
اصلا میشود تصور کرد که روزی دیگر گوگل نباشد؟ یا اصلا دیگر آمازون یا دیجی کالا یا وبسایتهای خبری یا پیشبینی وضع آبوهوا وجود نداشته باشند؟ ما و فرزندانمان میتوانیم جهان بدون اینترنت و وبسایتها را تصور کنیم؟ آیا این سوال برای شما پیش آمده که طراحی سایت هم تاریخی دارد یا نه؟ اصلا وبسایتها چطور و ازکی وارد زندگی ما شدند؟ سایتها ازاول همین شکلی بودند یا نه؟ ساختار سایتها چه تغییراتی داشته است و چرا؟
بله، وب دیزاین هم تاریخچهای دارد و بله، از عمر وبسایتها و طراحی سایت خیلی نمیگذرد. اما این دلیل نمیشود طراحی سایت تحولاتی را پشت سر نگذاشته باشد و یکشبه به اینجا رسیده باشد. اتفاقا برای علاقهمندان به طراحی سایت یا حتی توسعهدهندگان دانستن تاریخچه طراحی سایت بسیار مهم و مفید است. چون تاریخ طراحی سایت بهنوعی تاریخ تحولات زبانهای برنامهنویسی و نیازهای کاربران و کسبوکارها هم هست. هر تحول و پیشرفتی در طراحی وب دلیلی داشته است.
این محتوا دربارهی تاریخ طراحی سایت است. درادامه، به شما میگویم که طراحی سایت عمر کوتاه ولی پرفرازونشیبی داشته است. ذکر این نکته هم ضروری است که تقسیمبندی مطالب در این مقاله براساس مهمترین تحولات و پیشرفتهایی است که در طراحی سایت در بازههای زمانی مشخص اتفاق افتاده است.
آنچه در این نوشته خواهیم داشت
تاریخچه طراحی سایت
همهچیز از سال ۱۹۸۹ شروع شده است. این یعنی از عمر World Wide Web و وبسایتها فقط و فقط ۳۳ سال میگذرد! و البته درآغاز چیزی بهنام طراحی سایت وجود نداشت. چون اصلا چیزی برای طراحیکردن وجود نداشت. هنوز امکانات و زبانهایی که به سایت رنگ و عکس و طرح اضافه میکند بهوجود نیامده بود. اولین وبسایتها اصلا شبیه چیزی نبود که ما امروز به آن سایت میگوییم و مثلا میتوانیم از آن خرید کنیم و اطلاعات کارت بانکی خود را واردش کنیم.
نمیشود از تاریخ وب دیزاین حرف زد ولی از متولدشدن اولین مرورگرها و CSS و زبان Javascript حرفی نزد. همانطور که در مقدمه هم اشاره شد، تاریخ طراحی وب با تحولاتی که در دنیای تکنولوژی و زبانهای برنامهنویسی اتفاق افتاده پیوند خورده است. نکتهی بسیار مهم دیگری که دراینباره باید به آن توجه کرد و متاسفانه خیلی کم به آن توجه شده است، این است که بدانیم و درک کنیم انگیزهی اصلی ساختن اولین سایت و پیشرفتها در این حوزه چه بوده است.
اولین سایت در سال ۱۹۹۱ در یک موسسهی تحقیقاتی و با این هدف ساخته شد که بستری باشد برای بهاشتراکگذاشتن اطلاعات و نتایج یافتههای علمی با محققان دیگر. پس دریککلام، شبکهی جهانی وب و وبسایتها دردرجهی اول برای تسهیلکردن جریان آزاد اطلاعات در جهان بهوجود آمدند و رشد کردند.
بگذارید از زبان خالق اولین سایت در دنیا و همچنین خالق زبان نشانهگذاری HTML، که سنگبنای ساختار وب است، دربارهی آن هدف بیشتر بخوانیم:
هدف وب خدمت به بشر است. ما وب را امروز ساختیم تا انسانهایی که درآینده به آن دسترسی دارند قادر باشند چیزهایی بسازند که ما حتی تصورش را نمیتوانیم بکنیم.
Tim Berners-Lee: خالق اولین وبسایت
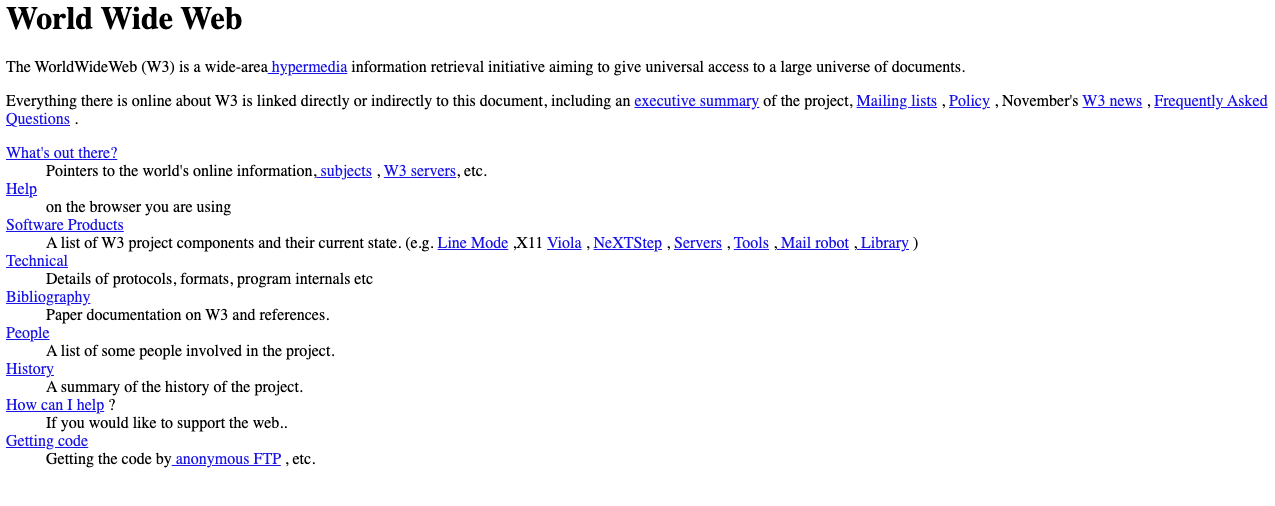
Tim Berners-Lee دانشمند بریتانیایی است که در موسسه تحقیقاتی CERN کار و تحقیق میکرد. از پروژههای مهم او در این موسسه پروژهای بود باعنوان طراحی World Wide Web، شبکهای جهانی که امکان بازیابی انواع اطلاعات را درسراسر جهان بااستفاده از اینترنت به افراد میداد. زمینه برای ساختهشدن اولین سایت فراهم شده بود: شبکهی جهانی اینترنت که در سال ۱۹۸۳ متولد شده بود. حال به چیزی (قالبی) نیاز بود تا اطلاعات در آن گذاشته و نمایش داده شود. بههمیندلیل، قدم بعدی خلقکردن زبان نشانهگذاری html بود. با html میشد آن قالب را ساخت. حال که همهچیز آماده بود، Tim Berners-Lee اولین سایت را که متعلق به همان موسسه تحقیقاتی بود ساخت. سایتی با یک صفحه که هنوز هم بههمان شکل حفظ شده است. در تصویر زیر آن یک صفحه، یعنی اولین سایت جهان، را میبینید.
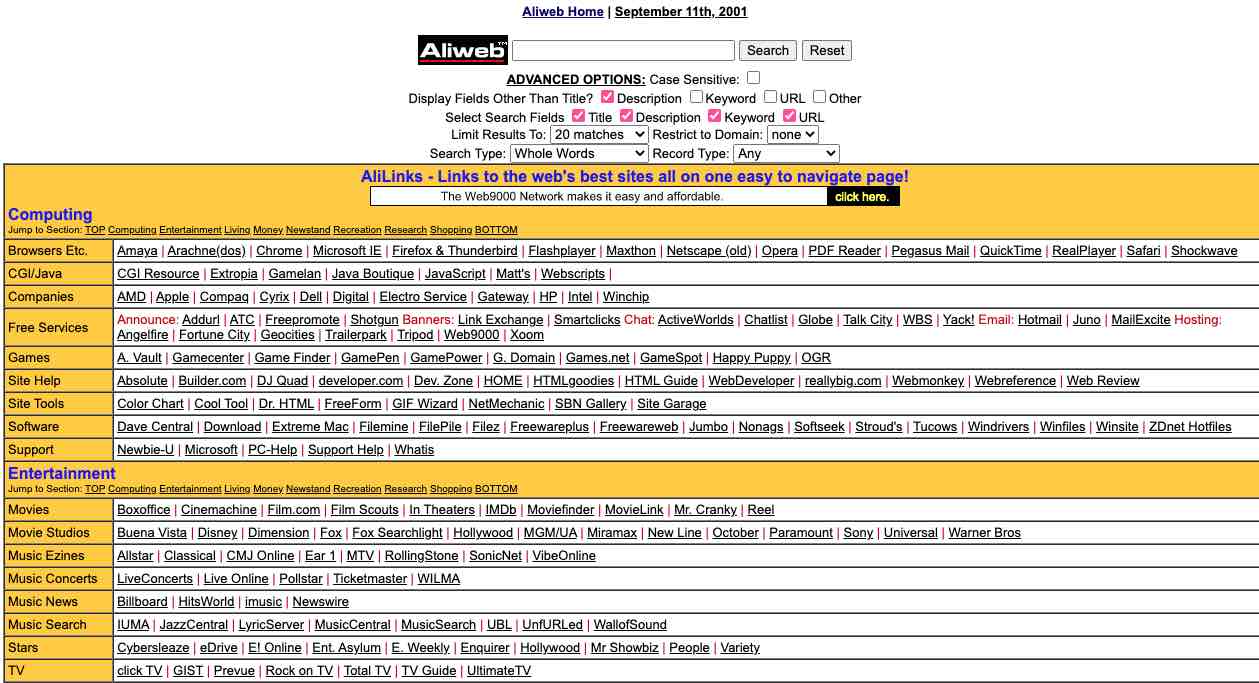
CERN نتیجهی پروژه را منتشر کرد و دراختیار همه قرار داد. پس موسسات تحقیقاتی دیگر و دانشگاهها هم توانستند سایتهای خودشان را بسازند. فقط ۲ سال طول کشید تا اولین مرورگر متولد شود: ALIWEB. این مرورگر همچنان دردسترس است. کمی بعد کسبوکارها به این فکر افتادند تا از این فرصت استفاده کنند و وبسایتهای تجاری بسازند. گرچه همچنان سایتها استاتیک بودند و نمیتوانستند امکانات زیادی به کسبوکارها و کاربران بدهند، در سال ۱۹۹۴ درجهان چیزی نزدیک به ۳هزار سایت وجود داشت. در همان سال جف بزوس آمازون را به دنیا معرفی کرد و این سرآغاز پیشرفتهشدن وبسایتها بود.
JavaScript, CSS,CMS & SEO
تحولات و پیشرفتهایی که در ۱۱ سال بعد (۱۹۹۵ تا ۲۰۰۶) اتفاق افتاد، سایتها را پویا و تعاملی کرد. یعنی به کاربران این امکان را داد که با سایت تعاملات محدودی داشته باشند. سایتها دیگر فقط یک صفحهی ساده نبودند. رنگها و المانهای بصری و عکسها و جدولها به آن اضافه شدند. بخشی از این قدرت و امکانات را زبان برنامهنویسی جاوااسکریپت، که در سال ۱۹۹۵ به جهان عرضه شد، به سایتها داد. بعداز آن نسخهی پیشرفتهتری از html ساخته شد و در سال ۱۹۹۶ CSS دنیای طراحی سایت را متحول کرد.
در این زمان بود که عناصر بصری و زیباییشناختی در سایت مهم شد. سایتها دو بخش مجزا پیدا کردند: فرانت اند و بک اند. طراحی سایت معنا پیدا کرد و وب دیزاین از برنامهنویسی محض (کدنویسی) متمایز شد. هرروز بر تعداد سایتهایی که با اهداف تجاری ساخته میشدند اضافه میشد. در سال ۱۹۹۸ گوگل متولد شد. خیلی طول نکشید که گوگل به پرطرفدارترین موتور جستجو تبدیل شد و تاثیر قابلتوجهی بر توسعهی اینترنت و همچنین طراحی سایت گذاشت. از مهمترین این تاثیرها به وجودآمدن مفهومی باعنوان Search Engine Optimization یا بهینهسازی سایت برای موتورهای جستجو بود.
در سال ۲۰۰۰ Paypal امکان پرداختهای اینترنتی و معاملات آنلاین را فراهم کرد. همین یعنی فرصتی تازه برای کسبوکارهای اینترنتی و رشد و گسترش سایتهای فروشگاهی. بهموازات همهی این پیشرفتها، لپتاپها و تبلتها و اولین موبایلها به بازار آمدند و در ۲۰۰۴ فیسبوک هم بهدنیا آمد. همهی اینها یعنی هرروز بر تعداد کاربران اینترنت و کسانیکه به دلایل مختلف وبسایت میخواستند اضافه میشد. این نیاز فزاینده سبب شد تا کسانی به این فکر کنند که سایتداشتن را برای آدمها آسانتر کنند.
پس CMS (Content Management System)ها یا سیستمهای مدیریت محتوا به بازار عرضه شدند. محبوبترین و قویترین سیستم مدیریت محتوا در جهان، WordPress، که بیش از ۴۰٪ از سایتهای امروز در فضای وب روی این سیستم ساخته شده است؛ در سال ۲۰۰۳ دردسترس عموم قرار گرفت.
Flat Design و کاربرمحوری
میشود تمام تحولات طراحی سایت را از سال ۲۰۰۷ تا امروز در این چند عبارت خلاصه کرد: سایتهای تعاملیتر، تجربه کاربری، نسخههای سازگار با دستگاههای مختلف (Responsive Web Design) و طراحی سایت کاربرمحور. در ۲۰۰۷ اولین گوشی موبایل اپل به بازار عرضه شد و همهچیز را متحول کرد. بعداز آن اپلهای پیشرفتهتری با صفحات لمسی روانهی بازار شد. کاربران بیشتری با موبایل در اینترنت میگشتند و همین یعنی سایتها باید سازگار و مناسب با موبایل طراحی میشدند. بههمیندلیل مفاهیمی چون تجربه کاربری موبایل و Mobile Friendly Design در وب دیزاین ازاهمیت خاصی برخوردار شدند.
طراحی سایت بهسمت سادگی پیش میرود(Flat Design یا طراحی مسطح، یکدست یا تخت)؛ یعنی طراحی ساده با رنگهای روشن، دوبعدی و مینیمال. اگر درآغاز طراحی سایت استفاده از رنگها و عکسها و المانهای بصری مختلف غالب بود، امروز دیگر اینطور نیست. طراحی سایت باید متناسب باشد با نیاز کاربر و سلیقهی کاربر خاص هر سایت. وب دیزاین تاحد زیادی موضوعمحور شده است. طراحی سایت فروشگاهی با سایت خبری فرق میکند.
همهچیز در سالهای اخیر و آیندهی طراحی سایت حولمحور این جمله میگردد «سایتها باید برای کاربران طراحی شوند». دیگر هدف فقط این نیست که ازطریق یک وبسایت نتایج تحقیقات علمی به دانشمندان سراسر جهان برسد. کاربران از سایتها همهچیز میخرند. قبض پرداخت میکنند. ازطریق سایتها کار پیدا میکنند. با وبسایتها دوست پیدا میکنند و لحظات خوب زندگیشان را با بقیه بهاشتراک میگذارند. بههمیندلیل، طراحی سایت و ساختار سایت باید بهگونهای باشد که کاربر بتواند بهراحتی و با کمترین مشکل و چالش با سایت تعامل داشته باشد. طراحی رابط کاربری و تفکر دیزاین و دریککلام طراحی انسانمحور بخشی جداییناپذیر از وب دیزاین شدند.
جمعبندی و نتیجهگیری
۱. تاریخچه طراحی سایت تاریخ تحولات و پیشرفتها در زمینههای بسیار مختلف است. برای مثال، شاید بشود گفت اگر لپتاپها و تبلتها و موبایلهای هوشمند وارد زندگی انسانهای معمولی نمیشدند؛ وبسایتها آنقدر سریع رشد نمیکردند.
۲. اولین سایت برای کمک به گردش آزاد اطلاعات علمی در سراسر جهان ساخته شد، اما مسیر تحولات در تاریخ طراحی سایت با نیاز کاربران و کسبوکارها گره خورد و پیش رفت.
۳. شاید باورش سخت باشد که همهی آنچه در این محتوا گفته شد فقط در ۳۰ سال رخ داده است. اما باید بدانید که تعداد تحولات بسیار بیشاز چیزهایی است که گفته شد.
۴. اینکه درآینده چه اتفاقاتی خواهد افتاد و وبسایتها ۱۰ سال دیگر چه شکلی خواهند بود خیلی دورازتصور نیست. سایتها قطعا تعاملیتر، سادهتر و سریعتر خواهند شد؛ و صدالبته منطبقتر با نیازهای کاربران.
۵. بااینکه سیستمهای مدیریت محتوا کار طراحی سایت را بسیار راحت کردند، همچنان دانستن HTML, CSS & JavaScript برای طراحان سایت و توسعهدهندگان حیاتی است. بههمیندلیل است که آموزش طراحی وبسایت با html شروع میشود ولی آموزش CSS، جاوا اسکریپت و مبانی طراحی رابط کاربری و تجربه کاربری را نیز دربرمیگیرد.
برای نوشتن این مطلب از اطلاعات منابع زیر کمک گرفته شده است:
دوره غیرحضوری طراحی و برنامه نویسی وبسایت
آموزش طراحی وبسایت به شیوه تخصصی و کاربردی با وردپرس
امروزه در هر زمینه ای دقت کنیم متوجه ورود اینترنت و تاثیر آن خواهیم شد. تعداد بسیار زیادی کسب و کار موفق دربستر اینترنت شکل گرفته است که یکی از مبانی اصلی این کسب کارها داشتن یک وبسایت کارا و موثر است. اگر کسب و کارها هرچه سریع تر نتوانند وارد اینترنت شوند قطعا محکوم به شکست خواهند بود در نتیجه امروزه داشتن یک وبسایت اینترنتی یکی از نیاز های اصلی هر کسب وکار و فعالیتی است. شما دو انتخاب پیش رو دارید، یا اینکه طراحی وبسایت خود را به دست دیگر افراد بسپارید و یا خودتان مطابق با نیازتان وبسایت دلخواهتان را طراحی و آماده کنید.
اکنون زمان آن است که شما وارد این دنیای جدید شوید. مرحله مرحله یک وبسایت را بشناسید و یادبگیرید چگونه میتوان یک وبسایت را طراحی کرد. حتی فراتر، یادبگیرید چگونه به عنوان یک متخصص حرفه ای طراحی وبسایت در بازار فعالیت کنید و از درآمد بالای این حرفه بهره مند شوید.
ادامه...