تصاویر و المان های تصویری، یکی از ارکان مهم و بسیار تاثیر گذار، در طراحی وبسایت محسوب میشود.
این عناصر، برای جلب توجه مخاطب به آنچه مد نظر ماست، باید به طور استاندارد بهینه مورد استفاده قرار بگیرد
تصاویر و المان ها به بازدید کنندگان وبسایت کمک میکند تا با محتوای شما ارتباط موثری برقرار کنند،هنگام طراحی سایت، استفاده از تصاویر مرتبط، عناصر و دکمه های مناسب برای حرکت کاربر در بین صفحات و… در کنار یک محتوای قوی، باعث میشود هم پیام شما بهتر منتقل شود و هم نرخ تبدیل شما افزایش یابد.
تصاویر، رنگ ها و چیدمان آنها خیلی بیشتر از یک دیزاین ساده اهمیت دارد، اگر تازه طراحی سایت را فراگرفته اید یا میخواهید وب سایت شخصی خودتان را طراحی کنید،
مطالعه این مقاله اکیدا به شما توصیه میشود.
آنچه در این نوشته خواهیم داشت
نشانه های تصویری واضح
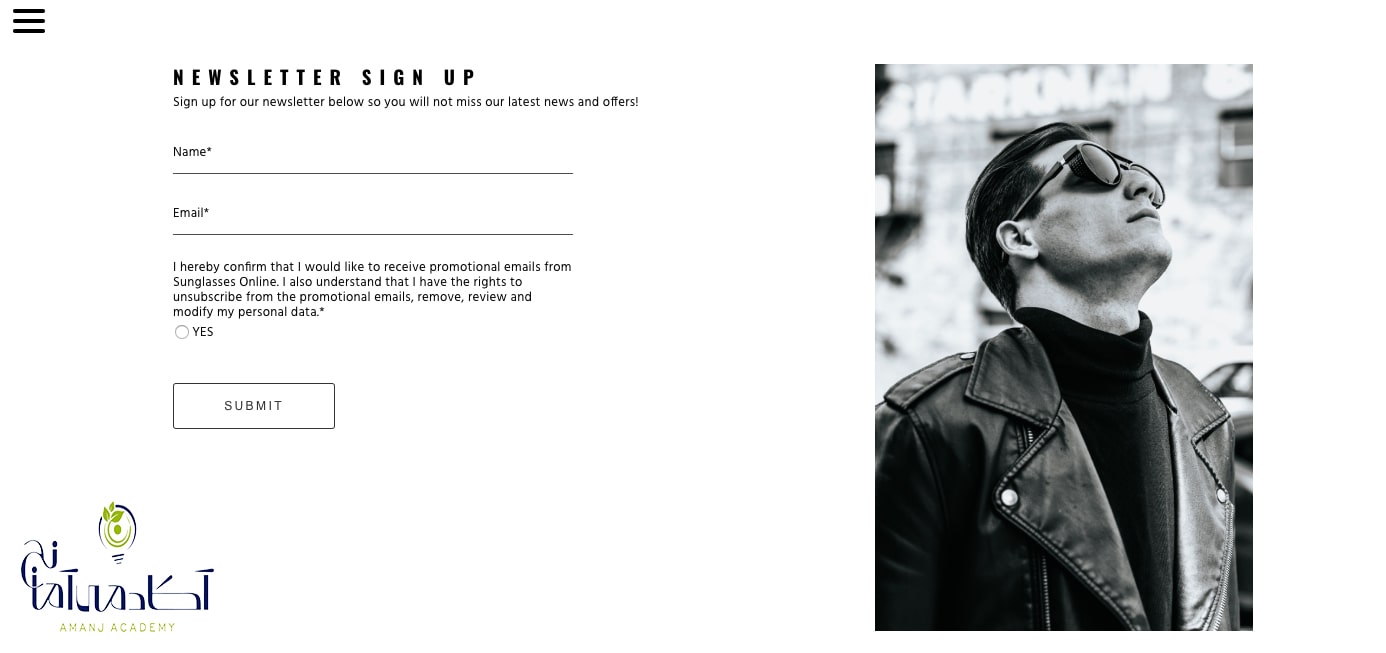
قبل از ادامه این مطلب بیایید به تصاویر زیر نگاهی بیاندازیم:
هنگام مشاهده این عکس، شما درلحظه اول به کجا نگاه میکنید؟ به گوشه سمت راست؟
بیشتر مردم در لحظات ابتدایی، نگاه مرد را در تصویر بالا دنبال میکنند.
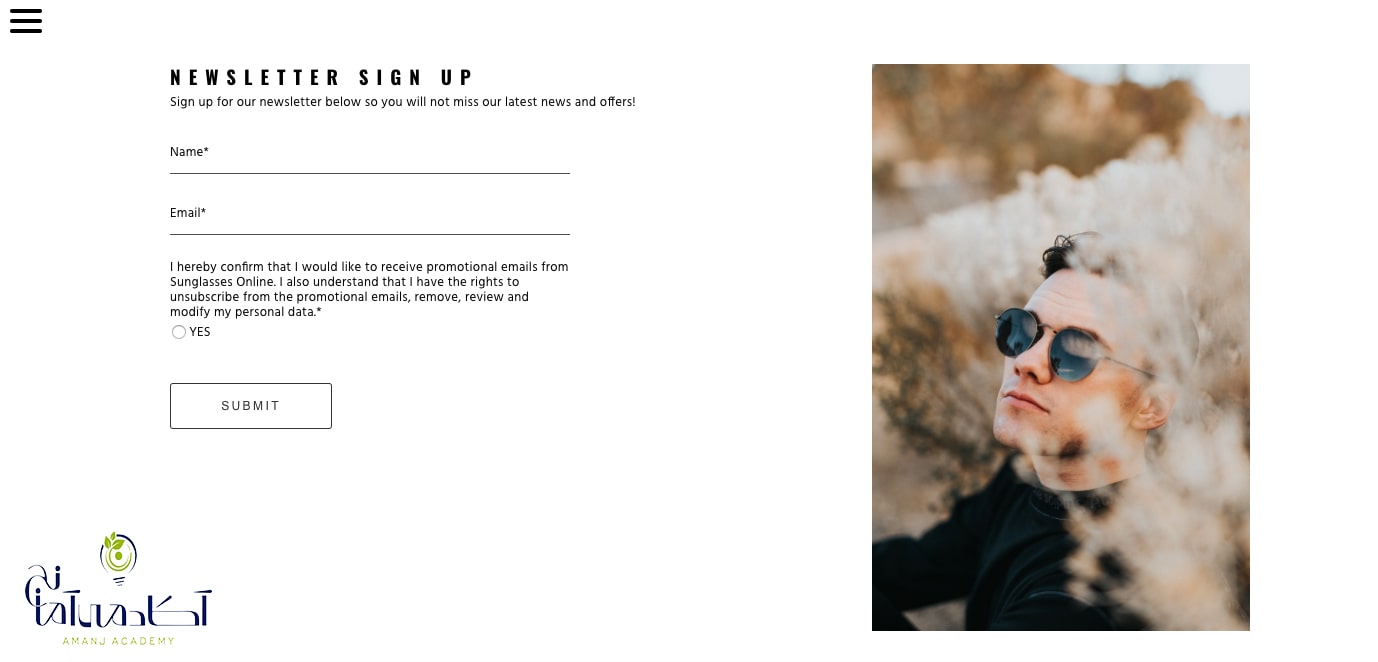
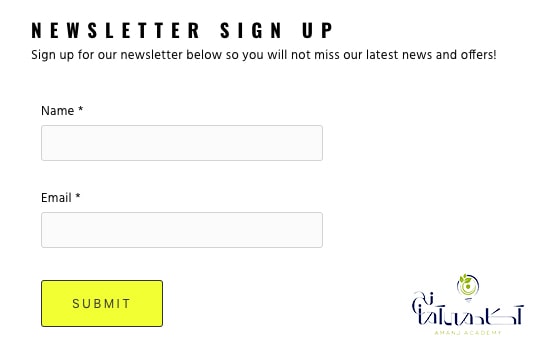
حالا همین فرایند را با عکس دیگری امتحان کنیم:
آیا الان مستقیما به متن “NEWSLETTER SIGN UP” نگاه میکنید؟
مثال های فوق، صرفا دو مثال ساختگی است که من برای توصیف یک تئوری خواستم با شما در میان بگذارم.
هدف این دو پاپ-آپ بسیار ساده است:
من میخواهم شما در خبرنامه من عضو شوید تا من بتوانم کالای خودم را که عینک آفتابی میباشد به شما عرضه کنم.
امل در تصویر دوم، من از یک تصویر هدفمند از مردی که به فرم ثبت نام من نگاه می کند، استفاده می کنم.
جایی که بازدید کننده سایت من باید به آن نگاه کند و با ارائه آدرس ایمیل خودش، مرا در انجام کاری که میخواهم انجام دهم، یاری کند.
نکته: عکس اول دارای هدف دیگری بود.
در صفحه فرود مربوطه، اطلاعات کالا و همچنین دکمه CTA خرید، در خط دید مرد در عکس اول قرار گرفته بود.
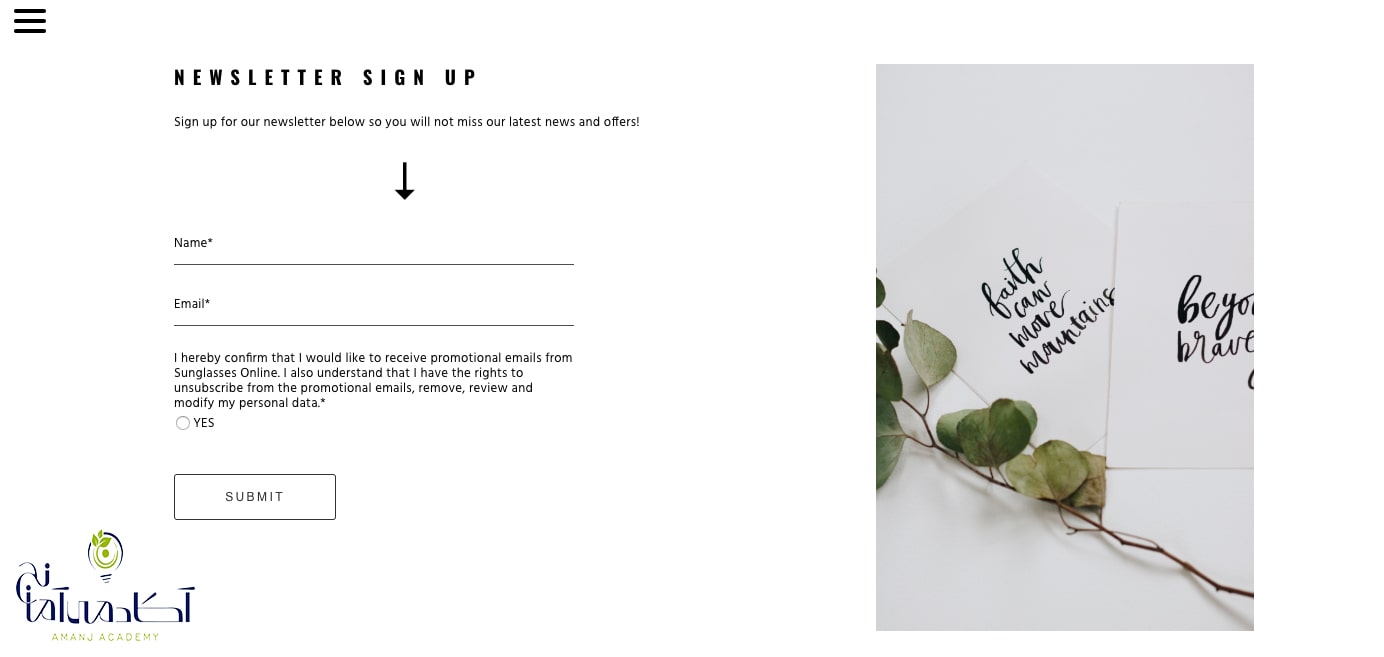
استفاده از خط بینایی به عنوان یکی از روش های کاربردی و امتحان شده برای جلب توجه افراد است، از روش های دیگر می توان به اضافه کرد فلش به مانند شکل زیر اشاره کرد:
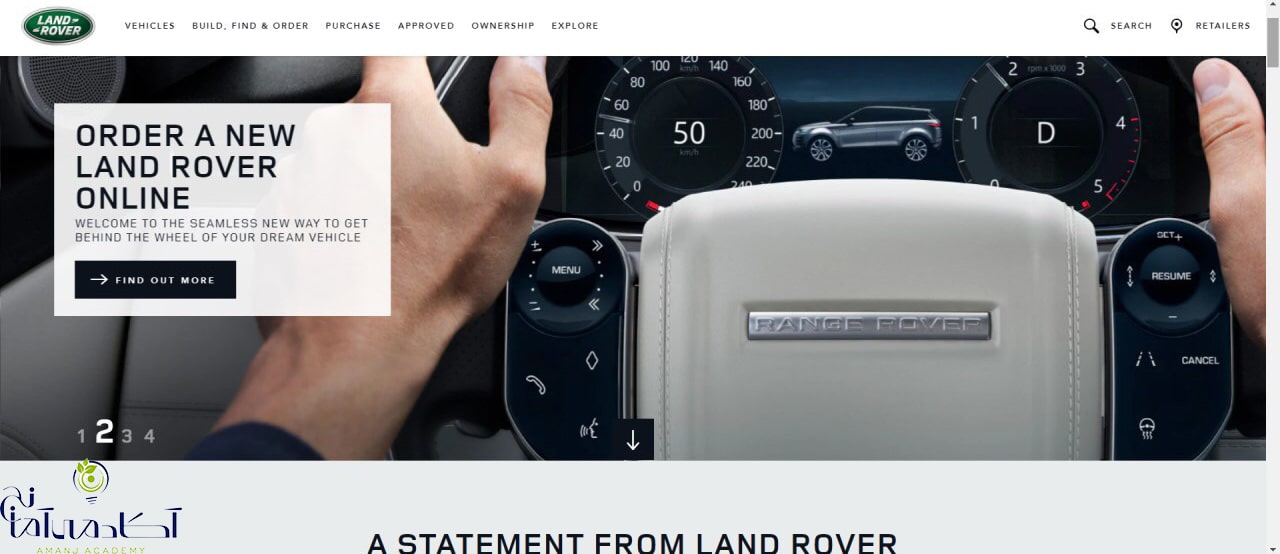
صفحه اصلی شرکت اتوموبیل سازی لندروور Landrover، یک نمونه بسیار عالی برای استفاده از فلش های مختلف، برای جلب توجه مخاطب و دعوت آنها به انجام یک فعالیت (action) در وبسایت است.
اگر به سایت آنها سر بزنید، متوجه خواهید شد که طراح سایت آن ها در صفحه اصلی، از اسلاید شو برای نمایش اتوموبیل ها استفاده کرده و با فلش کاربران را به مشاهده اطلاعات تکمیلی در مورد این اتوموبیل ها دعوت میکند.
نشانه های تصویری پنهان
ما در مورد استفاده از یک تصویر یا یک نماد به عنوان یک نشانه تصویری صحبت کردیم، حالا سوال پیش میاید که آیا استفاده از رنگ های مختلف نیز در این زمینه موثر است؟ بله
استفاده از رنگ های متضاد و همچنین خاص، متناسب با طراحی کلی سایت به عنوان یک روش تصویری پنهان برای جلب توجه بازدید کنندگان وبسایت شما، بسیار با اهمیت میباشد.
برای مثال در تصویر بالا، هیچ گونه، عکس و یا فلشی برای دعوت مخاطب به انجام کاری خاص در نظر گرفته نشده است و فقط با یک تغییر رنگ ساده در دکمه CTA کاربر به سرعت توجهش به آن جلب میشود.
نکته: اگر تغییر رنگ دکمه CTA با دیزاین کلی سایت همخوانی ندارد، شما می توانید. سبک این دکمه را به آسانی تغییر بدهید، برای مثال متن را پررنگ تر کنید و یا از فونت ها و قلم های متفاوت استفاده کنید.
روش دیگر استفاده از نشانه های تصویری پنهان، استفاده از فضای سفید است که به عنوان فضای منفی نیز شناخته میشود.
اگر صفحه خود را با اعداد زیادی از تصاویر، متن های کوتاه و بلند، دکمه هایCTA و المان های تصویری خاص پر کنید، مخاطب در وبسایت شما حس گم شدن پیدا میکند.
و عملا از کاری که ما دوست داریم انجام دهد دور میشود.
به همین دلیل؛ برای جلب توجه مخاطب به بخشی خاص، کمی فضای سفید در سایت قرار دهید، فضای سفید قابلیت خواندن یا به اصظلاح Readability وبسایت شما را نه تنها افزایش داده، بلکه حواس پرتی مخاطب را کاهش و وبسایت شما را مدرن تر می کند و جدا از آن؛ باعث میشود بازدید کنندگان آنچه که شما دوست دارید ببینند را مشاهده و برای انجام عملی خاص دست به کار شوند.
جمع بندی مهم
با توجه به آنچه از کاربران سایت خود انتظار دارد و همچنین هدف طراحی سایت خود، لازم است از دکمه های CTA خاص و متناسب با طراحی کلی سایت خود و با رعایت اصول فوق، استفاده کنید.
حتما نباید از بنرهای بزرگ و رنگارنگ استفاده کنید، زیبایی یک سایت، به ساده بودن آن است.
یادتان باشد هیچ وقت قدرت تصاویر را دست کم نگیرید و هر زمان که نیاز به طراحی یک دکمه CTA و یا اضافه کردن یک المان تصویری خاص به سایت خود را داشتید، حتما قبل ازآن تستA/B انجام دهید، تا ببینید کدام یک از آن ها برای شما بهتر عمل میکند.
منبع : سایت UXplanet
علی سخا / آکادمی آمانج
دوره غیرحضوری طراحی و برنامه نویسی وبسایت
آموزش طراحی وبسایت به شیوه تخصصی و کاربردی با وردپرس
امروزه در هر زمینه ای دقت کنیم متوجه ورود اینترنت و تاثیر آن خواهیم شد. تعداد بسیار زیادی کسب و کار موفق دربستر اینترنت شکل گرفته است که یکی از مبانی اصلی این کسب کارها داشتن یک وبسایت کارا و موثر است. اگر کسب و کارها هرچه سریع تر نتوانند وارد اینترنت شوند قطعا محکوم به شکست خواهند بود در نتیجه امروزه داشتن یک وبسایت اینترنتی یکی از نیاز های اصلی هر کسب وکار و فعالیتی است. شما دو انتخاب پیش رو دارید، یا اینکه طراحی وبسایت خود را به دست دیگر افراد بسپارید و یا خودتان مطابق با نیازتان وبسایت دلخواهتان را طراحی و آماده کنید.
اکنون زمان آن است که شما وارد این دنیای جدید شوید. مرحله مرحله یک وبسایت را بشناسید و یادبگیرید چگونه میتوان یک وبسایت را طراحی کرد. حتی فراتر، یادبگیرید چگونه به عنوان یک متخصص حرفه ای طراحی وبسایت در بازار فعالیت کنید و از درآمد بالای این حرفه بهره مند شوید.
ادامه...