
یک وبسایت خوب، نتیجه استفاده از ابزارهای طراحی سایت درست و قدرتمند است. WordPress و Webflow دو ابزار محبوب و معروف میان طراحان سایت است. اما سوالی که مطرح میشود این است که بهترین گزینه برای طراحی یک وبسایت جذاب کدام است؟
در این مقاله به مقایسه و بررسی ابزارهای وردپرس و وب فلو میپردازیم.
آنچه در این نوشته خواهیم داشت
وردپرس (WordPress) چیست؟
وردپرس یک سیستم مدیریت محتوا (CMS) بسیار محبوب است. یکی از مهمترین دلایل محبوبیت وردپرس این است که برای طراحی سایت با این ابزار نیاز به دانش فنی و برنامهنویسی بالایی نیست. در واقع استفاده از وردپرس، راحتترین و ارزانترین روش طراحی و ساخت یک وبسایت محسوب میشود. شاید به همین دلیل است که بیش از ۴۳٪ وبسایتهای دنیا با وردپرس ساخته شدهاند.
وردپرس ابتدا به عنوان یک پلتفرم وبلاگنویسی معرفی شد. اما رفته رفته به یک CMS با سرویس کامل تبدیل شد که میشود با آن هر وبسایتی را مدیریت کرد، از وب سایتهای شرکتی گرفته تا پورتفولیو، فروشگاههای آنلاین و … .
از نقاط قوت وردپرس این است که امکان شخصیسازی دارد. این شخصیسازی به دو صورت نصب تمها (Themes) و افزونهها (Plugins) امکانپذیر است. با نصب تم میشود ظاهر وبسایت را به شکل مورد نظر دیزاین کرد. پلاگینها یا افزونهها هم قابلیتهای جدیدی را به وبسایت اضافه میکنند.
مزایای وردپرس
- وردپرس رایگان و اوپن سورس است.
- یادگیری وردپرس بسیار آسانتر از وب فلو است. برای یادگیری وب فلو نیاز است ابتدا با زبانهای نشانهگذاری HTML و CSS آشنا باشید.
- منابع یادگیری وردپرس در اینترنت در دسترس است.
- وردپرس به خوبی با ابزارها و سرویسهای Third party قابل ادغام است.
- به طور کلی ساخت وبسایت با وردپرس ارزانتر از سایر روشهای ساخت وبسایت است.
محدودیتهای وردپرس
- از آنجایی که وب سایتهای وردپرسی برای قابلیتهای بیشتر به افزونهها متکی هستند، انتخاب بهترین افزونه برای سایت از میان هزاران افزونه کار سختی است.
- همچنین برای سفارشی کردن وب سایتهای وردپرسی به دانش برنامهنویسی نیاز است. در نتیجه طراح سایت با وردپرس باید تا حدودی دانش برنامهنویسی هم داشته باشد. در غیر این صورت برای سفارشیسازی سایت باید از یک برنامهنویس بخواهد که این کار را انجام دهد.
وب فلو (Webflow) چیست؟
وبفلو یک پلتفرم SaaS است. وبفلو این امکان را به طراح سایت میدهد تا با قابلیت Drag & Drop وبسایت را طراحی کند. از این رو برای طراحانی که به دنبال ابزاری هستند که نیاز به دانش برنامهنویسی بالایی نداشته باشد، بسیار مناسب است.
تفاوت اصلی بین Webflow و سایر سازندگان وب سایت مبتنی بر سرویس (SaaS) مانند Squarespace و Wix در این است که Webflow به طراح امکان دسترسی به کد منبع وبسایت را میدهد. به عبارت دیگر، Webflow با فراهم کردن یک محیط بصری به طراح سایت کمک میکند تا کدهای HTML، CSS و جاوا اسکریپت وبسایت را تولید کند.
مزایای وب فلو
- ویرایشگر صفحه وب فلو بسیار قدرتمند است. از این رو طراحان از کار با آن لذت میبرند.
- وب فلو تمام آن چیزی را که برای طراحی و ساخت وبسایت ساده نیاز دارید در اختیارتان قرار میدهد. تمام امکانات در هسته وب فلو وجود دارد و نیاز به نصب هیچ افزونهای نیست.
- وبسایتی که با وب فلو ساخته شده باشد، از نظر عملکردی بهتر از وردپرس است. برای بهبود عملکرد وبسایت در وردپرس نیاز است تا به صورت دستی آن را تنظیم کرد.
محدودیتهای وب فلو
- همانطور که گفته شد برای کار با وب فلو نیاز به آشنایی با اصول اولیه HTML و CSS است.
- در وب فلو بر خلاف وردپرس امکان نصب افزونههای مختلف در سایت وجود ندارد.
- وب فلو بر خلاف وردپرس با سایر ابزارهای مرتبط با وبسایت ادغام نمیشود.
- به طور کلی ساخت وبسایت با وب فلو پرهزینهتر از وردپرس است.
مقایسه وردپرس و وبفلو
حالا که با وردپرس و وبفلو آشنا شدید، زمان آن رسیده که به مقایسه آنها بپردازیم.
۱. قابلیتها
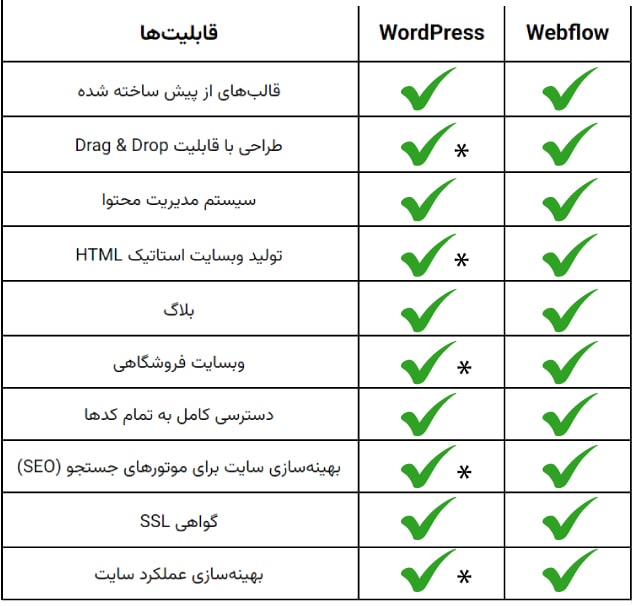
وردپرس و وب فلو، هر دو، هر آن چیزی را که برای ساخت و طراحی یک وبسایت نیاز دارید، فراهم میکنند. در جدول زیر قابلیتهایی که وب فلو و وردپرس فراهم میکنند، نمایش داده شده است. ویژگیهای که با علامت ستاره مشخص شدهاند، به این معنی است که آن ویژگی با نصب پلاگین قابل دسترس است.
۲. راحتی در استفاده
با وردپرس و وب فلو میشود بدون نیاز به دانش تخصصی برنامهنویسی، یک وبسایت را به راحتی ساخت. با این حال وردپرس منحنی یادگیری نسبتاً سادهتری دارد، به خصوص اگر درباره HTML و CSS اطلاعات کمی داشته باشید.
Webflow یک ابزار طراحی وبسایت پیشرفته است که امکانات بیشتری از وردپرس در اختیار برنامهنویس سایت قرار میدهد. با وبفلو، امکان دسترسی به کدهای منبع وبسایت وجود دارد. به عبارت دیگر، طراح سایت میتواند به طور مستقیم کدهای HTML، CSS و جاوا اسکریپت وبسایت را کنترل کند و سفارشیسازیهای لازم را در آن انجام دهد. این به توسعهدهندگان و طراحان حرفهای اجازه میدهد از قدرت و انعطافپذیری بیشتری برای ساخت وبسایت برخوردار باشند.
۳. ظاهر وبسایت
ظاهر وبسایت یکی از مهمترین عوامل موفقیت آن است. وردپرس و وب فلو هر دو به طراح سایت این امکان را میدهند تا طرحهایی از پیش ساخته شده را در وبسایت اعمال کنند.
این طرحهای از پیش ساخته شده در وردپرس با نام Theme و در وب فلو با نام Template شناخته میشوند.
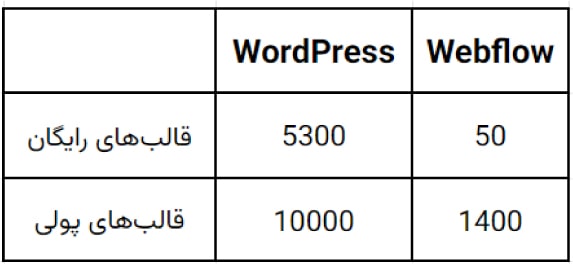
به طور کلی، تمهای وردپرس در مقایسه با تمپلیتهای وب فلو انعطافپذیری بالاتری دارد. در نتیجه در مقایسه وردپرس و وب فلو از نظر ظاهری، برنده وردپرس خواهد بود. برای مقایسه این دو باهم به جدول زیر توجه کنید.
۴. افزونهها
شاید در پروژهای نیاز باشد وبسایت با ویژگیها و قابلیتهایی پیشرفتهتر غنی شود. اینجاست که برنامههای افزودنی این اجازه را به شما میدهند.
این برنامههای افزودنی در وردپرس با نام پلاگین و در وب فلو با نام اکستنشن شناخته میشوند.
پلاگین وردپرس مجموعه عظیمی از افزونهها را در اختیار طراح سایت قرار میدهد. اگر در دایرکتوری رسمی سایت wordpress.org نگاهی بیندازید، میبینید که وردپرس ۵۹۰۰۰ افزونه رایگان دارد. بسیاری از افزونهها هم هستند که امکانات پیشرفتهتری را در اختیار برنامهنویس قرار میدهند که رایگان نیستند و باید حق استفاده از آنها را خریداری کرد.
در مقابل، اکستنشنهایی که وب فلو ارائه کرده است با وردپرس متفاوت است. وبفلو افزونههای رسمی مشابه وردپرس را ندارد. در Webflow، برای افزودن ویژگیهای جدید به وبسایت نیاز است تا قطعه کد سرویسهای دیگر را با کدهای سایت ادغام کرد. به عنوان مثال، اگر بخواهید به وبسایت وب فلو قابلیت چت زنده اضافه کنید، باید قطعه کد مربوط را از سرویس چت زنده مورد نظرتان دریافت کنید و آن را در وبسایت قرار دهید.
در واقع، باید به صورت دستی کدهای سفارشی را به وبسایت وب فلو اضافه کنید تا امکانات خاصی را که به طور پیش فرض در Webflow فراهم نمیشوند، به وبسایت افزوده شود. این ادغام قطعه کد نیازمند دانش فنی بیشتری است.
۵. امکان ادغام با Third-partyها
برای بهرهبرداری بیشتر از وبسایت نیاز است وبسایت با سایر ابزارها، مانند سیستم مدیریت ارتباط با مشتری (CRM)، ارائه دهنده خدمات بازاریابی ایمیلی و غیره یکپارچه شود.
وردپرس در امکان ادغام و اتصال با سایر ابزارها بسیار قوی است. با استفاده از افزونههای مختلف، وردپرس این اجازه را به طراح سایت میدهد تا به سادگی سرویسها و ابزارهای دیگر را با وبسایت ادغام کند.
اما وب فلو در زمینه ادغام و اتصال با سایر ابزارها قدرت کمتری دارد. در بسیاری از موارد، طراح سایت باید از قطعه کدها و رابطهای جداگانه استفاده کند تا بتواند این اتصالات را برقرار کند.
۶. طراحی وبسایت فروشگاهی
وردپرس و وب فلو هر دو برای طراحی و ساخت وبسایت فروشگاهی مناسبند. در وردپرس، افزونه WooCommerce محبوبترین افزونه فروشگاه آنلاین است. ووکامرس تمام امکاناتی را که یک فروشگاه آنلاین به آن نیاز دارد فراهم میکند. به همین دلیل اولین گزینه برای طراحی و ساخت وبسایت فروشگاهی است.
وب فلو در هسته اصلی خود ویژگیهای وبسایت فروشگاهی را تعبیه کرده است. اما برای فعال کردن این ویژگی در وبسایت باید هزینه آن را پرداخت.
۷. هزینه
یکی از عوامل مهم در انتخاب پلتفرم برای طراحی وبسایت، هزینهها و مدیریت بودجه است. وردپرس به صورت رایگان ارائه میشود، اما هزینههای جانبی آن، مانند خرید هاست، دامنه، قالبهای پریمیوم، و افزونهها میتواند متغیر باشد. از آنجایی که وردپرس آزادی زیادی در انتخاب هاستینگ ارائه میدهد، شما میتوانید بر اساس بودجهتان از گزینههای اقتصادی تا هاستهای پیشرفتهتر استفاده کنید. با این حال، هزینههای نگهداری و بهروزرسانی افزونهها ممکن است در طولانیمدت افزایش یابد.
در مقابل، وبفلو یک سرویس اشتراکی است که هزینهها در قالب پلنهای مشخص ارائه میشود. این هزینهها شامل هاستینگ، قابلیتهای طراحی، و ابزارهای مدیریت محتوا است. برای وبسایتهای ساده، پلنهای پایه وبفلو مناسب هستند، اما در صورت نیاز به قابلیتهای پیشرفتهتر یا طراحی وبسایتهای فروشگاهی، هزینهها به طور قابل توجهی افزایش پیدا میکند.
برای کسبوکارهای کوچک، وردپرس با امکان استفاده از هاستهای مقرونبهصرفه انتخاب مناسبی است. اما کسبوکارهای متوسط و بزرگ که نیاز به پایداری و ابزارهای حرفهای دارند، ممکن است از پلنهای مدیریتی و بدون دردسر وبفلو بهره بیشتری ببرند. در نتیجه تصمیمگیری در این بخش تا حد زیادی به نیازها و بودجه شما بستگی دارد.
۸. سئو و بهینهسازی سایت برای موتورهای جستجو
بهینهسازی موتورهای جستجو (SEO) یکی از مهمترین عوامل در موفقیت یک وبسایت است، و هر دو پلتفرم وردپرس و وبفلو ابزارهایی برای کمک به این موضوع ارائه میدهند. وردپرس با افزونههای قدرتمند مانند Yoast SEO یا Rank Math امکان مدیریت متا تگها، تنظیم کلمات کلیدی، و بهینهسازی تصاویر را فراهم میکند. این انعطافپذیری باعث میشود کاربران بتوانند به جزئیات بیشتری برای بهبود سئو دسترسی داشته باشند. اما، این امکانات معمولاً به نصب و مدیریت افزونههای جداگانه وابسته است.
در وبفلو، ابزارهای سئو به صورت داخلی و بدون نیاز به افزونه ارائه میشوند. کاربران میتوانند بهراحتی متا تگها، عناوین، توضیحات و URLها را در رابط کاربری وبفلو مدیریت کنند. همچنین، وبفلو از نظر فنی برای ایجاد سایتهای سریع و سبک طراحی شده که تأثیر مثبتی بر رتبهبندی در موتورهای جستجو دارد. ابزارهایی مانند مدیریت خودکار Schema Markup و بهینهسازی تصاویر در لحظه نیز از نقاط قوت وبفلو بهشمار میروند.
در نهایت، انتخاب بین این دو پلتفرم برای سئو بستگی به نیازهای شما دارد. اگر به ابزارهای پیشرفته و کنترل بیشتر نیاز دارید، وردپرس گزینهای قویتر است. اما اگر به دنبال سادگی و یکپارچگی با سرعت بالا هستید، وبفلو میتواند انتخاب بهتری باشد.
۹. امنیت
امنیت وبسایت یکی از دغدغههای اصلی برای کاربران است، و وردپرس و وبفلو رویکردهای متفاوتی در این زمینه دارند. وردپرس به دلیل متنباز بودن و محبوبیت زیاد، بیشتر در معرض حملات سایبری قرار میگیرد. امنیت در وردپرس به میزان زیادی به مسئولیت طراح سایت وابسته است؛ از جمله نصب افزونههای امنیتی، بهروزرسانی مرتب هسته وردپرس، قالبها و افزونهها، و انتخاب هاست امن. افزونههایی مانند Wordfence یا Sucuri میتوانند سطح امنیت را افزایش دهند، اما مدیریت این بخش نیازمند دانش فنی و زمان است.
وبفلو با ارائه یک سیستم مدیریتشده، بار تامین امنیت را از دوش کاربران برمیدارد. تمام سایتهای ساختهشده با وبفلو به صورت خودکار از HTTPS، حفاظت در برابر حملات DDoS و بکاپگیری منظم برخوردار هستند. بهروزرسانیها در وبفلو بهصورت خودکار انجام میشود و کاربران نیازی به مدیریت امنیتی ندارند. این رویکرد، وبفلو را به گزینهای ایدهآل برای افرادی تبدیل میکند که به دنبال سادگی و امنیت تضمینشده هستند.
۱۰. نحوه آپدیت
وردپرس به عنوان یک سیستم متنباز به طراحان سایت این امکان را میدهد که آپدیتها را بهصورت دستی مدیریت کنند که بهمعنای بهروزرسانی منظم هسته وردپرس، قالبها و افزونهها است. اگر این آپدیتها بهدرستی انجام نشوند، ممکن است وبسایت با مشکلات امنیتی یا ناسازگاری افزونهها مواجه شود. از طرفی، برخی از بهروزرسانیها ممکن است طراحی یا عملکرد سایت را تحت تأثیر قرار دهند که نیازمند تست و عیبیابی است. این موضوع پایداری سایت را به دانش فنی طراح سایت وابسته میکند.
در مقابل، وبفلو یک سیستم مدیریتشده ارائه میدهد که تمام آپدیتها را به صورت خودکار و در پشتصحنه انجام میدهد که باعث میشود طراحان بدون نگرانی از ناسازگاریها یا مشکلات فنی، از یک سیستم پایدار و بهروز استفاده کنند. وبفلو همچنین به دلیل ساختار بستهتر، از مشکلات رایج مربوط به ناسازگاری افزونهها که در وردپرس ممکن است رخ دهد، جلوگیری میکند.
۱۱. عملکرد (Performance)
وردپرس این امکان را میدهد که کنترل کامل بر عملکرد سایت داشته باشید. با انتخاب یک هاستینگ مناسب و بهینهسازی منابع، میتوان سرعت و عملکرد بالایی را در وردپرس تجربه کرد. افزونههای قدرتمندی مانند WP Rocket و LiteSpeed Cache کمک میکنند تا زمان بارگذاری صفحات به حداقل برسد و در نهایت تجربه کاربری بهتری را ارائه دهند. علاوه بر این، کاربران میتوانند با استفاده از ابزارهای متنوع، بهینهسازی تصاویر و مدیریت فایلهای CSS و JavaScript را انجام دهند و عملکرد سایت را بهبود ببخشند.
وبفلو اگرچه عملکرد خوبی ارائه میدهد، اما طراحان سایت نمیتوانند جزئیات فنی مانند منابع هاستینگ یا مدیریت فایلها را بهطور کامل کنترل کنند. این محدودیت ممکن است در پروژههای پیچیده یا سایتهایی با ترافیک بالا مشکلساز شود. از طرفی، در وردپرس این امکان وجود دارد که منابع سایت بهصورت پویا و متناسب با نیاز کسبوکار ارتقا یابد، در حالی که وبفلو به پلنهای از پیش تعیینشده محدود است. این انعطافپذیری، وردپرس را به انتخابی ایدهآل برای کاربرانی تبدیل میکند که به دنبال کنترل بیشتر و عملکرد سفارشی هستند.
۱۲. آیندهنگری و روند توسعه
وردپرس به عنوان یکی از محبوبترین سیستمهای مدیریت محتوا در جهان، همچنان به رشد و نوآوری ادامه میدهد. جامعه متنباز گسترده آن باعث میشود وردپرس دائماً با افزونهها و قالبهای جدید بهروزرسانی شود و بتواند خود را با نیازهای بازار سازگار کند. قابلیت سفارشیسازی بالا و پشتیبانی از فناوریهای جدید مانند بلاک ادیتور گوتنبرگ، وردپرس را به ابزاری منعطف برای توسعهدهندگان و طراحان وب تبدیل کرده است. با وجود اینکه روند طراحی سایت به سمت استفاده از ابزارهای سادهتر پیش میرود، وردپرس با ارائه آزادی عمل بیشتر، همچنان جایگاه قدرتمندی دارد.
در مقابل، وبفلو هرچند یک ابزار مدرن و بصری برای طراحی سایت است، اما وابستگی آن به تیم توسعهدهنده داخلیاش باعث محدودیت در سرعت تطبیق با نیازهای خاص کاربران شده است. وردپرس با پشتیبانی از طیف گستردهای از ابزارها و افزونههای ساختهشده توسط جامعه جهانی، آیندهای روشنتر و قابل پیشبینیتر دارد. علاوه بر این، گستردگی منابع یادگیری و توسعه مداوم توسط میلیونها کاربر و توسعهدهنده، وردپرس را به انتخابی مطمئنتر برای کسانی تبدیل میکند که به دنبال ابزاری پایدار و سازگار با تغییرات آینده هستند.
جدول مقایسه وردپرس و وبفلو
| ویژگی | وردپرس (WordPress) | وب فلو (Webflow) |
|---|---|---|
| راحتی در استفاده | مناسب برای مبتدیان با منحنی یادگیری ساده؛ مناسبتر برای افرادی با دانش HTML و CSS. | ابزار قدرتمندتر با دسترسی مستقیم به کدها؛ مناسب برای طراحان حرفهای با دانش فنی. |
| ظاهر وبسایت | استفاده از Themeهای متنوع و انعطافپذیر؛ امکان شخصیسازی گسترده. | استفاده از Templateها؛ قابلیت شخصیسازی کمتر نسبت به وردپرس. |
| افزونهها | دسترسی به بیش از ۵۹۰۰۰ افزونه رایگان و غیررایگان؛ امکانات گسترده با نصب پلاگین. | عدم وجود افزونههای رسمی؛ نیازمند استفاده از کد سرویسهای دیگر برای افزودن امکانات. |
| امکان ادغام | امکان ادغام آسان با ابزارها و سرویسهای دیگر از طریق افزونهها. | نیازمند استفاده از کدهای دستی برای اتصال به ابزارهای دیگر؛ دانش فنی بیشتری نیاز است. |
| طراحی وبسایت فروشگاهی | افزونه ووکامرس با امکانات کامل و محبوب برای فروشگاه آنلاین. | فروشگاه آنلاین در هسته وب فلو تعبیه شده اما هزینه بیشتری دارد. |
| هزینه | مقرونبهصرفهتر؛ گزینههای رایگان و پرداختی متنوع برای افزونهها و قالبها. | هزینه بالاتر به خصوص برای امکانات حرفهای و پیشرفته. |
| سئو | کنترل کامل بر تنظیمات سئو با افزونههای مختلف مثل Yoast SEO. | ابزارهای داخلی قوی برای سئو اما بدون تنوع افزونههای وردپرس. |
| امنیت | امنیت وابسته به مدیریت بهروزرسانی افزونهها و تمها؛ نیاز به افزونههای امنیتی برای افزایش حفاظت. | امنیت بیشتر به دلیل سیستم یکپارچه؛ وابستگی کمتر به افزونههای شخص ثالث. |
| نحوه آپدیت | نیازمند بهروزرسانی دستی هسته، افزونهها و قالبها؛ مدیریت کامل در دست طراح سایت. | بهروزرسانی خودکار سیستم. |
| عملکرد | وابسته به افزونهها و هاستینگ؛ نیاز به بهینهسازی دستی برای افزایش سرعت. | عملکرد بالا به دلیل سیستم یکپارچه؛ نیاز به بهینهسازی کمتر. |
| آیندهنگری و توسعه | جامعه کاربری بزرگ و پشتیبانی قوی؛ مناسب برای پروژههای بلندمدت با انعطافپذیری بالا. | محدودیت در امکانات پیشرفته و نیاز به هزینه بیشتر برای مقیاسپذیری. |
وردپرس یا وبفلو؟ هرکدام برای چه افرادی مناسب است؟
وردپرس و وبفلو هرکدام برای گروه خاصی از کاربران طراحی شدهاند. اگر به دنبال ابزاری هستید که بتوانید بدون محدودیت در سفارشیسازی و با دسترسی به هزاران افزونه و قالب متنوع، وبسایتی مطابق نیازهای خود ایجاد کنید، وردپرس انتخاب بهتری است. این پلتفرم برای کاربرانی که دانش فنی کمی دارند نیز ایدهآل است، زیرا افزونهها و ابزارهای کاربرپسندی مثل Elementor امکان طراحی حرفهای را بدون کدنویسی فراهم میکنند.
از سوی دیگر، وبفلو بیشتر مناسب طراحانی است که به دنبال یک تجربه بصری و بدون نیاز به افزونههای خارجی هستند. این ابزار با امکانات داخلی مانند طراحی رسپانسیو و ابزارهای سئو، فرآیند ساخت وبسایت را ساده و سریع میکند. با این حال، اگر آزادی عمل بیشتری در طراحی و گسترش وبسایت برای شما اهمیت دارد، وردپرس با انعطافپذیری و جامعه گسترده خود گزینهای ایدهآل برای تمامی سطوح کاربران است.
بیشتر بخوانید: “راهنمای کاربردی طراحی وبسایت زیبا“
کلام آخر
وردپرس و وبفلو دو ابزار عالی برای ساخت وب سایت هستند. اینکه شما به عنوان طراح سایت کدام ابزار را انتخاب می کنید به اولویتهای شما در طراحی سایت بستگی دارد.
برای اکثر افراد و کسبوکارها وردپرس انتخاب بهتری است زیرا انعطافپذیرتر است و با ابزارهای بیشتری ادغام میشود. از طرف دیگر بسیاری از طراحان ممکن است Webflow را ترجیح دهند. چرا که محیط طراحی حرفهایتری دارد و وبسایت نهایی از نظر عملکردی بهتر از وردپرس میشود.
گفته میشود برای طراحی سایت با این ابزارها نیاز به دانش برنامهنویسی وجود ندارد، اما برای طراحی یک سایت جذاب و حرفهای نیاز به یادگیری زبانهای نشانهگذاری HTML و CSS و جاوا اسکریپت دارید. در دوره آموزش طراحی سایت با وردپرس تمامی تکنیکها و اصول پیادهسازی یک وبسایت به شما آموزش داده میشود.
دوره غیرحضوری طراحی و برنامه نویسی وبسایت
آموزش طراحی وبسایت به شیوه تخصصی و کاربردی با وردپرس
امروزه در هر زمینه ای دقت کنیم متوجه ورود اینترنت و تاثیر آن خواهیم شد. تعداد بسیار زیادی کسب و کار موفق دربستر اینترنت شکل گرفته است که یکی از مبانی اصلی این کسب کارها داشتن یک وبسایت کارا و موثر است. اگر کسب و کارها هرچه سریع تر نتوانند وارد اینترنت شوند قطعا محکوم به شکست خواهند بود در نتیجه امروزه داشتن یک وبسایت اینترنتی یکی از نیاز های اصلی هر کسب وکار و فعالیتی است. شما دو انتخاب پیش رو دارید، یا اینکه طراحی وبسایت خود را به دست دیگر افراد بسپارید و یا خودتان مطابق با نیازتان وبسایت دلخواهتان را طراحی و آماده کنید.
اکنون زمان آن است که شما وارد این دنیای جدید شوید. مرحله مرحله یک وبسایت را بشناسید و یادبگیرید چگونه میتوان یک وبسایت را طراحی کرد. حتی فراتر، یادبگیرید چگونه به عنوان یک متخصص حرفه ای طراحی وبسایت در بازار فعالیت کنید و از درآمد بالای این حرفه بهره مند شوید.
ادامه...












1 دیدگاه