
اگر تا حالا فقط در اینستاگرام یا واتساپ استوری گذاشتهاید، وقتش رسیده که این فرمت جذاب را به سایت خودتان هم بیاورید. وب استوریها یک روش مدرن برای ارائهی محتوا به کاربران است. کوتاه، تصویری و کاملاً تعاملی. این قالب نهتنها تجربهی کاربر را بهبود میبخشد، بلکه میتواند تأثیر مستقیمی بر افزایش نرخ کلیک، کاهش نرخ پرش و حتی سئوی سایت داشته باشد.
اما ساخت یک وب استوری فقط اضافه کردن چند تصویر و متن نیست! طراحی وب استوری نیاز به دانش و استراتژی دارد. چه طراح سایت باشید که به دنبال روشهای خلاقانه برای افزایش تعامل کاربر هستید، یا مدیر سایت که میخواهد ترافیک و دیده شدن صفحات خود را بهبود دهد، این راهنما تمام آنچه را که برای ایجاد وب استوریهای حرفهای نیاز دارید، در اختیار شما میگذارد. از ابزارهای مناسب گرفته تا اصول طراحی و بهینهسازی برای موتورهای جستجو، این مقاله یک راهنمای عملی و کاربردی برای شماست.
هدف این مقاله این است که به شما یاد بدهد چطور از وب استوریها نهفقط بهعنوان یک ویژگی جانبی، بلکه بهعنوان یک ابزار استراتژیک در طراحی سایت و بازاریابی محتوایی استفاده کنید. شما یاد میگیرید چطور وب استوریهایی بسازید که کاربران عاشق آن شوند، سرعت سایت را کاهش ندهند و حتی به بهبود جایگاه وبسایت در گوگل کمک کنند.
آنچه در این نوشته خواهیم داشت
وب استوری چیست و چرا مهم است؟
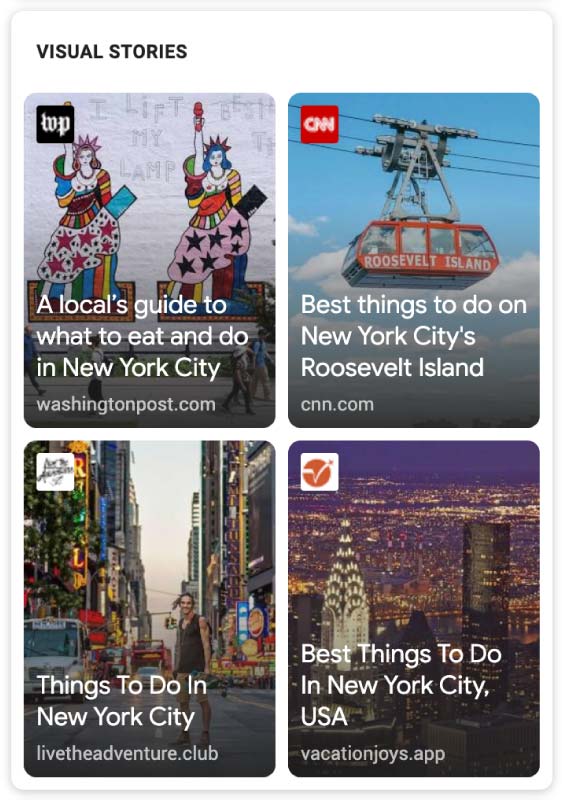
وب استوری (Web Story) یک فرمت محتوایی بصری و تعاملی است که درست مثل استوریهای اینستاگرام، شامل ترکیبی از تصاویر، ویدئوها و متنهای کوتاه است. اما برخلاف استوریهای شبکههای اجتماعی که در یک پلتفرم بسته قرار دارند، وب استوریها کاملاً مستقل هستند و میتوانند درسایت نمایش داده شوند. این یعنی نهتنها کاربران از طریق سایت به آنها دسترسی دارند، بلکه گوگل هم میتواند آنها را ایندکس کند و در نتایج جستجو نمایش دهد. در واقع، اگر وب استوریها به درستی ساخته شوند و در سایت قرار بگیرند، میتوانند در نتایج گوگل و حتی دیسکاور ظاهر شوند و به افزایش ترافیک ارگانیک کمک کنند.
اما چرا وب استوریها برای سایت مهماند؟
اول از همه، این فرمت یک روش جذاب و سریع برای ارائهی محتواست که میتواند توجه کاربران را جلب کند و باعث شود زمان بیشتری را در سایت بگذرانند. برخلاف استوریهای اینستاگرام که معمولاً بعد از ۲۴ ساعت حذف میشوند، وب استوریها دائمی هستند و میتوانند در طول زمان، ترافیک بگیرند. همچنین، برخلاف پلتفرمهای اجتماعی که محدودیتهایی روی لینکگذاری دارند، در وب استوریها شما میتوانید به هر صفحهای از وب لینک بدهید و کاربران را به صفحات مورد نظر خود هدایت کنید. درنتیجه اگر به دنبال روشی نوین برای جذب کاربران و بهبود سئو هستید، وب استوری یکی از بهترین ابزارهایی است که میتوانید به سایت خود اضافه کنید.
تأثیر وب استوری بر تجربه کاربری (UX) و عملکرد سایت
وب استوریها با فرمت بصری جذاب خود، تجربهای تعاملی برای کاربران ایجاد میکنند، اما اگر بهینهسازی درستی نداشته باشند، میتوانند باعث افزایش زمان لود صفحه و افت تجربه کاربری شوند. سرعت بارگذاری وب استوری، بهویژه در موبایل، نقش مهمی در جلوگیری از افزایش نرخ پرش دارد. استفاده از تصاویر و ویدئوهای کمحجم و بهرهگیری از AMP در وب استوری میتواند به بهبود عملکرد آن کمک کند.
همچنین، نمایش صحیح وب استوری در دستگاههای مختلف، بهویژه موبایل، اهمیت زیادی دارد. بسیاری از کاربران از طریق تلفن همراه محتوای وب استوری را مشاهده میکنند، بنابراین طراحی ریسپانسیو و دقت در چینش المانها برای جلوگیری از ایجاد تجربه کاربری نامناسب ضروری است. علاوه بر این، Core Web Vitals که شامل معیارهایی مانند LCP و CLS است، میتواند تحت تأثیر نحوه بارگذاری و تعامل وب استوری قرار بگیرد. در نتیجه، رعایت اصول بهینهسازی و کاهش تأخیر در لود محتوا، نهتنها به بهبود تجربه کاربری کمک میکند، بلکه تأثیر مثبتی بر عملکرد کلی سایت خواهد داشت.
بیشتر بخوانید: “Core web vitals چیست؟“
ابزارهای ساخت وب استوری
برای طراحی و انتشار وب استوری، ابزارهای مختلفی وجود دارند که هرکدام ویژگیهای خاص خود را دارند. برخی از این ابزارها بهطور ویژه برای وردپرس طراحی شدهاند، درحالیکه برخی دیگر امکان استفاده در پلتفرمهای مختلف را فراهم میکنند. در این بخش، به بررسی سه ابزار Google Web Stories، MakeStories و Newsroom AI میپردازیم که هر سه برای ایجاد استوریهای تعاملی طراحی شدهاند.
۱. Google Web Stories (افزونه رسمی وردپرس)
Google Web Stories یک افزونه رایگان است که مستقیماً در وردپرس نصب میشود و به طراح سایت این امکان را میدهد که استوریهای وب را مستقیماً در داشبورد وردپرس ایجاد و منتشر کنند. این افزونه با وردپرس یکپارچه شده است و بهراحتی میتوان استوریهای ساختهشده را در صفحات و پستهای وردپرس قرار داد.
ویژگیهای کلیدی:
- ایجاد و ویرایش استوریها در محیط وردپرس با رابط کاربری ساده و بصری
- بهینهسازی خودکار برای نمایش در نتایج جستجوی گوگل
- قابلیت افزودن لینک، متن، دکمه و تعاملات درون استوری
- کاملاً رایگان و بدون نیاز به دانش کدنویسی
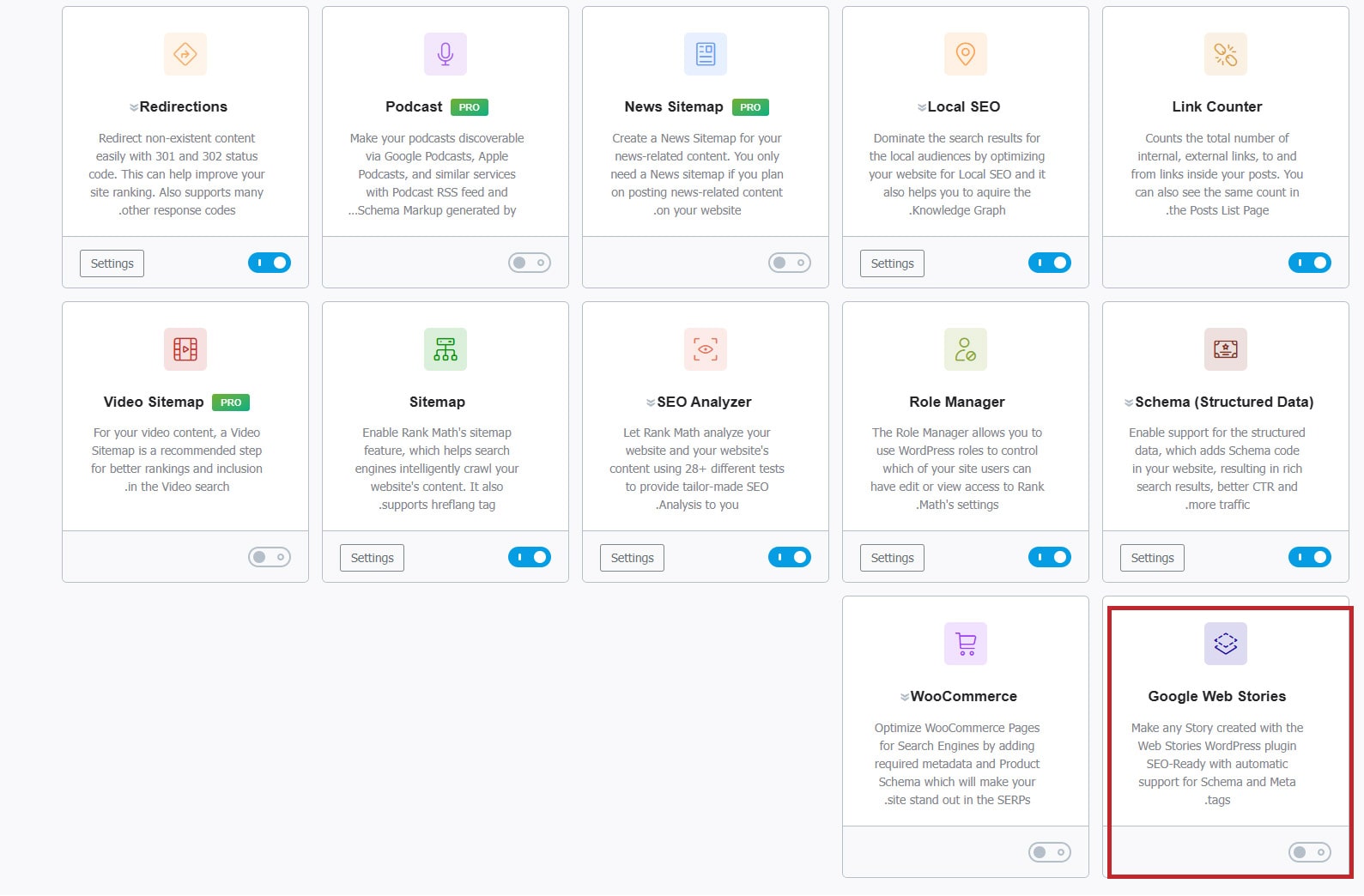
۲. افزونه Rank Math
افزونه Rank Math امکانات ویژهای برای بهینهسازی وب استوری در وردپرس ارائه میدهد. این افزونه به کاربران اجازه میدهد تا اسکیما مارکاپ مخصوص وب استوری را بهطور خودکار اضافه کنند و به بهبود دیده شدن آنها در نتایج جستجو کمک کنند. همچنین، امکان ویرایش عنوان و توضیحات متا برای وب استوری فراهم شده است که تأثیر مستقیمی بر نرخ کلیک (CTR) دارد. یکی دیگر از قابلیتهای کلیدی آن، کنترل ایندکس شدن وب استوری از طریق تنظیمات Meta Robots است که به کاربران کمک میکند تعیین کنند که آیا استوریهایشان توسط موتورهای جستجو ایندکس شوند یا خیر.
ویژگیهای کلیدی:
- افزودن اسکیما مارکاپ اختصاصی برای وب استوری.
- امکان تنظیم عنوان و توضیحات متا برای بهبود سئو.
- کنترل Index / Noindex برای مدیریت ایندکس شدن استوریها.
- امکان مشاهده پیشنمایش وب استوری در نتایج جستجو.
- ادغام با Google Analytics برای بررسی عملکرد وب استوریها.
۳. MakeStories (ابزار آنلاین برای توسعهدهندگان)
MakeStories یک ابزار تحت وب است که به طراحان سایت و توسعهدهندگان در پلتفرمهای مختلف (نهفقط وردپرس) امکان میدهد استوریهای وب را طراحی کرده و خروجی HTML آن را در سایتهای مختلف استفاده کنند. برخلاف افزونه گوگل، این ابزار محدود به وردپرس نیست و میتوان استوریها را در هر پلتفرمی ادغام کرد.
ویژگیهای کلیدی:
- محیط کاربری پیشرفته برای طراحی استوریهای تعاملی
- امکان خروجی گرفتن در فرمت AMP و استفاده در سایتهای مختلف
- ارائه قالبهای آماده برای طراحی سریعتر
- قابلیت بارگذاری فونت، تصاویر و انیمیشنهای اختصاصی
- دارای افزونه اختصاصی برای وردپرس
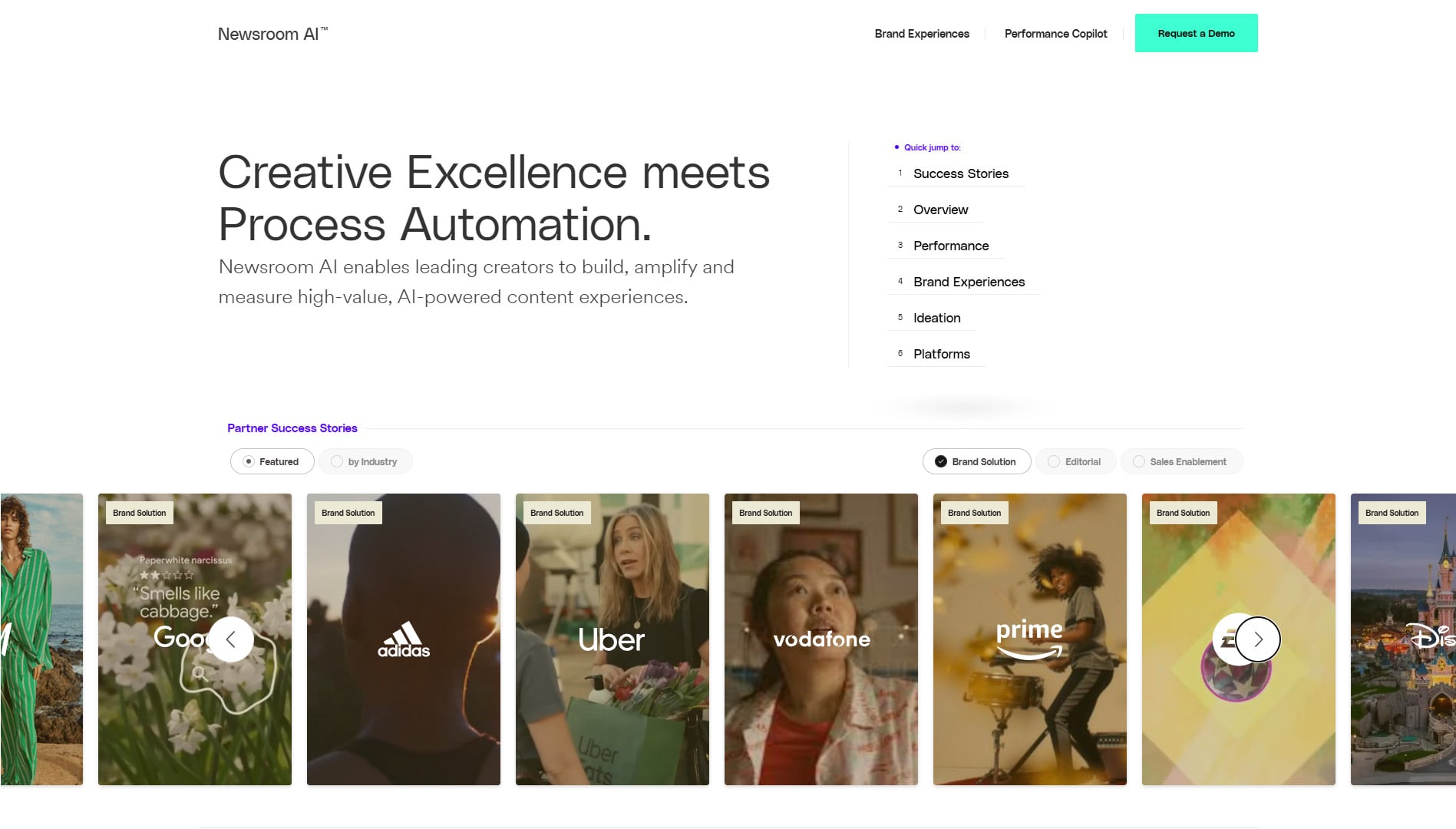
۴. Newsroom AI
Newsroom AI یک پلتفرم طراحی وب استوری است که بیشتر برای ناشران و برندها طراحی شده است. این ابزار نیازی به دانش کدنویسی ندارد و کاربران میتوانند بهصورت بصری استوریهای جذابی برای وب ایجاد کنند.
ویژگیهای کلیدی:
- ارائه قالبهای آماده و ابزارهای طراحی بصری
- امکان ایجاد استوریهای وب بدون نیاز به کدنویسی
- مناسب برای برندها و ناشران که به دنبال تولید محتوای تعاملی هستند
- قابلیت ادغام با سرویسهای تبلیغاتی و آنالیز دادهها
جدول مقایسه ابزارهای ساخت و بهینهسازی وب استوری
| Google Web Stories | MakeStories | Newsroom AI | Rank Math | |
| یکپارچگی با وردپرس | بله، افزونه رسمی | نه، فقط خروجی AMP | نه، یک پلتفرم مستقل | بله، افزونه سئو با پشتیبانی از وب استوری |
نیاز به کدنویسی | خیر | بله، برای سفارشیسازی | خیر | خیر |
امکان استفاده خارج از وردپرس | خیر | بله | بله | خیر |
| مناسب برای | طراحان سایت و مدیران وردپرس | توسعهدهندگان و طراحان حرفهای | ناشران و برندها | مدیران سایت و متخصصان سئو |
امکانات طراحی پیشرفته | متوسط | پیشرفته | متوسط | ندارد (تمرکز بر سئو) |
| قالبهای آماده | محدود | زیاد | زیاد | ندارد |
| بهینه برای سئو | بله | بله | بله | بله، با افزودن اسکیما و کنترل متا تگها |
| رایگان / پولی | کاملاً رایگان | رایگان + پلنهای پولی | رایگان + پلنهای پولی | رایگان + نسخه پولی با امکانات پیشرفته |
“افزونه Google Web Stories برای طراحان سایت و توسعهدهندگان وردپرس، بهترین و سادهترین گزینه است، اما اگر به انعطافپذیری بیشتری نیاز دارید، MakeStories انتخاب بهتری خواهد بود. همچنین، اگر به دنبال بهینهسازی سئوی وب استوریها و کنترل تنظیمات ایندکس و اسکیما هستید، رنک مث میتواند گزینهای مکمل و کاربردی باشد.”
نحوه درج و مدیریت وب استوری در سایت
افزودن وب استوری به سایت وردپرسی
برای مدیریت وب استوری در وردپرس، بهترین راه استفاده از افزونه Google Web Stories است. پس از نصب و فعالسازی افزونه، مراحل زیر را انجام دهید:
- به پیشخوان وردپرس بروید و از بخش Web Stories، یک استوری جدید بسازید.
- پس از طراحی استوری، آن را منتشر کنید. هر استوری یک URL اختصاصی دارد.
برای نمایش استوری در سایت، میتوانید از این روشها استفاده کنید:
- بلوک گوتنبرگ: هنگام ویرایش نوشته یا صفحه، بلوک “Web Stories” را اضافه کنید.
- شورتکد: از [web_stories id=”123″] در ویرایشگر کلاسیک یا ویجتها استفاده کنید.
- ویجت و اسلایدر: برخی قالبها امکان نمایش استوریها را در ویجتها یا اسلایدر دارند.
افزودن وب استوری به سایت غیر وردپرسی
- ابزارهایی مثل MakeStories یا AMP Story Builder خروجی HTML و AMP میدهند که میتوانید در سایت درج کنید.
- کافی است کد iframe یا embed مربوطه را در صفحه سایت خود قرار دهید.
- میتوانید از API گوگل برای نمایش لیستی از استوریها در یک گالری تعاملی استفاده کنید.
بهینهسازی URL و ساختار وب استوری
برای اینکه گوگل وب استوریهای را بهدرستی ایندکس کند و کاربران تجربه بهتری داشته باشند:
- آدرسهای استوری را اصولی تنظیم کنید؛ مثلاً yourdomain.com/web-stories/story-name
- دادههای ساختاریافته (Structured Data) را اضافه کنید تا گوگل متوجه محتوای استوری شود.
- از CDN برای بارگذاری سریعتر استوریها استفاده کنید، مخصوصاً اگر تصاویر و ویدیوهای باکیفیت استفاده میکنید.
مدیریت و بروزرسانی استوریها
وب استوریها هم مثل محتوای وبلاگ باید آپدیت شوند تا مرتبط و بهینه باقی بمانند:
- استوریهای قدیمی را حذف نکنید، بلکه آنها را آپدیت کنید تا ارزش سئوی خود را حفظ کنند.
- لینکهای داخل استوری را چک کنید که به صفحات حذفشده یا 404 ختم نشوند.
- در سرچ کنسول وضعیت ایندکس شدن استوریها را بررسی کنید و در صورت خطا، آن را رفع کنید.
جمعبندی
وب استوریها یک راهکار جذاب و تعاملی برای ارائه محتوا در فضای وب هستند که علاوه بر تجربه بصری جذاب، میتوانند به بهبود تعامل کاربران و افزایش بازدید ارگانیک سایت کمک کنند. برای طراحان سایت و توسعهدهندگان وردپرس، ابزارهایی مانند Google Web Stories، MakeStories و Newsroom AI امکان ساخت و انتشار استوریها را بدون نیاز به دانش کدنویسی فراهم میکنند. همچنین، افزونههایی مانند رنک مث میتوانند به بهینهسازی سئوی وب استوریها کمک کنند.
در کنار ساخت استوری، مدیریت صحیح آن در سایت، بهینهسازی URLها و بهروزرسانی مستمر محتوا نقش مهمی در عملکرد بهتر وب استوری دارد. برای توسعهدهندگانی که به دنبال امکانات پیشرفتهتر هستند، امکان شخصیسازی قالبها با CSS و جاوا اسکریپت، افزودن تعاملات سفارشی و اتصال به APIهای خارجی میتواند استوریها را به سطح بالاتری برساند.
اگر میخواهید طراحی سایت با وردپرس را بهصورت اصولی یاد بگیرید و مهارتهای لازم برای پیادهسازی وب استوری و سایر قابلیتهای پیشرفته را کسب کنید، پیشنهاد میکنیم دوره آموزش طراحی سایت با وردپرس آکادمی آمانج را بررسی کنید. این دوره، از مفاهیم پایه تا مباحث پیشرفته را پوشش میدهد و شما را برای طراحی سایتهای حرفهای آماده میکند.
دوره غیرحضوری طراحی و برنامه نویسی وبسایت
آموزش طراحی وبسایت به شیوه تخصصی و کاربردی با وردپرس
امروزه در هر زمینه ای دقت کنیم متوجه ورود اینترنت و تاثیر آن خواهیم شد. تعداد بسیار زیادی کسب و کار موفق دربستر اینترنت شکل گرفته است که یکی از مبانی اصلی این کسب کارها داشتن یک وبسایت کارا و موثر است. اگر کسب و کارها هرچه سریع تر نتوانند وارد اینترنت شوند قطعا محکوم به شکست خواهند بود در نتیجه امروزه داشتن یک وبسایت اینترنتی یکی از نیاز های اصلی هر کسب وکار و فعالیتی است. شما دو انتخاب پیش رو دارید، یا اینکه طراحی وبسایت خود را به دست دیگر افراد بسپارید و یا خودتان مطابق با نیازتان وبسایت دلخواهتان را طراحی و آماده کنید.
اکنون زمان آن است که شما وارد این دنیای جدید شوید. مرحله مرحله یک وبسایت را بشناسید و یادبگیرید چگونه میتوان یک وبسایت را طراحی کرد. حتی فراتر، یادبگیرید چگونه به عنوان یک متخصص حرفه ای طراحی وبسایت در بازار فعالیت کنید و از درآمد بالای این حرفه بهره مند شوید.
ادامه...