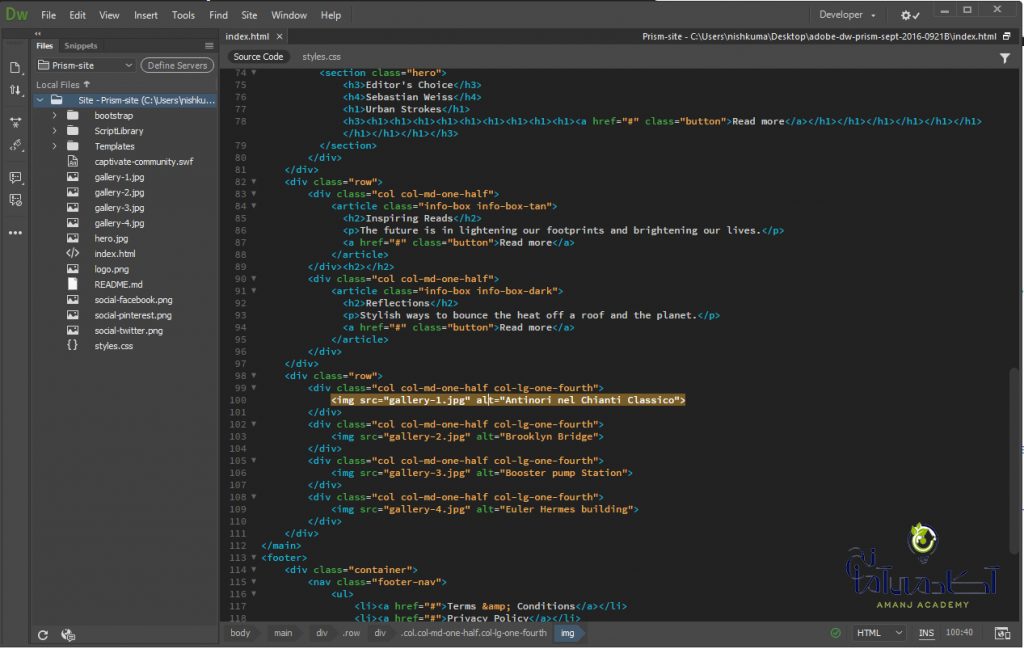
۳) ویرایشگر ادوب دریم ویور (Adobe Dreamweaver)
قیمت: رایگان | پایداری : عالی | سرعت: بالا | رابط کاربری و تجربه کاربری: بالا | قابلیت سفارشی سازی: متوسط
Adobe Dreamweaver یک ابزار حرفهای برای طراحی وب است که با امکانات پیشرفته خود، روند توسعه وبسایت را سادهتر و سریعتر میکند. این نرمافزار با ارائه محیطی کاربرپسند و پشتیبانی از زبانهای مختلف از جمله HTML، CSS، JavaScript، PHP و حتی سیستمهای مدیریت محتوا نظیر وردپرس، انتخابی ایدهآل برای توسعهدهندگان حرفهای و مبتدی است.
یکی از قابلیتهای برجسته Dreamweaver، پیشنمایش زنده (Live Preview) است که امکان مشاهده بلادرنگ تغییرات کدها در مرورگر را فراهم میکند. همچنین این نرمافزار بهطور کامل با دیگر محصولات Adobe مانند Photoshop و فرمتهای گرافیکی PSD سازگار است و انتقال عناصر طراحی به صفحات وب را تسهیل میکند.
Dreamweaver ابزارهای پیشرفتهای برای طراحی واکنشگرا (Responsive Design) ارائه میدهد و از فریمورکهای محبوبی مانند Bootstrap پشتیبانی میکند. ویژگیهایی نظیر کدنویسی هوشمند، تکمیل خودکار کد، و امکاناتی برای کار با PHP و وردپرس باعث شدهاند این ابزار همچنان برای توسعهدهندگان وب حرفهای جایگاهی ویژه داشته باشد.
۴) ویرایشگر سابلایم تکست (Sublime Text)
قیمت: غیررایگان | پایداری : بالا| سرعت: بالا | رابط کاربری و تجربه کاربری: متوسط| قابلیت سفارشی سازی: بالا
Sublime Text یک ویرایشگر متن و کد سبک، سریع و قدرتمند است که برای توسعهدهندگان حرفهای طراحی شده است. این ابزار از زبانهای برنامهنویسی متعددی پشتیبانی میکند و با رابط کاربری مینیمال و کاربرپسند خود، تجربه کدنویسی روان و بدون پیچیدگی را فراهم میکند.
یکی از نقاط قوت Sublime Text قابلیتهای Goto Anything و Command Palette است که امکان جستجوی سریع فایلها، دسترسی به توابع و اجرای دستورات مختلف را بدون نیاز به ترک صفحه ویرایش فراهم میکنند. همچنین این ابزار از Snippetها و Macros پشتیبانی میکند که برای کدنویسانی که به دنبال افزایش بهرهوری و سرعت در کار هستند، بسیار کاربردی است.
Sublime Text با وجود سبک بودن، قابلیت پشتیبانی از پروژههای بزرگ را دارد و از پلاگینهای مختلفی برای گسترش قابلیتهای خود استفاده میکند. سیستم پلاگین این ویرایشگر مبتنی بر زبان Python است که امکان سفارشیسازی پیشرفتهای را در اختیار کاربران قرار میدهد. نسخه رایگان این نرمافزار در دسترس است، اما برای دسترسی کامل به امکانات، نیاز به خرید لایسنس دارید.
جمعبندی
انتخاب بهترین ابزار ویرایشگر کد مناسب برای برنامهنویسان یکی از مهمترین تصمیماتی است که میتواند تأثیر مستقیمی بر سرعت و کیفیت کار شما داشته باشد. هر ویرایشگری ویژگیها و مزایای خاص خود را دارد و بسته به سطح تجربه، نوع پروژه و انتظارات شما، ممکن است یک ابزار برایتان مناسبتر باشد.
اگر به دنبال یادگیری طراحی سایت و کار با این ابزارهای کاربردی هستید، دوره جامع آموزش طراحی سایت آکادمی آمانج میتواند شروعی قدرتمند برای شما باشد. این دوره با ارائه آموزش پروژهمحور و کاربردی، شما را برای ورود به دنیای حرفهای توسعه وب آماده میکند.
دوره غیرحضوری طراحی و برنامه نویسی وبسایت
آموزش طراحی وبسایت به شیوه تخصصی و کاربردی با وردپرس
امروزه در هر زمینه ای دقت کنیم متوجه ورود اینترنت و تاثیر آن خواهیم شد. تعداد بسیار زیادی کسب و کار موفق دربستر اینترنت شکل گرفته است که یکی از مبانی اصلی این کسب کارها داشتن یک وبسایت کارا و موثر است. اگر کسب و کارها هرچه سریع تر نتوانند وارد اینترنت شوند قطعا محکوم به شکست خواهند بود در نتیجه امروزه داشتن یک وبسایت اینترنتی یکی از نیاز های اصلی هر کسب وکار و فعالیتی است. شما دو انتخاب پیش رو دارید، یا اینکه طراحی وبسایت خود را به دست دیگر افراد بسپارید و یا خودتان مطابق با نیازتان وبسایت دلخواهتان را طراحی و آماده کنید.
اکنون زمان آن است که شما وارد این دنیای جدید شوید. مرحله مرحله یک وبسایت را بشناسید و یادبگیرید چگونه میتوان یک وبسایت را طراحی کرد. حتی فراتر، یادبگیرید چگونه به عنوان یک متخصص حرفه ای طراحی وبسایت در بازار فعالیت کنید و از درآمد بالای این حرفه بهره مند شوید.
ادامه...