
HTML5 جدیدترین ورژن از زبان نشانهگذاری HTML است که مزایای بینظیری را برای توسعهدهندگان وب فراهم کرده است. با استفاده از HTML5، شما میتوانید وبسایت و وب اپلیکیشن را با بهترین کیفیت و امکانات پیچیده طراحی و توسعه دهید. از این رو HTML5 به یکی از مهمترین ابزارهای توسعه وب تبدیل شده است، تا جایی که طراحی سایت امروزه بدون آن بیمعناست.
در این مقاله، به صورت جامع و کاربردی در مورد HTML5 صحبت خواهیم کرد.
آنچه در این نوشته خواهیم داشت
HTML چیست؟
زبان نشانه گذاری HTML مخفف واژه Hyper Text Markup Language است و به نوعی پایه و اساس صفحات یک وبسایت. در نتیجه آشنایی با HTML الفبای برنامهنویسی سایت محسوب میشود. برای برنامهنویسی سایت با HTML، از یک سری تگ یا برچسب استفاده میشود. این تگها با قرار گرفتن در کنار یکدیگر اسکلت سایت را میسازند و المانهای مختلف صفحه را در کنار هم قرار میدهند.
البته HTML از همان ابتدا به اندازهی امروز کامل نبوده و مسیر طولانی و پر فراز و نشیبی را طی کرده است تا به ورژن امروزی خود یعنی HTML5 برسد.
برای آشنایی کلی با زبان نشانهگذاری HTML، مقاله “html چیست و چه کاربردی دارد؟+(لیست جامع تگ های html)” را از دست ندهید.
HTML5 چیست؟
HTML5 جدیدترین ورژن از زبان نشانهگذاری HTML است که برای ساخت وب سایت و وب اپلیکیشن استفاده میشود. با استفاده از HTML5، توسعهدهندگان میتوانند وب سایتهایی با قابلیتهای بیشتر و کاربرپسندتر طراحی کنند. HTML5 از تکنولوژیهایی پشتیبانی میکند که در نهایت دست برنامهنویس و توسعهدهنده سایت را برای طراحی سایت پیچیده و عالی باز میگذارد. علاوه بر این، با استفاده از HTML5 در کنار زبانهای برنامهنویسی مانند PHP، JavaScript و CSS3 میتوانید وبسایتهای جذابی را طراحی کنید.
تفاوت HTML و HTML5
قبل از HTML5، ورژن قدیمیتر آن یعنی HTML4 روی کار بود. با این حال HTML4 محدودیتهای زیادی داشت. اولین محدودیت HTML4 این بود که اگر طراح یا برنامهنویس سایت میخواست فرمت خاصی از محتوا (مثلا محتوای ویدئویی) یا قابلیت خاصی را به سایت اضافه کند، باید از ابزارهای اختصاصی ولی غیر استاندارد استفاده میکرد.
کاربران هم برای استفاده از آن قابلیت باید پلاگینهای خاصی را روی مرورگر خود نصب میکردند تا بتوانند به محتوای پویای وبسایت دسترسی داشته باشند. بماند که گاهی اوقات این افزونهها درست کار نمیکردند یا برای بسیاری از کاربران قابل دسترس نبودند. برای مثال برای تماشای ویدئو در سایت، باید پلاگین Adobe Flash را روی مرورگر نصب میشد. البته کاربران iPhone و iPad نمیتوانستند از این پلاگین استفاده کنند چون دستگاه آنها اصلا از Flash پشتیبانی نمیکرد!
با آمدن HTML5 نیاز برنامهنویسان و طراحان سایت و همچنین کاربران به ابزارهای خاص و افزونههای متعدد، از بین رفت. HTML5 ویژگیها و امکانات بسیار گستردهای را فراهم کرد تا بتوان طراحی و برنامهنویسی سایت را به بهترین شکل ممکن انجام داد.
بیشتر بخوانید: “طراحی و برنامه نویسی وبسایت چه تفاوتی با یکدیگر دارند؟ (راهنمای جامع)“
ویژگیهای HTML5
HTML5 چند ویژگی بارز دارد:
- تسهیل خوانایی کد برای کاربران، برنامهنویسان و حتی اسکرین ریدرها،
- کاهش همپوشانی بین کدهای HTML، CSS و جاوا اسکریپت،
- ارتقای قابلیت پاسخگویی و هماهنگی طراحی بین مرورگرها،
- پشتیبانی از پخش سیستمهای چند رسانهای بدون نیاز به نصب پلاگین یا افزونه.
برای اینکه این ویژگیها در HTML5 اتفاق بیفتد، لازم بود تا تغییرات زیر در زبان نشانهگذاری HTML پیادهسازی شود.
عناصر معنایی جدید
یکی از تغییرات مهم HTML5 نسبت به ورژنهای قدیمیتر آن، معرفی چندین تگ جدید است. برخی از این تگهای مهم عبارتند از:
- <header>
- <section>
- <footer>
- <figure>
- <nav>
- <mark>
- <aside>
- <figcaption>
- <data>
- <time>
- <output>
- <progress>
- <meter>
- <main>
این تگها به توسعهدهنده کمک میکنند تا در روند برنامهنویسی راحتتر پیش برود و کدهای خواناتر و تمیزتری را بنویسد.
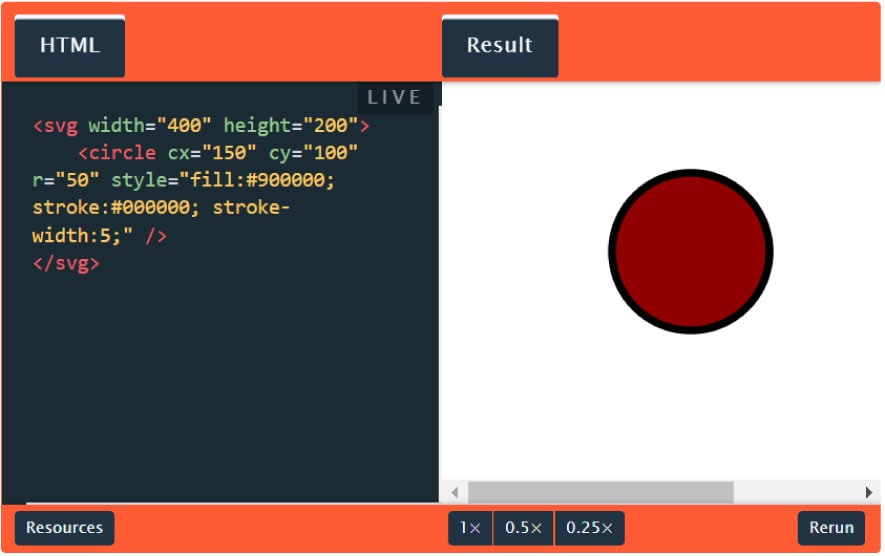
Inline SVG
SVG مخفف “Scalable Vector Graphics” به عنوان یک فرمت برداری برای تصاویر استفاده میشود و امکان طراحی تصاویر و نمودارهای دینامیک و پویا را در وب فراهم مینماید. از آنجایی که SVG برای ایجاد تصاویر از بردار استفاده میکند، تصاویر در هر اندازهای، چه بزرگ و چه کوچک، بدون افت کیفیت نمایش داده میشود.
همچنین از SVG، برای ایجاد آیکونها و طراحیهای وب استفاده میشود که در اندازههای مختلف نمایش داده میشوند. SVG یکی از تگهای HTML5 است. این تگ در HTML5 باعث میشود تا با استفاده از CSS و جاوا اسکریپت به راحتی تغییر شکل، سایز و پویایی تصاویر SVG تنظیم شود.
امکانات جدید برای ساخت فرم
به لطف امکانات جدیدی که HTML5 فراهم کرده است، اکنون میتوانیم گزینههای متنوعتر و هوشمندانهتری را در طراحی فرمها داشته باشیم. این ویژگیها شامل: ساعت، ساعت محلی، تاریخ، ماه، هفته، بازه زمانی، ایمیل و URL است.
علاوه بر این به کمک Attribute یا مشخصه placeholder میتوان در یک فرم مقدار پیشفرض را قرار داد تا کاربر هنگام پر کردن فرم بداند دقیقا چه اطلاعاتی را باید وارد کند.
پشتیبانی از فرمت WebM
تا قبل از HTML5 برای پخش صدا یا تصویر در وب نیاز به نصب افزونه بود. اما HTML5 با معرفی تگ <audio> و <video> نیاز به نصب افزونه مرورگر را از بین برد. همچنین HTML5 از فرمت WebM پشتیبانی میکند. فرمتی که گوگل توسعه داده است و کیفیت بالایی دارد.
پیامهای یک طرفه یا Server-Sent Events
پیامهای یک طرفه یا SSE، به این معنی است که صفحه وبسایت به صورت خودکار آپدیت میشود. در نسخه قدیمی HTML، این امکان وجود نداشت. یعنی برای آپدیت یک صفحه باید به صورت دستی درخواست آپدیت به سرور ارسال میشد.
اما در HTML5 دادهها به صورت مداوم از سرور به مرورگر ارسال میشود. این موضوع برای وبسایتهایی که محتوای آنها،مثل قیمت و اخبار، زود به زود تغییر میکند، بسیار مفید است.
حافظه محلی وب (Local web storage)
در نسخه قدیمی HTML، دادهها به صورت لوکال در کوکیها ذخیره میشدند. اما در HTML5 به جای کوکی از حافظه محلی وب استفاده میشود. Local web storage درست مانند کوکی دادههای سایت را به صورت محلی ذخیره میکند، با این تفاوت که حجم حافظه وب در مقایسه با کوکی بسیار بیشتر است.
بیشتر بخوانید: “۱۰ اشتباه رایج در html سایت که ممکن است مرتکب شویم!“
تاریخچه HTML و تبدیل آن به HTML5
تاریخچه HTML5 به سال ۲۰۰۴ برمیگردد. زمانی که گروهی از متخصصان طراحی و برنامهنویسی سایت شرکتهای بزرگ از جمله اپل، موزیلا، اپرا و مایکروسافت تصمیم گرفتند که ویژگیها و امکانات جدیدی به HTML اضافه کنند. این پروژه در سال ۲۰۰۶ به نام HTML5 معرفی شد و در سالهای بعد به طور گستردهای توسعه یافت.
در سال ۲۰۱۴، W3C (کنسرسیوم وب جهانی) بهصورت رسمی HTML5 را تأیید کرد. این به معنی آن بود که HTML5 بهعنوان یک استاندارد رسمی برای توسعه وبسایتها و برنامههای تحت وب تأیید شده است. از آن زمان به بعد، HTML5 به یکی از مهمترین ابزارهای توسعه وب تبدیل شد و در بسیاری از وبسایتها و اپلیکیشنهای تحت وب به کار رفت.
مزایای طراحی سایت با HTML5
استفاده از HTML5 در طراحی سایت مزایای بسیاری در مقایسه با ورژنهای قبلی دارد. به بعضی از ویژگیها این ورژن در قسمت قبل اشاره شد. در این قسمت هم به برخی از مزایای دیگر استفاده از HTML5 در طراحی وبسایت اشاره شده است.
سازگاری با تمام مرورگرها
تمامی مرورگرها از جمله Opera، Safari، Firefox، Chrome از HTML5 پشتیبانی میکنند. حتی مرورگرهای قدیمیتر مثل Internet Explorer هم با HTML5 سازگار هستند. این یعنی صاحبان سایت میتوانند مطمئن باشند که تمام کاربران دنیا با هر مرورگری به سایت و محتوای آن دسترسی خواهند داشت.
امکان گشتوگذار آفلاین در وب
HTML5 این امکان را میدهد تا به صورت آفلاین بتوانید از محتوای وبسایت استفاده کنید. کدهای HTML، CSS، JavaScript و تصاویر و تمامی منابع وبسایت به صورت محلی در کش ذخیره میشود. زمانی که کاربر آفلاین است، این اطلاعات ذخیره شده به صورت آفلاین برای کاربر نمایش داده میشود.
برنامهنویسی سادهتر و خواناتر
به لطف تگها و عناصر معنایی جدید در HTML5 حجم کدنویسی بسیار کوتاهتر میشود. مثلا برای ساخت یک منو ساده در HTML4 باید از چندین تگ تو در تو استفاده میشد که در نهایت ساختار کد را بسیار پیچیده و خوانایی آن را دشوار میکرد. استفاده از تگها و عناصر معنایی جدید در کدها علاوه بر این که حجم کد را کوتاهتر میکند، خوانایی آن را بهبود میدهد.
چگونه از HTML5 استفاده کنیم؟
از زمانی که HTML5 وارد بازار شده، زمان زیادی گذشته است. در نتیجه امروزه در تمامی سایتهای دنیا از ورژن HTML5 استفاده میشود.
حتی وبسایتهایی که بر اساس سیستم مدیریت محتوا یا CMS مثل وردپرس ساخته شدهاند، به صورت پیشفرض از HTML5 استفاده میکنند.
کلام آخر
HTML مهمترین زبان نشانهگذاری برای طراحی و برنامهنویسی سایت است. این زبان در کنار CSS و جاوا اسکریپت این امکان را برای ما فراهم کرده است که بتوانیم وبسایت و وب اپلیکیشنهای جذاب، پویا و مفید برای کاربر بسازیم. HTML5 در حوزه طراحی سایت، موضوع جدیدی نیست و به این زودیها هم قرار نیست از ورژن جدیدتری از آن رونمایی شود. پس اگر به طراحی وبسایت علاقه دارید، بدانید که HTML5 یکی از مهمترین سرفصلها در آموزش طراحی سایت محسوب میشود.