
ویژوال دیزاین، طراحی یا دیزاین بصری (Visual Design) چیست؟ چه ارتباطی با طراحی UI/UX دارد؟ آیا طراحان محصول، تجربه کاربری و رابط کاربری باید ویژوال دیزاین بلد باشند؟
تصور کنید اولین بار است که وارد یک فروشگاه اینترنتی میشوید. چند لحظه به صفحهی اول فروشگاه (Homepage) نگاه میکنید. انگار همه چیزش عجیب و غریب است. انگار هیچ چیز برای شما آشنا نیست. رنگها جذبتان نمیکند. چیدمان صفحه « یک جوری» است که نمیتوانید توصیفش کنید. هیچ چیز چشمتان را نمیگیرد. سایت را خیلی زود ترک میکنید.
اگر طراحی محصول دیجیتال (وبسایت و اپلیکیشن) در اولین نگاه و تعامل به چشم کاربر جذاب و هماهنگ و متناسب نیاید، آن محصول شانسی در رقابت و ماندگاری در بازار ندارد. حالا صاحبان محصولات دیجیتال برای داشتن محصولی که کاربران را در نگاه اول جذب کند، چه باید بکنند؟
سپردن طراحی محصول به طراحان UI/UX چون دیزاین بصری را آموختهاند و میتوانند آن هماهنگی و تناسب و جذابیت را در محصول خلق کنند.
ویژوال دیزاین درست مانند دیزاین تعامل، که در آن تعامل و ارتباط کلی کاربر (انسان) و محصول (ماشین) طراحی میشود، از سرفصلهای اصلی و پایهای در آموزش UI و طراحی محصول است. اما چرا؟ ویژوال دیزاین چیست و چرا در طراحی محصول مهم است؟ در این محتوا پاسخ این دو سوال را میخوانید.
آنچه در این نوشته خواهیم داشت
دیزاین بصری (Visual Design) چیست؟
هر صفحه از وبسایت یا اپلیکیشن را مجموعهای از خطها، شکلها، کلمات و عبارات (متنها) و تصاویر تشکیل داده است. اگر آنها را مصالح و مواد ساختن صفحات محصول در نظر بگیریم، چطور باید در یک صفحه کنار هم چیده شوند؟ آیا معیاری وجود دارد یا نه؟ کاملا سلیقهای است؟ هر طراح هر طور که دلش بخواهد آن مواد را میگذارد کنار هم؟ اگر معیاری وجود دارد، آن معیار زیبایی و جذابیت است؟ یا این را هم باید در نظر گرفت که هر یک از آن مواد میتواند پیام و اطلاعاتی را به کاربر منتقل کند که در تعامل او با محصول موثر است؟
بله، معیارهایی وجود دارد. زیبایی و جذابیت محصول مهم است. اما مهمتر از آن این است که محصول زیبایی و کاربردپذیری را همزمان داشته باشد. به همین دلیل، همهی مواد و عناصر باید به گونهای در کنار یکدیگر قرار بگیرند که هم در چشم کاربر زیبا و جذاب باشند و هم به کاربر کمک کنند تا از محصول استفاده کند.
کار طراحی بصری نیز دقیقا همین است. interaction-design.org این طور دیزاین بصری را تعریف کرده است:
Visual design aims to improve a design’s/product’s aesthetic appeal and usability with suitable images, typography, space, layout and color.
طراحی بصری به دنبال این است که زیبایی و کاربردپذیری دیزاین/محصول را با عکسها، تایپوگرافی، فضا، چیدمان و رنگ مناسب بهبود دهد.
اگر میخواهید بیشتر با طراحی تعامل و نقش آن در طراحی محصول آشنا شوید، «دیزاین تعامل و تفاوتهای آن با UI/UX» را بخوانید.
عناصر طراحی بصری
طراحی بصری چه عناصری دارد؟ یا یه عبارت دیگر کدام مواد در دیزاین بصری باید زیبا و جذاب در کنار هم قرار بگیرند و در عین حال کاربر را در مسیر تعامل با محصول راهنمایی و کمک کنند تا بتواند به چیزی که میخواهد برسد؟
۱. خطوط و اشکال
طراح با کمک گرفتن از انواع خطوط (مستقیم و منحنی) میتواند صفحه را تقسیمبندی کند و همچنین اشکال مختلف را خلق کند. مثلا میشود فضای بالای یک صفحه را به دو مستطیل مساوی تقسیم کرد، یکی برای قرار دادن اسم سایت و لوگو و دیگری برای آیتمهای منو.
۲. فضای سفید (فضای خالی یا منفی)
فضاهای خالی در هر صفحه از سایت بسیار مهم و کاربردیاند. میشود از فضای سفید در اطراف یک تصویر یا دکمهی مهم برای جلب کردن توجه کاربر کمک گرفت. گاهی ممکن است از فضاهای سفید برای ساختن شکل یا فضای خاصی در صفحه استفاده کرد. و از همه مهمتر با چند فضای خالی بهجا در یک صفحهی شلوغ به چشم کاربر اندکی استراحت داد.
۳. حجم
با حجم دادن به اشکال یا خطوط میشود در صفحهی دو بعدی، اشکال سه بعدی ساخت و المان یا تصویری را چنان برجسته کرد که توجه کاربر به آن جلب شود و اهمیت فوقالعادهی آن را به کاربر فهماند.
۴. رنگ
رنگها از مهمترین عناصر در دیزاین هستند. هر رنگ ویژگیهای خاصی دارد و معانی خاصی را تداعی میکند. با رنگها و بازی با رنگها میشود کانترست و سایهروشن ساخت و توجه کاربر را هر چه بیشتر جلب کرد.
۶. بافت (Texture)
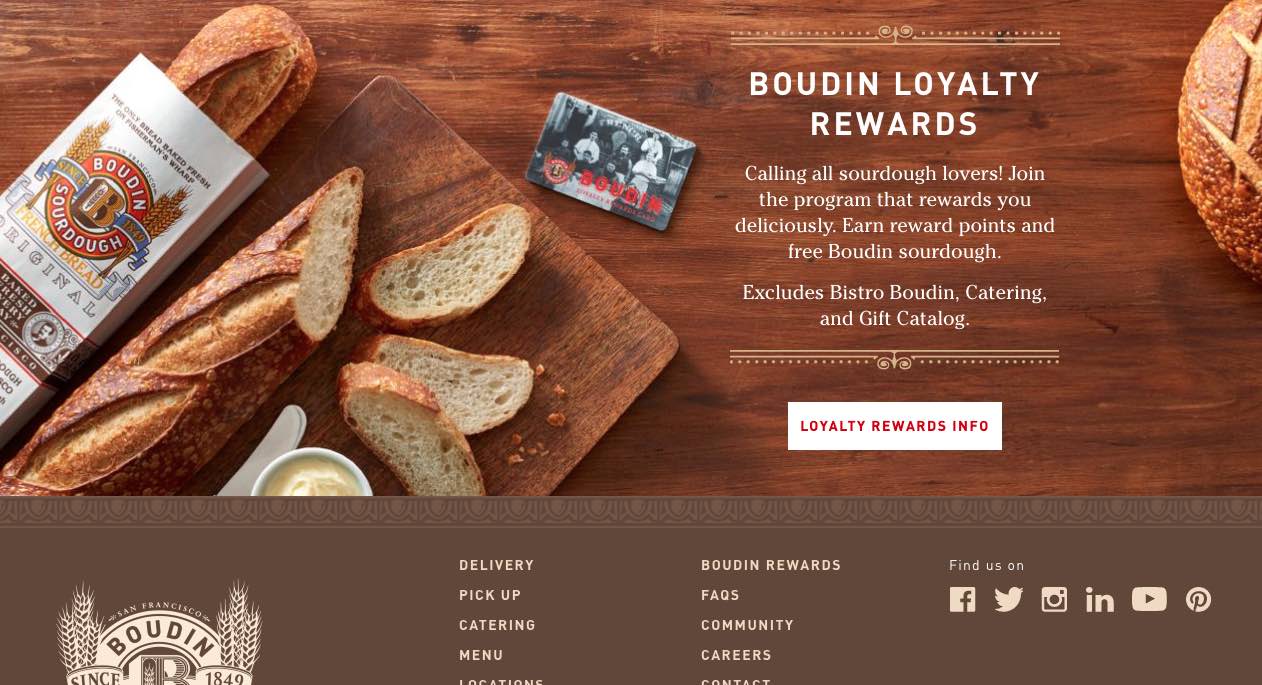
سایت یا اپلیکیشن همهی کسبوکارها مثل هم نیست. گاهی باید جنس و بافت خاصی را ( مثل چوب، کاغذ، فلزات و …) به کاربر نشان داد تا کاربر هر چه بیشتر و بهتر موضوع یا محصول عرضه شده در وبسایت را حس کند. همین حس در تعامل او با محصول بسیار موثر است.
اصول ویژوال دیزاین
با عناصر دیزاین بصری آشنا شدیم. حالا نوبت میرسد به این سوال پاسخ دهیم که طراح چطور و با در نظر گرفتن چه اصولی باید آن عناصر را کنار یگدیگر بچیند تا جذاب، مفید و راهنما باشند؟
۱. اصول روانشناسی گشتالت
اصول روانشناسی گشتالت از مهمترین اصول و قوانینی است که در دیزاین و مخصوصا طراحی رابط کاربر محصولات دیجیتال به طراح کمک میکند. این اصول و قوانین به طراح میگوید که تمایل طبیعی مغز انسانها این است که اشکال را وقتی به شیوههای مختلف کنار هم قرار میگیرند، به صورت یک گروه و یک کل ببیند و درک کند. پس، اگر طراح میخواهد تا پیام گروه بودن و شبیه بودن المانها را در یک صفحه به کاربر منتقل کند، باید از قوانین گشتالت برای چیدمان آنها پیروی کند.
اگر میخواهید کاملا با اصول گشتالت و کاربردهای آن در طراحی UI آشنا شوید، «اصول و قوانین گشتالت در خدمت طراحی UI» را بخوانید.
۲. سلسله مراتب بصری
طراح با دیزاین بصری درواقع چشم و توجه کاربر را در هر صفحه هدایت میکند. شیوهی قرار گرفتن عناصر طراحی و همچنین ویژگیهای خاص هرکدام پیامهای مشخصی را به کاربر منتقل میکنند. طراح با کمک گرفتن از اصول سلسله مراتب بصری قادر است تا عناصر را به ترتیب اهمیت و اولویتی که برای کسبوکار (صاحب محصول) دارند، بچیند و به این ترتیب چشم کاربر را هدایت کند به سمت چیزهایی که حتما باید ببیند.
«سلسله مراتب بصری در UI/UX: هدایت چشم کاربر» را بخوانید تا کاملا با اهمیت و اصول سلسله مراتب بصری در دیزاین محصول آشنا شوید.
۳. برجستهسازی
همهی عناصر طراحی بصری در یک صفحه از محصول به یک اندازه مهم نیستند. به همین دلیل، گاهی لازم است برخی المانها برجستهتر از بقیه به نظر برسند. این کار را میشود با بزرگ کردن اندازهی آن به نسبت بقیه یا ایجاد کردن کانترست یا انتخاب رنگی بسیار متفاوت انجام داد. به این ترتیب، المانی که با رنگ یا اندازهاش برجستهتر شده است، دیگر المانها را تحت تاثیر قرار میدهد و در مرکز توجه قرار میگیرد.
۴. تعادل و هارمونی
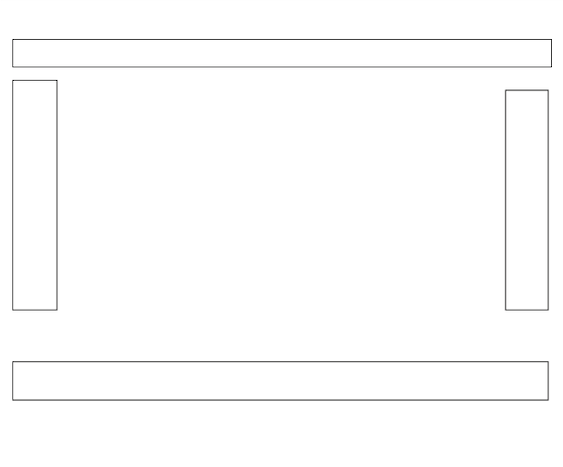
این دو اصل مهمتریناند. دیزاین بصری باید میان تک تک عناصر و المانها هارمونی و تعادل ایجاد کند. سه اصل دیگر برای این مهماند که به طراح کمک میکنند تا در دیزاین عناصر به تعادل (Balance) و هارمونی (Unity) برسد. به تصویر زیر نگاه کنید. هر کاربری که با صفحهی زیر مواجه شود همه چیز را منظم میبیند. اگر طراحی بصری هارمونی و نظم را نداشته باشد، کاربر با صفحهای آشفته مواجه میشود که نمیداند به کجا و به کدام المان نگاه و توجه کند.
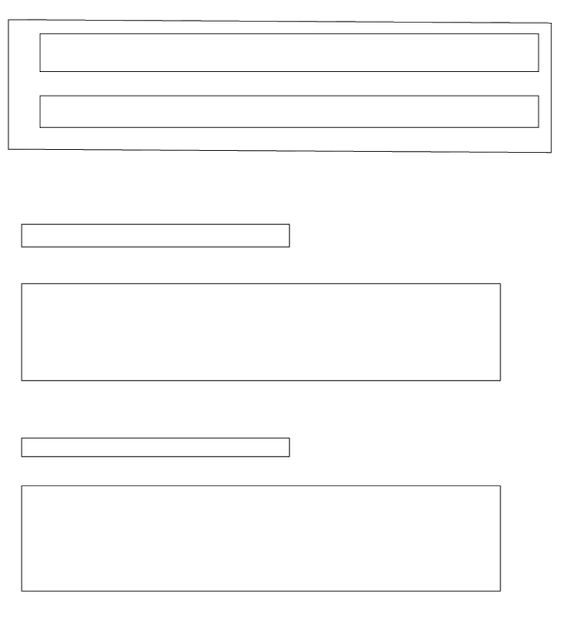
اندازهها و فاصلهها در دیزاین بصری باید متعادل باشد. درتصویر زیر عناصر موجود متعادل کنار یکدیگر چیده نشدهاند چون عناصر اندازههای برابر یا متناسب با یگدیگر ندارند.
اهمیت دیزاین بصری در طراحی UI/UX
وبسایتها و اپلیکیشنها زمان کمی برای جذب کردن کاربران در اولین تعامل و اولین نگاه دارند. اگر کاربر در هر صفحه نتواند اطلاعاتی را که میخواهد به راحتی پیدا کند و کاری را که میخواهد انجام دهد، یعنی اگر محصول کاربردپذیری نداشته باشد؛ کاربر ناراضی آن را ترک میکند. اگر دیزاین آن زیبا و جذاب نباشد هم، کاربر جذب نمیشود و ممکن است آن را ترک کند. این برای کسبوکارها به معنی از دست دادن مشتری است.
پس، تک تک عناصر و المانهای دیزاین باید برای کاربر زیبا و مفید باشند. چون تک تک عناصر ویژوال دیزاین مستقیم یا غیرمستقیم پیامی را به کاربر منتقل میکند و اطلاعاتی را دربارهی کاری که باید انجام شود یا کاری که کاربر میخواهد انجام دهد در اختیار او میگذارد. و این طراحی بصری است که زیبایی و کاربردپذیری را در محصول تضمین میکند. و در نتیجه، موفقیت و سودآوری محصول هم تضمین میشود.
دقیقا به همین دلیل است که غولهای دنیای تکنولوژی مثل گوگل و اپل دیزاین سیستمهای خاص خود را دارند. دیزاین سیستم چیزی نیست جز راهنمای طراحی رابطهای کاربر در سراسر محصول. در دیزاین سیستم مشخص میشود که رابطها (مثل دکمهها، آیکونها و …) چه رنگ و شکل و ویژگیهایی در وضعیتهای مختلف داشته باشند. درواقع دیزاین سیستم به ایجاد یکپارچگی و هارمونی در طراحی محصول کمک میکند.
جمعبندی و نتیجهگیری
۱. در طراحی محصول دیجیتال مجموعهای از مهارتها و تخصصهای مختلف دخیلاند. چون کار پیچیدهای است. دیزاین بصری بخش بسیار مهمی از فرآیند پیچیدهی طراحی UI/UX است.
۲. پس، هم طراح رابط کاربر و هم طراح تجربه کاربر باید با اصول دیزاین بصری آشنا باشند. چون طراح رابط کاربر باید واسطهایی را دیزاین کند که تعامل بین کاربر و محصول را ممکن میکنند. به همین دلیل نیاز دارد تا بداند المانهایی که طراحی میکند چطور باید در مجموعهای بزرگتر کنار یکدیگر قرار بگیرند.
۳. همچنین طراح باید بداند چیزهایی که کاربر در محصول میبیند و به او امکان میدهد تا از محصول استفاده کند چطور باید طراحی شوند تا هم برای کاربر جذاب باشند و هم کاربردی در تعاملش.
۴. طراحی بصری و رعایت اصول آن در طراحی UI/UX است که سبب میشود تا عناصر بصری در تعامل انسان و محصول جذاب و مفید دیزاین شوند.













دقیقا مزیت اصلی طراحان رابط و تجربه کاربری اینجای کار واقعا نگاه هنری شونه …