
بسیاری از طراحان رابط کاربری با طراحی صفحات وب بیش از حد پیچیده، شلوغ و رنگارنگ اشتباه بزرگی مرتکب میشوند. اگر این کار عمدی نیست، باید از ایجاد رابطهای پیچیده خودداری کنید و بهجای آن از فضای خالی بیشتری استفاده کنید. فضا رویکردی اساسی به طراحی رابط کاربری صفحات وب است. زیرا میتواند تفاوت زیادی در صفحه ایجاد کند.
برای طراحی و چینش صفحات وب و اپلیکیشن نهتنها استفاده از همهی المانهای بصری باید هدفمند باشد، بلکه استفاده از فضای خالی یا فضای سفید بین المانها نیز از همین اصل پیروی میکند. استفاده از فضای منفی (Negative Space) باید دلیل داشته باشد و اصولی هم دارد.
در این مقاله ما دربارهی اهمیت فضای منفی (Negative Space) صحبت میکنیم. همچنین نکاتی را در مورد نحوهی استفاده صحیح از آن در طراحی رابط کاربری با شما بهاشتراک میگذاریم.
آنچه در این نوشته خواهیم داشت
فضای منفی (Negative Space) چیست؟
قبل از شروع ، ابتدا بیایید دقیقاً تعریف کنیم که فضای منفی چیست. فضای منفی یا فضای سفید به معنای هر فضای استفاده نشده در صفحهی وب یا اپلیکیشن است. هر چیزی که توجه کاربر را در صفحه جلب نکند فضای منفی است. البته این به آن معنا نیست که فضا باید لزوماً سفید باشد بلکه میتواند هر رنگ، تصویر یا پسزمینهی دیگری باشد.
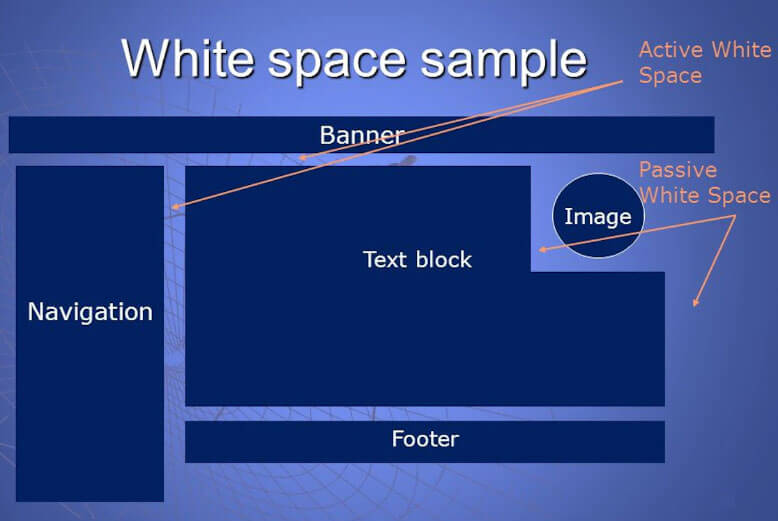
فضای سفید باید بهعنوان یک عنصر فعال در نظر گرفته شود، نه زمینهای منفعل.
فضای منفی دو سطح دارد: خرد و کلان. فضای منفی میکرو به فضای بین عناصر کوچک مانند خطوط ، کلمات و حروف مربوط میشود. در حالیکه فضای منفی کلان فضای بین بلوکها یا عناصر بزرگتر است. هر دوی این سطوح برای اثربخشی کلی طراحی وب مهم هستند. درادامه، خواهیم گفت که چگونه میشود از فضای منفی برای بهترکردن رابط کاربری وب یا اپلیکیشن بهره برد.
چگونه از فضای منفی در طراحی رابط کاربری درست استفاده کنیم؟
۱. از فضای منفی برای شکستن صفحه استفاده کنید
شکستن فضای صفحه یکی از اساسیترین مولفههای بصری در طراحی است. وقتی صفحهی وب اطلاعات زیاد و فضای کم داشته باشد، تمرکز بر روی اطلاعات اصلی برای بازدیدکنندگان بسیار دشوار میشود. فضای منفی به کاربران فرصت میدهد تا اطلاعاتی را که در صفحه مشاهده میکنند درک کنند.
چند قانون وجود دارد که به طراحان رابط کاربری کمک میکند تا ترکیبات متقارن را در صفحه ایجاد کنند و اطمینان حاصل کنند که کاربران اطلاعات را درست و واضح میبینند:
- بین اجزای ترکیب فضای برابر بگذارید تا ساختار مناسب طراحی حفظ شود. همین به کاربران کمک میکند تا اطلاعات را به وضوح ببینند و بخوانند.
- طبق قوانین ترکیب در طراحی وب، فضای بین این میکرو بلوکها باید یکسوم فضای بین بلوکهای ماکرو باشد.
۲. بر درک مطلب تمرکز کنید
ساختار و چینش محتوا و خوانایی آن در طراحی رابط کاربری وب بسیار مهم است. رعایت استانداردهای لازم برای آن دو مورد به درک مطلب کمک میکند. چون اگر تمام متن محتوا ساختار و چینش درستی نداشته باشد و همچنین تکتک کلمات و جملات نیز درست و بافاصلهی مناسب کنار یکدیگر قرار نگرفته باشند، متن خوانا نیست و درنتیجه برای کاربر غیرقابل درک است.
فضای منفی میتواند هر دو را بهینه کند. اگر فاصلهی مناسب بین خطوط، کلمات و حروف بهطور صحیح استفاده شود، درک مطلب را چندین برابر افزایش میدهد. ستونبندی و پاراگرافبندی درست، حاشیهگذاری مناسب از کادر کلی و استفاده از علائم نگارشی صحیح به کاربر کمک میکنند تا بهتر متن موجود در صفحه را بخواند و بفهمد.
فاصلهی بین هر خط یا همان فاصلهگذاری بین خطی، خوانایی کلی متن را افزایش میدهد.
۳. سلسلهمراتب بصری ایجاد کنید
فضای منفی فقط فضای خالی بین عناصر موجود در صفحه نیست. بلکه ابزاری اساسی برای ایجاد سلسلهمراتب بصری است. فضای منفی میتواند عناصر رابط کاربری را ترکیب یا جدا کند. بنابراین فضاهای منفی طراحی UI صفحه را موثرتر میکنند. همین سبب میشود که بازدیدکنندگان (کاربران) برای مدت طولانیتری در صفحه بمانند. علاوهبراین، فضای منفی توجه کاربر را به عناصر مهم سوق می دهد و استراحتی برای چشم ایجاد میکند.
۴. روابط را با بهکارگیری قانون مجاورت واضح کنید
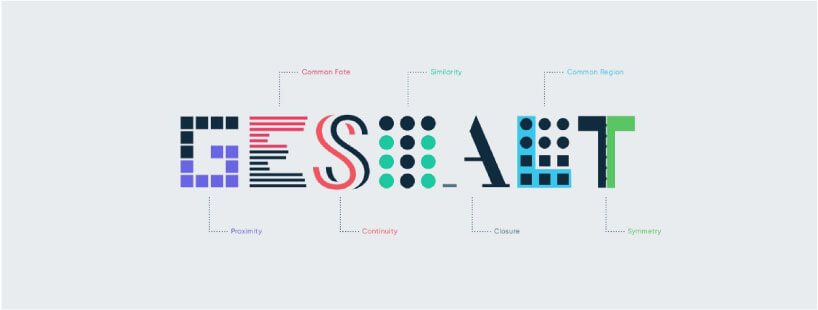
از اهداف طراحی رابط کاربری هدایت کاربر و کمک به او برای تعامل با سایت یا اپ است. بههمیندلیل، بحثهای روانشناسی به طراح کمک میکند تا بهتر کاربر را و نیازهایش را بشناسد. ازجمله اصول روانشناسی که درخدمت طراح UI است، میتوان به اصول و قوانین گشتالت اشاره کرد. یکی از اصول و قوانین ۶گانهی گشتالت قانون مجاورت است.
این قانون میگوید که ذهن انسان تمایل دارد چیزهایی که در مجاورت یکدیگر قرار گرفتند مرتبط باهم و بهعنوان یک گروه ببیند. در طراحی رابط کاربری سایت یا بلاگ آن میشود از فضای منفی برای روشنکردن و ساختن مجاورتها و گروهها استفاده کرد. بنابراین، انگار نوعی ستونبندی و دستهبندی با فضای منفی میان المانهای بصری صفحه ایجاد شده است.
نمونه هایی از استفاده از فضای منفی در طراحی UI سایت های مختلف
بیایید نگاهی بیندازیم به طراحی صفحات زیر که نمونهای هستند از استفادهی هوشمندانه از فضای منفی:
۱. Apple
APPLE همیشه توجه زیادی به طراحی رابط کاربری داشته است و وب سایت آن نیز از این قاعده مستثنی نیست. فقط ببینید چقدر استادانه از فضای منفی خرد و کلان استفاده شده است. وب سایت ساختار ساده و Call To Action) CTA) جذاب و روشنی دارد.
فضای منفی تصویر محصولی که در مرکز صفحه قرار دارد، پررنگتر میکند و جلوهی بیشتری به آن میدهد. همین سبب میشود کاربر فقط بر محصول و ویژگیهای آن که برایش نوشته شده است متمرکز بماند.
۲. Google
Google احتمالاًپدربزرگ فضای منفی وب است. غول جستجو از فضای منفی زیاد و طراحی ساده برای جلب توجه ما به خود نوار جستجو استفاده کرده است. Google به سادگی کاربر را به مکانهای فعال صفحه، یعنی Gmail، تصاویر و نوار جستجو راهنمایی میکند. این طرح برای جلوگیری از سردرگمی روشن و ساده نگه داشته شده است.
۳. Dropbox
صفحه اصلی Dropbox ترکیبی از فضای منفی و پالت رنگ طبیعی است که فضای آرام بخشی را ایجاد می کند و تجربه کاربری روانی را برای کاربر فراهم میکند. این وب سایت به دلیل استفادهی مناسب از فضای منفی ساده و یکدست بهنظر میرسد.
۴. Shopify
وب سایت تجارت الکترونیکی Shopify برای دستیابی به هدف اصلی خود از فضای سفید زیادی استفاده میکند. Shopify فرم ثبت نام را با فضای منفی محاصره کرده است تا بازدیدکنندگان هنگام ورود به صفحهی اصلی حتما آن را ببینند. علاوهبراین، فضای سفید دوروبر منوی اصلی سبب میشود تا تمرکز و توجه کاربر کاملا بر منو باشد.
جمعبندی و نتیجهگیری
همانطور که دیدید و با نمونههای کاربرد فضای منفی آشنا شدید، فضای منفی یا سفید از قدرتمندترین ابزارها در طراحی رابط کاربری وب است. با پیروی از چند قانون ساده که در این مقاله ارائه شد، طراحان میتوانند از نظر بصری طراحی کاملی را ایجاد کنند. قراردادن هر چیزی در صفحهی وب یا اپلیکیشن، ازجمله فضاهای سفید، باید درخدمت دیزاین بصری و هدایت کاربر باشد. بههمیندلیل است که از مهمترین سرفصلهای آموزش ui، ادراک دیداری و قوانین گشتالت است.
منبع: در نگارش این مقاله از سایت speckyboy.com استفاده شده است.