
User interface (رابط کاربری) که ما آن را به ui میشناسیم در واقع رابط میان کاربران و محصولات سیستم است. در کل ظاهر سایت شما که کاربران با آن رابطه برقرار می کنند مثل تصاویر، رنگ های به کار رفته، ابعاد و سایز های مختلف متون، قالب ها و نمودارت (چارت ها) همگی مربوط به رابط کاربری ( UI) هستند. ابزار های ui در واقع پیچ و مهره های یک طرح را نشان می دهد و عملکرد آن را بیان می کند. ابزار های طراحی رابط کاربری به طراحان کمک می کند تا بتوانند به صورت تیمی کار کنند، طرح های دلخواه خود را اتود بزنند و در نهایت سایت های زیبا به همراه عملکرد خوب داشته باشند در ادامه این مقاله که از سری آموزش طراحی UI میباشد من قصد دارم شما را با ده مورد از پرکاربردترین ابزارهای طراحی UI آشنا سازم، پس حتما همراه من باشید:
آنچه در این نوشته خواهیم داشت
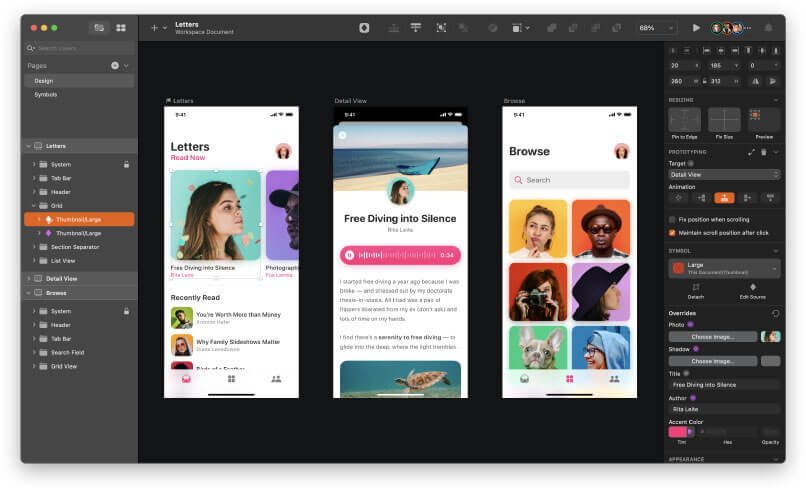
۱) Sketch (اسکچ)
طرح Sketch ، برنامه طراحی دیجیتال است که هر فردی در حرفه ی ui به آن نیازمند است. این ابزار طراحی مبتنی بر بردار و یا وکتور است. با استفاده از این ابزار بدون از دست دادن وضوح تصویر به راحتی می شود سایز هر آن چه ه ترسیم نموده اید تغییر دهید. در واقع این ابزار بردی طراحان جایگزین فتوشاپ شده است. در sketch سایز و حجم فایل ها و تصاویر به دلیل وکتوری بودن آن کم است و این یک مزیت برای طراحان ui محسوب میشود. استفاده از sketch برای فریم وایرلس و نمونه سازی بسیار عالی است.
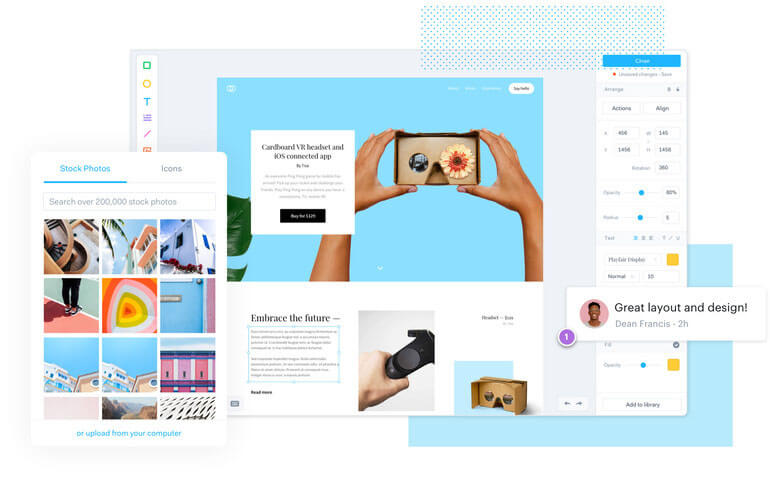
۲) zeplin (زیپلین)
زیپلین zeplin نرم افزاری است که در آن فایل های مربوط به فتوشاپ و اسکچ را به یک اپ تبدیل میکند. با استفاده از این ابزار می توانیم طرح های خود را به تیم توسعه دهندگان وب ارتباط دهیم. کاری که شما لازم است تا انجام دهید این است که طرح های خود را آپلود کنید تا زیپلین به طور خودکار مشخصات و دسوور العمل های مربوطه را تولید کند. این فرایند بدون استفاده از این ابزار مشکل است. این نرم افزار به طراحان ui کمک می کند تا در حداقل زمان طرح خود را ایجاد کنند. همچنین زپیلین را می توام هم روی ویندوز و هم مک نصب نمود.
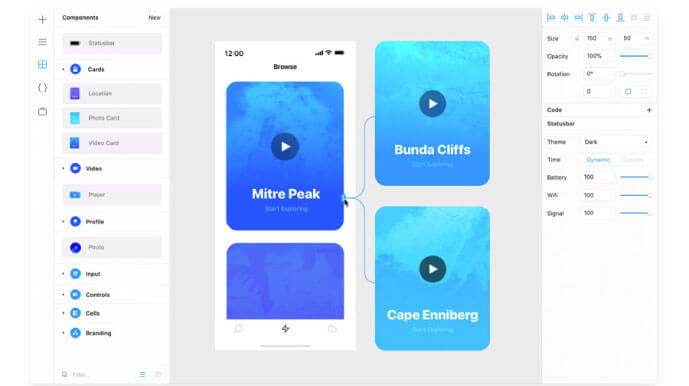
۳) Figma (فیگما)
فیگما figma اولین ابزار طراحی درون مرورگر یا تحت وب می باشد، ابزاری بسیار مفید در زمینه ی طراحی، نمونه سازی و جمع آوری بازخورد است. همچنین در فیگما طراحان میتوانند با هم تعامل و ارتبدط داشته باشند و میتوانند با هم رو یک پروژه و طرح همکاری نمایند .
۴) Adobe xd (ادوبی ایکس دی)
نرم افزار ادوبی ایکس دی یکی دیگر از ابزار های کاربردی و در دسترس برای طراحان است. این نرم افزار هم از سری نرم افزار های شرکت Adobe می باشد، همچنین کار با این نرم افزار هماندد سایر نرم افزار هتی ادوبی راحت می باشد. Adobe xd ابزار های وکتور را برای ایجاد نمونه های اولیه و ماکت با رابطه کاربری و ui ارائه می دهد. این نوع طرح ها به راحتی توسط توسط توسعه دهندگان و برنامه نویس ها کاربرد دارد.
۵) Marvel (مارول)
مارول marvel یکی دیگر از ابزار های طراحی آسان و کاربردی می باشد، که نسخه تحت وب هم دارد. حتی اگر طراح حرفه ای هم نباشید، می توانید از این نرم افزار استفاده نمایید. در مارول المان های آماده وجود دارد و این یک مزیت برای طراحان آماتور محسوب می شود. در این نرم افزار حتی می شود طرح های از پیش طراحی شده خود را وارد برنامه نمایید. مارول این قابلیت را دارد که به دولوپر ها یا توسعه دهندگان تمام کد های html و css مورد نیاز را برای شروع ساخت را بدهد.
۶) Invision Studio (اینویژن استدیو)
اینویژن استدیو invision studio یکی دیگر از نرم افزاز های نمونه سازی مبتی بر وب است که بین طراحان ui وux کاربرد دارد.در این نرم افزار میتوان به راحتی طرح های اولیه و ثابت را اپلود کرده و نمونه ای جدید با قابلیت تعامل بالا ایجاد نمایند.
به وسیله نرم افزار این ویژن استدیو میتوان طراحی اینتراکشن و ریسپانسیو را به راحتی انجام داد .
۷) Framer X (فرایمر ایکس)
یکی دیگر ازاپلیکیشن های تحت وب، اپ فرایمر ایکس framer x است که بدون نصب کردن می توان طرح های ui را در آن انجام نمود. این اپلیکیشن تحت وب با پنل کاربریاجازه ی انجام سه پروژهرا به صورت رایگان می دهد، ولیبرای انجام پروژه هایدیگر باید هزینه ای در حدود 14 یورو پرداخت نمود، به همین علت بین طراحان زیاد استقبال نمی شود زیراکه اپ های رایگان یا با هزینه بسیار کم برای طراحی وجود دارد.
۸) Axure RP (اکشر)
اکشر axure به نوعی ابزاری است که می توان در کاربرد های مختلف طراحی ازآن استفاده کرد، از جمله در طراحی وساخت نمونه های اولیه مثل وایر فریم ها، ساخت چارت ها و انواع دیاگرام ها و از جمله موارد دیگر. فایل ها و طرح های خروجی از اکشر را می توان در دیگر نرم افزار های طراحی مثل اسکچ و ادوبی ایکس دی نیزاستفاده و نمود و حتی تغییراتی را روی ان ها اعمال نمود.
۹) Proto.io ( پرتو )
اپ proto نیزهمانند دیگر نرم افزار ها ی طراحی به طراحان ui درساخت ماکت ها، نمونه های اولیه و سازماندهی و یکپارچه ساختن این طرح ها کمک می کند. همچنین در نرم افزار پرتو می شود با دیگر اعضای تیم طراحی و دیگر طراحان ارتباط برقرار کرد و از نظرات هم استفاده نمود.
۱۰) webflow (وب فلو)
webflow به شما قدرت طراحی می دهد بدون اینکه از HTML یا CSS چیزی بدانید. با عملکرد کشیدن و رها کردن و یک رابط بصری. webflow به شما آزادی خلاقیت در طرح هایتان را می دهد تا هر آنچه را تصور می کنید بسازید. استفاده از webflow برای ساخت نمونه اولیه یک وب سایت واقعی است. به جای اینکه آنچه را که در نمونه های اولیه تهیه شده است بگیرید و از آن طرحی را بسازید و همچنین آنچه را که باید به یک توسعه دهنده بدهید می توانید خودتان در اختیار داشته باشید و طراحی نمایید.
جمع بندی
ما تا این جا سعی نمودیم که توضیحی مختصر برای شما دوستداران ui یا طراحان رابط کاربری ارائه کنیم. ابزار ها و نرم افزار های بسیاری در حوزه ui وجود دارد، اما نکته قابل اهمیت برای طراحان این است که بتوانند طراح های باکیفیت بالا و در عین حال حجم کم ایجاد نمایند و همچنین ابزار مورد استفاده برای آن ها به گونه ای باشد که بتوانند از نظرات و تجربیات همکاران خود استفاده نمایند. ابزار ها و نرم افزار های طراحی UI بسیار متنوع هستند، طراحان با توجه به نیاز خود می توانند، ابزار مورد نیاز خود را انتخاب نمایند، اما در بین همه این نرم افزار ها و ابزار های مختلف هنوز هم ابزار هایی مثل figma, adobe xd, sketch بیشترین طرفداران را دارد، اما باز هم انتخاب با خود طراحان UI می باشد.












1 دیدگاه