آیا تابهحال توجه کردهاید که اکثر محصولات دیجیتال ویژگیهایی نسبتاً مشابه دارند؟ به عنوان مثال، بیشتر وبسایتها بهمنظور بهبود ناوبری سایت، در بالای صفحه نوار منو دارند. همچنین، برنامههای مختلف از نوارهای زبانهای برای دستهبندی اطلاعات استفاده میکنند. وقتی میخواهیم وارد حساب کاربری خود شویم، اغلب درخواست ورود با نام کاربری و رمز عبور و دکمهای برای ورود به حساب کاربری است. همچنین، مراحل خرید آنلاین معمولاً شامل مراحل مشابهی است.
الگوهای طراحی رابط کاربر (UI) برای همین موارد طراحی می شوند. این الگوها و استانداردهای طراحی کمک میکنند تا کاربران بتوانند به آسانی با محصول ارتباط برقرار کنند و تجربه بهتری را از استفاده از محصول داشته باشند. علاوهبراین اگر این المانها با دقت و استراتژی مناسب طراحی شوند، میتوانند تأثیر مثبتی بر بهینهسازی موتورهای جستجو (سئو) سایت هم داشته باشند.
در این مقاله به معرفی الگوهای طراحی UI، اهمیت آن و انواع الگوهای رایج در طراحی UI پرداخته شده است.
آنچه در این نوشته خواهیم داشت
الگوهای طراحی رابط کاربر (UI) چیست؟
الگوهای طراحی رابط کاربری (UI) مجموعهای از روشها برای حل مشکلات متداول در طراحی رابط کاربری هستند. این الگوها کمک میکنند تا از اختراع مجدد چرخ جلوگیری شود و با استفاده از این الگوهای از پیش تعیین شده، رابط کاربری را بهبود داد.
آنچیزی که اهمیت دارد این است که طراحی الگوهای UI وظیفه طراح UI نیست، بلکه مرتبط با برنامهنویسی است که با هدف بهینهسازی فرآیند توسعه رابط کاربری طراحی شده است.
به عبارت دیگر توسعهدهندگان میتوانند با ساخت کتابخانهای از اجزا و المانهای UI، به طراحان UI کمک کنند تا فرآیند طراحی رابط کاربری را پیش ببرند.
الگوهای طراحی UI در تمام وبسایتها و اپلیکیشنها مورد استفاده قرار میگیرند و به هیمن دلیل برای کاربران آشنا هستند. فقط چند ثانیه زمان میبرد تا کاربر درک کند در یک رابط کاربری چه کاری باید انجام دهد. البته باید توجه داشت که استفاده از الگوهای طراحی UI همیشه بهترین راهحل برای همه مسائل نیستند بلکه هر الگویی که انتخاب میشود، باید با توجه به ویژگیهای آن محصول مورد استفاده قرار گیرد.
برای درک بهتر کارکرد الگوهای طراحی در UI به این مثال توجه کنید. الگوی طراحی مانند تیشرت هستند. همه ما تیشرت میپوشیم. اما این تیشرت بر اساس سایز، رنگ وطرح روی آن برای هر شخص میتواند متفاوت باشد.
الگوهای طراحی UI نیز به همین صورت هستند؛ یک ساختار کلی ارائه میدهند که از آن استفاده میشود و المانهای خاصی مطابق با نیازهای پروژه به آن اضافه یا از آن کم میشود.
مقاله «چک لیستی برای بهبود رابط کاربری محصولات» را مطالعه کنید.
چرا الگوهای طراحی UI مهم هستند؟
اهمیت الگوهای طراحی UI نه تنها برای طراحان UI بلکه برای بهبود تجربه کاربر نیز حائز اهمیت است. وقتی کاربران به الگوهای خاصی در رابط کاربری عادت میکنند، هر تغییری در این الگوها میتواند برای آنها گیجکننده باشد و دیگر آن کارایی لازم را نداشته باشد.
به عنوان مثال، فرض کنید وارد یک وبسایت میشوید و نوار پیمایش یا دکمههای مهمی که در تمام وبسایتها است، وجود ندارد.
الگوهای طراحی UI با ایجاد حس مثبت و استاندارد در رابطهای کاربری، به کاربران کمک میکنند تا با سرعت و راحتی بیشتری با رابطهای کاربری مختلف کار کنند و سریعاً متوجه شوند چگونه از سرویسها و ویژگیهای مختلف استفاده کنند.
با این حال اگرچه الگوهای طراحی UI اهمیت بسیار زیادی دارند، اما همیشه لازم است که طراحان با در نظر گرفتن نیازهای خاص و توجه به فناوری و تکنولوژی روز، از الگوهای استاندارد پیشین خارج شوند و تجربههای جدید و بهتری را برای کاربران ایجاد کنند.
متداول ترین الگوهای طراحی UI کدامند؟
الگوهای طراحی به طراحان UI کمک میکنند تا تجربه کاربری بهتر و کاربرپسندتری را به کاربران ارائه دهند که باعث سهولت و راحتی بیشتر در استفاده از ویژگیهای مختلف رابط کاربری میشوند. رایجترین الگوهای طراحی رابط کاربری (UI) شامل موارد زیر است:
۱. Breadcrumbs:
این الگو برای نمایش مسیری که کاربر در سایت یا برنامه طی کرده است، استفاده میشود و به کاربران کمک میکند تا به سادگی بتوانند به صفحات قبلی بازگردند.
۲. Lazy Registration:
این الگو به کاربران این امکان را میدهد قبل از ثبتنام، بخشی از سایت یا اپلیکیشن را بررسی یا از قابلیتهای آن استفاده کنند، و پس از آشنایی با محتوا یا خدمات، به آسانی و با کمترین زحمت ثبتنام کنند.
۳. Forgiving Format:
این الگو به کاربران اجازه میدهد که دادهها را به فرمتهای مختلف (مثلاً نام شهر یا کد پستی) وارد کنند.
۴. Clear Primary Actions:
این الگو با استفاده از المانهای مشخص و قابل تشخیص، به کاربران کمک میکند تا اقدامات اصلی را بشناسند و به راحتی انجام دهند.
بیشتر بخوانید: “۴ سبک رایج در UI برای طراحی دکمهها“
۵. Hover Controls:
این الگو اطلاعات اضافی در صفحات را مخفی میکند، و زمانی که کاربران نشانگر را بر روی قسمتی از صفحه نگه دارند، ظاهر میشوند. این کار کمک میکند که صفحات شلوغ نشوند و کاربران به راحتی به اطلاعات مهم دسترسی داشته باشند.
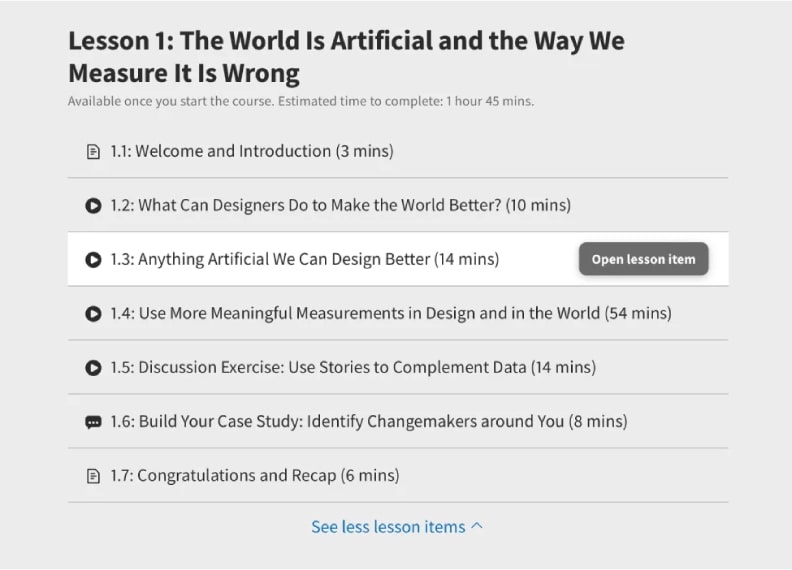
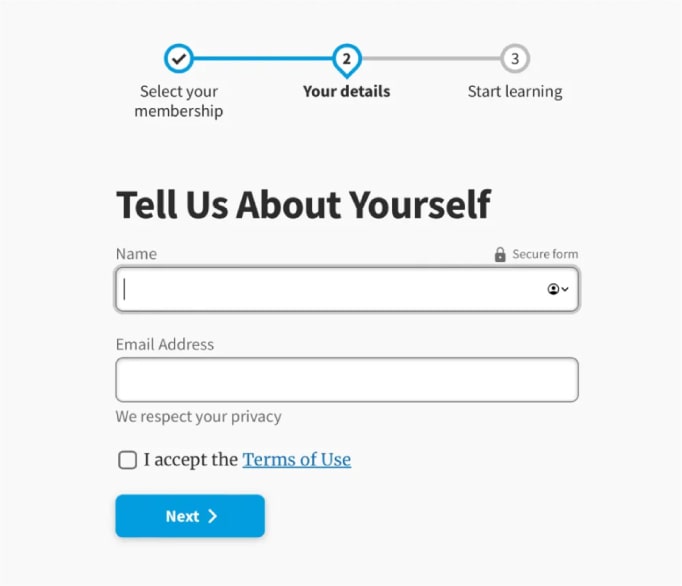
۶. Steps Left:
این الگو تعداد مراحلی که کاربر باید برای انجام یک وظیفه انجام دهد، نمایش میدهد. این الگو به کاربران کمک میکند تا به راحتی مراحلی که باید طی کنند را متوجه شوند.
۷. Subscription Plans:
این الگو به کاربران گزینههای مختلفی را برای استفاده از سرویس یا محصولات مورد نظرشان ارائه میدهد.
۸. Leaderboard:
این الگو معمولاً در شبکههای اجتماعی و بازیها استفاده میشود و با نمایش جدولی رتبهبندی کاربران و یا عوامل دیگر را نشان میدهد تا افراد را به مشارکت و رقابت ترغیب کند.
برای آشنایی با ابزارهای الگوهای طراحی رابط کاربر (UI) مقاله “۱۰ ابزار طراحی UI که همیشه به آن نیاز دارید!” را مطالعه نمایید.
۹. Progressive Disclosure:
منظور از این الگو نمایش دادن قسمتها یا امکاناتی که مرتبط با وظیفه فعلی کاربر به صورت پلهپله است. در این صورت، کاربران با بار کمتری از اطلاعات روبرو میشوند و این کمک میکند تا درک بهتری از محیط داشته باشند.
الگوهای طراحی UI تیره چیست؟
الگوهای تاریک یا Dark patterns یک مفهوم حیاتی در دنیای طراحی رابط کاربری هستند. این الگوها، روشهایی نادرست هستند که برای هدایت کاربران به انجام اقدامات مشخص یا اشتراک اطلاعات شخصی، به کار میروند. این الگوها میتوانند با اعمال فشار، کاربران را متقاعد کنند که اقداماتی را انجام دهند که اصلاً مایل به آن نیستند.
به عنوان مثال یکی از الگوهای تاریک طراحی UI، استفاده از روش “Confirmshaming” یا تایید با تهدید کاربر است. این روش به کاربران فشار میآورد تا مجبور به ارائه اطلاعات شخصی خود شوند. برای مثال، یک سایت ممکن است با استفاده از یک عبارت تهدیدآمیز مانند “آیا شما واقعاً نمیخواهید از تخفیفهای ویژه بهرهمند شوید؟”، کاربران را وادار به بهاشتراکگذاری اطلاعات شخصی خود کند.
بهترین راه برای پیشبرد طراحی رابط کاربری، استفاده از الگوهایی است که به کاربران احترام میگذارند و از اعمال فشار خودداری میکنند. استفاده از اطلاعات شفاف و ارائه انتخابهای واضح به کاربران، از جمله راههایی است که میتواند از ایجاد الگوهای تاریک جلوگیری کند و تجربه رضایتبخشتری را به کاربران ارائه دهد.
نحوه استفاده از الگوهای طراحی UI
۱. شناسایی مشکل: زمانی که طراحان با مشکلات مشترکی در طراحی رابط کاربری روبرو میشوند، اولین قدم شناسایی مشکل و پیدا کردن یک الگو یا راهحل است.
۲. انتخاب الگو: الگوهایی را انتخاب کنید که بر اساس نیازها و اهداف پروژه به بهترین شکل نیاز پروژه را رفع کنند. ممکن است برای هر بخش از رابط کاربری به الگوهای متفاوتی نیاز باشد.
۳. سفارشیسازی الگو: الگوهای انتخابی را با توجه به نیازهایتان سفارشیسازی کنید.
۴. پیادهسازی و توسعه: الگوهای طراحی رابط کاربری را در طراحی وبسایت یا اپلیکیشن خود پیادهسازی کنید. این مرحله شامل اضافه کردن اجزاء گرافیکی، برنامهنویسی، و ادغام آنها با سایر قسمتهای وبسایت یا اپلیکیشن است.
۵. آزمون و بهبود: بعد از پیادهسازی الگو، آن را آزمایش کنید و نتایج را ارزیابی کنید. در صورت نیاز، تغییرات لازم را در الگو اعمال کنید تا بازخوردها و نیازهای کاربران را بهتر درک کنید.
بیشتر بخوانید: “طراحی رابط کاربر (UI) در گذر زمان“
نتیجه گیری
برای طراحان UI، درک عمیق اثربخشی هر الگوی طراحی بسیار حائز اهمیت است. بررسی و مطالعه نمونههای اجرایی این الگوهای طراحی توسط طراحان دیگر، یک راهکار بینظیر برای یادگیری بهترین روشها و الگوهای طراحی است.
طراحی زیبا و جذاب از صفر و بدون استفاده از الگوهای طراحی UI، علاوه بر هزینه بالا ممکن است نیاز به آزمون و خطای زیادی داشته باشد تا به نتیجهای مطلوب برسد.
علاوهبراین همانطور که در ابتدای مقاله مطرح شد، یک طراحی بهینه و جذاب میتواند به بهبود استراتژیهای SEO کمک کند. وبسایت و اپلیکیشن با داشتن یک ظاهر جذاب و فراهم کردن دسترسی آسانتر به کاربران، ورودی بیشتری را جذب میکند و به بهبود کسب و کار کمک میکند.
منبع: وبسایت careerfoundry