طراحی تجربه کاربری (UX)، User Experience، فرآیند پیچیدهای است. هدف در این فرآیند خلق کردن تعاملی رضایتبخش میان کاربر و محصول (سایت یا اپ) است. اگر کاربر تجربهای رضایتبخش از تعامل با محصول دیجیتال نداشته باشد، رغبتی به استفادهی دوباره از آن نخواهد داشت. اگر محصول سایت باشد، دیگر به آن سایت نمیرود. اگر اپ باشد، ممکن است آن را پاک کند.
طراح محصول برای طراحی کردن تعامل کاربران با محصول باید نیازهای کاربر و توقعاتش از تعامل و همچنین مسیر تعامل با محصول را با دقیقترین جزئیات مشخص کند. برای این کار دو ابزار بسیار مهم وجود دارد: User Journey Map (نقشه سفر کاربر) و User Flow (که به جریان کاربر ترجمه شده است).
در این مقاله قصد داریم شما را با این دو ابزار و تفاوتهایشان کاملا آشنا کنیم.
آنچه در این نوشته خواهیم داشت
نقشه سفر و جریان کاربر در طراحی تجربه کاربری
قبل از هر چیز باید بر این نکته تاکید شود که نقشه سفر کاربر و جریان کاربر یک چیز نیستند و با هم فرق دارند. هر دو ابزاری تصویری (بصری) در طراحی محصول هستند، اما یک چیز واحد را به تصویر نمیکشند. نقشه سفر و جریان کاربر به سوالات متفاوتی دربارهی روند تعامل کاربر با محصول پاسخ میدهند. متاسفانه،حتی بعضی از طراحان UI/UX هم فکر میکنند که این دو ابزار یکی هستند.
نقشه سفر کاربر چیست؟
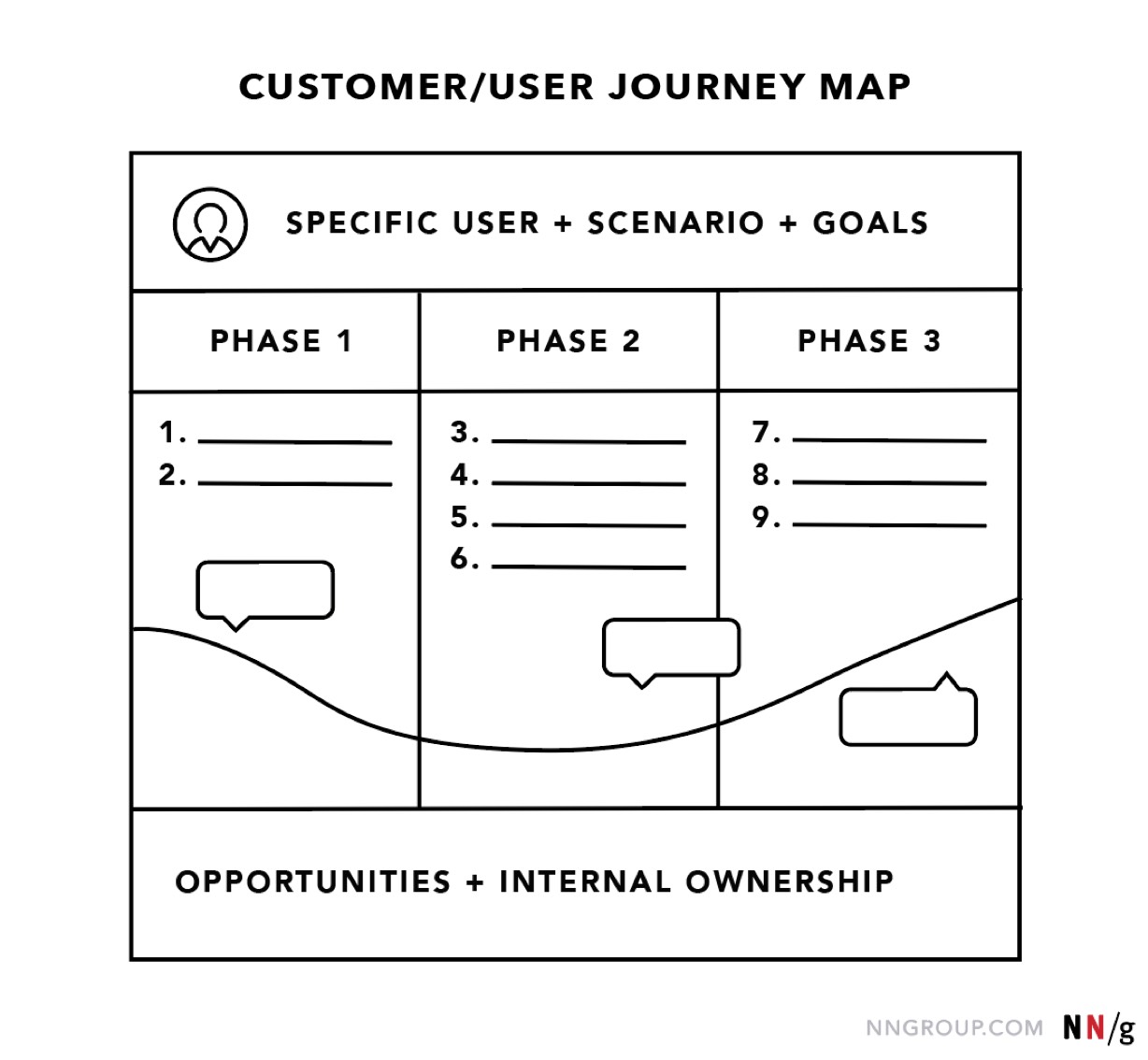
یکی از سایتهای معتبر در حوزه دیزاین (nngroup.com) نقشه سفر را اینطور تعریف کرده است
A journey map is a visualization of the process that a person goes through in order to accomplish a goal.
نقشه سفر روندی را که کاربر طی میکند تا به هدف برسد، به تصویر میکشد.
یک کاربر مشخص با ویژگیهای مشخص از سایت یا اپلیکیشن چه میخواهد؟ چه کارهایی میتواند در آن انجام دهد؟ برای انجام دادن هر کار در وضعیتهای مختلف چه مراحلی را به ترتیب باید طی کند؟ نقشه سفر پاسخی تصویری به آن سوالات است. پس، طراح برای هر تعامل ممکن در حالات مختلف (سناریوهای مختلف) باید یک نقشه سفر مستقل طراحی کند.

جریان کاربر (User Flow) چیست؟
User Flows یا UX Flows یا فلوچارت تصویری است که جریان تعامل کاربر با محصول را نشان میدهد. هر تعاملی که ممکن است یک کاربر با سایت یا اپ داشته باشد، بخشی از جریان UX است. بگذارید مثالی بزنم. شما میخواهید عطر بخرید. وارد سایت سفیر میشوید. براساس چیزی که شما دنبالش میگردید، ممکن است چندین مسیر مختلف را در سایت طی کنید تا به عطری که میخواهید پیدا کنید و بخرید:
۱. ممکن است اسم عطر را بدانید و مستقیما در نوار جستجو آن را بنویسید. یا آن عطر در سایت هست یا نیست. اگر باشد که روی آن کلیک میکنید و میروید در صفحه و مراحل خرید را طی میکنید. اگر نباشد، یا سایت را میبندید و میروید یا برمیگردید به خانه و روی پیشنهادات ویژه کلیک میکنید.
۲. ممکن است دنبال عطرهای یک برند خاص هستید. پس، بلافاصله روی برند کلیک میکنید وارد صفحهی آن برند میشوید و ادامهی ماجرا.
۳. ممکن است دنبال یک عطر نه چندان گران باشید. پس، میروید پیشنهادات ویژه را چک میکنید. در صفحهی پیشنهادات ویژه ممکن است روی چندین عطر کلیک کنید و در نهایت هیچ کدام را نخرید و سایت را ترک کنید.
انواع چارتهای جریان کاربر
جریانهای UX برای طراحی رابطهای کاربر مختلف و همچنین در وب دیزاین استفاده میشود. هر فلو چارت با هدف مشخصی ترسیم میشود. بعضی از نمودارهای جریان کاربر فقط مسیر کاربر برای انجام دادن یک کار در سایت را ترسیم میکنند. از میان چارتهای جریان کاربر ۳ تا از بقیه مهمتر است: Task flows, Wire flows & User flows. سومین مورد (user flows) همان مثالی است که در بالا طرح شد.
۱. Task Flows (جریان یک اقدام مشخص)
بعضی از اقدامات و تعاملات کاربر در سایت مهمتر از بقیه است. مثلا، ثبت سفارش تا پرداخت. وقتی طراح میداند که همهی کاربران برای انجام دادن یک کار مشخص در سایت یک مسیر را طی میکنند، برای نمایش دادن آن مسیر از این نوع چارت استفاده میکند.
۲. Wire flows
Wireflows ترکیبی از وایرفریمها و فلوچارت هستند. وایر فلو مسیر تعامل کاربر در یک صفحه را نشان میدهد. کاربرد اصلی این نوع از فلو چارتها برای ترسیم کردن جریان کاربر در هر صفحه از اپلیکیشنهای موبایل است.
تفاوت نقشه سفر کاربر و جریان کاربر در چیست؟
نقشه سفر کاربر مراحل تعامل یک کاربر با نیازها و انتظارات معلوم از تعامل با محصول را در سناریویی مشخص نشان میدهد. نقشه سفر ۴ مولفهی اصلی دارد:
- پرسونا (بازیگر): کاربر که قرار است در سناریو با محصول تعامل داشته باشد و در چند مرحله کاری را انجام دهد.
- سناریو و انتظارات پرسونا: کاربر چرا و با چه هدفی میخواهد از محصول استفاده کند؟ اگر محصول یک اپلیکیشن برای خرید بلیط هواپیما است، در یک سناریو ممکن است یک مدیر بخواهد برای سفر کاری برنامهریزینشدهای خیلی فوری بلیط بخرد.
- مراحل سفر: آن مدیر برای پیدا کردن بلیط به ترتیب چه مراحلی را باید (در محصول) طی کند تا به هدفش برسد؟
- اقدامات و احساسات: آن مدیر در هر مرحله چه کارهایی انجام میدهد و چه احساساتی را تجربه میکند؟ او عجله دارد و شاید نتواند برای ساعتی که میخواهد بلیط پیدا کند. در این وضعیت اپلیکیشن چه راهحلی به او پیشنهاد میدهد؟
چگونه از نقشه سفر کاربر و جریانات کاربر در فرآیند طراحی استفاده کنیم؟
در فرآیند طراحی محصول هیچ چیز به اندازهی تحقیق برای شناخت کاربر و مشکلات او در تعامل با سایت یا اپ مهم نیست. جریان کاربر برای طراحی درست و دقیق معماری اطلاعات و رابط کاربر محصول بسیار مهم است. جریان کاربر موانع موجود در مسیر حرکت کاربر در سایت یا او را به خوبی نشان میدهد.
نقشه سفر معمولا برای ارزیابی تجربه کاربر محصول استفاده میشود. وقتی محصول طراحی شده است و تیم طراحی میخواهند بفهمند راهحلهایی که برای نیازها و مشکلات کاربران مختلف پیدا کردند، چهقدر درست و کارا است. نقشه سفر اشتباهات تیم و برداشتهای غلطی را که از نیازهای واقعی کاربران داشتهاند، اصلاح میکند. در نتیجه، محصول اصلاح میشود.
مطالعه مقاله «پرتو تایپ در طراحی تجربه کاربری» به شما دانشجویان عزیز توصیه میشود.
نحوه ایجاد جریانهای کاربر
نقشه سفر کاربر و جریان کاربر محصول جلسات و تحلیلهای تیم طراحی هستند. معمولا اول روی کاغذ یا تخته کشیده میشوند. اگر ضروری باشد، نسخهی دیجیتال آنها با کمک ابزارهایی مثل Sketch & Adobe XD تهیه میشود. برای طراحی نقشه سفر و جریان کاربر، تیم طراحی باید مراحل زیر را به ترتیب طی کند.
۱. شناختن و درک کردن کاربر
برای طراحی بهترین جریان کاربر باید بهترین درک ممکن را از کاربر خود داشته باشید. درک نیازها و انگیزههای کاربر به شما امکان میدهد تا در فرآیند طراحی آگاهانه تصمیم بگیرید. تمام راههایی را که کاربر ممکن است از طریق آنها در سایت یا اپ بچرخد، در نظر بگیرید. سادهترین و مستقیمترین مسیرها را پیدا کنید. یافتن پاسخ سوالات زیر دربارهی کاربران محصول به شما کمک میکند:
- نیازهای کاربران شما چیست؟
- دوست دارند چه مشکلاتی حل شوند؟
- چه ویژگیهایی در محصول برای آنها مهم است و چرا؟
- چه سوالات اولیهای دربارهی محصول دارند؟
- چه اطلاعاتی باید ارائه شود تا آنها به راحتی با محصول شما تعامل داشته باشند؟
۲. کشیدن طرح اولیه
مانند اکثر موارد در طراحی، بهتر است ابتدا با پیشنویس یا طرح کلی شروع کنید. جریان اصلی را بکشید. طرح شما حتما باید سه بخش داشته باشد: نقطه ورود (جایی که کاربر وارد سایت یا اپ میشود)، نقاط مختلف تعامل و تعامل نهایی.
- نقطه ورود: وب سایتها نقاط ورود زیادی دارند. کاربران معمولاً از جستجوی گوگل یا کلیک کردن بر روی تبلیغات و پیوندها وارد سایتها میشوند. اپلیکیشنها نقاط ورودی کمتری دارند، مخصوصا وقتی کاربران آنها را روی موبایل خود نصب کرده باشند.
- نقاط مختلف تعامل: بخش اصلی چارت شما همین است. تمام مراحلی را که کاربر برای رسیدن به هدف خود و انجام دادن کاری که برای آن وارد سایت یا اپ شده است، طی میکند مشخص کنید. (مثلا، آن مدیری که بلیط هواپیما میخواست، بعد از باز کردن اپ، مقصد و تاریخ و نوع بلیط را وارد میکند، بعد … .)
- تعامل نهایی: آخرین چیزی که کاربر میبیند و مطمئن میشود که به هدفش رسیده است. در مثال اپلیکیشن خرید بلیط هواپیما، تعامل نهایی میشود خرید بلیط و پیغامی که اپ به کاربر میدهد که خرید تمام شده است.
طراح UI/UX در فرآیند طراحی محصول از متدهای مختلف تحقیق کمک میگیرد. «۸ متد تحقیقات کیفی در UX» و «تحقیقات کمی در UX + معرفی متدهای آن» را بخوانید تا با آن متدها کاملا آشنا شوید.
۳. مشخص کردن اشکال و نمادها
جریان کاربری یک نمودار، دیاگرام یا چارت است. یعنی از تعدادی شکل و خط و نوشته در رنگهای مختلف تشکیل شده است. هر شکل و رنگ در فلو چارت معنی خاص خود را دارد و پیام مخصوصی را منتقل میکند. متدوالترین اشکال که طراحان در کشیدن جریان کاربر از آنها استفاده میکنند، عبارتاند از:
- مستطیل
مستطیل متداولترین شکل است که معمولا نمایانگر یک صفحه یا صفحه نمایش است. مستطیلها برای نشان دادن نقطهای که کاربر در آن کاری انجام میدهند، استفاده نمیشود.
- خطوط با پیکان
مهمترین قسمت جریان کاربر است که مسیر حرکت کاربر را نشان میدهد. خطوط دارای فلش همه چیز را به هم گره میزند و جریان را از طریق نمودار تعیین میکند.
- دایره
دایره بیشتر برای نمایش یک عمل استفاده میشود یعنی کاری یا اقدامی که کاربر باید آن را انجام دهد.
- لوزی
این شکل که معمولاً “الماس تصمیم” نامیده میشود، همیشه نشاندهندهی یک پرسش است. جایی که کاربر در جریان و مسیر تعامل باید انتخاب کند یا به سوالی پاسخ دهد که ادامهی مسیر را مشخص میکند، با لوزی که روی آن سوالی وجود دارد نشان داده میشود. (مثلا، این سوال که آیا قبلا در سایت ثبت نام کردهاید؟.)
۴. بازبینی کردن طرح اولیه
از اصول کلی دیزاین و طراحی رابط کاربر پیروی کنید. طرح اولیه را براساس آن اصول ارزیابی کنید و اگر ابهامی در طرح وجود دارد، آن را بر طرف کنید.
- نوشتههای (متنهای کوتاه) روی اشکال یا خطوط باید واضح و معنی دار باشد.
اشکال در فلو چارت بدون متن یا برچسبها (Label) معنی ندارند. از عنوان چارت گرفته تا تک تک کلمات و عباراتی که روی آن نوشته میشود باید در نهایت دقت انتخاب شده باشد. کسی که چارت را میخواند باید در یک نگاه آن را بفهمد. علاوه بر این، همهی حروف کلمات و عبارات را با حرف بزرگ ننویسید. چون ثابت شده است که روی خوانایی تاثیر منفی میگذارد و بیننده و خواننده چارت را به زحمت میاندازد.
- رنگها را هوشمندانه انتخاب کنید
هدف اصلی از رنگ در نمودار جریان UX باید کمک به خواننده در شناسایی و گروه بندی اشکال و همچنین برجسته سازی اقدامات مهم کاربر باشد. پس، در انتخاب رنگها و تیرگی و روشنی آنها دقت کنید. رنگها برای زیبایی نموار نیست. پیامی را به بیننده منتقل میکند.
- ساختار بصری را رعایت کنید
همانطور که اشاره شد، در طراحی یک محصول به بیش از یک نمودار جریان کاربر نیاز است. پس، طراح باید در طراحی همهی آن نمودارها هماهنگ عمل کند و از رنگها، شکلها و متنهای یکسان استفاده کند. معمولا، برای هر چارت یک راهنما هم نوشته میشود تا هر کس آن را میبیند، معنی علائم یا شکلها را دریابد.
جمعبندی و نتیجهگیری
جریان های کاربری (User Flows) و نقشه های سفر کاربر (User Journey Map) تقریبا مشابه هستند و هر دو هدف یکسانی را دنبال می کنند. هدف هر دو کمک به فهمیدن چگونگی تعامل کاربر با محصول و راهحلها است. با این وجود، هر کدام از آنها بر جنبههای متفاوتی از تعامل با یک محصول تمرکز میکند.
تهیه هر دو در طول فرآیند طراحی محصول ارزشمند و کمککننده ولی بسیار وقتگیر است. در UX، جریان کاربر راهی عالی برای قرار دادن خود در جای کاربر و درک اوست. طراحی نمودار فلو در ابتدای فرآیند طراحی خطر سوءتفاهم در مورد مشخصات طراحی و نیاز به انجام مجدد کار را کاهش میدهد. همچنین طراحی جریان کاربر بهترین راه برای ارزیابی و تست طراحی رابط کاربری محصول است.
به یاد داشته باشید که مخاطب فلو چارت و نقشه سفر کاربر تمامی افراد درگیر در طراحی محصول (حتی برنامهنویسان و توسعهدهندگان و مدیران پروژه یا سهامداران) هستند. پس، مهمترین نکته در طراحی آن دو ابزار این است که کاملا گویا و واضح مسیرهای مختلف حرکت کاربر در سایت یا اپ و همچنین تعامل کاربر با محصول برای انجام دادن یک کار مشخص را به تصویر بکشد.
دوره تخصصی کانتنت مارکتینگ
آموزش تخصصی بازاریابی محتوا
حتما در این چند سال عبارت «تولید محتوا» را زیاد شنیدهاید؛ حتی ممکن است این جملات هم برای شما آشنا باشند:
- بلاگرهایی که کار تولید محتوا انجام میدهند، درآمد بسیار بالایی دارند.
- شرکتهای بزرگ در دنیا و حتی در ایران به فکر گسترش تیم محتوای خود هستند تا بتوانند از طریق بازاریابی محتوا فروش خود را بالا ببرند.
- محتوا پادشاه است.
بازاریابی محتوا از آن دسته موضوعات جذابی است که خیلیها تصور میکنند انجام آن هم کار سادهای است. کافی است یک روز را به تولید محتوا یا تدوین برنامه بازاریابی محتوایی اختصاص دهید تا متوجه شوید این کار چقدر ظرافت و پیچیدگی دارد.
این روزها بازاریابی محتوایی توانسته در همه صنایع، از کسبوکارهای کوچک و خانگی گرفته تا سازمانهای شناختهشده و تخصصی جای خود را پیدا کند. حالا دیگر کسی نمیتواند منکر این شود که روش سنتی بازاریابی جای خود را به بازاریابی محتوایی داده است. همه کسبوکارها متوجه این موضوع شدهاند که برای داشتن سهم بازار در فضای کاری بزرگ و کنار رقبای سرسخت، به محتوای منحصربهفرد، خلاقانه و جذاب نیاز دارد تا بتواند اعتماد کاربر را به دست آورده و او را متقاعد کند که از میان میلیونها محتوای رنگارنگ، آن را انتخاب کند.
ادامه...