متن موجود در سایت ها بیش از 90٪ کل اطلاعات موجود در وب را تشکیل میدهد. حتی همین الان که این مقاله را میخوانید ، کلمات نوشته شده در آن بهدلیل تایپوگرافی (Typography) قابل مشاهده هستند. تایپوگرافی سنگ بنای تجربه وب است.
یادگیری تایپوگرافی ممکن است دلهرهآور باشد. بههمیندلیل است که همهی طراحان آماده نیستند زمان و انرژی خود را برای تسلط بر این مهارت سرمایهگذاری کنند. برخی از طراحان رابط کاربری تایپوگرافی را نادیده میگیرند زیرا فکر میکنند ارزش ندارد وقت برای آن بگذارند. درحالیکه اشتباه میکنند. تایپوگرافی جذاب برای طراحی رابط کاربری کلیدی است.
هر طراح UI باید بر تایپوگرافی مسلط باشد چون کار آن فقط خواناترکردن متن نیست. تایپوگرافی در انتقال حس به کاربر نیز نقش دارد. شکل کلمات میتوانند به درک مطلب و درک معنا و حسی که یک متن دارد کمک کند. در ادامه، تایپوگرافی را تعریف میکنیم. دربارهی نقش تایپوگرافی در طراحی رابط کاربری و همچنین عناصر آن صحبت میکنیم. مطلب را با توصیههایی به طراح ui دربارهی تایپوگرافی تمام میکنیم.
برای آشنایی با الگوها در طراحی رابط کاربری به مقاله “الگوهای طراحی رابط کاربر (UI)” مراجعه نمایید.
آنچه در این نوشته خواهیم داشت
تایپوگرافی (Typography) چیست؟
تایپوگرافی نوعی هنر است. هنری بصری که برایش مهم است حروف و کلمات با چه شکلی و ظاهری نمایش داده میشوند. تایپوگرافی حروف و متن را بهشیوهای میچیند که خوانا، واضح و جذاب باشد.
درواقع و در کوتاهترین تعریف تایپوگرافی هنر زندهکردن نوشتههاست.
نقش تایپوگرافی در طراحی رابط کاربری
ارتباطات نقشی اساسی در طراحی دارد. برای موفقیت، محصولات شما باید هدف خود را بهروشنی بیان کنند. تایپوگرافی به رابط کاربری کمک میکند تا اطلاعات را به افراد برساند. اندازه قلم، عرض قلم ، رنگ قلم و طول خط که همگی از عناصر تایپوگرافی هستند؛ باهم و در ترکیب بایکدیگر تجربه کاربری عالی ایجاد میکنند.
عناصر تایپوگرافی
قبل از ارائه توصیههایی درباره تایپوگرافی برای طراحان ui، یادگیری اصول تایپوگرافی بسیار حیاتی است. اصول تایپوگرافی عبارتاند از:
۱. TypeFace
بسیاری از طراحان از اصطلاحات ‘typeface’ و ‘font’ بهجای یکدیگر استفاده میکنند. بااینحال، اینها یک چیز نیستند. Typeface طرحی برای نوع حروف است. درحالیکه Font اندازه و وزن خاصی است که آن حروف نوشته میشوند. به طور خلاصه، Typeface چیزی شبیه به خانواده است و قلمها نیز بخشی از آن هستند.
دقت کنید که تفاوت بین Typeface و قلمها روشن باشد. زیرا ممکن است برای بسیاری گیجکننده باشد. Typeface نمایش گرافیکی متن است. دومی سبکهای مختلف قلم است که آن را بخشی از خانواده Typeface میکند. بسیار مهم است که Typeface انتخاب شده متناسب با لحن کسبوکار و معنای محتوا باشد.
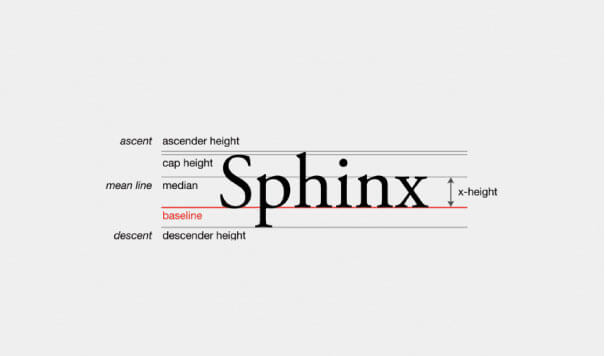
۲. Mean line and Baseline
خط و خط اصلی هر دو جای کاراکتر را در یک متن خاص تسهیل میکنند. برای وضوح و خوانایی، قرار دادن کاراکترها در یک خط ، یک روش مداوم بوده است. هر دو ،خط و پایه، به طراحان در حفظ یک خط واحد در کل نسخه کمک می کنند.

۳. Measurements
برای قابل فهم کردن موضوع و تفاوت بین اطلاعات مختلف در یک متن معمولاً اندازه گیریهای جداگانهای مانند اندازه ، وزن و ارتفاع متفاوت را دنبال میکند. این باعث میشود نسخه منسجم تر باشد و جنبه های قابل توجه آن برجسته شود.
۴. White Space & Alignment
هنگام خواندن، به سختی به جنبه هایی مانند فضای سفید بین متن توجه می کنیم. این در مورد طراحان صدق نمی کند. زیرا آنها در پایان وقت زیادی را صرف تنظیم فضای سفید می کنند ، که اگر به درستی متعادل نشود ، بر خوانایی تأثیر می گذارد. به همین ترتیب ، نگهداری تراز نیز در ایجاد طرح بندی کامل صفحه و ارتقا design طراحی نقش اساسی دارد.
۵. Tracking & Kerning
ردیابی ابزاری برای حفظ فاصله بین حروف در یک نسخه است. فضای مناسب و متعادل جریان متن را حفظ کرده و خواندن آن را آسان تر می کند. از طرف دیگر، Kerning در تایپوگرافی به طراح اجازه می دهد تا فضای بین دو شخصیت خاص را بدون ایجاد مزاحمت در فضای دیگر در همان نسخه تنظیم کند.
۶. Leading
ممکن است هنگام خواندن متوجه آن نشویم ، اما فاصله بین دو خط بر کل طرح و خوانایی تأثیر می گذارد. بهتر است که چگونه طراحان UI فضای سفید را بین دو خط مبنا متوالی تنظیم می کنند. میزان خوانش استاندارد 120٪ است، اگرچه به موقعیت متن و تأثیر کلی که یک طراح در نظر دارد بستگی دارد.
جدا از اینها، استفاده از تایپوگرافی نیاز دارد تا شما با مفاهیمی مانند Ascender و Descender آشنا شوید. پسوند حروف فراتر از خط میانگین و پایه به ترتیب به عنوان صعود و نزولکننده شناخته می شود. این موارد در تنظیم حروف مفید هستند و به طور بالقوه می توانند کل طرح متن را مختل کنند.
نکات تایپوگرافی برای طراحان UI
تایپوگرافی رشتهای وسیع است و خلاصه کردن تمام توصیه های طراحی تایپوگرافی در یک مقاله واحد غیرممکن است. با این وجود ، چندین کار وجود دارد که می توانید انجام دهید تا مطمئن شوید تایپوگرافی باعث بهتر شدن محتوا و بهبود خوانایی آن می شود.
۱. هنگام استفاده از چندین فونت مراقب باشید
در حین طراحی تایپوگرافی ، ممکن است بخواهید خانواده های مختلف قلم را با هم ترکیب کنید. به عنوان مثال ، از یک خانواده قلم برای عنوان و دیگری برای بدنه استفاده کنید. در اینجا چند نکته مهم وجود دارد که باید هنگام انتخاب خانواده قلم به خاطر بسپارید:
بیشتر از سه خانواده قلم استفاده نکنید. استفاده همزمان از بیش از سه خانواده قلم میتواند چیدمان شما را شلوغ نشان دهد.
برای مبتدیان ، توصیه می شود تا زمانی که به آن تسلط پیدا نکنید ، از یک خانواده قلم استفاده کنید. نوع حروف انتخابی شما برای متن ، بر تصمیمگیری برای هر نوع حرف دیگر در طرح شما تأثیر می گذارد. پس از آن، ازقلم مناسب برای عنوان و بند ها استفاده کنید.
اطمینان حاصل کنید که فونت های انتخاب شده باهم سازگار هستند. خانواده قلم هایی که انتخاب می کنید باید مکمل یکدیگر باشند. ابزارهایی مانند FontPair یا TypeWolf می توانند روند یافتن ترکیب قلم مناسب را ساده کنند.
۲. سلسله مراتب بصری عالی ایجاد کنید
سلسله مراتب نوع بسایت شما بسیار مهم است و به کاربران اجازه می دهد تا اطلاعات را سریع تجزیه و تحلیل کنند. طراحان باید با توجه به اولویت ، محتوا را سازماندهی کنند. مهمترین متن باید برجستهترین باشد. هنگام طراحی یک صفحه ، شما باید با <h1> شروع کنید. اولویت را می توان با استفاده از اندازه ، وزن و رنگ فونت ایجاد کرد.
۳. اندازه قلم مناسب را انتخاب کنید
اندازه متن شما تأثیر مهمی در تجربه خواندن مطلبی روی صفحه دارد. کوچک جلوه دادن متن دام مشترک طراحی است. متن کوچک می تواند به راحتی باعث آزار خواننده شود. در نتیجه، کاربران از اکثر اطلاعات ارائه شده چشم پوشی می کنند. این امر مخصوصاً در مورد موبایل صدق میکند. اما متن زیاد نیز می تواند مشکلاتی ایجاد کند. متن بزرگ ممکن است باعث حواس پرتی شود.
- برای دسک تاپ از قلم 16 پیکسل یا بالاتر برای متن متن استفاده کنید. خیلی بزرگ نیست و خواندنش راحت است.
- برای دستگاه های iOS از اندازه متن حداقل 11 نقطه استفاده کنید (در فاصله دید معمول بدون بزرگنمایی قابل خواندن است).
- برای Androidحداقل اندازه قلم قابل خواندن 12 sp است ، اما استفاده از حداقل 14 sp برای متن اصلی بسیار توصیه می شود.
گرچه ارائه یک راه حل همه جانبه برای اندازه قلم غیرممکن است، اما یک قانون کلی این است:
فاصله بین خطوط را کم نکنید.
جمعبندی و نتیجهگیری
تایپوگرافی مهارتی است که هر طراح رابط کاربری به آن نیاز دارد. اما تسلط بر مهارت تایپوگرافی به زمان نیاز دارد. بهترین توصیه تمرین است. شما فقط واقعاً به یادگیری چیزی از طریق تکرار ادامه می دهید. هرچه سبک های نوشتاری را بیشتر امتحان کنید ، ایده بهتری در مورد نحوه کار و ظاهر آن برای کاربران خواهید داشت. البته لازم است تا طراحی رابط کاربری را خوب یاد گرفته باشید. بههمیندلیل، از سرفصلهای مهم آموزش ui بحث دربارهی رنگها و تایپوگرافی است.
منبع: در نگارش این مقاله از سایت xd.adobe.com استفاده شده است.