
طراحی رابط کاربر یا UI Design، به طراحی محصولات دیجیتالی اشاره دارد که هم ظاهر زیبایی داشته باشند و هم استفاده از آنها برای کاربران آسان باشد. در این فرآیند، طراحان رابط کاربر به ظاهر محصول و احساسی که کاربر پس از استفاده از محصول دارد، تمرکز میکنند.
ترندهای طراحی UI/UX به مرور زمان تغییر کرده است، چرا که فناوریهای جدید ظاهر میشوند و دنبال آن انتظارات کاربران نیز تغییر میکنند. طراحان با دنبال کردن آخرین ترندهای طراحی UI در سال ۲۰۲۴ میتوانند محصولاتی را طراحی کنند که هم ظاهر دلنشین داشته باشند و هم به کاربران آسانی ارائه دهند.
در این مقاله، ۱۰تا از جدیدترین ترندهای طراحی رابط کاربر که پیشبینی میشود که در سال ۲۰۲۴ محبوب باشند، آورده شده است.
آنچه در این نوشته خواهیم داشت
ترندهای طراحی UI در سال ۲۰۲۴
۱. طراحی UI ریسپانسیو
طراحی واکنشپذیر (Responsive UI) به معنای طراحی محصولات دیجیتال به گونهای است که بر روی تمامی دستگاهها، از جمله انواع گوشیهای هوشمند، لپتاپ و کامپیوترهای رومیزی به خوبی عمل کنند.
از آنجایی که تنوع دستگاههای دسترسی به اینترنت و سایز صفحات بسیار متنوع شده است، اهمیت طراحی ریسپانسیو یا واکنشگرا از همیشه بیشتر است.
برای یک طراحی واکنشپذیر، باید ابعاد و رزولوشنهای مختلف صفحات دستگاههای مختلف را در نظر گرفت. و اطمینان حاصل کرد که رابط کاربری (UI) به گونهای طراحی شده است که بر روی این دستگاهها به راحتی قابل استفاده باشد، بدون اینکه کیفیت تجربه کاربری کاهش یابد.
۲. استفاده از واقعیت افزوده (AR) و واقعیت مجازی (VR)
واقعیت افزوده (AR) و واقعیت مجازی (VR) فناوریهای بهشدت جذابی هستند که میتوانند تجربه کاربر را بهشکل خلاقانه و جدیدی تحت تاثیر قرار دهند.
البته فناوریهای AR و VR زمان کمی نیست که وارد بازار شده و صنایع مختلفی را از جمله بازی، آموزش و تجارت الکترونیک را متحول کردهاند.
بااینحال در سال ۲۰۲۴، باید انتظار داشت که AR و VR در طراحی رابط کاربری و تجربه کاربری بهشکل گستردهتری مورد استفاده قرار گیرند.
۳. ریزتعاملات (Microinteractions)
میکروتعاملات (Microinteractions) جزئی از تجربه کاربری هستند که کوچک ولی بسیار مهم هستند. منظور از ریزتعاملات جزئیات کوچکی هستند که کاربران در تعامل با یک وبسایت یا برنامه، با آن روبرو میشوند. برای مثال:
- آیکون وضعیت:
آیکونهایی مانند علامت تیک که به کاربر اطلاع میدهند که عملیات خاصی انجام شده است.
- انیمیشنهای آشکارسازی خطا:
زمانی که کاربر یک فرم را ارسال میکند و خطا رخ میدهد، انیمیشنها میتوانند به وی نشان دهند که کدام قسمت از فرم نیاز به اصلاح دارد.
- وضعیت بارگذاری:
زمانی که یک صفحه یا بخشی از محتوا در حال بارگذاری است، نمایشگر پیشرفت به کاربران اطلاع میدهد که چقدر از بارگذاری آن محتوا باقیمانده است.
۴. رابط کاربری صوتی (VUI)
طراحی رابط کاربری صوتی یا Voice User Interface به فرآیند طراحی محصولات دیجیتال اشاره دارد که میتوانند با استفاده از دستورات صوتی کنترل شوند. محبوبیت VUI به دلیل افزایش استفاده از اسپیکرهای هوشمند و دستیاران صوتی، بهشدت در حال افزایش است.
با استفاده از VUI، تعامل کاربران با دستگاهها سادهتر و سریعتر میشود.
چند نمونه از موارد استفاده VUI:
- دستیارهای صوتی: Siri، Google Assistant، Amazon Alexa.
- کنترل تجهیزات هوشمند: روشن و خاموش کردن لامپها، تنظیم دما در ترموستات و…
- استفاده در بخش خدمات مشتریان: پاسخ به سوالات مشتریان، ارائه اطلاعات محصولات.
۵. طراحی سهبعدی و مینیمال
در سال ۲۰۲۴، پیشبینی میشود دو روند طراحی بسیار محبوب خواهند بود، طراحی سهبعدی و مینیمالیسم. هر دو طراحی سهبعدی و طراحی مینیمال برای ایجاد رابطهای کاربری مناسبند چرا که هم ظاهر دلنشین دارند و هم استفاده از آنها آسان است.
بیشتر بخوانید: “طراحان UI، برای جهان رابط های سه بعدی آماده شوید“
۶. هوش مصنوعی
در طراحی رابط کاربری در سال ۲۰۲۴، هوش مصنوعی (AI) به عنوان یک فناوری حیاتی شناخته شده است. استفاده از هوش مصنوعی در UI/UX به طراحان این امکان را میدهد که تجربه کاربری را بهبود بخشند، به صورت بهینهتری کار کنند و در نهایت ارتباط بین کاربر و محصول دیجیتال را ارتقا دهند.
برای مثال:
AI میتواند بر اساس علایق و رفتارهای کاربران، محتواها و محصولات مورد علاقه او را پیشنهاد دهد. به عنوان مثال، در پلتفرمهای خرید آنلاین، AI میتواند به کاربران محصولات مرتبط با خریدهای گذشتهشان پیشنهاد دهد.
با استفاده از AI، وظایف خدمات مشتری مثل پاسخگویی به سوالات متداول به صورت خودکار انجام میشوند. این امکان به سرعت و کارایی در ارائه پاسخ به کاربران کمک میکند.
AI میتواند با استفاده از تکنولوژیهای شناسایی، مانند تشخیص گفتار یا تطبیق با حرکات، دستگاهها را برای افراد دارای معلولیت و محدودیت جسمی و حرکتی قابل دسترس کند. این اقدام باعث میشود تا همگان به خدمات دیجیتال به راحتی دسترسی داشته باشند.
بیشتر بخوانید: “دیزاین مبتنی بر هوش مصنوعی چیست؟“
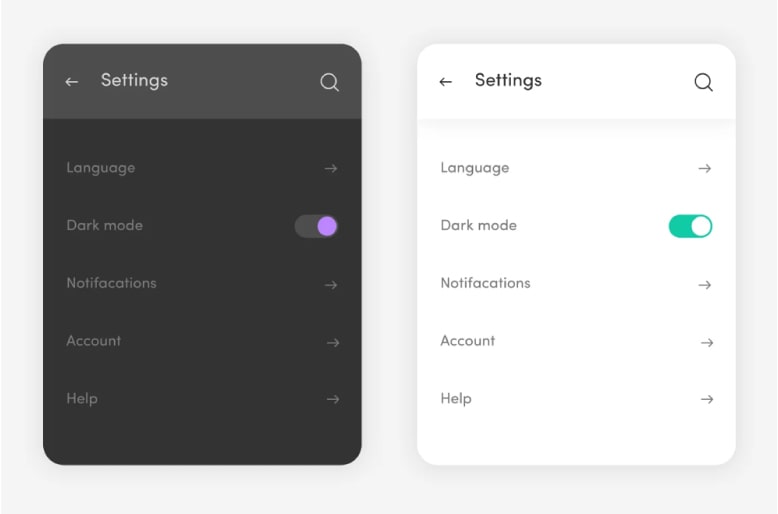
Dark mode .۷
حالت تاریک، یک تنظیم در طراحی رابط کاربری است که از رنگهای تاریک به عنوان رنگ اصلی زمینه استفاده میکند. دلایل محبوبیت حالت Dark mode در طراحی رابط کاربری این است که وقتی که چشم با کار در محیط تیره به ویژه در شب یا محیطهای کم نور کمتر خسته میشود. همچنین، در برخی از دستگاهها، حالت تاریک میزان مصرف باتری را کاهش میدهد.
بیشتر بخوانید: “۷ اصل اساسی در Dark UI Design“
۸. پایایی (Sustainability)
طراحان با طراحی محصولات دیجیتالی که بهطور هوشمندانه از منابع استفاده میکنند، میتوانند در حفظ محیط زیست نقش مهمی را ایفا کنند.
برای مثال، از ویژگی حالت تاریک استفاده کنند تا مصرف انرژی کاهش یابد و چشمها در محیطهای کم نور کمتر خسته شوند. همچنین، با کاهش تعداد انیمیشنها در طراحی و بهرهوری از الگوریتمهای کارآمد، تأثیرات زیست محیطی محصولات دیجیتال را کاهش دهند.
۹. دسترسیپذیری (Accessibility)
دسترسیپذیری به معنای طراحی محصولات دیجیتالی است که افراد دارای معلولیت و محدودیتهای جسمی و حرکتی بتوانند از آن استفاده کنند. برای این که یک محصول دیجیتال دسترسپذیر باشد، طراحان باید محصولات را با پیروی از راهنماییهای ارائه شده توسط کنسرسیوم جهانی وب (W3C)، به شکلی که برای افراد دارای معلولیت و محدودیت قابل دسترسی باشد، بهبود بخشند. این اقدامات شامل استفاده از فونتها و رنگهای واضح و خوانا، طراحی رابط کاربری مناسب برای استفاده از تکنولوژیهای کمکی (مانند صفحهخوانها) و سایر اصول مربوط به دسترسیپذیری میشود.
۱۰. شخصیسازی
شخصیسازی یک روش در طراحی است که به معنای سازگار کردن تجربه کاربر با نیازها و ترجیحات هر فرد خاص است. این کار به انواع مختلفی انجام میشود، از جمله:
- پیشنهاد محصولات و محتوا بر اساس رفتار و علایق گذشته کاربر.
- اجازه به کاربران برای شخصیسازی ظاهر و حس رابط کاربر.
- ارائه اطلاعات و ویژگیهای مرتبط به کاربران در زمان مناسب.
برای طراحی رابط کاربری شخصیسازی شده، بهتر است نکات زیر را رعایت کنید تا به نتایج بهتری دست یابید.
استفاده از داده:
برای اینکه نشان دهید کاربران را میشناسید و نیازهای آنها را درک میکنید، از داده استفاده کنید. این دادهها را از نتایج نظرسنجیهای کاربران، آمار و منابع دیگر جمعآوری شوند.
بیشتر بخوانید: “چرا طراحی UI/UX باید داده محور باشد؟“
استفاده از هوش مصنوعی (AI):
از هوش مصنوعی به عنوان یک ابزار برای شخصیسازی تجربه کاربر استفاده کنید. هوش مصنوعی به شما کمک میکند تا پیشنهاد دقیقتری از محتوا و محصولات را بر اساس علایق کاربران ارائه دهید.
امکان کنترل کاربر
به کاربران امکان کنترل بر روی تنظیمات شخصیسازی صفحه خود را بدهید.
جمعبندی
اهمیت طراحی رابط کاربر (UI) در مقایسه با سالهای پیش اگر بیشتر نشده باشد، کمتر نشده است.
در این مقاله به بررسی ترندهای طراحی UI در سال ۲۰۲۴ پرداخته شده است. همانطور که مطالعه کردید، طراحی UI به سوی استفاده از هوش مصنوعی، استفاده از دادهها در طراحی، طراحی سهبعدی و مینیمال و بهطور کلی استفاده از بهینهترین روشهای طراحی در حال حرکت است.
در نتیجه اگر طراح UI هستید و میخواهید با ترندهای روز دنیا پیش بروید و یا به طراحی رابط کاربر علاقه دارید، و میخواهید وارد دنیای آموزش UI شوید و مسیر یادگیری را شروع کنید، روی ترندهای طراحی UI سال ۲۰۲۴ تمرکز بیشتری داشته باشید.