
طراحی رابط کاربری جزء جداییناپذیر و اساسی در طراحی محصول دیجیتال (وبسایت و اپلیکیشن) است. کوچکترین مشکل در طراحی رابط کاربر محصول بر تجربه کاربر و درنهایت بر موفقیت یا شکست آن اثر مستقیم میگذارد.
تعامل کاربر با محصول، تعامل انسان و کامپیوتر، را واسطهای کاربری ممکن میکنند. واسطهای کاربری همان المانهای UIاند. بنابراین، هدف طراح رابط کاربری این است که واسطها را طوری دیزاین کند که کاربران به بهترین شکل ممکن با محصول تعامل داشته باشد. البته، درکنار این بحث (نیاز و خواست کاربر در تعامل با محصول)، المانهای رابط کاربر باید زیبا و جذاب هم طراحی شده باشند.
دارک مود یا طراحی رابط کاربری دارک (تیره) از سال ۲۰۱۸ در دنیای طراحی محصول ترند شد. و از آن زمان به بعد، طرفداران ثابت زیادی پیدا کرد. حالا دیگر بیشتر محصولات دارک مود هم دارند. اما اجرای طراحی UI دارک، کار پیچیدهای است و ممکن است همهی طراحان UI نتوانند آن را بهدرستی طراحی کنند.
درادامه، اصول و تکنیکهایی توضیح داده میشود که به هر طراح رابط کاربر کمک میکند تا دارک مود را اصولی و درست در هر محصولی پیاده کند.
در این محتوا دربارهی دارک مود در طراحی رابط کاربر و معایب و مزایای آن زیاد بحث نمیشود. در «چطور از Dark Mode در طراحی رابط کاربری استفاده کنم؟ + (مزایا و معایب رابط کاربری دارک)» کاملا به آن موضوعات پرداخته شده است. پیشنهاد میشود که آن مقاله را حتما بخوانید. مطالب آن تکمیلکنندهی اصول و تکنیکهایی است که درادامه میخوانید.
آنچه در این نوشته خواهیم داشت
اصول و تکنیکهای طراحی رابط کاربری دارک
تخصص UI Design مدام در تکامل و تحول است. چون سختافزارها، نرمافزارها و همچنین سلیقهی کاربران مدام در تحول است. برای نمونه، طراحان رابط کاربر ۱۰ سال پیش نیازی نبود خیلی خود را به چندبعدیبودن رابطها مشغول کنند. اما، در آیندهای نهچندان دور، باید خود را برای طراحی رابطهای سهبعدی آماده کنند.
دارک مود یا بهتر است گفته شود «بازگشت به دارک مود» نیز در دستهی تحولاتی قرار میگیرد که در چند سال اخیر، حوزهی طراحی رابط کاربر از سر گذرانده است. در طراحی UI دارک، کاری که طراح میکند این است که به رابط کاربر محصول حالتی شبیهبه نگاتیو در عکاسی میدهد. بیننده وقتی نگاتیو را جلوی نور میگیرد، رنگی نمیبیند جز تاریکی و روشنایی. در نگاتیو روشنترین بخشهای عکس تاریکتر و تاریکترین بخشها روشنتر میشوند.
احتمالا با خودتان میگویید که «پس، طراحی دارک مود کاری ندارد!، هرجا تیره بود را روشن و هرجا را که روشن بود تیره میکنم.» اتفاقا، اصلا اینطور نیست. طراحی UI دارک فقط در تیرهکردن پسزمینه و روشنکردن رنگ متنهای روی آن خلاصه نمیشود. پیچیدگیها و ظرافتهای زیادی را باید در این نوع دیزاین رعایت کرد. در غیر این صورت، دارک مود به قاتل تجربه کاربر محصول تبدیل میشود.
وقتی طراح رابط کاربر با همکاری و همفکری تیم طراحی محصول و بعد از تحقیقات و بررسیهای دقیق به این نتیجه رسید که لازم است به محصول گزینهی دارک مود نیز اضافه شود، باید با درنظرگرفتن ۷ اصل و تکنیک زیر رابط کاربر تیره را طراحی کند.
۱. دسترسیپذیری را فدای UI دیزاین دارک نکنید
محصول دیجیتال باید برای همهی کاربران، با هر نوع کمتوانی یا ناتوانی جسمی و روانی، دسترسیپذیری (Accessibility) داشته باشد. طراحان UI، یادتان باشد که این یک انتخاب نیست. طراحی محصول دسترسپذیر برای همهی کاربران یک باید است. اگر تیم طراحی UI/UX محصولی را بدون رعایت استانداردهای دسترسیپذیری طراحی کند، مخاطبان/مشتریان بسیاری را از دست میدهد.
دیزاینر در انتخاب رنگها برای طراحی دارک مود باید به کنترست رنگ پسزمینه و متن توجه ویژهای داشته باشد تا سبب نشود خوانایی متن برای کمبینایان مشکلتر شود. استاندارد توصیه شده این است: نسبت کنترست برای متنهای معمولی ۴.۵:۱ و برای متنهای بزرگ ۳:۱ باید باشد.
بههیچوجه در طراحی رابط کاربر تیره استانداردهای دسترسیپذیری را فراموش و فدا نکنید و براساس آن استاندارها این اصول و تکنیکها را پیاده کنید.
۲. از رنگهای مطلق (خالص) در دارک مود اجتناب کنید
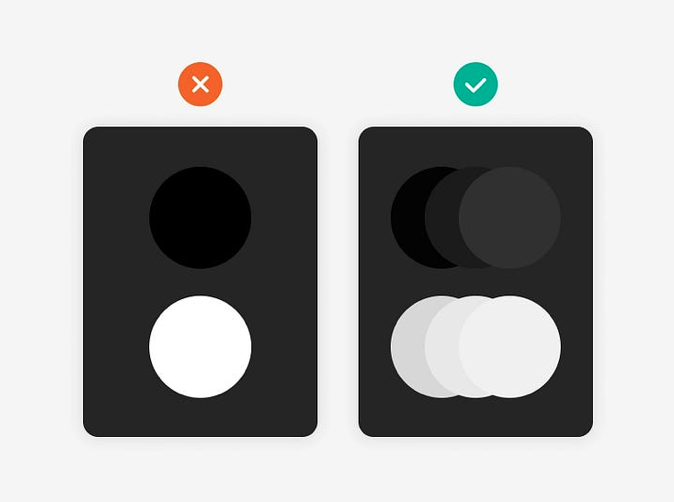
رنگهای مطلق یا خالص آنهایی هستند که از ترکیب خاکستری با رنگ دیگری بهدست نمیآیند. بهترین نمونه سفید خالص (FFFFFF#) و مشکی خالص (000000#) است. رنگهای خالص بیشازحد و آزاردهنده کنترست ایجاده میکنند. در دارک مود دیزاین، بهجای آنها از طیفهای خاکستری استفاده کنید. یعنی بهجای سفید از خاکستری روشن و بهجای سیاه از خاکستری تیره.
۳. از سفیدکردن متنها در UI دارک خودداری کنید
همانطور که اشاره شد، طراحی دارک مود بسیار فراتر از انداختن متنهای سفید روی پسزمینهی سیاه است. موفقیت طراحی UI دارک به پسزمینهی تیره نیست، به انتخاب رنگ درست و بهجای متن روی پسزمینهی تیره است. متنهای به رنگ سفید خوانایی پایینی دارند و در اکثر صفحهنمایشها تار ظاهر میشوند. پس، هرگز در دارک مود متنها را سفید نکنید. بهجای آن از خاکستری روشن استفاده کنید.
برای پیداکردن بهترین و مناسبترین خاکستری برای متنها روی پسزمینهی تیرهای که دارید، راهی وجود دارد: اول، به متن رنگ سفید مطلق بدهید و بعد شروع کنید از سفید به سمت خاکستری رنگ را تغییردادن. در این صورت، خیلی راحت مناسبترین خاکستری که خوانایی متنها را تضمین میکند و کد آن را پیدا میکنید.
۴. از فضاهای منفی در طراحی UI تیره هوشمندانه استفاده کنید
طراح UI باهوش برای خلق رابط کاربر تیره از فضاهای منفی (خالی) حداکثر استفاده را میکند. ترکیب درست المانها با فضای منفی روی پسزمینهی تیره از خستهکنندگی دارک مود برای کاربران میکاهد. وقتی از فضاهای خالی برای ترکیببندی و چیدمان صفحه استفاده میشود، اسکن صفحه و دریافت اطلاعات برای کاربران سریعتر و راحتتر میشود.
۵. از سایهها در طراحی رابط کاربری دارک استفاده نکنید
در دیزاین رابط کاربر تیره نباید به المانی سایه افزود. هدف از سایهدادن به یک المان این است که آن را روی پسزمینه واضحتر کرد. به عبارت دیگر، انگار با سایهها میان المان و پسزمینه یا میان دو المان مرزهای باریکی کشیده میشود. در دارک مود که بین پسزمینه و المان کنترست وجود دارد، مرزها مشخصاند. استفاده از سایه کار بیهودهای است و ممکن است اثر معکوس بر دیزاین بگذارد. یعنی هم آن را در چشم کاربر غیرمعمول و ناآشنا جلوه دهد و هم سبب شود تا فضای میان المانها از بین برود. علاوهبر همهی این معایب، احتمالا کاربران اصلا متوجه سایه در دارک مود نمیشوند.
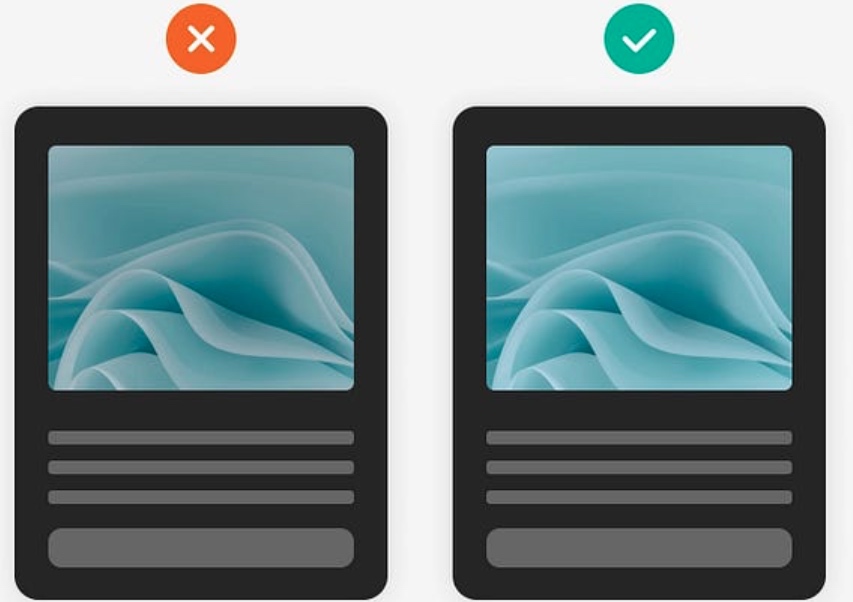
۶. عکسها را با دیزاین دارک مود سازگار کنید
فقط رنگ پسزمینه و متنها و دیگر المانها نیستند که در طراحی رابط کاربری تیره باید تغییر کنند، نور و کنترست رنگهای داخل عکسها نیز باید با طراحی دارک سازگار و براساس آن تنظیم شود. بهترین راه این است که از یک فیلتر معمولی برای تنظیم نور و کنترست عکسهای وبسایت استفاده کنید.
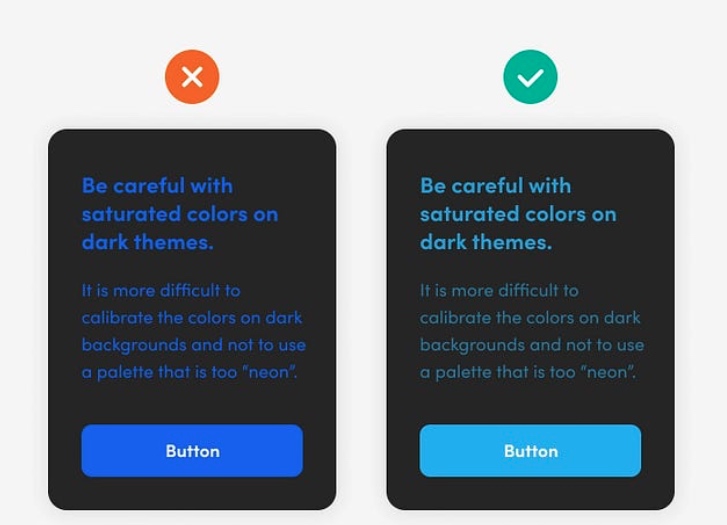
۷. به اشباع رنگ (Color Saturation) در طراحی دارک مود توجه کنید
طراحی UI دارک به معنی دوباره طراحیکردن وبسایت و اپ (مخصوصا انتخاب پالت رنگ، متنها، دکمهها و آیکونها) است. قرار است تمامی المانها روی پسزمینهای تیره نمایش داده شود. این تغییر نباید بر تعامل کاربر با محصول اثر منفی بگذارد، برعکس باید تجربه کاربر را بهبود دهد.
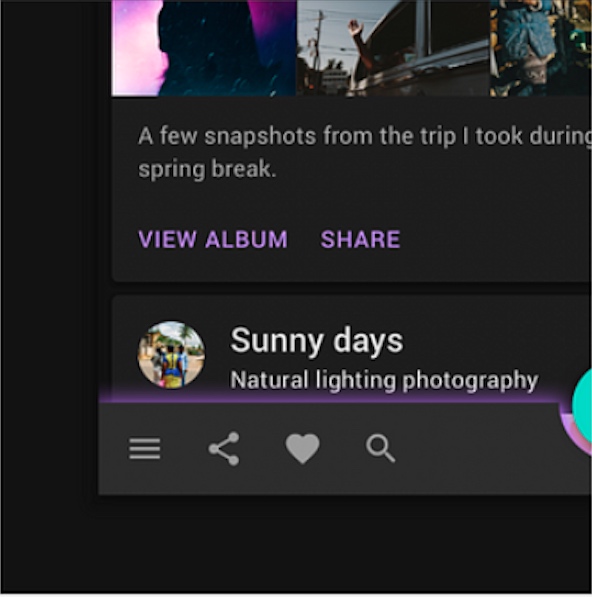
طراحی رابط کاربر تیره بر پایهی کنترست ساخته میشود. اما یادتان باشد که کنترست زیاد دارک مود را خراب میکند و به کاربر اجازهی تعامل با محصول را نمیدهد. بنابراین، علاوهبر اینکه رنگهای خالص و متنهای سفید در طراحی دارک مود جایی ندارند، رنگهای نئون (شبنما) هم نباید در پالت رنگهای دیزاین دارک محصول باشد. رنگهای نئون روی پسزمینهی تیره کنترست بسیار زیادی دارند چون رنگهای اشباعشدهاند.
هرچه درجهی اشباع رنگها بیشتر باشد، آن رنگها به خالصشدن نزدیکتر میشوند. رنگهای نئون و اشباعشده نباید در پالت رنگهای دارک مود باشند چون سبب میشوند از پدیداری (Visibility) و خوانایی متنها و المانها کاسته شود.
خلاصه نکاتی که UI دیزاینرها برای طراحی رابط کاربر تیره باید رعایت کنند:
طراح UI برای چیرهشدن بر چالشهای دیزاین دارک باید چند نکته را در نظر داشته باشد:
- ۷ اصل و تکنیکی که در این محتوا عنوان شد، رعایت کند؛
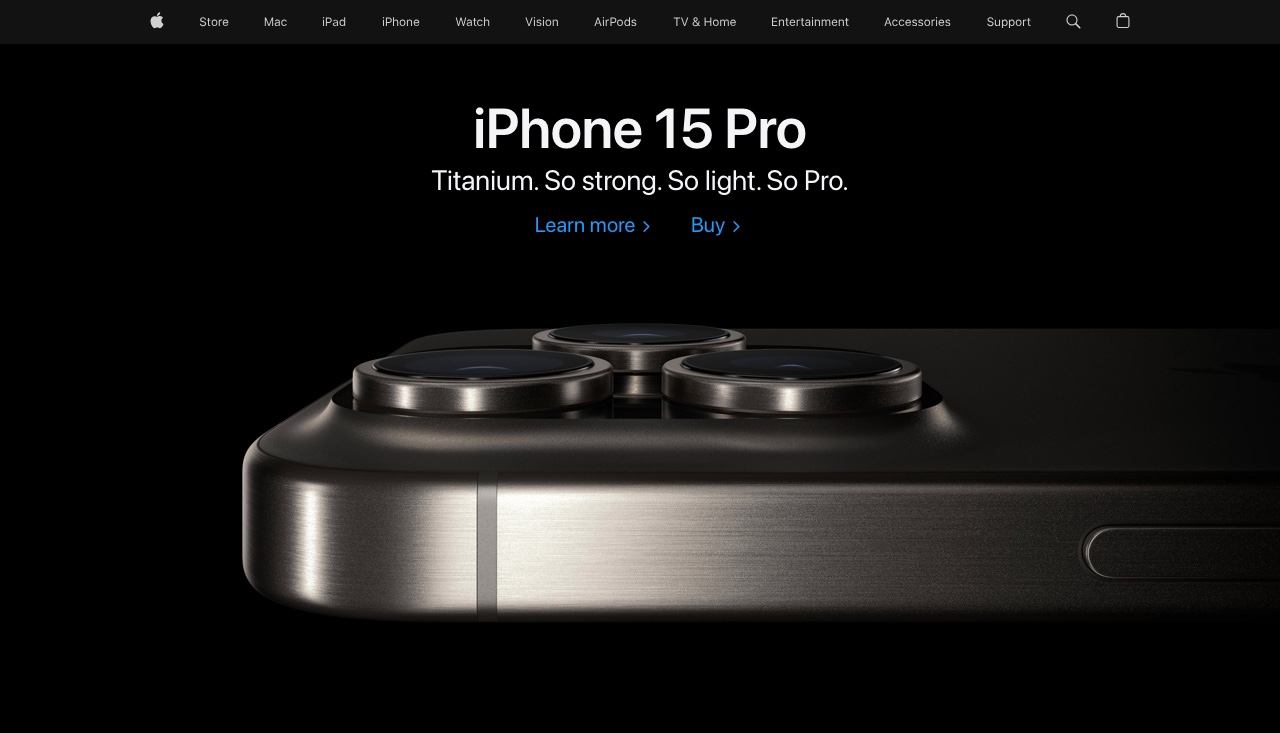
- دیزاین دارک مود وبسایتها و محصولات مختلف (مخصوصا اپل و گوگل) را بهدقت بررسی و
- دیزاین سیستم غولهای دنیای تکنولوژی را مطالعه کند.
بد نیست این توضیح کوتاه گفته شود که دیزاین سیستم دستورالعملی است که تمامی جزئیات طراحی رابط کاربر محصول (حتی کدهای لازم برای توسعه فرانت اند محصول) را شامل میشود. اگر طراح UI عضو تیم طراحی و توسعه محصولات بزرگ باشد، معمولا باید دیزاین سیستم محصول را با همکاری دیگر اعضای تیم طراحی کند. دیزاین سیستم محصولات معروف، که با یک جستجوی ساده در گوگل میشود آنها را یافت، منابع آموزشی و کمکی بسیار بسیار مفید و مهمی برای طراحاناند.
جمعبندی و نتیجهگیری
۱. طراحی رابط کاربری دارک یک انتخاب آگاهانه و حسابشده در طراحی محصول است. ممکن است تیم طراحی UI/UX بعد از بررسی و تحقیق به این نتیجه برسد که وبسایت به دارک مود نیازی ندارد. اگر تصمیم بر دیزاین حالت دارک برای محصول باشد، طراحی رابط کاربر تیره پروژهای مستقل است. یعنی طراح UI باید از اول همهچیز را طراحی کند.
۲. طراحی رابط کاربری دارک کار سختی است. دلیل سختیاش این است که حالت دارک مود بر پدیداری و خوانایی المانهای بصری اثر میگذارد. اگر دیزاینر ترکیب رنگهای درستی را انتخاب نکند، ممکن است تعامل کاربران با محصول در دارک مود مختل شود.
۳. همهی طراحان رابط کاربری با تیمهای بزرگ که دیزاین سیستم دارد یا باید برای محصولات آن دیزاین سیستم طراحی شود، کار نمیکنند. اگر دیزاینر در پروژهای کوچک کار میکند و خودش بهتنهایی باید دربارهی رابط کاربر تیره تصمیم بگیرد؛ رعایت اصول گفتهشده و مطالعه و بررسی دیزاین سیستمهای موجود برای او کافی است.
۴. البته، اگر طراح UI دیزاین رابط کاربری را در دوره آموزش جامع طراحی رابط کاربری آکادمی آمانج یاد گرفته باشد، آن اصول را میداند و بهراحتی از پس دیزاین دارک مود هر محصولی بر میآید.














دارک