سلسلهمراتب بصری (Visual Hierarchy) چیست؟ چرا از مهمترین مفاهیم در طراحی تجربه کاربری و طراحی رابط کاربری است؟ طراحی سلسلهمراتب بصری چه اصولی دارد؟ در این مقاله به این سوالات پاسخ میدهم و مفصل دربارهی یکیاز مهمترین مفاهیم در طراحی UI/UX توضیح خواهم داد.
نمادها در تاریخ و فرهنگ بشری نقش مهمی داشتند. خواندن و تفسیرکردن آثار بهجامانده از مردمان باستان جزبا تفسیرکردن نشانهها و نمادهای بهکاررفته در آن آثار امکانپذیر نبوده است. علاوهبر نشانهها، نوع قرارگرفتن اجزای یک تصویر درکنار یکدیگر نیز مفهوم خاصی را منتقل میکند. برای مثال، در سنگنگارههای تخت جمشید، آنجاکه میخواستند عظمت امپراطوری ایران را نشان دهند، پادشاه ایران بزرگتر از بقیهی افراد روی تخت بزرگی نشسته است و دیگران کوچکتر و پایینتر از او در مقابلش بهصف زانو زدند.
فقط اشکال نیستند که ممکن است معنای خاصی داشته باشند، رنگها هم ممکن است نماد و نشانهی چیزی باشند. مثلا، رنگ قرمز معمولا برای تاکید و جلبتوجه استفاده میشود یا رنگ سیاه نشانهی غم و اندوه است. در زندگی روزمرهی ما هم اشکال و رنگها (نمادها) کاربرد بسیار وسیعی دارند، مثلا علائم راهنماییورانندگی و بنرهای تبلیغاتی.
مثال بسیار خوب دیگر برای کاربرد نمادها و نشانهها و مفاهیم ایجادشده با شیوهی قراردادن اشکال کنار یکدیگر طراحی محصول (سایت و اپلیکیشن) است. بله، اینطور نیست که طراح سایت یا طراح UI/UX بدون هیچ اصول و قاعدهای المانهای صفحات سایت را کنار یکدیگر بچیند. طراح رابط کاربری و طراح تجربه کاربری باید درمیان المانها سلسلهمراتب بصری (Visual Hierarchy) ایجاد کنند و براساس اصول سلسلهمراتب بصری المانها را کنار یکدیگر قرار دهند.
در طراحی محصول، ازجمله برای ساختن سلسلهمراتب بصری، از یافتههای روانشناسی بسیار کمک گرفته میشود، چون هدف این است که بهترین تعامل برای کاربر طراحی شود. «کاربرد قانون هیک در طراحی UI/UX» را بخوانید تا بیشتر با این موضوع آشنا شوید.
آنچه در این نوشته خواهیم داشت
سلسله مراتب بصری در طراحی UI/UX
شما چطور کتابها را در کتابخانه اتاقتان دستهبندی میکنید؟ بعضیها هستند که مثل کتابخانهها عمل میکنند. بعضیها هم مثل من کتابهایی را که مهمتر هستند و باید در دید باشند تا سریع پیدا شوند، میگذارند جلوتر یا جوری میگذارند که دریکنگاه پیدا شوند. نمیشود همهی کتابها بهیکاندازه مهم باشند. این مطلب دربارهی اطلاعات نیز صدق میکند. همهی اطلاعات بهیکاندازه مهم نیستند.
بعضی محصولات هستند که برای عرضهکردن اطلاعات طراحی و تولید میشوند، مثل روزنامهها. تابهحال به صفحهبندی روزنامهها دقت کردید؟ در صفحه اول روزنامه همهچیز براساس اهمیتی که دارد درجای خاصی قرار میگیرد. تیتر اصلی باید طوری طراحی و نوشته شود که رهگذرها هم دریکنگاه کوتاه بتوانند آن را بخوانند. سایتها و اپلیکیشنها هم همینطور هستند.
سایتها برای عرضهی محتوا و اطلاعات خاصی به کاربر طراحی و ساخته میشوند. در سایت یا اپلیکیشن هم اطلاعاتی (محتوا) وجود دارد که کاربر باید آنها را دریکنگاه و خیلی سریع پیدا کند. اساسا کاربر نباید دنبال چیزی در سایت بگردد و این وظیفهی طراح محصول است که مطمئن شود طراحی UI/UX سایت و طرحبندی هر صفحه (Page Layout) از سایت بهگونهای است که کاربر را به مهمترین و کاربردیترین اطلاعات هدایت میکند. برای رسیدن به آن هدف طراحان از مفهومی بهنام سلسلهمراتب بصری بهره میبرند.
تعریف مفهوم Visual Hierarchy
سلسلهمراتب بصری یعنی چیدن المانهای بصری در هر صفحه از سایت یا اپ بهگونهای که نظمی طبیعی براساس اهمیت محتوا یا المان درمیان آنها برقرار شود تا کاربر دریکنگاه، بدون فکرکردن، همهی اطلاعات را بهترتیب اهمیت آنها دریابد.
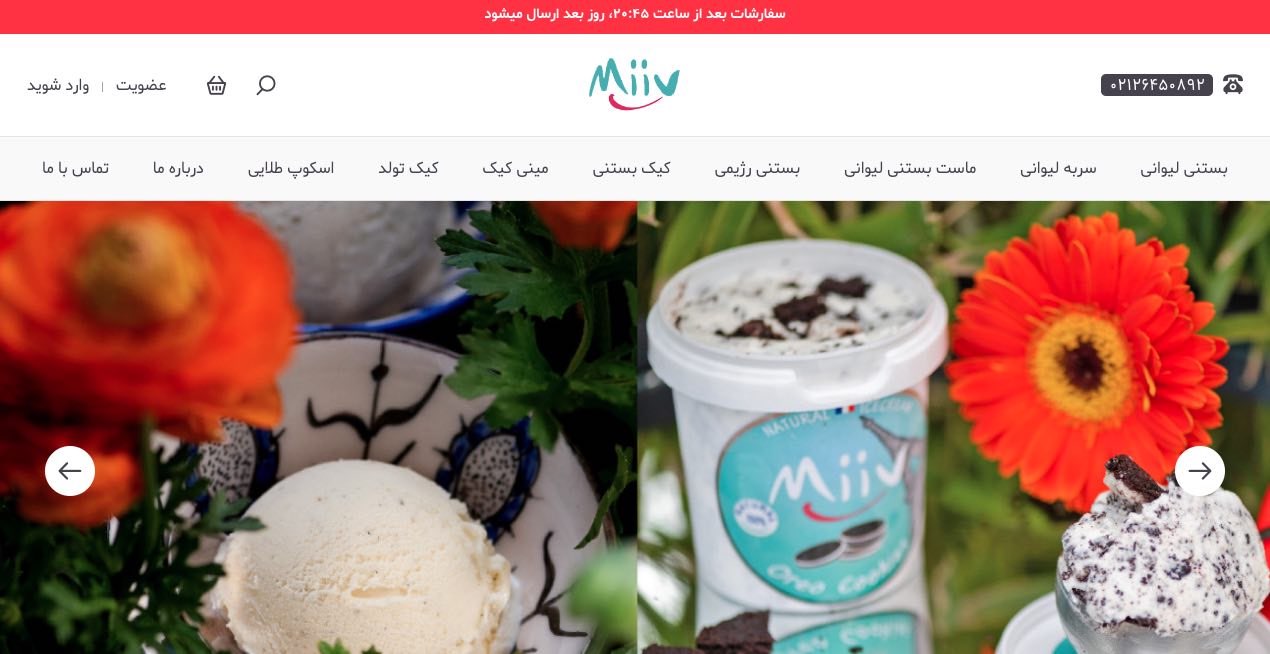
بگذارید مثال بزنم تا معنای سلسله مراتب بصری و همچنین عناصر سازندهی آن خیلی خوب روشن شود. به نمونههای زیر نگاه کنید. از تصویر اول شروع میکنیم. اولین چیزی (یعنی مهمترین چیز برای آن کسبوکار که میخواهد شمای کاربر آن را بدانید) که میبینید چیست؟ فکر میکنم اولازهمه توجه شما به آن نوار قرمز بالا جلب میشود و بعد لوگو و نام کسبوکار را و درنهایت دستهبندی محصولات را میبینید.
چرا طراح از رنگ قرمز استفاده کرده است؟ چون رنگ قرمز در کنتراست (تضاد) با رنگ پسزمینهی سایت است. محصولات کسبوکار خیلی منظم و دریکراستا کنار هم قرار گرفتند. فضای خالی که لوگوی کسبوکار را احاطه کرده است، ناخودآگاه لوگو را، که در مرکز و با رنگ متفاوت طراحی شده است، برجستهتر میکند.
وقتی کاربر وارد سایت آمانج میشود، اولین چیزی که میبیند چیست؟ دومین و سومین چطور؟ طراحان سایت آمانج میخواستند چطور چشم کاربر را هدایت کنند؟ کاربر اولازهمه آن نوار بالا را میبیند که طراحی و رنگ متفاوتی دارد، بعد لوگو را میبیند و شعار کسبوکار را که بعداز فضای خالی با سایز درشتتر نوشته شده است. بعداز آن کاربر نوشتهی با رنگ زرد را میبیند و میفهمد آمانج چه نوع کسبوکاری است.
بنابراین، عناصر سازندهی سلسلهمراتب بصری مجموعهی المانهای بصری (رنگ، فونت، فونت سایز، کنتراست، فضای خالی، تقارن یا عدم تقارن و …) هستند. در هر سایت و در هر صفحه از سایت براساس نوع و اهمیت محتوا و اطلاعاتی که قرار است به کاربر منتقل شود، طراح UI/UX از یک یا چندتا از آن عوامل بهره میگیرد تا سلسلهمراتب بصری میان اطلاعات را بسازد.
اهمیت و مزایای سلسله مراتب بصری در طراحی محصول
هرچه دراهمیت سلسلهمراتب بصری گفته شود، کم است. سلسهمراتب بصری وسیلهای برای هدایتکردن چشم کاربر برای دیدن اطلاعات بهترتیب اولویت آنهاست. سوالی که پیش میآید این است که اولویت برای چه کسی، کاربر یا صاحب سایت؟ جواب این است که هردو! سایت فروشگاهی چه میخواهد؟ فروش محصولاتش. کاربر سایت فروشگاهی چه میخواهد؟ خرید چیزی که دنبالش میگردد با بهترین شرایط و در کمترین زمان ممکن.
بنابراین، سایت فروشگاهی اگر نخواهد مشتری ازدست دهد، نباید کاربرش را گیج کند. بدون سلسلهمراتب بصری در سایت یا اپ کاربر نمیداند کجا را باید نگاه کند! سلسلهمراتب بصری است که به کاربر میگوید اینجا را نگاه کن چون چیزی که میخواهی اینجاست.
پس محصول اگر بهترین محتوا را داشته و بسیار جذاب دیزاین شده باشد، و حتی اگر برای دستهبندی محتوای آن بهبهترین و دقیقترین شکل معماری اطلاعات (که برای ساختن سلسله مراتب بصری لازم و ضروری است) انجام شده، ولی سلسلهمراتب بصری درمیان اطلاعات و محتواهای آن بهدرستی ساخته نشده باشد؛ محصول موفقی نخواهد بود و کاربر تعامل رضایتبخشی با آن نخواهد داشت. درنتیجه، محصول (سایت یا اپ) برای کاربر فایده و کاربردی هم نخواهد داشت.
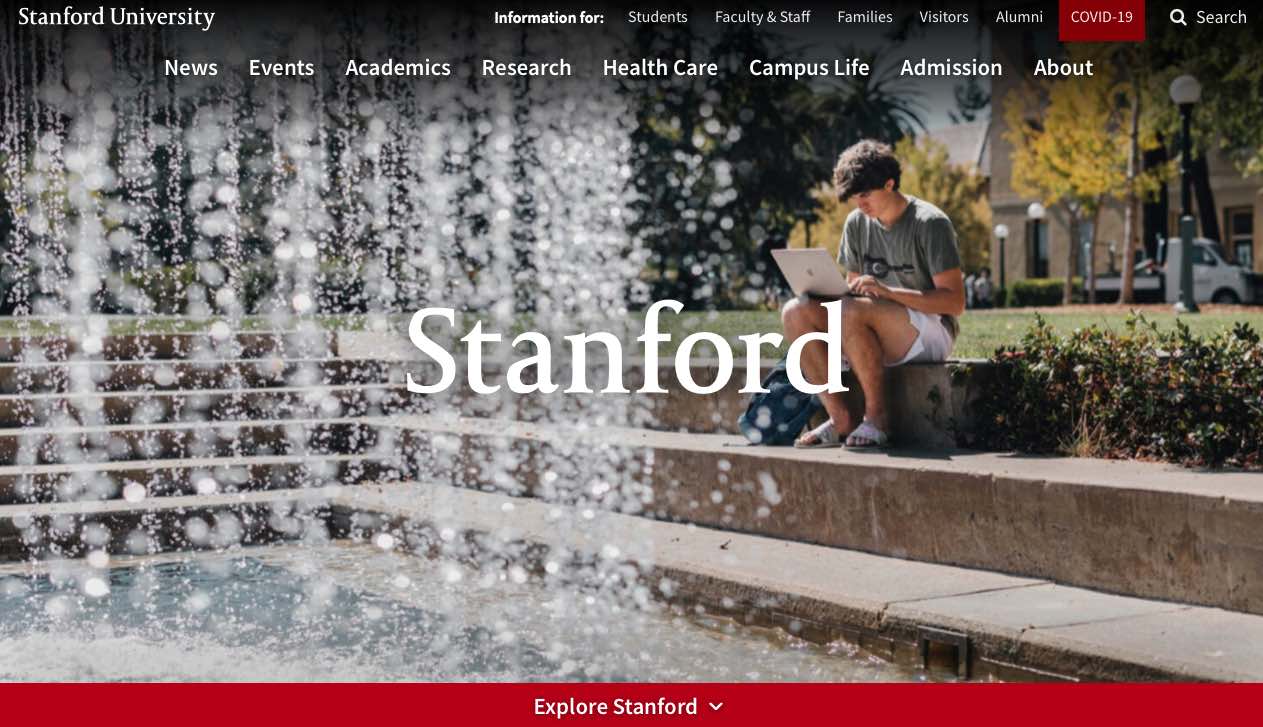
A clear visual hierarchy guides the eye to the most important elements on the page. It can be created through variations in color and contrast, scale, and grouping.
سلسلهمراتب بصری واضح و شفاف چشم را بهسمت مهمترین المانها در صفحه هدایت میکند. سلسله مراتب بصری ممکن است بهوسیلهی تغییر در رنگ و ایجاد کنتراست، در اندازه و همچنین دستهبندی محتواها ایجاد شود.
اصول طراحی سلسله مراتب بصری
چطور میشود سلسلهمراتب بصری قوی و شفافی در یک صفحه ساخت؟ آیا اگر هرچیز که مهمتر است را با سایز بزرگتر بنویسیم یا آنها را در نوار قرمز رنگی بالای صفحه یا وسط صفحه قرار دهیم، سلسله مراتب بصری ایجاد کردیم؟ خیر! ساختن سلسلهمراتب بصری اصول و قواعد خودش را دارد و دیزاینرها باید براساس اصول طراحی سلسله مراتب بصری آن را در هر صفحه از سایت بسازند.
۱. باکمکگرفتن از اصول روانشناسی، چشم کاربر را براساس تمایلات طبیعی ذهن انسان هدایت کنید
همانطور که درابتدا اشاره کردم، در طراحی محصول چون هدف نهایی این است که محصولی متقاعدکننده برای کاربر (انسان) طراحی شود، UI/UX دیزاینرها از یافتههای روانشناسی بسیار بهره میبرند. علاوهبر قانون هیک، علم روانشناسی به ما میگوید که چشم (ذهن) کاربر با الگوهای آشنا و قابلپیشبینی مانوستر است و تمایل دارد از آن الگوها پیروی کند. مثلا، چشم فارسیزبان عادت کرده و تمایل دارد از راست به چپ بخواند. همچنین، ذهن انسان به بازشناسی تمایل دارد. یعنی ما بهطورطبیعی نمیخواهیم خیلی تلاش کنیم برای خواندن و فهمیدن چیزی، ترجیح ما این است که مفاهیم را دریکنگاه تشخیص دهیم.
پس، طراحان برای هدایتکردن چشم کاربر و ساختن سلسلهمراتب بصری یا باید دقیقا از الگوهای آشنا برای او استفاده کنند یا خلاف الگوها عمل کنند تا توجه کاربر را بیشتر جلب کنند.
اینکه کجا و چطور باید از تمایلات طبیعی ذهن انسان یا خلاف آنها در طراحی سلسلهمراتب بصری سایت استفاده کرد، تصمیمی است که تیم دیزاین باید با درنظرگرفتن عوامل مختلفی، ازجمله نیازها و اولویتهای کاربر آن محصول، بگیرد.
۲. فقط رنگها یا یک المان بصری سلسله مراتب را نمیسازد
عناصر سازندهی سلسلهمراتب بصری مختلف هستند و نباید از هیچکدام خیلی زیاد استفاده یا فقط به یک عامل اتکا کرد. رنگها و ایجادکردن کنتراست بسیار بسیار مهم است. جایی و گاهی ممکن است کنتراست به بهترین شکل سلسله مراتب را ایجاد کند. اما این یک قاعدهی کلی نیست. معمولا دیزاینرها برای طراحی تیترها یا اطلاعات مهم از ترکیب کنتراست و تایپوگرافی بهره میبرند. اما دقت کنید که نباید از رنگها و تضاد رنگها بیشازحد استفاده کرد. عامل بسیار مهم دیگر که در طراحی سلسله مراتب بصری باید به آن توجه ویژه کرد، اندازه و مقیاس المانهاست.
چشم کاربر آن چیزی را که بزرگتر از همه نوشتهشده یا کشیدهشده را زودتراز بقیه میبیند و بهطورطبیعی درمییابد که آن مهمتر است. بنابراین، طراحان از سه سایز (و سه فونت سایز) در طراحی المانها استفاده میکنند: small, medium & large. دربارهی اندازهی المانها یک قانون کلی وجود دارد: مهمترین المان باید بزرگترین المان صفحه باشد.
۳. سلسله مراتب بصری باید یک کل واحد و منسجم را بسازد
درست است که باید از کنتراست و المانهای درشت و تغییر در اندازهی المانها برای ساختن سلسلهمراتب بصری استفاده کرد؛ اما این اصلا به این معنی نیست که یکپارچگی و انسجام بصری محصول ازبین برود و هرچیز ساز خودش را بزند. همهی تغییرات در عناصر و المانها باید متناسب بایکدیگر باشد ووقتی کاربر به صفحهی اپ یا سایت نگاه میکند، یک کل واحد را ببیند که بعضیاز عناصر آن پررنگتر و مهمتر بهنظر میرسند. دیزاینرها از فضاهای خالی و قانون تقارن و همچنین اصول گشتالت برای نظم و تناسب بخشیدن به طراحی کمک میگیرند.
۴. سلسه مراتب بصری طراحی شده باید تست شود
هیچچیز در طراحی رابط کاربری و تجربه کاربری بدون تستشدن نهایی نمیشود. برای سنجیدن سلسلهمراتب بصری معمولا از تستی بهنام The Squint Test کمک گرفته میشود. در این تست صفحهی سایت یا اپ را کمی تار میکنند تا ببینند آیا سلسهمراتب بصری و دستهبندی محتواها همچنان معلوم است یا خیر. اگر المانها کلا غیرقابلتشخیص شوند، طراحی سلسلهمراتب بهدرستی انجام نشده است و باید دوباره طراحی شود. گوگل کروم افزونهای بهنام Squint برای این تست دارد.
جمعبندی و نتیجهگیری
۱. در هر صفحه از سایت یا اپ اطلاعات مختلفی باید به کاربر عرضه شود. برای تعامل کاربر با محصول آن اطلاعات ضروری هستند. اما همهی آنها بهیکاندازه مهم نیستند.
۲. سلسله مراتب بصری مفهومی بسیار مهم در طراحی UI/UX است. سلسله مراتب بصری یعنی اولویتبندی اطلاعات هر صفحه از سایت یا اپ براساس اهمیت آنها برای کاربر و صاحب محصول.
۳. اگر سلسله مراتب بصری محصول بهدرستی طراحی نشده باشد، کاربر نمیتواند تعامل رضایتبخشی با محصول داشته باشد و درنتیجه دیگر از آن محصول (سایت یا اپ) استفاده نخواهد کرد.
۴. طراحی سلسله مراتب بصری اصول و قواعدی دارد. سلسله مراتب بصری را باید براساس آن اصول و همچنین باتوجهبه هدف محصول و نیازهای خاص کاربر آن محصول طراحی کرد.
۵. در آموزش طراحی محصول همهی مفاهیم و اصول لازم، ازجمله مفهوم سلسله مراتب بصری، که سبب میشود تا طراحی UI/UX بهدرستی انجام شود و کاربر تعاملی کاملا رضایتبخش با محصول داشته باشد آموزش داده میشود.
برای نوشتن این مقاله از سایتهای مرجع زیر استفاده شده است:
۲. nngroup.com
۳. xd.adobe.com
دوره غیرحضوری کاربـردی و عملی طراحـی تجربـه کاربـر (UX Design)
آموزش طراحی تجربه کاربر برای ورود به بازار کار
اگر بخواهیم تجربه ی کاربری را تعریف کنیم باید این طور بگوییم که: بهبود میزان رضایت کاربر با استفاده از افزایش کاربردپذیری و ایجاد رضایت در تعاملات بین کاربر ومحصول را تجربهی کاربری می گویند.
به زبان ساده تر، تجربه کاربری مناسب دقیقا همان عاملی است که باعث می شود مشتری تصمیم بگیرد که آیا دوباره به وب سایت شما بازگردد یا خیر، و همچنین تعیین میکند که شما در ذهن مشتری به فراموشی سپرده میشوید یا ماندگار; تجربهی کاربری خوب در هنگام تعامل با سایت شما به مشتری حس لذت بخشی را القا میکند، این حس هم میتواند از طریق مرتب بودن، با کیفیت بودن و سرعت مناسب فرایندهایی که قرار است مشتری برای رسیدن به یک هدف خاص طی کند باشد و هم موارد دیگر از قبیل مکان مناسب قرار گرفتن المانها و...
ادامه...