کارت سورتینگ یکی از مهمترین و البته کاربردیترین روشهای مورد استفاده در معماری اطلاعات و طراحی تجربه کاربری است. در روش کارت سورتینگ یا مرتبسازی کارتها، ما به دنبال معماری اطلاعات متناسب با انتظارات کاربران هستیم.
قطعا برای همه ما پیش آمده است که هنگام استفاده از یک وبسایت یا اپلیکیشن نتوانسته باشیم پنل مورد نظر یا کالایی که در جستجوی آن هستیم را خیلی راحت پیدا کنیم. این موضوع بیانگر عدم طراحی پلتفرم بر اساس مدل ذهنی کاربر و نیازسنجی اوست.
متاسفانه در بازار محصولات دیجیتال در حال توسعه برخی اوقات محتوا بر اساس آنچه برای شرکت معنا دارد شکل میگیرد نه براساس دیدگاه کاربر. ازاینرو یکی از بهترین راههایی که کارشناسان تجربه کاربر میتوانند از آن برای رفع این چنین مشکلاتی جلوگیری کنند، روش Card sorting یا مرتبسازی کارتهاست.
بیشتر بخوانید: “تحقیق UX چیست؟ راهنمای جامع تحقیق کاربر (UX Research)“
آنچه در این نوشته خواهیم داشت
تعریف دقیق Card Sorting
کارت سورتینگ یک روش در تحقیقات کمی UX است که در آن شرکتکنندگان کارتها را بر اساس معیارهایی که برای آنها معنا دارد، دستهبندی و مرتب میکنند. این فرآیند به کشف ساختار ذهنی و نحوه سازماندهی اطلاعات از دید کاربران کمک میکند. متخصصان UX از نتایج کارت سورتینگ برای تنظیم و بهینهسازی معماری اطلاعات بر اساس انتظارات و نیازهای کاربران استفاده میکنند تا تجربه کاربری بهتری ایجاد کنند.
معماری اطلاعات
معماری اطلاعات (Information Architecture) علم سازماندهی و تنظیم محتوای رسانههای دیجیتال، وبسایتها و اپلیکیشنها و شبکههای اجتماعی است. معماری اطلاعات به هدف سازماندهی و نظم بخشی به محتوا انجام می پذیرد.
آن هم بهگونهای که کاربران به راحتی خود را با عملکرد محصول تطبیق داده و بدون نیاز به تلاش زیاد بتوانند محصول مورد نظر خود را انتخاب کنند.
البته که پیکربندی محتوا به موارد متعددی وابسته است. اول از همه، کارشناسان معماری اطلاعات بر روی بخشهایی از هدف متمرکز هستند که مورد نیاز مخاطبان است، زیرا این حوزه رضایت کاربر را در اولویت قرار میدهد. همچنین، این ساختار بستگی به نوع محصول و پیشنهاداتی که برای مخاطب ارائه می کند، دارد. به عنوان مثال، اگر ما یک وب سایت خرده فروشی و یک وبلاگ را مقایسه کنیم، دو ساختار کاملا متفاوت برای انجام اهداف خاص را خواهیم دید.
بیشتر بخوانید: “راهنمای تخصصی معماری اطلاعات برای طراحان UI/UX“

مراحل Card sorting
۱. مجموعهای مشخص از موضوعات را انتخاب کنید.
این مجموعه باید شامل تعداد مشخصی کارت باشد که محتوای اصلی پلتفرم شما را نشان میدهد. (هر موضوع را روی یک کارت جداگانه یادداشت کنید + تفکیک با دقت بالا)
۲. نظر کاربران را در دستهبندی کارتها دخیل کنید.
کارتها را بدون نظم و ترتیب خاص به کاربران بدهید و از آنها بخواهید کارتهای مشابه را در یک دسته قرار دهند. برخی از دستهها میتوانند کوچک باشند و برخی دستهها بزرگ. اگر شرکتکننده در مورد یک کارت مطمئن نیست یا نمیداند معنی آن چیست، آن را در دستهای به اسم <ناشناخته> قرار دهید.
نکته: فرایند مرتبسازی کارتها توسط کاربر، یک فرایند پایین به بالاست و ممکن است در شروع کار با اشتباهاتی روبهرو شود. دست کاربر را کاملا باز بگذارید و اجازه بازبینی یا تغییر نظر را به او بدهید.
۳. کاربر گروهها را نامگذاری میکند. (روش بسته)
هنگامی که دستهبندی کارتها انجام شد به کاربر یک کارت خالی بدهید تا برای گروههای خود اسمی انتخاب کند. این مرحله الگوی ذهنی کاربر از فضای موضوع را آشکار میکند.
نکته: بسیار مهم است که مرحله اسمگذاری بعد از ایجاد همه گروهها انجام شود، بهطوریکه کاربر زمانی که هنوز در حال گروهبندی است روی یک دسته تمرکز نکند.
۴. توضیحات کاربر (اختیاری اما تاثیرگذار)
از کاربران بخواهید توضیح دهند دلیل و اساس دستهبندیای که انجام دادهاند چیست. سوالات اضافی میتوانند شامل موارد زیر باشند:
- آیا مواردی هستند که به نظر شما در دو یا چند دسته قرار بگیرد؟
- مواردی وجود دارد که به سختی دستهبندی شود؟
- مواردی وجود دارد که به راحتی دستهبندی شود؟
- نظر شما در مورد موضوعات ناشناخته چیست؟
۵. در صورت لزوم، از کاربر بخواهید اندازه گروهها را تغییر دهد. (روش شناور)
اگرچه بهتر است شما بهترین دستهبندی را در اختیار کاربران قرار دهید، اما آنها به هیچوجه مجبور به رعایت قواعد شما نیستند و میتوانند در صورت لزوم گروهبندی خودشان را (در صورت منطقی بودن) پیادهسازی کنند. برای مثال گروهها را با هم ادغام کنند یا یک دسته را به دستههای کوچکتری تقسیم کنند.
انواع مرتبسازی کارتها
مرتبسازی کارتها اصولا بر اساس آن است که آیا هر کاربر دستهبندی خود را میتواند ایجاد کند یا خیر.
مرتبسازی باز
در این روش از شرکتکنندگان درخواست میشود که موضوعات را بر اساس دستهبندی موجود در پلتفرم تست دستهبندی کنند و سپس هر دسته را با عنوانی که فکر میکنند بیانی دقیقتر از محتواست، نامگذاری کنند. شما میتوانید با توجه به منابع، موضوع و تجربیات خود از این روش برای درک اینکه چگونه کاربران محتوا و موضوعات را دستهبندی میکنند و اینکه از چه کلمات یا برچسبهایی برای نامگذاری هر دسته استفاده میکنند، بهره ببرید.
مرتبسازی بسته
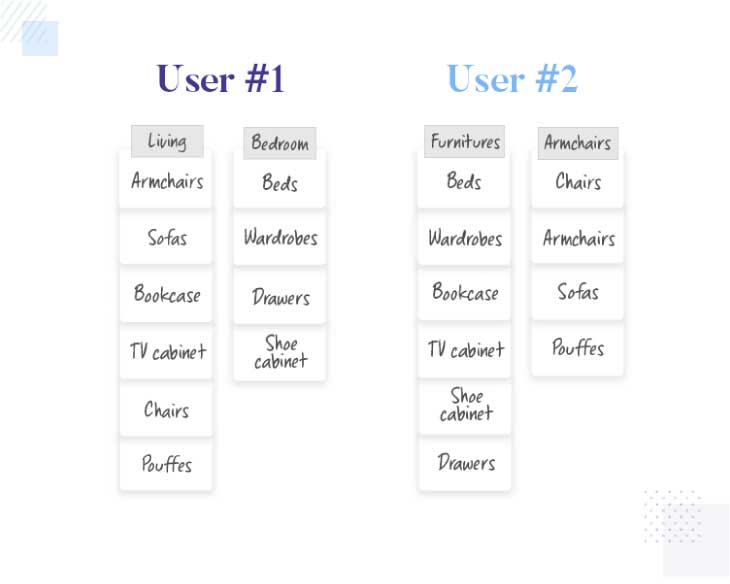
در این روش به کاربران، مجموعهای از اسامی از پیش تعیینشده داده شده و از آنها خواسته میشود کارتها را در این دستههای از پیش تعیینشده سازماندهی کنند. مرتبسازی کارت به روش بسته، گرچه چگونگی دستهبندی موضوعات از دید کاربران را نشان نمیدهد ولی در عوض کارشناس UX میتواند از آن برای ارزیابی چگونگی طبقهبندی محتوا از دید کاربر استفاده کند.
مرتبسازی شناور
در مرتبسازی شناور یا هیبرید، کاربر میتواند ترتیب دستهبندیها را تغییر دهد، در صورت لزوم دستهها را با هم ادغام کند و یا یک دسته را به زیربخشهای کوچکتری تقسیم کند.
مزایای مرتبسازی کارت در طراحی محصول
مرتبسازی کارت یک ابزار ارزشمند است که میتواند بهطور مستقیم بر طراحی یک محصول کاربرپسند تأثیر بگذارد و به تیمها کمک کند تا محصولات خود را به گونهای طراحی کنند که با نیازها و انتظارات کاربران هماهنگ باشد. در ادامه به برخی از مزایای این روش در طراحی محصول اشاره شده است:
۱. بهبود معماری اطلاعات
مرتبسازی کارت به طراحان کمک میکند تا ببینند کاربران چگونه اطلاعات را دستهبندی میکنند و چه روابطی بین آنها میبینند. این کار باعث میشود ساختار وبسایت یا اپلیکیشن بهگونهای طراحی شود که مطابق با ذهنیت کاربران باشد و پیدا کردن محتوا را برای آنها آسانتر کند.
۲. افزایش قابلیت استفاده
اگر ساختار یک محصول با نیازها و انتظارات کاربران هماهنگ باشد، آنها بهراحتی میتوانند به بخشهای مختلف دسترسی پیدا کنند. این امر باعث بهبود تجربه کاربری و کاهش سردرگمی کاربران میشود.
۳. ایجاد یک زبان مشترک بین تیم طراحی و کاربران
مرتبسازی کارت به تیم طراحی این امکان را میدهد که اصطلاحات و دستهبندیهای مورد استفاده کاربران را بشناسند. به این ترتیب، میتوانند از زبان و واژگان مورد نظر کاربران در منوها و دستهبندیهای محصول استفاده کنند تا تجربه کاربری بهتری ایجاد شود.
۴. کاهش پیچیدگی طراحی
با استفاده از این روش، طراحان میتوانند دستهبندیهای غیرضروری یا پیچیده را شناسایی و حذف کنند. این کار به سادهسازی طراحی کمک میکند و اطمینان حاصل میشود که محصول نهایی بهگونهای طراحی شده که کاربران بهراحتی با آن تعامل داشته باشند.
۵. بهبود تصمیمگیری بر اساس دادهها
مرتبسازی کارت دادههای واقعی از کاربران ارائه میدهد که میتواند برای اتخاذ تصمیمهای بهتر در طراحی محصول مفید باشد. این دادهها به تیم طراحی کمک میکنند تا بر اساس نیازها و ترجیحات واقعی کاربران، طراحی را بهینهسازی کنند.
۶. شناسایی مشکلات در دسترسی به محتوا
این روش میتواند به شناسایی محتوایی که کاربران آن را در دستهبندیهای متفاوتی قرار میدهند کمک کند. این امر نشاندهنده این است که ممکن است محتوا به وضوح تعریف نشده باشد یا نیاز به توضیحات بیشتری داشته باشد.
۷. صرفهجویی در زمان و هزینه
از آنجا که مرتبسازی کارت به تیم طراحی کمک میکند تا از ابتدا ساختاری متناسب با نیازهای کاربران ایجاد کنند، میتواند نیاز به تغییرات و اصلاحات بزرگ در مراحل بعدی طراحی را کاهش دهد. این امر باعث صرفهجویی در زمان و هزینههای توسعه میشود.
بهترین روش مرتبسازی کارتها
- تعداد افراد شرکتکننده در پژوهش حداقل ۱۰ نفر باشد.
- در صورت امکان کارتها را به صورت تصادفی در اختیار کاربران قرار دهید تا نتایج شما از جهتگیری بهدور باشد.
- روش باز را به عنوان بخش اول در نظر بگیرید و روش بسته را در صورت نیاز به عنوان بخش دوم. بخش اول به شما این امکان را میدهد که بدانید چه اتفاقات و جهتگیریهایی در حال وقوع است امل بخش دوم به شما این اجازه را میدهد که برچسبهای خودتان را تست کنید تا بدانید که آیا آن ها برای شرکتکنندگان شما قابل درک هستند یا خیر.
ابزارهای Card Sorting
استفاده از نرمافزارها و وبسایتهای مختلف برای دستهبندی کارتها، میتواند برای شما و کاربر از جهات مختلفی مفید واقع شود و آنالیز و تحلیل داده را آسانتر کند.
در این روش، کاربران قادر خواهند بود کارتها را داخل دستهها بهراحتی جابهجا کنند. در نهایت نیز نرمافزار مشخص میکند کدام آیتمها اغلب با هم گروهبندی شدهاند، کاربران چه نامهایی را برای گروهها ایجادکردهاند و درنهایت ماتریکسهایی از انتخابهای کاربران به شما ارائه خواهد کرد.
از بهترین ابزارهای Card Sorting می توان به موارد زیر اشاره کرد:
تحلیل داده
۱) جمعآوری اطلاعات
در صورت استفاده از نرمافزارهای آنلاین Card Sorting، از دستورالعملهای نرمافزار استفاده کنید. این نرمافزارها دادههای شرکتکنندگان را به روشهای مختلف تجزیهوتحلیل میکند.
اگر از کارتهای فیزیکی برای آزمایش استفاده کردید، از اعداد روی کارتها برای ثبت سریع آنچه شرکتکننده انجام داده است استفاده کنید. نامهایی را که شرکتکننده به هر گروه داده را یادداشت کنید.
برای هر جلسه یک فایل کامپیوتری ایجاد کنید تا یک تصویر کامل از نقشه سایت مفصلی که هر کاربر ایجاد کرده جمعآوری کنید.
۲) تجزیه و تحلیل اطلاعات کیفی بر اساس نظرات کاربران
بیشتر بخوانید: “۸ متد تحقیقات کیفی در UX“
۳) تجزیه و تحلیل اطلاعات کمی
برای تجزیه و تحلیل نتایج مرتبسازی کارت، میتوانید ببینید که کدام کارتها بیشتر با هم دستهبندی شدهاند و چند بار در گروههای خاص کنار هم قرار گرفتهاند. برای دقت بیشتر، نام شرکتکنندگان و شماره کارتهای انتخابی آنها را یادداشت کنید تا اشتراکات بین جلسات مختلف را پیدا کنید. همچنین میتوانید از ابزارهایی مثل Excel یا نرمافزارهای خاص برای نمایش ارتباط بین کارتها استفاده کنید. سپس نتایج را در یک گزارش خلاصه کنید و با تیم و افراد مرتبط به اشتراک بگذارید. در نهایت، این یافتهها به شما کمک میکنند تا مسیر درست برای طراحی و سازماندهی پلتفرم خود را پیدا کنید.
دوره تخصصی کانتنت مارکتینگ
آموزش تخصصی بازاریابی محتوا
حتما در این چند سال عبارت «تولید محتوا» را زیاد شنیدهاید؛ حتی ممکن است این جملات هم برای شما آشنا باشند:
- بلاگرهایی که کار تولید محتوا انجام میدهند، درآمد بسیار بالایی دارند.
- شرکتهای بزرگ در دنیا و حتی در ایران به فکر گسترش تیم محتوای خود هستند تا بتوانند از طریق بازاریابی محتوا فروش خود را بالا ببرند.
- محتوا پادشاه است.
بازاریابی محتوا از آن دسته موضوعات جذابی است که خیلیها تصور میکنند انجام آن هم کار سادهای است. کافی است یک روز را به تولید محتوا یا تدوین برنامه بازاریابی محتوایی اختصاص دهید تا متوجه شوید این کار چقدر ظرافت و پیچیدگی دارد.
این روزها بازاریابی محتوایی توانسته در همه صنایع، از کسبوکارهای کوچک و خانگی گرفته تا سازمانهای شناختهشده و تخصصی جای خود را پیدا کند. حالا دیگر کسی نمیتواند منکر این شود که روش سنتی بازاریابی جای خود را به بازاریابی محتوایی داده است. همه کسبوکارها متوجه این موضوع شدهاند که برای داشتن سهم بازار در فضای کاری بزرگ و کنار رقبای سرسخت، به محتوای منحصربهفرد، خلاقانه و جذاب نیاز دارد تا بتواند اعتماد کاربر را به دست آورده و او را متقاعد کند که از میان میلیونها محتوای رنگارنگ، آن را انتخاب کند.
ادامه...

