
دیزاین تعامل یا Interaction Design چیست؟ چه فرقی با طراحی تجربه کاربری (UX) و طراحی رابط کاربری (UI) دارد؟ چرا در طراحی محصول مهم است؟
اگر دیزاین تعامل یا تعاملی یا آن طور که بعضی ترجمه کردند طراحی تعاملگرا را در گوگل جستجو کنید، به چند محتوا در وب فارسی میرسید. دلیل پرداختن اندک به این مفهوم مهم در دیزاین شاید این باشد که تعریف کردن آن و همچنین روشن کردن تفاوتهایش با طراحی UI / UX کار سختی است.
اما نگران نباشید. اگر به طراحی رابط کاربر و تجربه کاربر علاقه دارید و مثلا در سرفصلهای دوره آموزش UI به عبارت طراحی یا دیزاین تعامل برخورد کردید و معنی آن را نمیدانستید، در این محتوا با این مفهوم کاملا آشنا میشوید. و پاسخ سوالاتی را که در ابتدا طرح شد، میخوانید.
آنچه در این نوشته خواهیم داشت
دیزاین تعامل (اینتراکشن دیزاین) چیست؟
تقریبا هر محصول یا خدمتی که انسان با آن سروکار دارد، طراحی میشود. چون هر محصولی قرار است به یک یا چند نیاز مشخص انسان جواب دهد. مثلا، در ورودی یک فروشگاه را در نظر بگیرید. آن در باید چگونه کار کند؟ یعنی دو لنگه در باشد که به بیرون باز میشود یا یک در گَردان (Revolving Door) بسیار بزرگ. شما را نمیدانم اما من هر بار که در برابر یک در گردان قرار میگیرم، استرس میگیرم و نمیدانم چه میشود. البته، این مشکلی جهانی است.
انسان باید قادر باشد تا از محصول، حتی یک در، به راحتی و به درستی و بدون دغدغه و نگرانی استفاده کند. اگر این موضوع در طراحی محصولات فیزیکی مهم است، در دیزاین محصولات دیجیتال (یعنی وبسایتها و اپلیکیشنها) بسیار بسیار مهم است. چون کاربران یک وبسایت یا اپلیکیشن هم نیازهای معلوم و مشخصی دارند و برای انجام دادن کار یا کارهای خاصی تصمیم میگیرند از آن محصول استفاده کنند.
پس، لازم و ضروری است که تعامل انسان با آن محصول دیجیتال طراحی شود تا انسان قادر باشد از آن به راحتی و به درستی و بدون دغدغه و نگرانی استفاده کند. پس، به زبان ساده و آنطور که interaction-design.org این مفهوم را تعریف کرده است، دیزاین تعامل یعنی
the design of the interaction between users and products.
طراحی کردن تعامل بین کاربران و محصولات (دیجیتال).
۵ بُعد دیزاین تعامل
در منابع معتبر، برای Interaction Design که به اختصار IxD نوشته میشود، ۵ بعد یا جنبه ذکر شده است:
- کلمات: بدون کلمات تعامل انسان و ماشین اتفاق نمیافتد. کلمات و متنها، مخصوصا متنهای تجربه کاربر، هستند که به کاربر اطلاعات لازم برای تعامل با محصول را میدهند.
- المانهای بصری: فقط کلمات و متنها نیستند که کاربر را راهنمایی میکنند و به او چیزی را میفهمانند. المانهای بصری (عکسها، تصاویر، آیکونها و …) نیز از نقاط مهم تعامل و ارتباط کاربر با محصولاند.
- فضا و وسیله: دستگاهها و وسایل فیزیکی (گوشی هوشمند، لپتاپ، کامپیوتر، موس و …) هستند که در درجهی اول تعامل انسان و ماشین را ممکن میکنند. علاوه بر دستگاه و ویژگیهایش، جا یا فضای واقعی (محیط کار، خانه، هنگام ورزش، پیادهروی و …) که تعامل در آن اتفاق میافتد نیز در کیفیت تعامل موثر است.
- زمان: کاربر چه قدر برای تعامل با محصول زمان میگذارد؟ آن زمان چطور بر تعامل اثر میگذارد؟ علاوه بر آن، بعضی المانها (مثل صدا و انیمیشن) در زمان مشخصی از تعامل با کاربر موضوعیت پیدا میکنند (مثلا وقتی کاربر وارد یک صفحه میشود یک پاپ آپ با صدای مشخصی برای او باز میشود).
- کنش و واکنش: در کل و در مجموع، محصول (مجموع آن ۴ بعد قبلی) چطور کار میکند و کاربر چه رفتاری با محصول دارد؟ او به هر یک از آن ابعاد چه واکنشی نشان میدهد؟
تفاوت طراحی تعامل با طراحی UX
با خواندن تعریف دیزاین تعامل، اولین سوالی که به ذهن خطور میکند این است که «پس طراحی تجربه کاربر (User Experience Design) چیست؟». مگر در طراحی UX تجربه و تعامل رضایتبخش کاربر با محصول دیزاین نمیشود؟ مگر طراح تجربه کاربر با انواع تحقیقات کاربر را نمیشناسد تا نیازهایش را کشف کند و محصول را طوری طراحی کند که نیازهای کاربر را برطرف کند؟
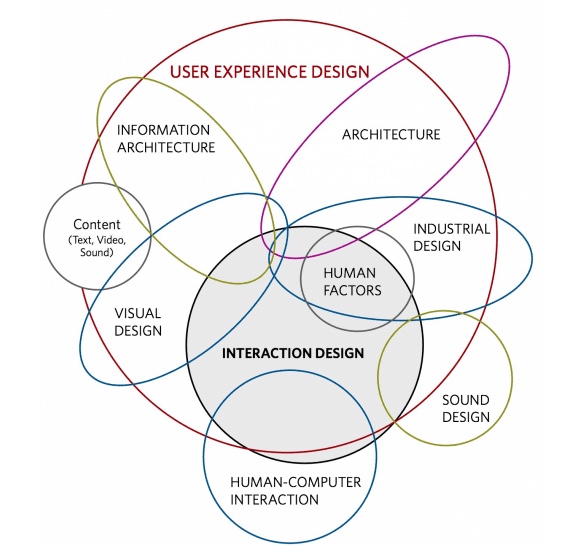
بله، طراحی تعامل و UX از بسیاری جهات به یکدیگر شبیهاند و به همین دلیل بعضی وقتها و در بعضی منابع، به اشتباه، به جای هم به کار برده میشوند. اما تفاوت بسیار مهمی دارند: دیزاین تعامل زیرمجموعهی طراحی تجربه کاربر و در درون آن قرار میگیرد. UX دیزاینر وظایف متعددی دارد و باید پاسخ سوالات گوناگونی را در حوزههای مختلف پیدا کند؛ از جمعآوری انواع داده برای شناختن کاربر گرفته تا معماری اطلاعات و طراحی متقاعدکننده.
علاوه بر همهی آنها، UX دیزاینر باید بداند انسان چطور با محصول ( که یک ماشین است و در فضای مجازی کار میکند) تعامل دارد. چه چیزهایی آن تعامل را شکل میدهد و بر آن اثر میگذارد.
اگر UX دیزاینر با نقاط و لحظات مهم و تاثیرگذار در تعامل انسان و محصول آشنا نباشد، چطور قادر خواهد بود تا تعامل و تجربهی رضایتبخش و مفیدی را طراحی کند؟
تفاوت دیزاین تعامل با طراحی UI
شاید تفاوت اینتراکشن دیزاین و طراحی UI کمی واضحتر باشد. طراح رابط کاربر وظیفه دارد تا واسطهای تعامل (مثل دکمهها، آیکونها، تایپوگرافی، موشن دیزاینها و …) را طراحی کند. آن رابطها درواقع بعد دوم (المانهای بصری) از طراحی تعامل را تشکیل میدهند. طراح رابط کاربر مثل طراح UX مسئولیت این را ندارد که مطمئن شود تجربهی کاربر از تعامل با تمام اجزای محصول در تمام لحظات تعامل رضایتبخش و مفید است.
اما بدون رابطها تعاملی شکل نمیگیرد. پس، UI بخشی از تعامل و تجربه کاربر است. به همین دلیل است که طراح رابط کاربر برای هر محصول دیجیتال دیزاین سیستم تدوین میکند تا تمام واسطها در سراسر محصول یکدست و اصولی طراحی شوند. از وظایف مهم طراح این است که برای محصولی که واسطهایش را دیزاین میکند، یک راهنما (دیزاین سیستم) هم تدوین کند.
راهنمایی که در آن، با در نظر گرفتن ویژگیهای محصول و ارزشهای برند، مشخص شده است که تمامی المانهای بصری در وضعیتهای مختلف چه رنگ و شکلی باید داشته باشند. با این راهنما برنامهنویسها و دیگر اعضای تیم طراحی محصول نیز به روشنی میدانند که رابطهای کاربر در تمامی محصول باید چطور دیزاین شوند.
به این ترتیب، کاربر با یکپارچگی و هماهنگی بصری در محصول مواجه میشود. همین یکپارچگی بصری تعامل کاربر با محصول را قابلپیشبینی میکند. پس، طراح UI نیز باید با دیزاین تعامل کاملا آشنا باشد.
طراح تعامل (Interaction Designer) کیست؟
اینتراکشن دیزاینر کسی است که تمرکز اصلیاش بر ساختن و شکل دادن به کنش و واکنش انسان و تکنولوژی است. برای طراح تعامل مهم این است که محصولات دیجیتال چطور باید برای استفادهی انسان طراحی شوند. پس، او با تعامل انسان و کامپیوتر (Human-Computer Interaction) و طراحی انسان محور سروکار دارد. هدف طراح تعامل این است که کاربر بفهمد چه کاری میتواند در محصول و با محصول انجام دهد و در هر قدم از تعامل چه اتفاقاتی میافتد. برای او احساسات و ادراکات کاربر در ارتباط با تکنولوژی و محصولات دیجیتال بسیار مهم و آموزنده است.
حالا سوالی که پیش میآید این است که آیا طراحی تعامل را حتما طراح تعامل انجام میدهد یا طراح تجربه کاربر هم میتواند؟ پاسخ این سوال به این بستگی دارد که تیم طراحی محصول چه قدر بزرگ است و منابع انسانی و مالی در اختیار دارد. اگر طراحی محصول در یک تیم بزرگ که در آن هر کار را یک متخصص انجام میدهد، در جریان است؛ طبیعی است که طراحی تعامل و طراحی تجربه کاربر به دو نفر سپرده میشود. اما در پروژههای متوسط و کوچک این طراح UX است که طراحی تعامل را هم بر عهده میگیرد.
جمعبندی و نتیجهگیری
۱. ترجمهی درست interaction تعامل است و نه تعاملی یا تعامل گرا یا طراحی تعامل گرا. چون تعامل در این ترکیب یک اسم است نه صفت. و آنچه که طراحی میشود تعامل، کنش و واکنش، میان انسان و محصول است.
۲. در طراحی تعامل نقاط و ابعادی که ارتباط و تعامل بین انسان و وبسایت یا اپلیکیشن را میسازد، شناسایی میشود.
۳. برای طراحی محصول اصولی و درست و برای ساختن محصولی که انسان بتواند آن را بفهمد و با آن کار کند تا نیازهایش برآورده شود، قبل از هر چیز باید مسیر تعامل کلی کاربر و آن محصول به دقت ترسیم شود.
۴. وقتی آن مسیر مشخص شد، طراح تجربه کاربر میداند که برای رضایتبخش کردن سفر کاربر در آن چه کارهایی را باید انجام دهد و به چه نکاتی توجه کند.
۵. طراح UI نمیتواند در کار خودش موفق باشد مگر در هر لحظه به یاد داشته باشد که تمامی المانهایی که طراحی میکند بخشی از دیالوگ بین کاربر و محصول را ممکن میکند و در سازنده بودن آن موثر است.
6. پس، دیزاین تعامل نه فقط برای یادگیری طراحی رابط کاربری مهم است، برای یادگیری دیزاین سیستم هم ضروری است.
7. با اینکه طراح UI/UX به دیزاین تعامل نیاز دارد، طراحی تعامل با طراحی تجربه کاربر و رابط کاربر متفاوت است.
8. طراح تعامل سوالات متفاوتی میپرسد و نگرانیهای متفاوتی دارد. برای او بحثهای مربوط به جذابیت و زیبایی در اولویت نیست. او هر چیز را در محصول از آن جهت که در شکل دادن به ارتباط انسان و ماشین نقشآفرین است، میبیند.
دوره غیرحضوری کاربـردی و عملی طراحـی تجربـه کاربـر (UX Design)
آموزش طراحی تجربه کاربر برای ورود به بازار کار
اگر بخواهیم تجربه ی کاربری را تعریف کنیم باید این طور بگوییم که: بهبود میزان رضایت کاربر با استفاده از افزایش کاربردپذیری و ایجاد رضایت در تعاملات بین کاربر ومحصول را تجربهی کاربری می گویند.
به زبان ساده تر، تجربه کاربری مناسب دقیقا همان عاملی است که باعث می شود مشتری تصمیم بگیرد که آیا دوباره به وب سایت شما بازگردد یا خیر، و همچنین تعیین میکند که شما در ذهن مشتری به فراموشی سپرده میشوید یا ماندگار; تجربهی کاربری خوب در هنگام تعامل با سایت شما به مشتری حس لذت بخشی را القا میکند، این حس هم میتواند از طریق مرتب بودن، با کیفیت بودن و سرعت مناسب فرایندهایی که قرار است مشتری برای رسیدن به یک هدف خاص طی کند باشد و هم موارد دیگر از قبیل مکان مناسب قرار گرفتن المانها و...
ادامه...












1 دیدگاه