
یک وبسایت خوب، نتیجه استفاده از ابزارهای طراحی سایت درست و قدرتمند است. WordPress و Webflow دو ابزار محبوب و معروف میان طراحان سایت است. اما سوالی که مطرح میشود این است که بهترین گزینه برای طراحی یک وبسایت جذاب کدام است؟
در این مقاله به مقایسه و بررسی ابزارهای وردپرس و وب فلو میپردازیم.
آنچه در این نوشته خواهیم داشت
وردپرس (WordPress) چیست؟
وردپرس یک سیستم مدیریت محتوا (CMS) بسیار محبوب است. یکی از مهمترین دلایل محبوبیت وردپرس این است که برای طراحی سایت با این ابزار نیاز به دانش فنی و برنامهنویسی بالایی نیست. در واقع استفاده از وردپرس، راحتترین و ارزانترین روش طراحی و ساخت یک وبسایت محسوب میشود. شاید به همین دلیل است که بیش از ۴۳٪ وبسایتهای دنیا با وردپرس ساخته شدهاند.
وردپرس ابتدا به عنوان یک پلتفرم وبلاگنویسی معرفی شد. اما رفته رفته به یک CMS با سرویس کامل تبدیل شد که میشود با آن هر وبسایتی را مدیریت کرد، از وب سایتهای شرکتی گرفته تا پورتفولیو، فروشگاههای آنلاین و … .
از نقاط قوت وردپرس این است که امکان شخصیسازی دارد. این شخصیسازی به دو صورت نصب تمها (Themes) و افزونهها (Plugins) امکانپذیر است. با نصب تم میشود ظاهر وبسایت را به شکل مورد نظر دیزاین کرد. پلاگینها یا افزونهها هم قابلیتهای جدیدی را به وبسایت اضافه میکنند.
وب فلو (Webflow) چیست؟
وبفلو یک پلتفرم SaaS است. وبفلو این امکان را به طراح سایت میدهد تا با قابلیت Drag & Drop وبسایت را طراحی کند. از این رو برای طراحانی که به دنبال ابزاری هستند که نیاز به دانش برنامهنویسی بالایی نداشته باشد، بسیار مناسب است.
تفاوت اصلی بین Webflow و سایر سازندگان وب سایت مبتنی بر سرویس (SaaS) مانند Squarespace و Wix در این است که Webflow به طراح امکان دسترسی به کد منبع وبسایت را میدهد. به عبارت دیگر، Webflow با فراهم کردن یک محیط بصری به طراح سایت کمک میکند تا کدهای HTML، CSS و جاوا اسکریپت وبسایت را تولید کند.
مقایسه WordPress و Webflow
حالا که با وردپرس و وبفلو آشنا شدید، زمان آن رسیده که به مقایسه آنها بپردازیم.
۱. قابلیتها
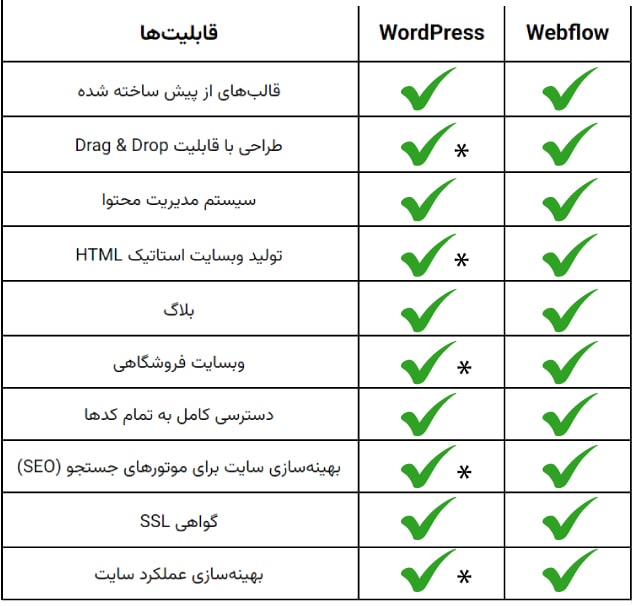
وردپرس و وب فلو، هر دو، هر آن چیزی را که برای ساخت و طراحی یک وبسایت نیاز دارید، فراهم میکند. در جدول زیر قابلیتهایی که وب فلو و وردپرس فراهم میکنند، نمایش داده شده است. ویژگیهای که با علامت ستاره مشخص شدهاند، به این معنی است که با نصب پلاگین قابل دسترساند.
۲. راحتی در استفاده
با وردپرس و Webflow میشود یک وبسایت را به راحتی ساخت، حتی اگر طراح تجربه کدنویسی نداشته باشد. با این حال وردپرس منحنی یادگیری نسبتاً سادهتری دارد، به خصوص اگر درباره HTML و CSS اطلاعات کمی داشته باشید.
Webflow یک ابزار طراحی وبسایت پیشرفته است که امکانات بیشتری از وردپرس در اختیار برنامهنویس سایت قرار میدهد. با Webflow، امکان دسترسی به کدهای منبع وبسایت وجود دارد. به عبارت دیگر، طراح سایت میتواند به طور مستقیم کدهای HTML، CSS و جاوا اسکریپت وبسایت را کنترل کند و سفارشیسازیهای لازم را در آن انجام دهد. این به توسعهدهندگان و طراحان حرفهای اجازه میدهد از قدرت و انعطافپذیری بیشتری برای ساخت وبسایت برخوردار باشند.
۳. ظاهر وبسایت
ظاهر وبسایت یکی از مهمترین عوامل موفقیت آن است. وردپرس و وب فلو هر دو به طراح سایت این امکان را میدهند تا طرحهایی از پیش ساخته شده را در وبسایت اعمال کنند.
این طرحهای از پیش ساخته شده در وردپرس با نام Theme و در وب فلو با نام Template شناخته میشوند.
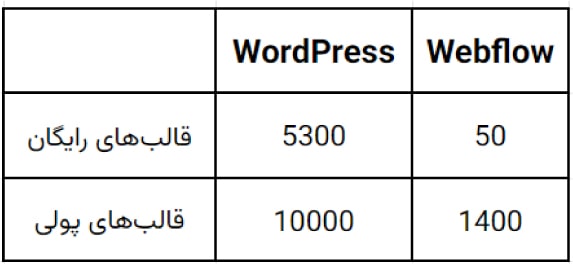
به طور کلی، تمهای وردپرس در مقایسه با تمپلیتهای وب فلو انعطافپذیری بالاتری دارد. در نتیجه در مقایسه وردپرس و وب فلو از نظر ظاهری، برنده وردپرس خواهد بود. برای مقایسه این دو باهم به جدول زیر توجه کنید.
۴. افزونهها
شاید در پروژهای نیاز باشد وبسایت با ویژگیها و قابلیتهایی پیشرفتهتر غنی شود. اینجاست که برنامههای افزودنی این اجازه را به شما میدهند.
این برنامههای افزودنی در وردپرس با نام پلاگین و در وب فلو با نام اکستنشن شناخته میشوند.
پلاگین وردپرس مجموعه عظیمی از افزونهها را در اختیار طراح سایت قرار میدهد. اگر در دایرکتوری رسمی سایت wordpress.org نگاهی بیندازید، میبینید که وردپرس ۵۹۰۰۰ افزونه رایگان دارد. بسیاری از افزونهها هم هستند که امکانات پیشرفتهتری را در اختیار برنامهنویس قرار میدهند که رایگان نیستند و باید حق استفاده از آنها را خریداری کرد.
در مقابل، اکستنشنهایی که وب فلو ارائه کرده است با وردپرس متفاوت است. Webflow افزونههای رسمی مشابه وردپرس را ندارد. در Webflow، برای افزودن ویژگیهای جدید به وبسایت نیاز است تا قطعه کد سرویسهای دیگر را با کدهای سایت ادغام کرد. به عنوان مثال، اگر بخواهید به وبسایت Webflow خود قابلیت چت زنده اضافه کنید، باید قطعه کد مربوط را از سرویس چت زنده مورد نظرتان دریافت کنید و آن را در وبسایت Webflow قرار دهید.
در واقع، باید به صورت دستی کدهای سفارشی را به وبسایت Webflow اضافه کنید تا امکانات خاصی را که به طور پیش فرض در Webflow فراهم نمیشوند، به وبسایت افزوده شود. این ادغام قطعه کد نیازمند دانش فنی بیشتری است.
۵. امکان ادغام با Third-partyها
برای بهرهبرداری بیشتر از وبسایت نیاز است وبسایت با سایر ابزارها، مانند سیستم مدیریت ارتباط با مشتری (CRM)، ارائه دهنده خدمات بازاریابی ایمیلی و غیره یکپارچه شود.
وردپرس در امکان ادغام و اتصال با سایر ابزارها بسیار قوی است. با استفاده از افزونههای مختلف، وردپرس این اجازه را به طراح سایت میدهد تا به سادگی سرویسها و ابزارهای دیگر را با وبسایت ادغام کند.
اما Webflow در زمینه ادغام و اتصال با سایر ابزارها قدرت کمتری دارد. در بسیاری از موارد، طراح سایت باید از قطعه کدها و رابطهای جداگانه استفاده کند تا بتواند این اتصالات را برقرار کند.
۶. طراحی وبسایت فروشگاهی
وردپرس و وب فلو هر دو در ایجاد یک وبسایت فروشگاهی کمک میکنند.
در وردپرس، افزونه WooCommerce محبوب ترین افزونه فروشگاه آنلاین است. ووکامرس تمام امکاناتی را که یک فروشگاه آنلاین به آن نیاز دارد فراهم میکند. به همین دلیل اولین گزینه برای طراحی و ساخت وبسایت فروشگاهی است.
وب فلو در هسته اصلی خود ویژگیهای وبسایت فروشگاهی را تعبیه کرده است. اما برای فعال کردن این ویژگی در وبسایت باید هزینه آن را پرداخت.
مزایای وردپرس
- وردپرس رایگان و اوپن سورس است.
- یادگیری وردپرس بسیار آسانتر از وب فلو است. برای یادگیری وب فلو نیاز است ابتدا با زبانهای نشانهگذاری HTML و CSS آشنا باشید.
- منابع یادگیری وردپرس در اینترنت در دسترس است.
- وردپرس به خوبی با ابزارها و سرویسهای Third party قابل ادغام است.
- به طور کلی ساخت وبسایت با وردپرس ارزانتر از سایر روشهای ساخت وبسایت است.
مزایای وب فلو
- ویرایشگر صفحه وب فلو بسیار قدرتمند است. از این رو طراحان از کار با آن لذت میبرند.
- وب فلو تمام آن چیزی را که برای طراحی و ساخت وبسایت ساده نیاز دارید در اختیارتان قرار میدهد. تمام امکانات در هسته وب فلو وجود دارد و نیاز به نصب هیچ افزونهای نیست.
- وبسایتی که با وب فلو ساخته شده باشد، از نظر عملکردی بهتر از وردپرس است. برای بهبود عملکرد وبسایت در وردپرس نیاز است تا به صورت دستی آن را تنظیم کرد.
معایب وردپرس
- از آنجایی که وب سایتهای وردپرسی برای قابلیتهای بیشتر به افزونهها متکی هستند، انتخاب بهترین افزونه برای سایت از میان هزاران افزونه کار سختی است.
- همچنین برای سفارشی کردن وب سایتهای وردپرسی به دانش برنامهنویسی نیاز است. در نتیجه طراح سایت با وردپرس باید تا حدودی دانش برنامهنویسی هم داشته باشد. در غیر این صورت برای سفارشیسازی سایت باید از یک برنامهنویس بخواهد که این کار را انجام دهد.
معایب وب فلو
- همانطور که گفته شد برای کار با وب فلو نیاز به آشنایی با اصول اولیه HTML و CSS است.
- در وب فلو بر خلاف وردپرس امکان نصب افزونههای مختلف در سایت وجود ندارد.
- وب فلو بر خلاف وردپرس با سایر ابزارهای مرتبط با وبسایت ادغام نمیشود.
- به طور کلی ساخت وبسایت با وب فلو پرهزینهتر از وردپرس است.
بیشتر بخوانید: “راهنمای کاربردی طراحی وبسایت زیبا“
کلام آخر
WordPress و Webflow دو ابزار عالی برای ساخت وب سایت هستند. اینکه شما به عنوان طراح سایت کدام ابزار را انتخاب می کنید به اولویتهای شما در طراحی سایت بستگی دارد.
برای اکثر افراد و کسبوکارها وردپرس انتخاب بهتری است زیرا انعطافپذیرتر است و با ابزارهای بیشتری ادغام میشود. از طرف دیگر بسیاری از طراحان ممکن است Webflow را ترجیح دهند. چرا که محیط طراحی حرفهایتری دارد و وبسایت نهایی از نظر عملکردی بهتر از وردپرس میشود.
گفته میشود برای طراحی سایت با این ابزارها نیاز به دانش برنامهنویسی وجود ندارد، اما برای طراحی یک سایت جذاب و حرفهای نیاز به یادگیری زبانهای نشانهگذاری HTML و CSS و جاوا اسکریپت دارید. در دوره آموزش طراحی سایت با وردپرس تمامی تکنیکها و اصول پیادهسازی یک وبسایت به شما آموزش داده میشود.











1 دیدگاه