همه ما با سئو وبسایت آشناییم. سئو یعنی بهینهسازی وبسایت برای موتورهای جستجو مثل گوگل. شاید تعریف سئو ساده بهنظر برسد. اما در واقعیت اینطور نیست. سئو سایت بسیار گسترده است و به بخشهای مختلفی تقسیم میشود: سئو داخلی، سئو خارجی، سئو تکنیکال.
هرکدام از این بخشها، دنیایی است نامتناهی. علاوهبراین، تمام این بخشها بهشکل مستقیم و غیرمستقیم روی دیگر بخشها تاثیرگذار است. در نتیجه نمیشود فقط روی بخشی از سئو سایت مثلا فقط سئو داخلی تمرکز کرد و انتظار رشد شگفتانگیز وبسایت در موتورهای جستجو را داشت.
در روند سئو وبسایت عوامل مختلفی تاثیرگذارند. بعضی از این عوامل مربوط به داخل وبسایت هستند. مثلا ظاهر وبسایت، محتوا، کدها، تصاویر و ویدئو و… . به فعالیتهایی که برای بهینهسازی هرآنچه داخل سایت وجود دارد، انجام میشود سئو داخلی میگویند.
اگر چند سال قبل از کارشناسان سئو میپرسیدید کدام بخش از سئو سایت کماهمیتتر از بخشهای دیگر است، میگفتند سئو داخلی. اما امروز در سال ۲۰۲۴، خیلی چیزها تغییر کرده است.
امروز سئو داخلی سایت نه تنها ساده نیست، بلکه به جرئت میشود گفت یکی از مهمترین و تاثیرگذارترین بخشهای سئو سایت محسوب میشود و بهتنهایی میتواند جایگاه وبسایت در نتایج جستجو را تحتتاثیر قرار دهد.
این مقاله، جامعترین راهنمای سئو داخلی در سال ۲۰۲۴ است.
آنچه در این نوشته خواهیم داشت
سئو داخلی (On-page) چیست؟
سئو داخلی مجموعه فعالیتها و تکنیکهایی است که کارشناس سئو در داخل سایت پیادهسازی میکند. هدف کلی سئو داخلی سایت، بهبود جایگاه وبسایت در صفحه نتایج گوگل و بهبود تجربه کاربر است.
تفاوت سئو داخلی، سئو خارجی و سئو تکنیکال
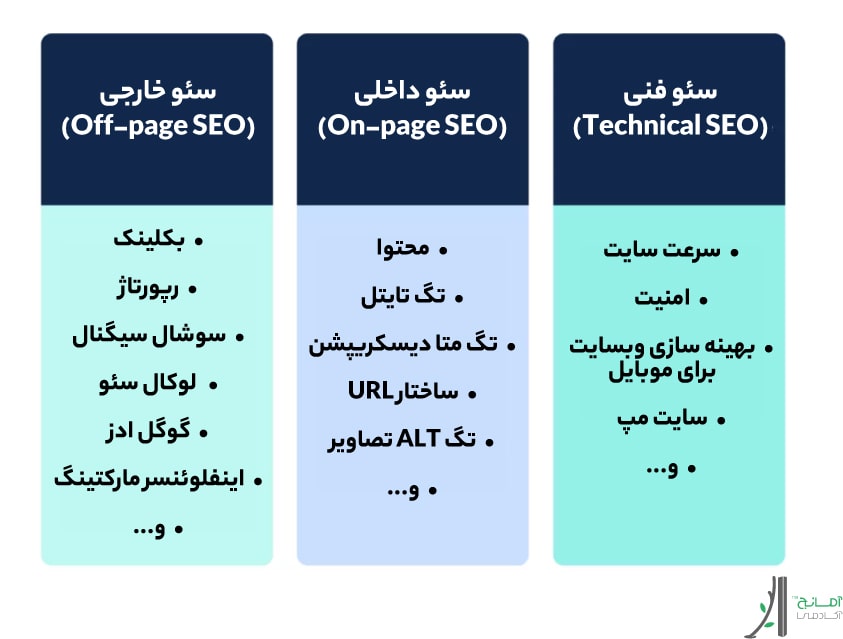
سئو داخلی شامل فعایتهای بهینهسازی داخل سایت است. کارشناس سئو روی تمام المانهای داخل سایت از جمله محتوا، کدها، تگها و… کنترل کامل دارد.
سئو فنی یا تکنیکال به فرآیند بهینهسازی وبسایت برای موتورهای جستجو از نظر فنی گفته میشود که به زیرساخت و ساختار کلی وبسایت توجه دارد.
سئو تکنیکال ارتباط بسیار نزدیکی با سئو داخلی سایت دارد و بسیاری از فاکتورهای سئو که زیرمجموعه سئو داخلی هستند، ممکن است تا حد زیادی به سئو تکنیکال هم مرتبط باشند.
در مقابل، سئو خارجی فعالیتهای بهینهسازی در خارج از سایت است. سئو خارجی از آنجاییکه خارج از سایت اتفاق میافتد، ممکن است در بعضی موارد کنترل آن از دست کارشناس سئو خارج باشد.
مهمترین قسمت از سئو خارجی بکلینکها هستند. البته سئو خارجی تنها محدود به بکلینک و رپورتاژ آگهی نیست. بلکه موارد دیگری را هم شامل میشود که در مقاله راهنما جامع سئو خارجی وبسایت ۲۰۲۴ درباره آن بهطور کامل صحبت شده است.

سئو وبسایت زمانی موفق است که از ترکیب سئو داخلی، خارجی و تکنیکال به استانداردترین روش ممکن استفاده شود.
چرا سئو داخلی مهم است؟
سئو داخلی یکی از اصولیترین و مؤثرترین استراتژیهای بهینهسازی وبسایت است که بر موفقیت کلی کسبوکار تأثیرگذار است. این نوع از بهینهسازی به بهبود رتبهبندی وبسایت در نتایج موتورهای جستجو کمک میکند که درنهایت منجر به افزایش ترافیک، نرخ تبدیل و درآمد وبسایت میشود.
اما چطور سئو داخلی میتواند به رشد وبسایت کمک کند؟
برخی از کارشناسان سئو اینطور فکر میکنند که سئو داخلی سایت یعنی فقط تولید محتوا و دیگر هیچ. درحالیکه سئو داخلی فراتر از تولید محتوا برای کاربر است. سئو داخلی علاوهبراینکه تجربه کاربر را بهبود میدهد، درواقع مانند تابلوهای راهنما برای رباتها و کراولرهای گوگل هم عمل میکند.
بهعبارت دیگر زمانیکه کراولرهای گوگل در وبسایت میخزند، این سئو داخلی است که ماهیت اصلی آن صفحه، را به زبان خودشان به آنها میفهماند.
“سئو داخلی، درواقع سلاح مخفی کارشناس سئو برای ارتباط برقرارکردن با رباتهای گوگل است.”
۱۱ فاکتور مهم سئو داخلی در سال ۲۰۲۴
فاکتورهای سئو داخلی بسیار متعددند. کارشناس سئو باید برای هر کدام از این فاکتورها زمان بگذارد و در استراتژی سئو وبسایت این فاکتورها را در نظر بگیرد:
۱. تحقیق کلمات کلیدی (Keyword research)
تحقیق کلمات کلیدی حساسترین و مهمترین مرحله در سئو داخلی و بهطورکلی سئو سایت است. سنگبنای اولیه سئو سایت با تحقیق کلمات کلیدی گذاشته میشود و کوچکترین اشتباه، نه تنها سئو سایت را در آینده تحتتاثیر قرار میدهد، بلکه اصلاح آن ممکن است بسیار پرهزینه و پرریسک باشد.
کارشناس سئو در مرحله کیوورد ریسرچ، تلاش میکند تا با استفاده از تکنیکها و ابزارهای مختلف مثل keyword tool، kwfinder، keyword planner، SEMrush و Moz کلمات کلیدی و عبارت مربوط به حوزه فعالیت وبسایت را پیدا کند و صفحات وبسایت را بر اساس آن کلمات بهینهسازی کند. چرا این کلمات کلیدی مهم هستند؟ چون همین کلمات کلیدی هستند که کاربران را به وبسایت میرسانند.
“اگر کلمات کلیدی درستی را انتخاب نکنید، شانس بازدید کاربران از وبسایت و فروش را بهراحتی از دست میدهید و آن را به رقبایتان تقدیم میکنید.”
بعد از تحقیق کلمات کلیدی و استخراج لیست کاملی از کلمات کلیدی بههمراه اطلاعاتی مانند میزان جستجو (Search Volume) و سختی (Difficulty) کلمات کلیدی، باید مشخص کرد هر کدام از این کلمات در کدام صفحات سایت استفاده شوند.
اصولا کلمات کلیدی که سختی بالایی دارند، رقابتیتر هستند. یعنی وبسایتهای رقیب هم دارند روی آن کلمه کار میکنند و همچنین میزان سرچ بالایی هم دارند. درنتیجه سئو این کلمات زمانبر و حتی پرهزینهتر است.
کلمات کلیدی که میزان سختی آنها کمتر است، اصولا کلمات سادهای هستند که رقابت در آنها کمتر است. میزان سرچ این کلمات هم کمتر است. اما در مقایسه با کلمات کلیدی سخت، زودتر به نتیجه میرسند.
یکی از انواع کلمات کلیدی که در موفقیت سئو سایت بسیار مهم هستند، کلمات کلیدی Long tail یا دم دراز هستند. منظور از کلمات کلیدی لانگ تیل، عبارات چند کلمهای هستند. اصولا سئو سایت برای کلمات لانگ تیل سادهتر از کلمات کلیدی یک کلمهای یا دو کلمهای هستند. علاوهبراین، عبارات کلیدی لانگ تیل، مقصود کاربر از جستجو را بهشکل دقیقتری بازگو میکند و این برای درک User intent یا نیت کاربر از جستجو، بسیار مفید است.
برای مثال کلمه “گوشی سامسونگ” را درنظر بگیرید. سئو این کلمه فوقالعاده سخت و زمانبر است. همچنین مشخص نیست هدف کاربر از جستجوی این عبارت چیست؟ آیا میخواهد گوشی سامسونگ بخرد؟ چه مدلی مد نظرش است؟ آیا میخواهد اطلاعات گوشی سامسونگ را ببیند؟
اما زمانیکه کاربر جستجو میکند “خرید گوشی سامسونگ S24 Ultra مشکی”، منظور کاربر از جستجو کاملا مشخص است. این کاربر بهدنبال خرید گوشی با مشخصات خاص است.
هنر متخصص سئو این است که بتواند تمام کلمات و عبارات کلیدی را از سخت تا آسان شناسایی، و در استراتژی سئو سایت، از تمام این کلمات بهخوبی استفاده کند تا بتواند بیشترین ترافیک را جذب کند.
بیشتر بخوانید: “راهنمای جامع تحقیق کلمات کلیدی در استراتژی سئو سایت“
۲. تگ عنوان (Title tag)
گوگل برای نمایش وبسایت در صفحه نتایج جستجو (SERPs)، باید بداند که آن صفحه درباره چه موضوعی است. برای این کار از تگ عنوان یا Title tag استفاده میشود. این تگ در بخش head سایت قرار دارد و به موتورهای جستجو و همچنین کاربران نشان میدهد که آن صفحه از سایت راجع به چیست. اگر کد html صفحه را بببینید، تگ عنوان به این شکل نمایش داده شده است:
<title> عنوان صفحه شامل کلمه کلیدی </title>
به عنوان مثال، تگ عنوان در همین مقاله “راهنمای جامع سئو داخلی (On-page) در سال ۲۰۲۴ – آکادمی آمانج” است.
تگ تایتل در صفحه نتایج جستجو، همان متنی است که کاربر روی آن کلیک میکند و وارد وبسایت میشود.
تگ عنوان صفحه همچنین در نوار عنوان مرورگر نیز نمایش داده میشود.
فراموش نکنید در تگ عنوان حتما از کلمه کلیدی استفاده کنید. بسیاری از متخصصان سئو باور دارند اگر از کلمه کلیدی در ابتدای عنوان استفاده شود، تاثیرش روی سئو سایت بیشتر و بهتر است.
همچنین بهتر است طول متن تگ عنوان بین ۵۰ تا ۶۰ کاراکتر باشد تا به شکل کامل در صفحه نتایج نمایش داده شود.
این بسیار مهم است که برای عنوانهای صفحات وبسایت زمان بگذارید. چون عنواننویسی اصولی در نهایت کیفیت صفحات وبسایت را بهشدت بهبود میدهد. مقاله “چطور با عنوان نویسی،سئو سایت خود را بهبود ببخشیم” راهنمای جامع عنواننویسی در جهت سئو وبسایت است.
۳. تگهای هدینگ (H1، H2، H3، …)
تگهای هدینگ (Heading Tags) از `<h1>` تا `<h6>`، نقش مهمی در سئو و ساختار محتوای وبسایت ایفا میکنند. این تگها به موتورهای جستجو و کاربران کمک میکنند تا محتوا را بهتر درک کنند و به آن دسترسی پیدا کنند. تگ `<h1>` برای عنوان اصلی صفحه استفاده میشود. بسیاری از متخصصان سئو معتقدند بهتر است تگ `<h1>` تنها یکبار در هر صفحه بهکار رود. تگهای `<h2>` تا `<h6>` برای عناوین فرعی و زیرعنوانها به کار میروند و میتوانند به تعداد دلخواه استفاده شوند.
استفاده مناسب از تگهای هدینگ باعث بهبود ساختار و دسترسیپذیری محتوا، بهبود خوانایی متن و استفاده از کلمات کلیدی میشود.
نکته بسیار مهم در استفاده از هدینگها این است که باید از آنها بهطور منطقی استفاده شوند تا محتوای صفحه به خوبی سازماندهی شود و اهمیت موضوعات مختلف را بهدرستی برای کاربر توصیف کند. استفاده از کلمات کلیدی در این تگها میتواند به بهبود رتبهبندی صفحات کمک کند، اما باید از تکرار بیش از حد کلمات کلیدی اجتناب شود تا تاثیر منفی بر سئو سایت نداشته باشد.
برای مثال فرض کنید محتوای یک صفحه درباره “تغذیه سالم” است. تگ h1 در این محتوا “راهنمای کامل تغذیه سالم” است. زیرعنوانهایی که در این مقاله میتوانند استفاده شوند، عبارتاند از:
- <h2> چرا تغذیه سالم مهم است؟ <h2/>
- <h2> فواید تغذیه سالم <h2/>
- <h2> خطرات تغذیه ناسالم <h2/>
- <h2> نکات مهم در تغذیه سالم <h2/>
- <h3> مصرف میوه و سبزیجات <h3/>
- <h3> کاهش مصرف قند و نمک <h3/>
- <h3> مصرف پروتئینهای سالم <h3/>
تفاوت تگ h1 و title
درک تفاوت بین تگ `<h1>` و تگ `<title>` در HTML بسیار مهم و اساسی هستند. هر یک از این تگها کاربرد و وظایف خاص خود را دارند:
تگ `<title>` داخل تگ `<head>` سایت قرار میگیرد و کاربرد اصلی آن این است که عنوان صفحه را در در نوار بالای مرورگر یا تب مرورگر و همچنین در صفحه نتایج جستجو نمایش دهد.
تگ `<h1>` در `<body>` سایت قرار میگیرد. و کاربردش نمایش عنوان اصلی محتوا یا مقاله است.
هر دو این تگها به کاربران و موتورهای جستجو کمک میکنند تا موضوع اصلی صفحه را درک کنند. درنتیجه، استفاده صحیح از هر دو تگ برای بهبود سئو و تجربه کاربر بسیار مهم است.
۴. تگ متا دیسکریپشن (Meta Description)
تگ متا دیسکریپشن (`<meta name=”description” content=”…”>`) یکی از عناصر مهم HTML برای سئو است که به موتورهای جستجو کمک میکند خلاصهای از محتوای صفحه را مشاهده کنند. این تگ در بخش `<head>` سایت قرار میگیرد و توضیحات متا بهعنوان پیشنمایش محتوا در نتایج جستجو نمایش داده میشود. توضیحات جذاب و مرتبط میتوانند نرخ کلیک (CTR) را افزایش دهند، زیرا کاربران با دیدن توضیحات متا بهتر میفهمند محتوای صفحه چیست و احتمال کلیک کردن آنها بیشتر میشود.
اگرچه گوگل اعلام کرده که متا دیسکریپشن بهطور مستقیم بر رتبهبندی وبسایتها تاثیر نمیگذارد، تاحدی میتواند نرخ کلیک را افزایش دهد. متن متا دیسکریپشن، باید خلاصه و مختصر (بین ۱۵۰ تا ۱۶۰ کاراکتر) و جذاب باشد و در آن از کلمات کلیدی مرتبط استفاده شود. همچنین هر صفحه باید توضیحات متا منحصربهفرد خود را داشته باشد.
- ممکن است شما متن متا دیسکریپشن اختصاصی برای صفحه را نوشته باشید، اما در صفحه نتایج گوگل متن دیگری نمایش داده شود. گاهی اوقات گوگل متن دیسکریپشن را به انتخاب خودش نمایش میدهد.
۵. استفاده از تصاویر باکیفیت و بهینهسازی آنها
تصاویر یکی از عوامل مهم در بهبود سئو وبسایت است که تاثیر مستقیمی بر تجربه کاربر و رتبهبندی وبسایت در صفحه نتایج دارد. چرا؟ چون تصاویر به عنوان بخش مهمی از محتوا، میتوانند جذابیت محتوای صفحه را بیشتر و توجه کاربران را به وبسایت جلب کنند. اما نمیشود از هر تصویری در سایت استفاده کرد.
بهینهسازی تصاویر شامل فشردهسازی آنها، انتخاب فرمت مناسب (JPEG، PNG، WebP)، و تنظیم ابعاد بهینه متناسب با صفحه است.
با کاهش حجم فایلهای تصویر، زمان بارگذاری صفحات بهبود مییابد که این میتواند به بهبود تجربه کاربر و کاهش نرخ پرش (bounce rate) کمک کند. همچنین، استفاده از فرمتهای مناسب برای تصاویر و تنظیم ابعاد آن، بهسرعت بارگذاری صفحات و کاهش بار سرور کمک میکند.
استفاده از تگ ALT یا متن جایگزین برای تصاویر یکی دیگر از موارد مهم در سئو داخلی وبسایت است که در مورد بعدی بهطورکامل به آن پرداخته شده است.
۶. استفاده از متن جایگزین (Alt Tag) برای محتوای چندرسانهای
رباتهای موتور جستجو، نمیتوانند تصاویر و فیلمهایی که در صفحات سایت هستند را مانند انسانها ببینند و درک کنند. متخصصان سئو برای سئو تصاویر و سئو ویدئو و اینکه درک تصاویر را برای رباتهای گوگل راحتتر کنند، از متن جایگزین برای هر تصویر یا ویدئو استفاده میکنند. این متن، با توصیف آن تصویر به گوگل میفهماند که آن تصویر چیست. مثلا برای تصویر یک کیک شکلاتی، میتوانید متن جایگزین “یک کیک شکلاتی با روکش خامه و توتفرنگی” را بنویسید تا گوگل متوجه تصویر و جزئیات آن شود.
یکی دیگر از کاربردهای تگ ALT در وبسایت، زمانی است که کاربر به هر دلیلی نمیتواند تصویر سایت را ببیند. در این حالت با نمایش متن جایگزین آن تصویر، درک محتوا برای کاربر راحتتر خواهد بود.
لینک مقاله: “هر آنچه که باید در مورد متن جایگزین تصویر (alt image) در سئو بدانید!“
۷. تولید محتوای باکیفیت
محتوا یکی از مهمترین عوامل در بهینهسازی صفحات وبسایت است. محتوا، دلیل اصلی کاربران برای ورود و بازدید از وبسایت است. پس مهم است که محتوای وبسایت جذاب باشد تا کاربران را به کلیک روی وبسایت ترغیب کند.
براساس آپدیت Helpful Content که در سال ۲۰۲۲ معرفی شد و تا امروز مرتبا بهروزرسانی شده، محتوای باکیفیت محتوایی است که کاربر را بهسرعت و بدون معطلی به پاسخ سوال یا نیازش برساند. در گذشته محتوای باکیفیت محتوای طولانی بود. وبسایتها در رقابت تنگاتنگ در تعداد کلمات صفحاتشان بودند. هرچه تعداد کلمات بیشتر، بهتر. اما امروز دیگر اینطور نیست. کاربران آنقدر زمان برای مطالعه محتوای بسیار طولانی نمیگذارند. اگر پاسخ سوال در ابتدای محتوا مشخص باشد، خوب است در غیر این صورت کاربر از صفحه خارج میشود.
بهینهسازی محتوا به موتورهای جستجو کمک میکند تا محتوای سایت را درک کنند و آن را برای کاربرانی که واقعا به آن محتوا نیاز دارند نمایش دهند.
برای تولید محتوای باکیفیت نکات زیر را حتما رعایت کنید:
- نوشتن محتوای مفید که براساس E-E-A-T،
- استفاده طبیعی از کلمات کلیدی،
- پرهیز از استفاده بیشازحد از کلمات کلیدی (Keyword stuffing)،
- تقسیمبندی محتوا به بخشهای کوچکتر با عنوانهای واضح و شفاف،
- استفاده از تصاویر و ویدئو باکیفیت،
- رعایت اصول نگارشی و املایی در محتوا.
تولید محتوای منظم سیگنال مثبتی برای موتورهای جستجو است که شما برای جلب رضایت کاربران، تلاش میکنید. علاوهبراین، محتوای قدیمی وبسایت باید در طول زمان بررسی و آپدیت شوند تا نشان دهید محتوای وبسایت همیشه بهروز است.
۸. بهبود ساختار URL وبسایت
گوگل توصیه کرده است که از URLهایی استفاده کنید که بازدیدکنندگان سایت بلافاصله متوجه شوند که آن صفحه درباره چه موضوعی است.
برای مثال، شما ترجیح میدهید در صفحه نتایج روی کدام یک از URLهای زیر کلیک کنید؟
https://www.example.com/category/subcategory/keyword
https://www.example.com/125typu4f5ww56fifl6639j875fe
از URLهای تمیز و سازماندهیشده مانند مثال اول استفاده کنید تا معماری سایت خود را بهبود بخشید و در نتایج جستجوی مرتبط جایگاه بالاتری را بهدست آورید.
استفاده از کلمه کلیدی در URL به جای یک رشته طولانی از اعداد و حروف نامفهوم باعث میشود وبسایت برای رباتهای گوگل بهراحتی قابل پیمایش باشد.
۹. استفاده از نشانهگذاریهای Schema
اسکیما یا دادههای ساختاریافته (Structured Data) زبان مشترک بین وبسایت و موتور جستجو است. این کدها با فرمتهای مختلفی ارائه میشوند و به موتورهای جستجو کمک میکنند اطلاعات بیشتری راجع به محتوای صفحات درک کنند و در نتیجه، نتایج دقیقتر و مرتبطتری را به کاربران در صفحه نتایج جستجو (SERP) نمایش دهند.
حتما برایتان پیش آمده که عبارتی را جستجو کنید و نتایج گوگل به شکلی متفاوتتر از همیشه نمایش داده شود. به این نحوه نمایش نتایج در گوگل اصطلاحا نتایج غنی یا Rich results گفته میشود. نتایج غنی نتایجی هستند که جزئیات بیشتری را در مورد صفحه نشان میدهند و آنها را جذابتر میکنند. اسکیما انواع مختلف و بسیار متنوعی دارد. برای آشنایی با انواع اسکیما به داکیومنت گوگل مراجعه کنید.
توجه: بعضی از اسکیماها در ایران و وب فارسی هنوز قابل پیادهسازی نیستند.
برخی از انواع رایج کدهای اسکیما عبارتند از:
- Articles: برای مقالات خبری و وبلاگی
- Local Business: برای کسب و کارهای محلی
- Products: برای محصولات
- Events: برای رویدادها
- Videos: برای ویدئوها
- Recipes: برای دستور پخت غذاها
- FAQ: سوالات متداول
نحوه استفاده از کدهای اسکیما:
ابزارها و روشهای مختلفی برای اضافه کردن کدهای اسکیما به وبسایت وجود دارد.
استفاده از ابزارهای Google: گوگل ابزارهای مختلفی مانند Google Search Console و Structured Data Markup Helper را ارائه معرفی کرده که کمک میکند کدهای اسکیما را به وبسایت خود اضافه کنید.
استفاده از افزونهها: افزونههای مختلفی برای سیستمهای مدیریت محتوای محبوب مانند وردپرس وجود دارد که میشود از آن برای اضافه کردن کدهای اسکیما به وبسایت استفاده کرد.
اگر با برنامهنویسی آشنایی کافی ندارید، وبسایتهای واسط دیگری هم هستند که تنها کافی است محتوای اسکیما را در آن وارد کنید. این وبسایتها کد جاوا اسکریپت را به شما تحویل میدهند. کافی است در گوگل عبارت “Schema Markup Generator” را جستجو کنید تا لیستی از این وبسایتها نمایش داده شود.
برای مثال در تصویر زیر برای کد اسکیما FAQ، متن سوال و جواب را وارد کردم و کد مربوط به آن در سمت راست قابل کپی کردن و استفاده است:
“بیشتر بخوانید: “راهنمای جامع اسکیما و تاثیر آن بر سئو سایت
۱۰. لینکسازی داخلی
لینکسازی داخلی موضوعی است که اغلب در بهینهسازی وبسایت نادیده گرفته میشوند. درحالیکه با رشد وبسایت و افزایش تعداد صفحات آن، اهمیت لینکسازی افزایش مییابد.
دو روش لینکسازی در صفحات وبسایت وجود دارد: لینکهای داخلی که به صفحات دیگر همان وبسایت لینک داده میشود، و لینکهای خروجی که به یک صفحه از وبسایت دیگر لینک داده میشود.
تذکر: لینکهای خروجی را نباید با بک لینک که در سئو خارجی (Off-page) استفاده میشود، اشتباه گرفت.
لینکهای داخلی به موتورهای جستجو کمک میکنند تا در صفحات سایت کاوش و محتوای جدید را کشف کنند.
بدون لینکسازیداخلی اصولی و استاندارد، کاربران نمیتوانند بهراحتی به صفحات مختلف دسترسی داشته باشند و از محتوای تمام صفحات وبسایت استفاده کنند. و اگر آنها نتوانند به صفحات مختلف دسترسی داشته باشند، نرخ تبدیل تحتتاثیر قرار میگیرد.
برای لینکسازی داخلی اصولی سایت استراتژیها مختلفی وجود دارد. اما بهطورکلی بهتر است به هر صفحه از وبسایت دو یا سه لینک داخلی وجود داشته باشد.
اگر صفحهای در وبسایت وجود داشته باشد که لینکی به آن داده نشده، اصطلاحا به آن صفحه یتیم (Orphan page) گفته میشود. که تاثیر منفی بر سئو سایت میگذارد. بهترین ابزار برای شناسایی این صفحات، ابزار رایگان Screaming Frog است.
لینکهای خروجی لینکهایی هستند که به یک وبسایت دیگر داده میشود. اصولا کارشناسان سئو و تولیدکنندگان محتوا برای افزایش اعتبار محتوای وبسایت به منبع یا رفرنس آن محتوا لینک میدهند. این کار در چشم گوگل اتفاق خوبی است. چرا؟ چون با این کار شما نشان میدهید در محتوای وبسایت از منابع معتبر استفاده شده و این میتواند بر رتبه وبسایت تاثیرگذار باشد.
۱۱ . استفاده از دکمههای فراخوان (CTA)
CTA یا Call To Action عنصری حیاتی در هر وبسایت است که به دنبال افزایش نرخ تبدیل کمک میکند. بههمیندلیل این بسیار مهم است که از چه عبارت یا متنی در دکمههای CTA استفاده میشود.
این عبارت باید کوتاه و شفاف باشد و به کاربر بگوید چه کاری باید انجام دهد، مثلا “خرید کنید”، “ثبت نام کنید” یا “برای اطلاعات بیشتر کلیک کنید”.
علاوهبراین، بهینهسازی CTA با بهبود تجربه کاربر (UX)، افزایش زمان حضور در صفحه (Time on Page) و نرخ کلیک (CTR) به موتورهای جستجو این سیگنال را نشان میدهد که محتوا برای کاربران مفید و جذاب است و درنتیجه، رتبه وبسایت را در نتایج جستجو (SERP) بهبود میدهد.
بیشتر بخوانید: “دکمه CTA چیست؟ + (فرمول طلائی نگارش محتوای دکمه فراخوان)“
چک لیست سئو داخلی (On-page) ۲۰۲۴
حالا که با سئو داخلی و فاکتورهای موثر بر آن آشنا شدید، این چک لیست سئو داخلی به شما کمک میکند تا اصول سئو داخلی سایت را در روند سئو سایت درنظر بگیرید:
- تحقیق کلمات کلیدی را بسیار جدی بگیرید.
- از کلمه کلیدی در تگ تایتل، متا دیسکریپشن، هدینگها، تگ ALT تصاویر و URL صفحه استفاده کنید.
- محتوای باکیفیت تولید کنید. محتوایی که دقیقا به سوال و نیاز کاربر پاسخ دهد، نه صرفا یک محتوای طولانی و خستهکننده!
- با لینکسازی داخلی بین صفحات داخلی وبسایت ارتباط برقرار کنید تا کاربر و رباتهای موتور جستجو بتوانند بهراحتی در صفحات سایت گردش کنند.
- به صفحات معتبر وبسایتهای دیگر مرتبط با موضوع صفحه لینک دهید.
- دکمههای دعوت به اقدام یا CTA را تا حد ممکن بهینهسازی کنید.
- برای درک بهتر گوگل از جزئیات صفحه، از اسکیما و دادههای ساختاریافته استفاده کنید.
- قدرت تصاویر، ویدئو و پادکست در محتوا را بههیچوجه دست کم نگیرید.
حرف آخر
سئو داخلی وبسایت که بسیاری از افراد بهعنوان سئو پایه میشناسند، یکی از مراحل اصلی سئو وبسایت است. هر اتفاقی که در داخل وبسایت میافتد، از تولید محتوا تا دیزاین و یا کدنویسی صفحات باید در راستای بهبود سئو وبسایت باشد، در غیراینصورت میتواند باعث افت وبسایت شود.
درنتیجه، این بسیار مهم است که متخصص سئو در روند سئو داخلی سایت با طراحان UI/UX و برنامهنویسان سایت، تعامل داشته باشد تا درنهایت همهچیز دستبهدست هم دهند و سئو وبسایت را (که هدف نهایی هر کسبوکاری از داشتن وبسایت است)، در صفحه نتایج گوگل بهبود دهند.
اگر به سئو و بهینهسازی وبسایت علاقه دارید، دوره پروژهمحور و جامع آموزش سئو آکادمی آمانج، بهترین نقطه برای شروع یادگیری سئو برای شماست.
کمپ آموزش جامع سئو تخصصی
آموزش سئو
همواره یکی از مشکلاتی که طراحان سایت و شرکت ها با آن دست و پنجه نرم میکنند فروش و بازدید کم سایتشان است. یکی از دلایل اصلی دیده شدن سایتها و فروش بالای آن بهبود رتبه سایت در گوگل است که به این کار سئو گویند. و موفقیت هرکسی در کسب و کار اینترنتی، وابسته به دانش سئو و بهینه سازی وب سایت است.
همواره همه موسسات و شرکت ها ، در عصر امروزی به وب سایتی برای معرفی خدمات و محصولات خود نیاز دارند . که توسط طراحان سایت و برنامه نویسان این عمل انجام می شود. اما این پایان کار نیست . این خدمات و محصولات برای دیده شدن و فروش باید در گوگل و سایر موتور های جستجو دیده شوند که انجام این کار به عهده سئو است .
ادامه...

