UX کیس استادی (UX case study) ازجمه مهمترین و مؤثرترین منابع آموزشی برای طراحان تجربه کاربری، رابط کاربر و محصول است. علاوهبر آن، کیس استادی مهمترین بخش از پورتفولیو دیزاینرها محسوب میشود.
در این مطلب، به ۴ UX کیس استادی بسیار آموزنده و جالب در سال ۲۰۲۴ میپردازم و دربارهی اهمیت کیس استادیها در طراحی تجربه کاربر و نقش کلیدی آنها در پیشرفت حرفهای طراحان توضیح میدهم.
اگر علاقهمند به طراحی UI/UX، طراح محصول تازهکار یا حتی طراح محصولی باسابقه هستید، این مطلب را تاانتها بخوانید چون در آن اطلاعات مفید و کمککنندهای برای ورود به این حرفه یا ادامهی مسیر شغلیتان خواهید یافت.
آنچه در این نوشته خواهیم داشت
معرفی ۴ نمونه UX کیس استادی
پیشاز معرفی ۴ نمونه از بهترین و آموزندهترین UX کیس استادیهای سال ۲۰۲۴، بهتر است اول مشخص کنیم که مطالعه موردی طراحی تجربه کاربری دقیقا چیست، چه ویژگیهایی دارد و چرا اینقدر در دنیای حرفهای طراحی UI/UX مهم است.
ابتدا به این سؤال پاسخ میدهم که موردکاوی طراحی تجربه کاربر چیست؟
interaction-design که از معتبرترین نامها و وبسایتها در حوزه دیزاین است، اینطور کیس استادی را تعریف کرده:
UX case studies are examples of design work which designers include in their portfolio. To give recruiters vital insights, designers tell compelling stories in text and images to show how they handled problems. Such narratives showcase designers’ skills and ways of thinking and maximize their appeal as potential hires.
UX کیس استادیها نمونههایی از دیزاینهای طراحان هستند که در پورتفولیوشان قرار میدهند. دیزاینرها با متن و عکس داستانهای جذاب تعریف میکنند تا به کارفرمایان بینش لازم را دربارهی خودشان بدهند و نشان دهند چطور مشکلات را برطرف میکنند. این داستانها نشاندهندهی مهارتها و طرز تفکر دیزاینرها است و جذابیتشان را برای استخدامشدن حداکثر میکند.
همانطور که از تعریف کیس استادی طراحی تجربه کاربر مشخص است، موردکاوی یک دیزاین داستان شکلگیری آن است. آن داستان باید جذاب تعریف شود و به خواننده خیلی شفاف و واضح بگوید که مشکل اصلی چه بوده و چطور حل شده است.
در یک UX کیس استادی طراح توضیح میدهد که پروژه چه بوده، برای کدام کاربر طراحی شده، چه مشکل یا مشکلاتی وجود داشته، چطور و آن مشکل با چه راهحلی در دیزاین برطرف شده است.
بهعبارتدیگر، مطالعه موردی UX مجموعهای از متن، تصویر، داده، ویدئو، اسکرینشات، چارت یا دیاگرام و… است تا به بهترین شکل فرآیند و مراحل دیزاین یک محصول را نشان دهد.
اهمیت کیس استادی یا مطالعه موردی در طراحی تجربه کاربر
طراحی محصول چالشی و سخت است. طراح باید به اصول طراحی محصول مسلط باشد. علاوهبر آن، برای طراحیکردن تجربه کاربر رضایتبخش ضروری است طراح UX با دیزاین تعامل بهخوبی آشنا باشد. بهعبارتدیگر، او باید مهارتهای سخت لازم برای دیزاین را یاد گرفته باشد.
البته، همهی ما میدانیم که برای موفقیت در هر کاری فقط داشتن مهارتهای سخت و فنی کافی نیست. طراحان UI/UX نیز باید مجموعهای از مهارتهای نرم ازجمله مهارت حل مسئله، همدلی با کاربران و تفکر نقادانه را داشته باشند. درحقیقت، داشتن مهارتهای نرم بیشتر به موفقیت شغلی دیزاینرها کمک میکند.
کارفرمایان چطور باید تسلط طراح بر اصول طراحی محصول، دیزاین تعامل، انواع متدهای تحقیقات UX، مهارت حل مسئله و همدلی او با کاربران را ارزیابی کنند؟
وقتی خروجی نهایی کار دیزاینر محصول دیجیتال است که محصولی بصری و تعاملی محسوب میشود، برای نشاندادن موفقیت محصول راهی جز نشاندادن محصول به کارفرما و دعوت از او برای تعامل با آن وجود ندارد.
برهمیناساس است که دیزاینرها به پورتفولیو نیاز دارند و کیس استادی طراحیهای تجربه کاربر نیز مهمترین ابزار آنها در پورتفولیو است برای نشاندادن تسلطشان بر مهارتهای سخت و نرم این حوزه.
البته اهمیت کیس استادی فقط در این نیست که مهارتها و خلاقیت دیزاینر را نشان میدهد، مطالعه موردی منبع آموزشی رایگان و مفیدی است که الهامبخش طراحان تازهکار است.
با مطالعه و بررسی کیس استادی دیزاینرهای سراسر جهان که در وبسایتهای خودشان یا در مجلههای آنلاین مانند uxplanet.org منتشر شده است، طراحان محصول ایده میگیرند و میتوانند خلاقانهتر طراحی کنند.
این شما و این UX کیس استادیهایی برای یادگرفتن و ایدهگرفتن.
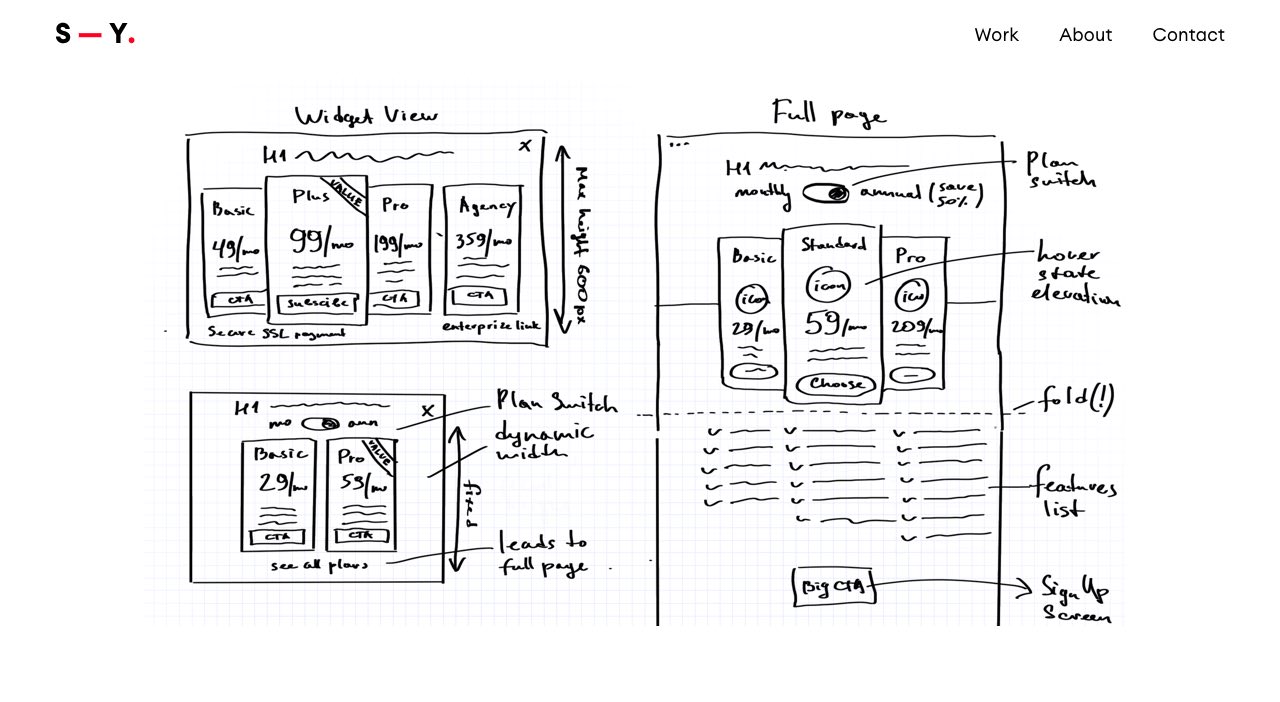
۱. ریدیزاین Promo.com
Promo.com پلتفرمی برای ساختن ویدئو است. این پلتفرم تمپلیتهای آماده دارد و ساخت انواع ویدئو را برای کاربرانش که کسبوکارها و آژانسها هستند و میخواهند سریع محتواهای بصری بسازند، آسان کرده است.
ساشا طراح محصولی ساکن لندن است. او طراح UI/UX دومین نسخه از این محصول بوده است. ساشا در وبسایتش، درحقیقت پورتفولیو آنلاینش، کیس استادی این ریدیزاین را کامل و جامع بهتصویر کشیده است.
نکتهی بسیار آموزنده در این کیس استادی، دقت و مهارت طراح در شرح مشکل محصول و تحقیقاتی است که او برای یافتن راهحل انجام داده است.
وبسایت او و این UX کیس استادی الگوی بسیار خوبی برای همهی طراحان UI/UX، مخصوصا تازهکارها، است؛ چون نشان میدهد که داستانسرایی در مطالعه موردی باید چطور باشد، چه جزئیاتی از فرآیند طراحی را شامل و چه نوع تصاویری در آن گنجانده شود.
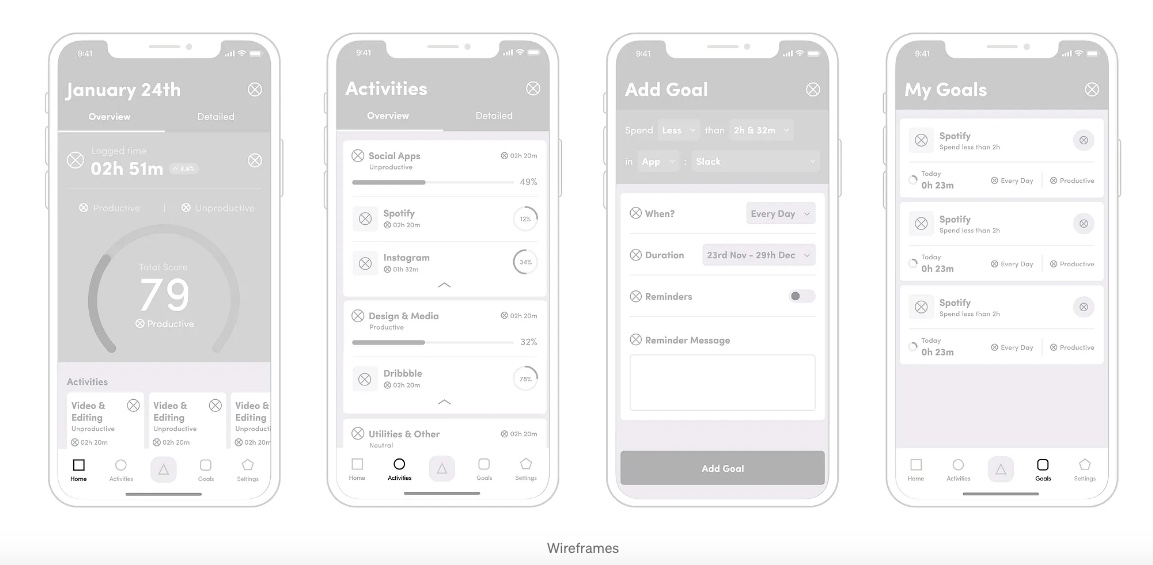
۲. Productivity tracker app
این کیس استادی نمونهای عالی و کمککننده برای طراحانی است که بهتازگی دوره آموزش طراحی محصول را تمام کردند و روی پروژهای واقعی کار نکردند تا برای پورتفولیو کیس استادی داشته باشند.
بهترین راه برای تأمین UX کیس استادی برای پورتفولیو طراحان UI/UX تازهکار بازطراحی محصولات موجود است. میپرسید یعنی دقیقا باید چه کار کرد؟
کیس استادی IIija که در medium منتشر کرده است، به بهترین شکل به این سؤال پاسخ میدهد.
او داستان مطالعه موردی را با شرح مشکل و دغدغهای شخصی شروع و خواننده را کاملا با خودش همراه میکند. میگوید که در روز ساعتهای متمادی را صرف گشتن در شبکههای اجتماعی میکند.
این را اضافه میکند که همیشه بهدنبال اپلیکیشنی بوده تا بتواند به او کمک کند تا این موضوع را تنظیم و مدیریت و از اتلاف وقت جلوگیری کند.
بعد به این اشاره میکند که اتفاقا در بازار چنین اپلیکیشنی وجود دارد. اما اپلیکیشن موجود دیزاینی قدیمی دارد.
سپس، مشکلات دیزاین محصول موجود را میشمارد و مراحل بازطراحی را فهرست میکند. ادامهی کیس استادی، به شرح تحقیق و چگونگی یافتن راهحل برای مشکلات اختصاص یافته است.
او تصاویری از وایرفریم اپلیکیشن جدید و دیزاین نهایی صفحات مختلف اپلیکیشن را نیز در مطالعه موردی قرار داده است.
۳. بازطراحی تجربه کاربر سیستمهای رتبهدهی
داستان این کیس استادی نیز شبیه مورد قبلی است: روایتی شخصی از دغدغهی یک طراح محصول که به بازطراحی تجربه کاربر سیستمهای رتبهدهی انجامیده است.
حسین شریفی پروداکت دیزاینر ایرانی است که در کانادا ساکن است. او مطالعه موردی طراحی تجربه کاربر سیستمهای رتبهدهی را که در مدیوم منتشر کرده با این جمله آغاز میکند:
To break the design rules, you must first master them.
برای شکستن قواعد دیزاین، اول باید بر آنها مسلط شوی.
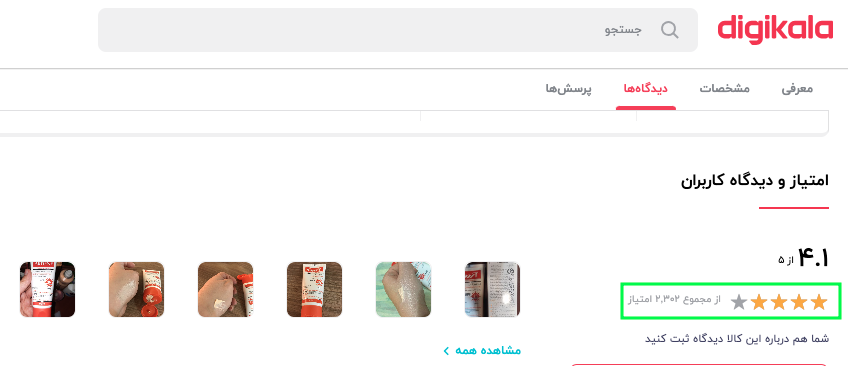
او داستان را اینطور ادامه میدهد که درحال کار روی پروژهای بوده است که باید در آن از سیستم رتبهدهی برای ارزیابی رضایت کاربران استفاده میشده است. سیستمهای معمول برای سنجش رضایت کاربران از محصول یا خدمتی از ۵ ستاره تشکیل شده است. ما نیز نمونه این سیستم را در محصولات مختلف دیدهایم.
اما این سیستم مشکلی بزرگ دارد: ارزیابی با ستارهها دقیق نیست و احساس واقعی کاربر (راضی یا ناراضیبودن) را به ما نشان نمیدهد. پس، کاربر هم از تعامل با این سیستم راضی نخواهد بود چون نمیتواند نظر واقعیاش را با انتخاب ستاره نشان دهد.
حسین شریفی بعداز ذکر این مشکل، راهحلهای پیشنهادی را ارزیابی میکند و کاملا شرح میدهد که برای ارزیابی هریک چه تحقیقاتی انجام داده یا از چه منابعی کمک گرفته است.
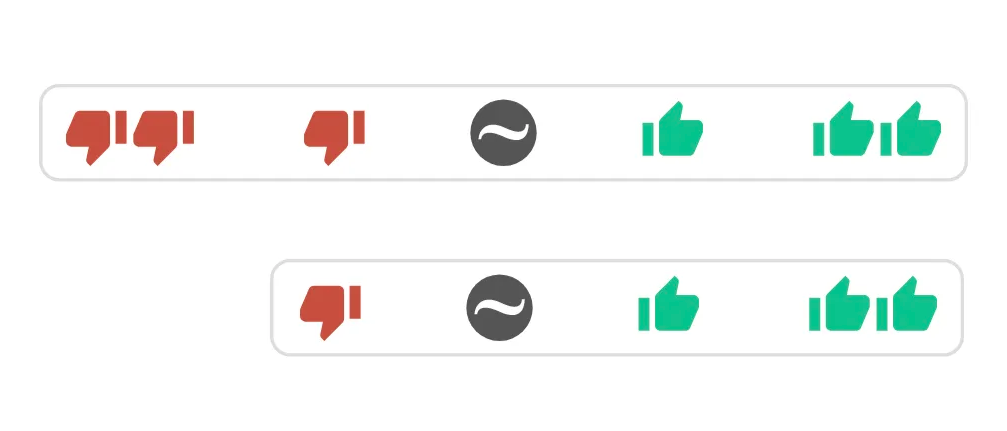
درآخر نیز کیس استادی را با راهحلی که به آن رسیده، دیزاین جدید سیستم رتبهدهی که در آن آیکونهای لایک و دیسلایک جایگزین ستارهها شده است، تمام میکند.
در تصویر زیر دیزاین نهایی را میبینید. یک لایک و یک دیسلایک رضایت یا نارضایتی را نشان میدهد. اما این برای کاربران کافی نیست.
طراح در تحقیقاتش به این نتیجه رسیده بود که کاربران تمایل دارند که شدت (میزان) احساسات خود را نشان دهند. پس، به بیش از یک آیکون نیاز بود.
یک لایک برای نشاندادن دوستداشتن، دو لایک برای نشاندادن اینکه کاربر عاشق آن شده است.
یک دیسلایک برای نشاندادن نارضایتی و دو دیسلایک برای نشاندادن اینکه کاربر از آن بدش آمده است.
۴. بازطراحی اپلیکیشن New York Times
چه طراح UI/UX تازهکاری هستید چه برای خودتان در این حرفه اسمورسمی پیدا کردهاید، نباید از رویارویی با نامهای بزرگ بترسید. هیچچیز مانند شناسایی و برطرفکردن مشکلات محصولات دیجیتال شناختهشده نمیتواند برای طراحان تجربه کاربر اعتبار کسب کند. با این کار یک دیزاینر اعتمادبهنفس و خلاقیت خودش را به همه نشان میدهد.
این دقیقا کاری است که Johny Vino با شناسایی مشکلات اپلیکیشن روزنامهی معروف نیویورک تایمز و برطرفکردن آنها با بازطراحی تجربه کاربر آن انجام داده است.
نکتهی مهم در کار او این است که در این بازطراحی فقط نقاط ضعف آزاردهنده برای کاربران برطرف شده تا خواندن تمام مقالات برای آنها آسانتر و جذابتر شود و هرچه کاربران دوست داشتند یا از آن راضی بودند نگه داشته شده است.
علاوهبر مطالعهی این کیس استادی، پیشنهاد میکنم حتما سری به وبسایت این دیزاینر خلاق (johnyvino.com) بزنید و مطالعه موردی بقیه محصولاتی را که او روی آنها کار کرده است، بخوانید. مطمئن باشید از او بسیار یاد خواهید گرفت.
جمعبندی و نتیجهگیری
UX کیس استادی یا مطالعه موری طراحی تجربه کاربر مهمترین بخش پورتفولیو یک طراح UI/UX است. دیزاینرها و کارفرمایان با خواندن کیس استادی یک طراح است که خلاقیت و مهارت حل مسئلهی او را میبینند.
علاوهبر آن، طراحان تازهکار میتوانند با خواندن کیس استادی طراحان محصول بهنام و باسابقهتر با چالشهای واقعی دنیای طراحی رابط کاربر و تجربه کاربری آشنا شوند و از تجربههای آنان و شیوههایی که برای تحقیق و حل مسئله استفاده کردهاند، یاد بگیرند. همچنین یاد میگیرند که چطور باید یک کیس استادی خوب بنویسند.
مطالعه موری طراحی تجربه کاربر یا موردکاوی UX چیزی نیست جز داستان تولد یک دیزاین. پس، مانند هر داستان دیگری باید جذاب بیان شود و خواننده را با خود همراه کند.
UX کیس استادیهایی که در این مطلب معرفی شد، از بهترین و آموزندهترین نمونهها برای هر طراحی است. آنها را بادقت بخوانید و در نوشتن مطالعه موردی طراحی تجربه کاربریهای خود از آنها الگوبرداری کنید.
دوره غیرحضوری کاربـردی و عملی طراحـی تجربـه کاربـر (UX Design)
آموزش طراحی تجربه کاربر برای ورود به بازار کار
اگر بخواهیم تجربه ی کاربری را تعریف کنیم باید این طور بگوییم که: بهبود میزان رضایت کاربر با استفاده از افزایش کاربردپذیری و ایجاد رضایت در تعاملات بین کاربر ومحصول را تجربهی کاربری می گویند.
به زبان ساده تر، تجربه کاربری مناسب دقیقا همان عاملی است که باعث می شود مشتری تصمیم بگیرد که آیا دوباره به وب سایت شما بازگردد یا خیر، و همچنین تعیین میکند که شما در ذهن مشتری به فراموشی سپرده میشوید یا ماندگار; تجربهی کاربری خوب در هنگام تعامل با سایت شما به مشتری حس لذت بخشی را القا میکند، این حس هم میتواند از طریق مرتب بودن، با کیفیت بودن و سرعت مناسب فرایندهایی که قرار است مشتری برای رسیدن به یک هدف خاص طی کند باشد و هم موارد دیگر از قبیل مکان مناسب قرار گرفتن المانها و...
ادامه...