نوشتن کار آسانی نیست. این را کسانی خوب درک میکنند که تجربهی نوشتن برای مخاطب خاصی را داشتهاند. ما انسانها مینویسیم که پیام مشخصی را به مخاطب خاصی منتقل کنیم. میشود به سبکها و لحنهای مختلفی نوشت. با اهداف و انگیزههای مختلفی هم میشود نوشت. با هر هدف و به هر سبکی که بخواهید بنویسید باید بدانید که قواعدی وجود دارد که باید رعایت شوند. در دل این قواعد بایدها و نبایدهای مختلفی نهفته است.
مثلا اگر بخواهید برای کودکان ردهی سنی مشخصی کتاب بنویسید، باید از کلمات و جملات کوتاه و آسان استفاده کنید. اگر مقالهی علمی مینویسید، نباید غلط املایی داشته باشید. البته درکل و برای نوشتن هرچیزی، حتی کپشن اینستاگرام، نباید غلط املایی داشت. اگر رپورتاژآگهی مینویسید، باید حواستان باشد چیزی را مستقیما تبلیغ نکنید و حرفتان را غیرمستقیم بزنید.
حال اگر کسی بخواهد به کاربر یک سایت بگوید که این درخواست شما امکانپذیر نیست چون فلان خطا رخ داده، چطور باید این را بنویسد؟ یا مثلا اگر کسی وظیفهاش این است که Tooltips طراحی کند،چطور باید متن آنها را بنویسد؟ چه بایدها و نبایدهایی را باید برای نوشتن پیغامهایی که در اپلیکیشنها به کاربران نشان داده میشود رعایت کرد؟
پاسخ این سؤالات را طراح رابط کاربری و تجربهی کاربری باید بدانند. چون نوشتن همهی آنها که گفته شد وظیفهی نویسندهی تجربه کاربری یا همان UX Writer است. متنهای کوتاهی که کاربر را در سایت یا اپلیکیشن هدایت میکند یا پیش میبرد بخشی از طراحی آن سایت یا اپلیکیشن است. درواقع تکمیلکنندهی طراحی آن است و نمیشود و نباید از آنها غافل شد چون اگر درست و اصولی نوشته نشده باشند، هم طراحی رابط کاربری را خراب میکنند هم طراحی تجربه کاربری را و هم طراحی محصول را.
اگر میخواهید بدانید UI Writing چیست و در آن چه نبایدهایی هست که باید رعایت شوند، محتوای درستی را پیدا کردید. به خواندن ادامه دهید.
آنچه در این نوشته خواهیم داشت
کارهایی که نباید در UI Writing انجام داد
ui writing چیست؟ طراح رابط کاربری با همکاری تیم UX ، ساختار و محل قرارگیری آیکونها، دکمهها، فضاها، تصاویر، پیغامها و طراحی واکنشگرا در سایت یا اپ را طراحی میکند. بعد نوبت میرسد به متنهایی که باید در جاهای لازم در این ساختار و محلها نوشته شود. این متنها ممکن است یک کلمه باشد یا چندین جمله. به این متنها UI text or UI copy میگویند.
گاهی و در بعضی پروژهها ممکن است حتی یک نویسندهی خبره برای نوشتن این متنها انتخاب شود. چون این متنها، حتی یک کلمه، بخشی از طراحی هستند و بخشی از محصول. بههمیندلیل نوشتن آنها، هرکس که بخواهد بنویسدشان، بایدها و نبایدهایی دارد.
The goal of UI design is to visually guide the user through a product’s interface. It’s all about creating an intuitive experience that doesn’t require the user to think too much!
هدف طراحی رابط کاربری این است که کاربر را در تمامی نقاط تماس و ارتباطش با محصول دیجیتال بهصورت بصری راهنمایی کند. همهچیز در رابط کاربری این است که تجربهای شهودی، که از کاربر نخواهد خیلی فکر کند، خلق شود.
پس هدف در UI writing هم کمک به کاربر و راهنمایی اوست. درکل، متنهای ui باید ساده، مختصر، واضح و درخدمت افزایش کاربردپذیری باشند. در ادامه، به این میپردازیم که این متنها درکل و جزء چهچیزهایی نباید باشند.
۱. از کلمات و اصطلاحات فنی، تخصصی و خاص استفاده نکنید
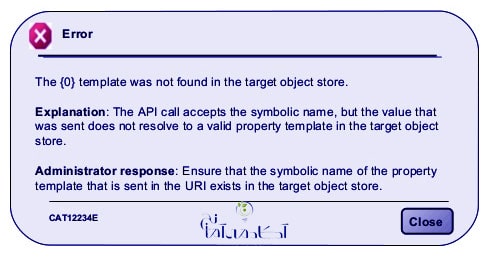
چرا باید برای کاربر مهم باشد که دلیل بروز خطا چیست؟ مگر کاربرهای سایت شما تخصص دارند که بتوانند علت را بفهمند. برای مثال چرا پیغام error در یک سایت باید اینقدر طولانی و فنی باشد؟

دانش و سطح سواد میانگین کاربرانی را که به سایت شما سر میزنند درنظر داشته باشید و براساس آن متنهای رابط کاربری را بنویسید.
۲. مبهم ننویسید
یادتان باشد متن ui نوشته شده تا کاربر بفهمد باید چه کند یا چهچیز را اصلاح کند. پس خیلی واضح و شفاف و سرراست باید بگویید چه کند یا چه نکند یا چهچیز را اصلاح کند. به تصویر زیر نگاه کنید که نمونهی دو پیغام خطا در واردکردن اطلاعات است. فقط اینکه به کاربر بگویید تاریخ درستی وارد نکرده کافی نیست. باید به او گفته شود تاریخ واردشده چه مشکلی دارد تا کاربر بتواند بهراحتی اصلاحش کند.
۳. زیاد و پرجزئیات ننویسید
اگر گفته شد باید کاربر را راهنمایی کرد و مبهم نباید نوشت اصلا به این معنی نیست که بیاییم و از کلمات و جملات زیاد استفاده کنیم و واضحات را هم توضیح دهیم. باید فکر کرد و کوتاهترین و گویاترین جمله را پیدا کرد. مثلا اگر قرار است کاربر فرمی را در سایت پر کند که فیلدهای زیادی دارد و او فراموش کرده بعضیها را پر کند، میشود با یکی از جملات زیر به کاربر پیغام داد:
- لطفا تاریخ تولد و تاریخ فارغالتحصیلی را کامل کنید تا سیستم به شما اجازه دهد ادامه دهید.
- لطفا فیلدهایی که خالی مانده را پر کنید تا بتوانید ثبتنام را کامل کنید.
- لطفا فیلدهای قرمز را پر کنید و درغیراینصورت نمیتوانید فرآیند را تکمیل کنید.
- فیلدهای قرمز را پر کنید و ادامه دهید.
- فیلدهای قرمز باید پر شوند.
شما اگر جای کاربر بودید، کدام جمله برایتان کافی بود و روشن و واضح؟
۴. اعداد را به حروف ننویسید
اگر در پیغامی یا روی کلید یا آیکونی باید عددی نوشته شود، آن را بهصورت رقمی بنویسید. مثلا باید بنویسید «تا ۲۴ ساعت آینده ایمیل تایید را دریافت میکنید» نه تا بیستوچهار ساعت آینده … . استفاده از ارقام دلایل مختلف دارد. یکی این است که راحتتر و سریعتر خوانده میشود و بهخاطر سپرده میشود. دیگری این است که ارقام جای کمتری را اشغال میکنند.
۵. از افعال مجهول استفاده نکنید
اساسا افعال مجهول کمی با ابهام همراه هستند. بهتر است در متنی استفاده شوند که خواننده از قراین جمله بفهمد فاعل چه کسی بوده. متنهای کوتاه رابط کاربری جای استفاده از فعل مجهول نیست. فکر کنید در توضیح دکمهای این جمله به شما نمایش داده شود: وقتی کلمهی موردنظر در کادر نوشته شد، باید کلید جستجو کلیک شود. کدام کاربری از خواندن این جمله احساس خوشایندی خواهد داشت؟
البته ممکن است در جایی فعل مجهول تنها گزینهی موجود باشد. مثلا پیغامی که میخواهد به کاربر بگوید نتیجهای برای درخواستش در سایت پیدا نشده است: نتیجهای برای جستجوی شما یافت نشد.
۶. از زمان گذشته و آینده استفاده نکنید
شما دارید برای راهنمایی و کمک به کاربر مینویسید تا در زمان حال بتواند کاری را در سایت یا اپلیکیشن انجام دهد. بهتر است جملات همه زمان حال داشته باشند. البته از آن بهتر این است که از فعل امر استفاده کنید. (دقیقا مثل وقتی که میخواهید به کسی آدرس بدهید.) خوبی فعلهای امر این است که خیلی جاها خودشان بهتنهایی منظور را به کاربر میرسانند، مثل Submit یا Apply.
میشود فعل امر را با لطفا همراه کرد تا مودبانهتر بهنظر برسد.
۷. از علائم نگارشی (نشانهگذاری) خیلی استفاده نکنید
شما قرار نیست انشا بنویسید. درنهایت میخواهید چند جمله بگویید که برای همانها نقطه کافی است. درست است از کاربر سؤالاتی هم پرسیده میشود و خب به علامت سؤال هم نیاز است (مخصوصا در اپلیکیشنها، مثل نمونهی زیر). ولی علامت تعجب و نقطهویرگول خیلی کارایی ندارد. اگر میخواهید از علامت تعجب استفاده کنید، باید دلیل محکمی داشته باشید . نکته اینجاست که تا میتوانید باید جملات کوتاه و ساده بنویسید.
۸. مدام از کاربر تایید نگیرید
حتما کتاب آشپزی دیدید. آیا بعد از هر دستور نویسنده از شما تایید خواسته که آن را انجام دادید یا نه؟ مثلا، اگر دستور این باشد که «در این مرحله باید مقدار کمی نمک اضافه کنید»؛ بعدش نوشته شده است «نمک را اضافه کردید؟». این دقیقا کاری است که شما در طراحی رابط کاربری و متنهای آن نباید انجام دهید. مدام نباید به کاربر پیغامی نشان دهید که آیا مطمئنی که فلان کار را انجام دادی یا نه. البته شاید برای بعضی از کارها یکبار پیغام تایید لازم باشد، آنهم یک پیغام کوتاه و مختصر و مفید.
۹. کاربر را غافلگیر نکنید
برای نوشتن هر متن رابط کاربری باید به این توجه کنید که برای چه سایت یا اپلیکیشنی مینویسید. موضوعش چیست؟ کاربر چه توقعاتی در ارتباط با این سایت یا اپلیکیشن دارد؟ معمولا از چه کلمات، جملات یا عباراتی در آن حوزه استفاده میشود که برای کاربر آشناست؟ همانطور که در طراحی المانها باید از اصول و قوانین گشتالت پیروی کرد و تمایلات طبیعی کاربر را در نظر گرفت. متن ui نوشتن بااینکه خلاقیت میخواهد ولی جای آزمودن کلمات جدید و نادر نیست. مخصوصا وقتی دارید برچسب (Label) دکمهها را مینویسید. کاربر باید با یک نگاه بفهمد آن المان در سایت یا اپ چه میکند.
مثلا، برای کاربر راحتتر است کلمهی فردا یا امروز یا دیروز را ببیند نه تاریخها را (۱۴۰۰/۸/۱).
۱۰. از زبان محاورهای یا جنسیتزده یا شوخی استفاده نکنید
شما دوست صمیمی کاربر نیستید. راهنمای او در سایت یا اپ هستید و میخواهید دستورالعملهایی به او بدهید. اینجا قطعا جایی برای زبان محاوره و شوخی نیست. کاربرهای شما اصول و ارزشها و حساسیتهای مختلفی دارند. شاید بعضیها اصلا از شوخی یا زبان محاوره و عامیانه خوششان نیاید. خوشبختانه، در زبان فارسی ضمایر خنثی هستند. اما بازهم باید دقت کرد که درکل از زبان و لحن خنثی استفاده شود.
شاید بنابردلایلی تیم طراحی تصمیم بگیرد اصطلاحی عامیانه را بهکار ببرد. مثل کاری که اسنپ کرده. قطعا اسنپ دلایل خودش را داشته. اما درهرحال نمیشود مطمئن بود همهی کاربران از بیخیال خوششان بیاید.
صمیمانه و دوستانه نوشتن الزاما به معنی استفاده از زبان محاوره نیست. به نمونهی زیر دقت کنید.
۱۱. از صفات و قیدها استفاده نکنید
بروید سر اصل مطلب. اصل مطلب هم فعلها هستند. کارهایی که کاربر باید انجام دهد (Actions). اساسا در UI writing جایی برای کلمات اضافی وجود ندارد. هر کلمه باید برای کمک به کاربر در متن لازم و ضروری باشد. پس صفات و قیدها کاربردی نیستند، مگر بخواهند چیزی را برای کاربر روشن کنند که نشود آن را طور دیگری در طراحی و با کمکگرفتن از المانهای بصری و رنگها شفاف و واضح کرد.
در مثال زیر (اپلیکیشن Habit)، نویسندهی متن خواسته به کاربر بگوید اگر خواستی عادتهایی را که داری تمرینشان میکنی با دوستانت به اشتراک بگذاری، چه کاری باید انجام دهی. اصل پیام را همان اول آورده To share a habit with your friends. هیچ صفتی هم به دوستان اضافه نکرده، ننوشته دوستان نزدیک یا دوستانی که قبلا اد کردی. دقت کنید که حتی میتوانست اول بگوید … you need to turn و بعد بگوید برای اینکه چیزی را با دوستانت به اشتراک بگذاری. اما چرا این کار را نکرده؟ چون بحث اصلی راهنماییکردن کاربر برای To share است.
۱۲. چیزی را گردن کاربر نیندازید
اگر کاربر کاری را اشتباه انجام داده یا اصلا انجام نداده، تقصیر او نیست. اصل بر این است که طراحی و دستورالعملها خوب و کافی و روشن نبودند. اگر هم تقصیر کاربر باشد، شما نباید این را بگویید. کاربر خوشش نمیآید و از سایت یا اپلیکیشن شما میرود و دیگر هرگز بر نمیگردد!
جمعبندی و نتیجهگیری
۱. متنهای رابط کاربری میخواهند کاربر سایت یا اپلیکیشن مشخصی را وقتی میخواهد کاری با آن انجام دهد هدایت کند. پس همهی دستورالعملها و پیغامها باید متناسب با این هدف نوشته شوند.
۲. هر چه را که نوشتید تست کنید و نظر کاربران واقعی را جویا شوید.
۳. متنهای رابط کاربری که مینویسید باید یکدست باشند.
۴. دقت کنید برای اپلیکیشن موبایل مینویسید یا سایت. فرقهای زیادی در نوشتن برای اپ یا سایت وجود دارد. مثلا در اپ موبایل از Tap استفاده میشود نه Click.
۵. هر کلمهای که میخواهید انتخاب کنید یادتان باشد برای کاربر مینویسید. اگر جایی با المانهای بصری و گرافیک و رنگها و تصاویر کاربر بهتر هدایت میشود، نوشتن (ui text) را کنار بگذارید. چون همهچیز به کاربر برمیگردد.
۶. ui writing مکمل طراحی درست محصول است. همانطور که قبلا هم اشاره شد، اگر دقت و وقت لازم برای ui textها صرف نشود، طراحی ui و درنتیجه طراحی محصول بهنتیجهای که باید نمیرسد.
برای نوشتن این محتوا از منابع زیر کمک گرفته شده است:
۲. uxplanet.org
۳. uxpin.com
دوره تخصصی کانتنت مارکتینگ
آموزش تخصصی بازاریابی محتوا
حتما در این چند سال عبارت «تولید محتوا» را زیاد شنیدهاید؛ حتی ممکن است این جملات هم برای شما آشنا باشند:
- بلاگرهایی که کار تولید محتوا انجام میدهند، درآمد بسیار بالایی دارند.
- شرکتهای بزرگ در دنیا و حتی در ایران به فکر گسترش تیم محتوای خود هستند تا بتوانند از طریق بازاریابی محتوا فروش خود را بالا ببرند.
- محتوا پادشاه است.
بازاریابی محتوا از آن دسته موضوعات جذابی است که خیلیها تصور میکنند انجام آن هم کار سادهای است. کافی است یک روز را به تولید محتوا یا تدوین برنامه بازاریابی محتوایی اختصاص دهید تا متوجه شوید این کار چقدر ظرافت و پیچیدگی دارد.
این روزها بازاریابی محتوایی توانسته در همه صنایع، از کسبوکارهای کوچک و خانگی گرفته تا سازمانهای شناختهشده و تخصصی جای خود را پیدا کند. حالا دیگر کسی نمیتواند منکر این شود که روش سنتی بازاریابی جای خود را به بازاریابی محتوایی داده است. همه کسبوکارها متوجه این موضوع شدهاند که برای داشتن سهم بازار در فضای کاری بزرگ و کنار رقبای سرسخت، به محتوای منحصربهفرد، خلاقانه و جذاب نیاز دارد تا بتواند اعتماد کاربر را به دست آورده و او را متقاعد کند که از میان میلیونها محتوای رنگارنگ، آن را انتخاب کند.
ادامه...