
در دنیایی که وبسایتها بخشی اساسی از زندگیمان را تشکیل میدهند، اهمیت دسترسپذیری برای افراد دارای مشکلات بینایی بیش از هر زمان دیگری احساس میشود. طراحی وبسایتی که همه افراد، با تمام مشکلات و محدودیتهای بینایی، امکان دسترسی به اطلاعات و خدمات آن را داشته باشند، نشاندهنده تعهد اخلاقی و انسانی طراحان وب است.
به همین دلیل مفهوم وب دسترسپذیر (Web Accessibility) به یکی از مهمترین مفاهیم در طراحی وب تبدیل شده است. چون علاوه بر اینکه باعث میشود تا دامنه وسیعتری از مخاطبان به وبسایت دسترسی داشته باشند، از نظر تجاری نیز اهمیت بسیار بالایی دارد.
در این مقاله، ۶ نکته مهم در طراحی سایت که باید برای افراد دارای مشکلات بینایی در نظر بگیرید، آورده شده است.
اگر میخواید با مفهوم Web Accessibility بیشتر آشنا شوید، مقاله “وبسایت Accessible، وبسایتی برای همه است” را مطالعه کنید.
آنچه در این نوشته خواهیم داشت
چرا طراحی وبسایت برای افراد دارای مشکلات بینایی مهم است؟
وبسایت دسترسپذیر کمک میکند که همهی افراد، از جمله افراد دارای محدودیتهای نابینایی و کمبینایی، از وبسایتها و اپلیکیشنها به راحتی استفاده کنند. وبسایت ماهیتی بصری دارد. به همین دلیل، بسیاری از وبسایتها، ابزارها و برنامهها برای افراد با مشکلات بینایی عملا غیرقابلاستفاده هستند. به عنوان مثال، اغلب وبسایتها را میبینیم که از ترکیبهای رنگی در پسزمینه و متن استفاده میکنند که برای افرادی که کوررنگی دارند، مشکلاتی را به وجود میآورد.
The power of the web is in its universality. Access by everyone regardless of disability is an essential aspect.
TIM BERNERS-LEE, W3C DIRECTOR AND INVENTOR OF THE WORLD WIDE WEB
قدرت وب در جهانی بودن آن است. دسترسی همه افراد بدون در نظر گرفتن معلولیت و محدودیت آنها یک جنبه ضروری است.
تیم برنرز لی، مدیر W3C و مخترع وب جهانی
بیشتر بخوانید: “وب دیزاین حرفهای و موفق چه اصولی دارد؟“
انواع مشکلات بینایی
با توجه به اطلاعات مؤسسه پیشگیری از نابینایی آمریکا، ۵۳ میلیون آمریکایی بالای ۴۵ سال دارای نوعی مشکلات خفیف یا شدید بیناییاند. مشکلات بینایی انواع مختلفی دارند. اما رایجترینشان کوررنگی (ناتوانی در تشخیص رنگها)، کمبینایی و نابینایی هستند.
۱. کوررنگی
کوررنگی به معنای دشواری در تشخیص رنگهاست. سه شکل رایج کوررنگی وجود دارد: کوررنگی قرمز-سبز، کوررنگی زرد-آبی و کوررنگی کامل.
- کوررنگی قرمز-سبز: در این نوع کوررنگی، تشخیص دو رنگ سبز و قرمز برای فرد دشوار است.
- کوررنگی زرد-آبی: در این نوع کوررنگی تشخیص دو رنگ سبز و آبی و همچنین زرد و قرمز برای فرد غیرممکن است.
- کوررنگی کامل: در این نوع کوررنگی هیچ نوع رنگی قابلتشخیص نیست.
به طور کلی، ۸ درصد از مردان و ۰/۵ درصد از زنان در دنیا کوررنگی دارند. بنابراین، اگر طراح وبسایت هستید، به این فکر کنید که اگر ۱۰۰ نفر از وبسایت بازدید کنند؛ طبق آمار، تقریبا حدود ۱۰ نفر از آنها قادر به دیدن تمام رنگها به صورت طبیعی نیستند.
۲. نابینایی و کمبینایی
علاوه بر کوررنگی، حدود ۲۸۵ میلیون نفر در سراسر جهان دارای مشکل در دیدن هستند: ۳۹ میلیون نفر نابینا و ۲۴۶ میلیون نفر کمبینا. افراد کمبینا معمولاً قابلیت دید رنگها را دارند. اما دچار مشکلاتی مثل تاری دید، از دست دادن میدان دید مرکزی، یا دید مات و مه آلودند.
نابینایی به معنای از دست دادن دید در هر دو چشم است که امکان تصحیح آن وجود ندارد. شاید اصطلاح “نابینایی قانونی” (Legally Blind) را شنیده باشید. این اصطلاح معمولاً به معنای نابینایی کامل نیست، اما اختلال دید در این حالت به حدی جدی است که فرد به دلیل از دست دادن میزان قابل توجه دید، بدون کمک نمیتواند کار کند.
با تمام این آمارها و تفاسیر، آنچه اهمیت دارد، این است که طراح سایت و تجربه کاربر باید تا حد امکان شرایط افراد دارای مشکلات بینایی را در نظر بگیرد تا وبسایتی دسترسپذیر برای آنها طراحی کند.
۶ نکته برای طراحی وبسایت دسترسپذیر برای افراد با مشکلات بینایی
۱. ایجاد کنتراست مناسب با استفاده از رنگها و بافتها
هنگام طراحی سایت باید به تفاوت رنگی بین متن و پسزمینه توجه شود تا متن به خوبی خوانده شود. برای انجام این کار ابزارهای بسیاری وجود دارد. یکی از این ابزارها، ابزار Stark است که در نرمافزار Sketch استفاده میشود. این ابزار به طراحان کمک میکنند تا خوانایی رنگ متن و پسزمینه و همچنین اندازهی متن را بررسی کنند.
همچنین، برای کمک به بهبود دسترسپذیری وبسایت برای افراد دارای مشکلات بینایی، استانداردها و دستورالعملهایی نیز تعریف شده است. طبق دستورالعمل WCAG (Web Content Accessibility Guidelines) معیارهای تناسب کنتراست رنگی برای متنها روی پسزمینهها به این صورت است:
- برای متنهای عادی نسبت کنتراست ۴:۵:۱ و
- برای متنهای بزرگ نسبت کنتراست ۳:۱.
پیشنهاد میشود برای اطمینان از خوانایی متن از ابزارهای بررسی تناسب کنتراست رنگ استفاده کنید و حتما استانداردها و راهنماهای WCAG را نیز مطالعه کنید.
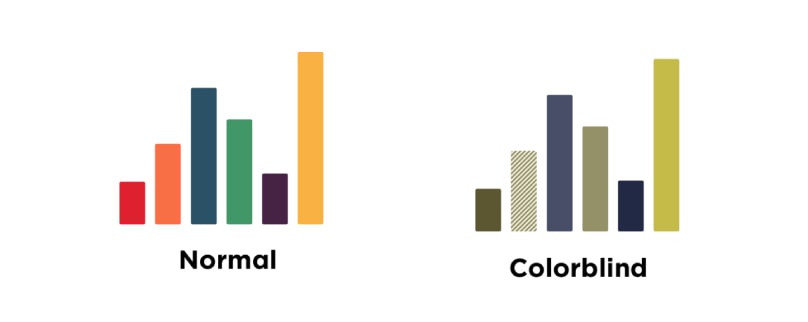
علاوه بر این، بهتر است در جدولها و نمودارها علاوه بر رنگ از تکسچر (بافت) یا الگو نیز استفاده کنید. این الگوها علاوه بر رنگ، لایهای دیگر را به جداول و نمودارها اضافه میکند که اگر فرد کوررنگی آن را ببیند، میتواند بین دادههای تصویر تمایز قائل شود.
۲. محدود کردن و اولویتبندی رنگ در رابط کاربر
سعی کنید تعداد رنگها در واسط کاربری را محدود و اولویتبندی کنید. هر چه در طراحی سایت از رنگهای بیشتری استفاده کنید، کار با سایت برای افراد کمبینا و کوررنگ سختتر میشود.
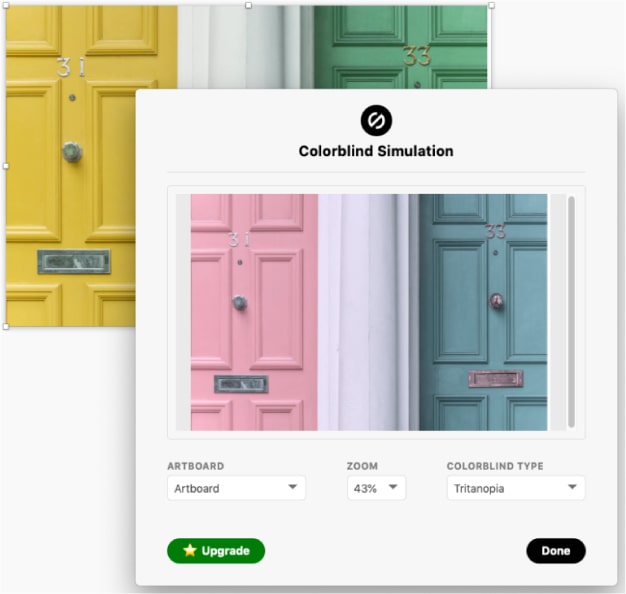
جالب است بدانید نرمافزار Adobe Photoshop CC از شبیهساز کوررنگی پشتیبانی میکند. به عبارت دیگر، طراح سایت میتواند به کمک این ابزار از انتقال دقیق و درست اطلاعات گرافیکی به کاربران دارای مشکلات بینایی، اطمینان حاصل کند.
علاوه بر این، ابزار Color Safe نیز یک ابزار مفید دیگر است که برای ایجاد پالت رنگی برای وبسایت یا اپلیکیشن استفاده میشود. این ابزار به طراحان کمک میکند تا رنگهایی را انتخاب کنند که دسترسپذیری را بهبود دهد.
۳. امکان تنظیم دستی اندازه فونت
امروزه ابزارها و نرمافزارهای مختلفی وجود دارند که به افراد با مشکلات بینایی کمک میکنند. یکی از کاربردهای مهم این ابزارها برای افراد دارای مشکلات بینایی، امکان بزرگنمایی متن و تصویر در وبسایت است.
بسیاری از مرورگرها امکان تغییر اندازه متن را در تنظیمات خود دارند تا افراد بتوانند متنها را بزرگتر یا کوچکتر کنند. اما اغلب افراد با دید کم، به ویژه افراد مسن که مشکلات بینایی دارند، با این ابزارها آشنا نیستند و از آنها استفاده نمیکنند.
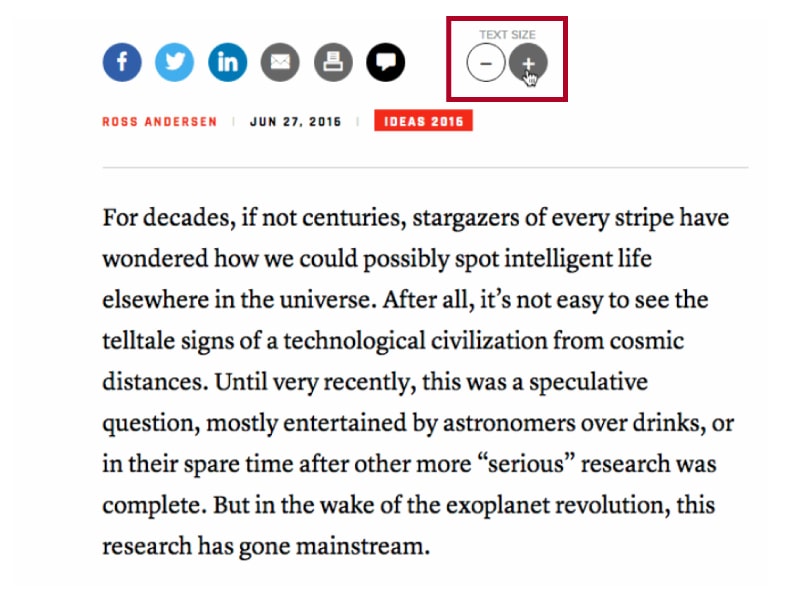
بنابراین، اگر در وبسایت یک گزینه واضح برای تغییر اندازه متن ایجاد شود، به افراد با مشکلات بینایی کمک میکند تا متنها را بزرگتر و محتوا را به راحتی مشاهده کنند.
۴. عدم وابستگی به رنگ در انتقال اطلاعات مهم
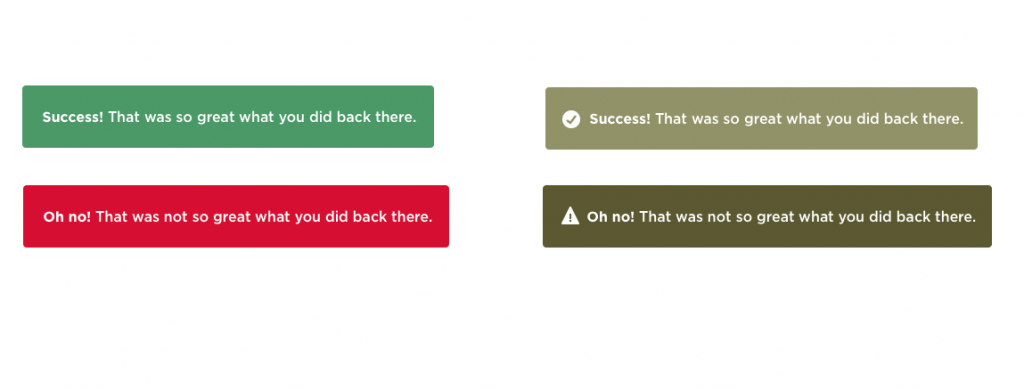
در یک وبسایت یا اپلیکیشن از اطلاعیهها، هشدارها، لینکها و دکمههای مختلفی برای تعامل کاربر با محصول استفاده میشود که هرکدام بهمنظور انتقال پیام یا اطلاعات مشخصی به کاربر است. طراح سایت باید این اطمینان را حاصل کند که رنگ تنها ابزار او برای انتقال اطلاعات مهم به کاربر نباشد. بهتر است علاوه بر رنگ، از آیکونها و نشانههای دیگر نیز استفاده شود. به عبارت دیگر، هر عنصر در صفحه باید بیش از یک نشانهی تصویری داشته باشد.
۵. امکان دسترسی از طریق کیبورد
استفاده از میانبرهای کیبورد گشتوگذار در وبسایت را برای افراد با مشکلات بینایی بسیار آسانتر میکند. ماوس معمولا گزینه مناسبی برای این افراد نیست چرا که نیازمند هماهنگی دست و چشم است.
۶. استفاده از برچسبها و دکمههای واضح و توصیفی
زمانی که از لینک در وبسایت استفاده میشود، بهتر است از برچسبهای معنایی استفاده و از عبارات گنگ و مبهم مثل “اینجا کلیک کنید” خودداری شود.
کاربران با معلولیت بینایی که از نرمافزارهای صفحهخوان استفاده میکنند، لینکهای موجود در صفحه را به صورت یک لیست میشنوند. بنابراین، استفاده از انکرتکستها و متن توصیفی مناسب، کمک میکند تا بتوانند به طور کامل و بدون مشکل از لینکهای مختلف در یک وبسایت یا برنامه استفاده کنند.
بیشتر بخوانید: “چرا طراحی محصول باید همدلانه باشد؟“
کلام آخر
اهمیت دسترسپذیری وبسایت برای افراد دارای مشکلات بینایی غیرقابل چشمپوشی است. طراحی یک وبسایت که همه افراد، با تمام مشکلات و محدودیتهای بینایی، امکان دسترسی به اطلاعات و خدمات آن را داشته باشند، یک تعهد اخلاقی و حرفهای برای طراح و برنامهنویس سایت است.
از تصاویر مناسب و متنهای خوانا گرفته تا استفاده از عناصر کاربردی، این مسائل مهم نه فقط به بهبود تجربه کاربر کمک میکنند، بلکه نشان میدهند که وبسایت به همه مخاطبان خود اهمیت میدهد. به عبارت دیگر، وبسایت دسترسپذیر به معنای تسهیل ارتباط و دسترسی برای همه، بدون توجه به مشکلات بینایی یا محدودیتهای دیگر است. این اصل باید در تمامی جوانب طراحی و توسعه وبسایت مد نظر قرار گیرد.
در دوره طراحی سایت آکادمی آمانج، تمامی مراحل طراحی وبسایت Accessible به ویژه برای افراد دارای مشکلات بینایی، آموزش داده شده است.