زبان برنامهنویسی جاوا اسکریپت یکی از قدرتمندترین و پرکاربردترین زبانهای برنامهنویسی در دنیای وب است. این زبان، قدرت و انعطافپذیری بالایی را در برنامهنویسی و طراحی صفحات وب به برنامهنویس سایت ارائه میدهد.
از جذابیتهای جاوا اسکریپت، عبارات (Expressions) و عملگرها (Operators) است. عبارات و عملگرها در جاوا اسکریپت بستری قوی را برای ایجاد منطق برنامهها و انجام عملیات متنوع در اختیار برنامهنویس و توسعهدهنده وبسایت قرار میدهند.
در این محتوا، به بررسی مهمترین عبارات و عملگرهای جاوا اسکریپت خواهیم پرداخت و نحوه استفاده و کاربردهای آنها را بررسی خواهیم کرد.
آنچه در این نوشته خواهیم داشت
Expression و Operator در جاوا اسکریپت چیست؟
در جاوااسکریپت، expression قسمتی از کد است که مقداری را محاسبه میکند و نتیجه را به عنوان یک مقدار برمیگرداند. یک expression ممکن است ترکیبی از عملگرها، متغیرها، مقادیر ثابت، توابع و مقادیر بولین باشد.
عملگرها نقش بسیار مهمی در جاوا اسکریپت دارند. با استفاده از عملگرها میشود عملیات ریاضی، منطقی و رشتهای را انجام داد و دادهها را مقایسه کرد. در نتیجه، عبارات و عملگرها به برنامهنویس اجازه میدهند تا قدرت و کارایی برنامهها را افزایش دهند.
بیشتر بخوانید: “چرا جاوا اسکریپت هر روز محبوب تر می شود؟“
۱. عملگرهای انتسابی (Assignment operators)
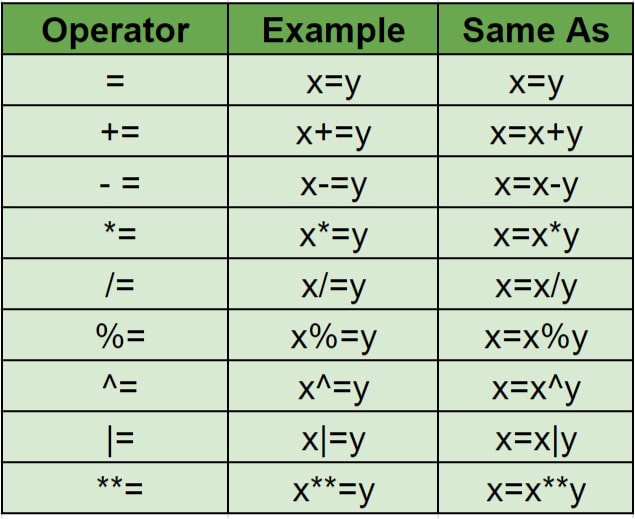
عملگرهای انتسابی، مقدار مشخصی را به متغیر سمت چپ خود اختصاص میدهد. سادهترین عملگر انتسابی، عملگر مساوی (=) است. برای مثال عبارت ()x=f، مقدار ()f را به متغیر x اختصاص میدهد.
عملگرهای انتسابی دیگری هم وجود دارند که در جدول زیر میبینید.
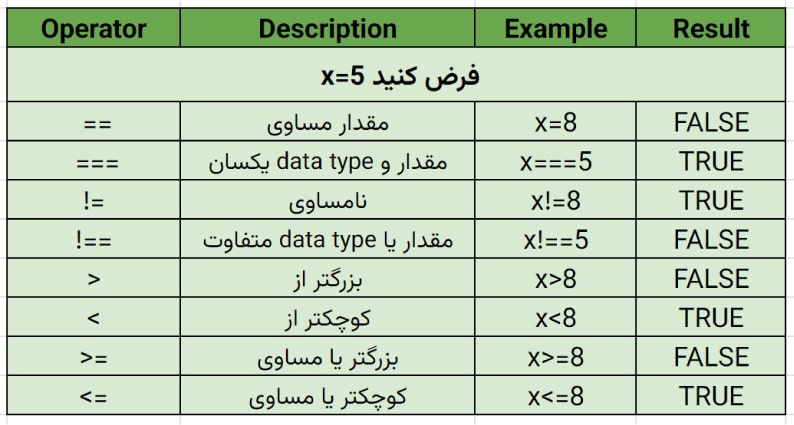
۲. عملگرهای مقایسهای (Comparison Operators)
در جاوا اسکریپت، عملگرهای مقایسهای برای مقایسه دو مقدار با یکدیگر استفاده میشوند و نتیجه آنها یک مقدار منطقی (صحیح یا غلط) است. در جدول زیر توضیحی کوتاه از مهمترین عملگرهای مقایسهای در جاوا اسکریپت آمده است:
۳. عملگرهای ریاضی (Arithmetic Operators)
عملگرهای حسابی یا ریاضی (arithmetic operators) در جاوا اسکریپت برای انجام عملیات ریاضی استفاده میشوند. این عملگرها به برنامهنویس امکان میدهند تا عملیات ریاضی مانند جمع، تفریق، ضرب و تقسیم را بر روی اعداد انجام دهد.
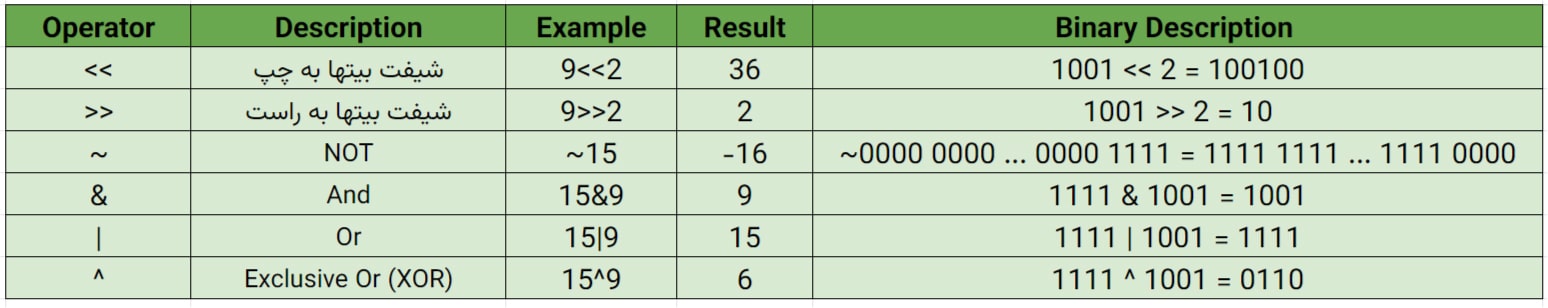
۴. عملیات بیتی (Bitwise Operators)
عملگرهای bitwise در جاوا اسکریپت برای انجام عملیات روی اعداد باینری یا دودویی استفاده میشوند. این عملگرها به برنامهنویس این امکان را میدهند تا کنترل دقیقتری بر بیتهای دو عدد و اعمال عملیات مانند اندازهگیری، تغییر و شیفت دادن بیتها را داشته باشد.
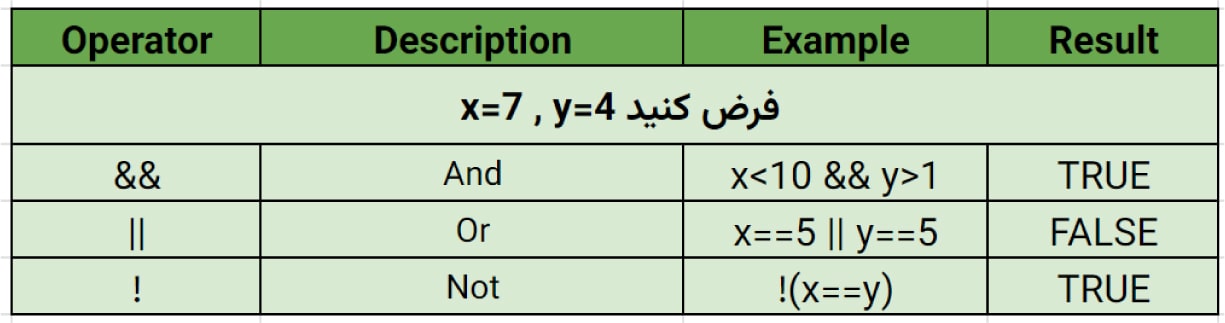
۵. عملگرهای منطقی (Logical Operators)
عملگرهای منطقی با مقادیر بولی (منطقی) استفاده می شوند و یک مقدار Boolean برمیگرداند.
این عملگرها به برنامهنویس امکان میدهند شرایط مختلف را در برنامهها بررسی کند و عملکردهای منطقی مانند AND، OR و NOT را انجام دهد.
۶. عملگر BigInt
در جاوا اسکریپت، عملگرهای BigInt برای انجام عملیات ریاضی روی اعداد بزرگ استفاده میشوند. عملگرهای BigInt به برنامهنویس امکان میدهند با اعدادی که بزرگتر از محدودهی حداکثری اعداد عادی در جاوا اسکریپتاند، کار کند. به عنوان مثال، اعداد با صدها یا هزاران رقم.
با استفاده از این عملگرها، میشود عملیات جمع، تفریق، ضرب، تقسیم، توان و سایر عملیات ریاضی را روی اعداد BigInt انجام داد.
۷. عملگر رشتهای (String Operator)
عملگرهای String در جاوا اسکریپت برای انجام عملیات مربوط به رشتهها (متنها) استفاده میشوند. عملگرهای String به برنامهنویس وب این امکان را میدهند تا رشتهها را با یکدیگر ترکیب، مقایسه و جایگزینی کند.
۸. عملگر شرطی (Conditional Operator)
عملگرهای شرطی سهتایی (Ternary conditional operators) در جاوا اسکریپت برای تعیین مقدار یک متغیر بر اساس یک شرط مورد استفاده قرار میگیرند. این عملگرها به برنامهنویس امکان میدهند در یک خط کد، بر اساس یک شرط، یک مقدار را به متغیر اختصاص دهند. در نتیجه کد سادهتر و خواناتر خواهد شد. فرم کلی استفاده از عملگرهای شرطی به شکل زیر است:
condition ? value1 : value2
عملگر شرطی مقداری را که در بخش condition قرار میگیرد ارزیابی میکند. اگر شرط برقرار باشد (TRUE باشد)، مقدار value1 به متغیر اختصاص داده میشود. در غیر این صورت (شرط FALSE باشد)، مقدار value2 به متغیر اختصاص داده میشود.
به عنوان مثال، در کد زیر، مقدار result بر اساس شرط score >= 60 تعیین میشود. اگر شرط برقرار باشد (نمره بزرگتر یا مساوی ۶۰)، مقدار result برابر با قبول خواهد بود، در غیر این صورت (نمره کمتر از ۶۰)، مقدار result برابر با مردود خواهد بود.
let score = 75;
let result = (score >= 60) ? "قبول" : "مردود";
console.log(result); // خروجی: قبول
۹. عملگر کاما (Comma Operator)
عملگر comma در جاوا اسکریپت برای انجام چندین عملیات در یک جمله کد استفاده میشوند. این عملگر به برنامهنویس سایت این امکان را میدهد تا چندین عملیات را در یک خط کد انجام دهد و نتایج آنها را به ترتیب بهدست آورد. عملگر کاما به صورت زیر استفاده میشود:
expression1, expression2, expression3, ...
عملگر comma، ابتدا `expression1` را ارزیابی میکند و سپس به سراغ `expression2` میرود و آن را ارزیابی میکند و همینطور به ترتیب تا انتهای عبارت. مقدار آخرین `expression` در این زنجیره، به عنوان نتیجه کلی این عبارت در نظر گرفته میشود. به عنوان مثال:
let x = 1, y = 2, z = 3;
let result = (x++, y++, z++, x + y + z);
console.log(result); // خروجی: 9
در مثال بالا، مقدار `x` ابتدا یک واحد افزایش پیدا میکند (x++، معادل x = x + 1)، سپس مقدار `y` یک واحد افزایش پیدا میکند، و در نهایت مقدار `z` یک واحد افزایش پیدا میکند. سپس مجموع مقادیر `x`، `y` و `z` به عنوان نتیجه کلی در `result` ذخیره میشود و خروجی کد نیز برابر ۹ خواهد بود.
بیشتر بخوانید: “۴ دلیل برای یادگیری ماشین لرنینگ با جاوا اسکریپت“
۱۰. عملگرهای یکانی (Unary Operators)
عملگرهای یکانی در جاوا اسکریپت عملگرهاییاند که تنها یک عملوند (Operand) دارند. در ادامه چند عملگر یکانی معرفی شده است.
۱. عملگر delete
عملگر delete در جاوا اسکریپت برای حذف یک ویژگی یا یک المان از یک شیء (object) استفاده میشود. این عملگر به یکی از دو صورت زیر استفاده میشود:
`delete object.property`
`delete object[index]`
در اینجا، `object` نشانگر شیء است که میخواهید عملیات حذف را روی آن انجام دهید. `property` نام ویژگی (property) است که میخواهید حذف شود و `index` نشانگر موقعیت المانی است که میخواهید از شیء حذف شود.
برای مثال، اگر یک شیء به نام `person` داشته باشیم و میخواهیم ویژگی `name` را حذف کنیم، میتوانیم از کد زیر استفاده کنیم:
let person = {
name: "John",
age: 30
};
delete person.name;
console.log(person); // خروجی: { age: 30 }
در مثال بالا، با استفاده از `delete person.name`، ویژگی `name` از شیء `person` حذف شده و در خروجی مشاهده میشود که ویژگی `name` از شیء حذف شده است.
۲. عملگر typeof
عملگر typeof در جاوا اسکریپت برای دریافت نوع داده یک مقدار یا یک متغیر استفاده میشود. این عملگر به برنامهنویس سایت امکان میدهد نوع داده را تشخیص و براساس آن عملیات مناسب را انجام دهد. این عملگر به صورت زیر استفاده میشود:
`typeof value`
در اینجا، `value` مقدار یا متغیری است که میخواهید نوع آن را بدانید.
نتیجه عملگر typeof یک رشته به عنوان خروجی برمیگرداند که نمایانگر نوع داده است. برخی از نتایج ممکن عبارتانداز:
- “string” برای رشتهها،
- “number” برای اعداد،
- “boolean” برای مقادیر بولی (true و false)،
- “object” برای شیءها و آرایهها،
- “undefined” برای متغیرهایی که مقداردهی نشدهاند،
- “function” برای توابع،
- “symbol” برای نمادها.
به عنوان مثال:
let name = "John";
let age = 30;
let isStudent = true;
console.log(typeof name); // خروجی: "string"
console.log(typeof age); // خروجی: "number"
console.log(typeof isStudent); // خروجی: "boolean"
۳. عملگر void
عملگر void در جاوا اسکریپت برای اجرای یک عبارت و بازگشت نتیجهای خالی (undefined) استفاده میشود. به عبارت دیگر، عملگر void برای اجرای یک عبارت بدون انتظار یا بازگشت هیچ مقداری به کد اصلی استفاده میشود.
<button onclick="void(0)">Click me</button>
در مثال بالا، وقتی که دکمه “Click me” کلیک میشود، تابع void(0) اجرا میشود و هیچ نتیجهای به کد اصلی بازگشت داده نمیشود. این شکل استفاده از عملگر void به صورت رایج برای اجرای عبارات بدون تأثیر بر صفحه و بدون تغییر در آدرس URL است.
۴. عملگر this
عملگر this در جاوا اسکریپت به معنای اشاره به مقدار فعلی شیء در حال اجرا است. به طور ساده، this به برنامهنویس اجازه میدهد تا به ویژگیها و متدهای موجود در شیء فعلی که داخل آن قرار دارد، دسترسی پیدا کند.
let person = {
name: "John",
sayHello: function() {
console.log("Hello, my name is " + this.name);
}
};
person.sayHello(); // خروجی: "Hello, my name is John"
در مثال بالا، هنگامی که متد sayHello اجرا میشود، this.name به name درون شیء person اشاره میکند. بنابراین، با استفاده از this.name میتوانیم به مقدار John دسترسی پیدا کنیم و آن را به عنوان نام درون عبارت چاپ کنیم.
۵. عملگر new
عملگر new در جاوا اسکریپت برای ایجاد نمونه جدید یک شیء (یا همان قالبی که براساس آن شیءها ساخته میشوند) استفاده میشود. این عملگر به برنامهنویس اجازه میدهد تا با استفاده از یک کلاس یا تابع سازنده (constructor) به عنوان الگوی اصلی، نمونههای جدیدی از شیء بسازد.
۶. عملگر super
عملگر super در جاوا اسکریپت برای دسترسی به ویژگیها و متدهای پدر (یا کلاس والد) یک شیء استفاده میشود. با استفاده از super، به اعضای کلاس والد که در کلاس فعلی به عنوان شیء فرزند ایجاد شدهاند، دسترسی پیدا میکنید.
class Parent {
constructor(name) {
this.name = name;
}
}
class Child extends Parent {
constructor(name, age) {
super(name);
this.age = age;
}
greet() {
console.log(`Hello, my name is ${this.name} and I'm ${this.age} years old.`);
}
}
let child = new Child("John", 10);
child.greet(); // خروجی: "Hello, my name is John and I'm 10 years old."
در مثال بالا، با استفاده از super(name) درون تابع سازنده کلاس Child، به ویژگی name کلاس والد (کلاس Parent) دسترسی پیدا کردیم و آن را به عنوان پارامتر به تابع سازنده کلاس والد منتقل کردیم. سپس با استفاده از this.name و this.age، به ویژگیها دسترسی پیدا و آنها را در تابع greet استفاده کردیم.
بیشتر بخوانید: “راهنمای جامع آموزش زبان برنامه نویسی جاوا اسکریپت“
جمعبندی
زبان جاوا اسکریپت با استفاده از عملگرها و عبارات به برنامهنویسان این امکان را میدهد تا با دادهها و متغیرهای برنامه تعامل کنند. عملگرها (Operators) مانند ابزارهای کوچکیاند که برای انجام عملیات ریاضی، مقایسهای، منطقی و دیگر عملیات در نظر گرفته شدهاند. همچنین، عبارات (Expressions) ترکیبی از عملگرها و مقادیری است که باعث میشوند برنامه به طور پویا عمل کند.
با یادگیری این ابزارها برنامهنویسان میتوانند هر برنامهای را به بهترین شکل ممکن بنویسند. با این حال نیاز است که برای تسلط کامل بر این عملگرها و استفاده درست و بهجا از آنها، در یک دوره جامع آموزش برنامهنویسی جاوا اسکریپت شرکت کنند.