توکنهای طراحی (Design Tokens) چیست؟
چرا از این توکنها در طراحی دیزاین سیستم استفاده میشود؟
چطور باید دیزاین توکنها را در یک دیزاین سیستم پیادهسازی کرد؟
مدیریت توکنهای طراحی به چه ابزارهایی نیاز دارد؟
دیزاین سیستم پدیدهی نسبتا جدیدی در دنیای طراحی محصول و طراحی رابط کاربر است. سرعت و بهینگی فرآیند طراحی و توسعه محصولات دیجیتال دلیل اصلی بهوجودآمدن دیزاین سیستم است.
وجود دیزاین سیستم برای محصولات دیجیتال یک شرکت یا کسبوکار مزیتهای زیادی دارد. از مهمترین مزیتها این است که کار طراحی رابط کاربر و تغییر در آن را برای تیم طراحی محصول و تیم توسعهدهنده بسیار آسان میکند.
به همین دلیل است که شرکتهای بزرگ بهدنبال راهها و نوآوریهایی برای بهبود اجزای دیزاین سیستمهای خود هستند.
توکنهای طراحی (Design Tokens) از جدیدترین نوآوریها در ساختار دیزاین سیستم است. در این مطلب دربارهی این نوآوری توضیح میدهیم.
آنچه در این نوشته خواهیم داشت
توکن های طراحی در دیزاین سیستم
پیشاز پرداختن به توکنها در طراحی دیزاین سیستم و اهمیتشان، خیلی کوتاه دربارهی دیزاین سیستم توضیح میدهیم.
اگر بخواهیم دیزاین سیستم را خیلی ساده تعریف کنیم باید بگوییم که دیزاین سیستم مجموعهای از دستورالعملها، کدها و راهنماییها برای طراحی المانهای بصری و توسعهی آنها برای طراحان و توسعهدهندگان است.
دیزاین سیستم ساخته میشود تا طراحی انواع محصولات دیجیتال از وبسایتها و وباپها گرفته تا نرمافزارها و اپلیکیشنها راحتتر و سریعتر شود.
در دیزاین سیستم تمامی جزئیات طراحی رابط کاربر محصول و کدهای لازم برای توسعهی فرانت اند محصول گنجانده شده است.
پس، همه در تیم طراحی محصول میدانند هر جزء از المانهای بصری و رابط کاربر محصول چطور و براساس چه دستورالعملی طراحی و پیاده میشوند.
دیزاین سیستم هماهنگی و درک مشترک میان تخصصهای مختلف بهوجود میآورد و به همین دلیل است که در هر پروژهای، با هر مقیاسی، با همکاری و مشارکت طراحان (مخصوصا طراحان UI) دیزاین سیستم تعریف و تدوین میشود.
همانطور که طراحی دیزاین سیستم اصول مشترکی دارد، در تدوین آن نیز از مراحل یکسانی پیروی میشود.
در دیزاین سیستم حرکت از کل به جزء است. یعنی اول اصول و قواعد طراحی و پیادهسازی المانهای بصری محصول مشخص میشود.
قبلاز هر چیز باید مشخص شود چطور قرار است در محصول اصول اساسی طراحی UI/UX رعایت شود و همچنین چیدمان اصلی صفحات سایت یا اپ (Layout) چگونه است.
بعداز معلوم شدن کلیات است که طراحی و ویژگیهای جزء جزء المانهای بصری (رابطهای کاربر) تعیین میشود.
هرچه دیزاین سیستم بهتر و بهینهتر طراحی شده باشد، فرآیند طراحی و توسعه محصول نیز منسجمتر و هماهنگتر و مقیاسپذیرتر پیش میرود. علاوهبرآن، مدیریت و نگهداری دیزاین سیستم نیز بهینهتر میشود.
از کلیدیترین ابزارها برای طراحی و نگهداری سیستمی بهینه، تعریف دیزاین توکنها در دیزاین سیستم است.
دیزاین توکن چیست؟
کلمهی توکن در لغت به معنی نشانه، علامت و علامت مشخصه است. توکن نماد ارزش، شی یا یک مفهوم است. این کلمه در حوزههای مختلف معانی متفاوتی دارد.
در طراحی دیزاین سیستمها، دیزاین توکنها واحدها کوچکی از اطلاعاتاند که ویژگیهای طراحی بصری تکتک المانهای محصول را در خود ذخیره میکنند و در تمامی ابزارها، فایلها، اسناد و کدهای محصول برای نشاندادن استایل المانها بهکار میروند.
توسعهدهنده در اجرای دیزاین (کدنویسی محصول) میتواند آن را بارها و بارها استفاده کند و هر تغییری در طراحی بصری در توکنها اعمال میشود.
بهعبارتدیگر، توکن متغیری است برای تنظیم رنگها، فونتها، اندازهها، فاصلهها و سایر عناصر بصری در دیزاین سیستم.
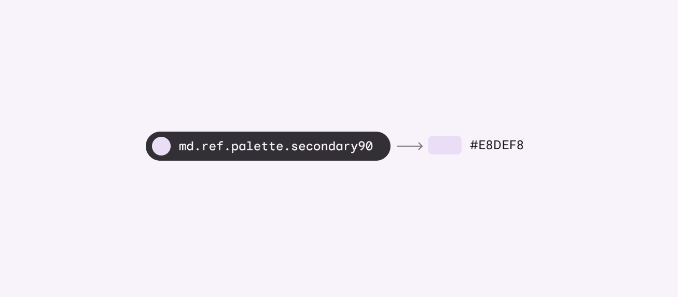
برای نمونه، در تصویر زیر یک دیزاین توکن از متریال دیزاین گوگل را میبینید. این توکن متغیر رنگ یک المان در وضعیت معینی را مشخص میکند.
اگر به دیزاین سیستم گوگل، متریال دیزاین، مراجعه کنیم؛ میبینم که یکی از زیربخشهای قسمت Foundations در این دیزاین سیستم به تعریف دیزاین توکنها اختصاص دارد.
متریال دیزاین اینطور توکن طراحی را تعریف کرده است:
Design tokens are small, reusable design decisions that make up a design system’s visual style. Tokens replace static values with
self-explanatory names.
توکنهای طراحی تصمیمات طراحی کوچک و قابل استفادهی مجددیاند که سبک بصری یک دیزاین سیستم را میسازند. توکنها با نامهای واضح و بینیاز از توصیف جانشین مقادیر ثابت میشوند.
دیزاین توکن در این دیزاین سیستم از دو بخش تشکیل شده است:
- یک اسم که شبیه کد است، برای نمونه md.ref.palette.secondary90.
- یک مقدار که مرتبط است به اسم. مقدار توکن ممکن است رنگ، فونت، اندازه یا حتی یک توکن دیگر باشد. در تصویر بالا، مقدار توکن کد رنگ است: E8DEF8.
در هر دیزاین سیستم مشخص میشود که توکنها چطور نامگذاری شوند، چند نوع داشته باشند و هر نوع چطور باید خوانده شود. برای مثال، در متریال دیزاین توکنها به سه نوع تقسیم شدهاند: مرجع (reference)، سیستم و کامپوننتها.
بنابراین، هر دیزاین سیستم توکنهای خاص خودش را تعریف میکند و بخشی از دیزاین سیستم را بهعنوان مرجع یا منبع توکنها به توضیحشان اختصاص میدهد.
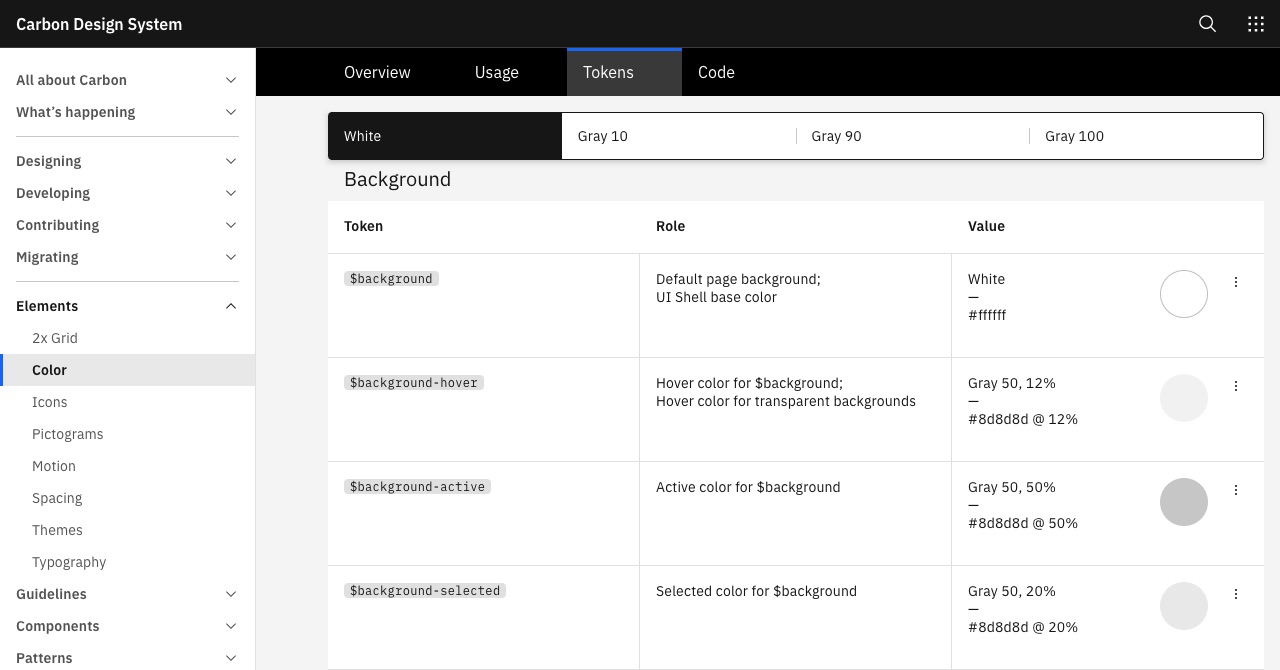
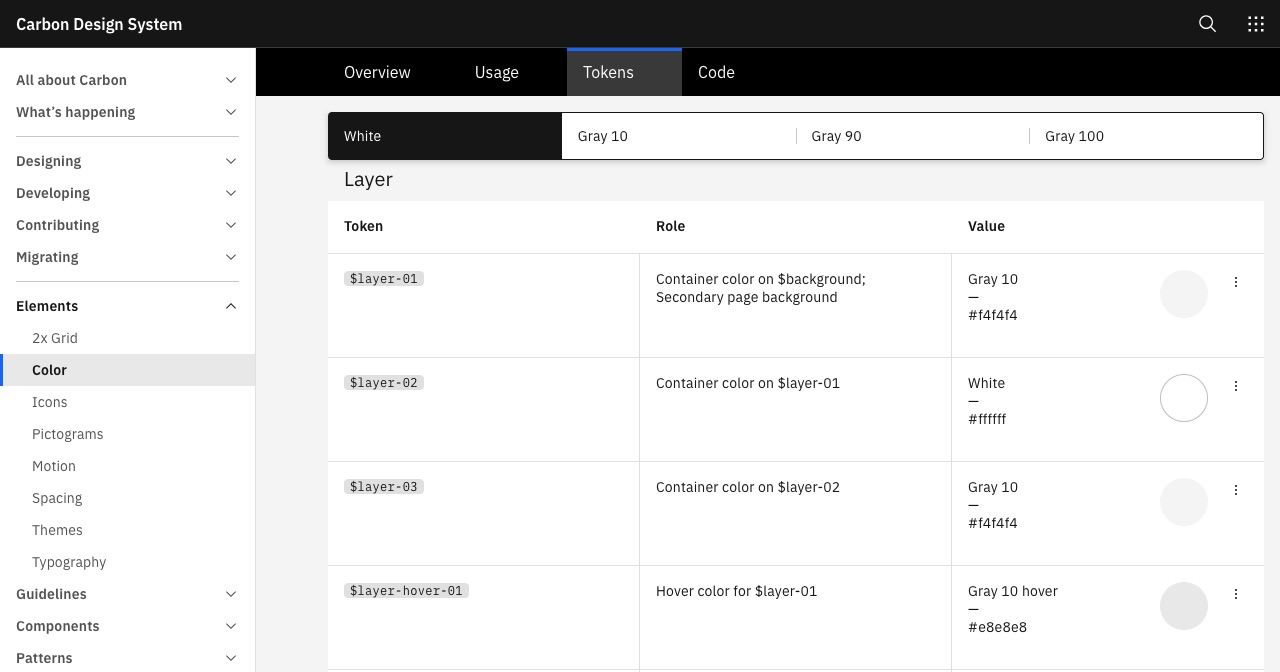
برای نمونه، دیزاین توکنها در دیزاین سیستم IBM کاملا متفاوت تعریف، دستهبندی و نامگذاری شدهاند.
توکن طراحی چند نوع دارد؟
در هر سیستم طراحی این طراح دیزاین سیستم است که براساس نیازهای فنی پروژه و همفکری با دیگر اعضای تیم طراحی محصول تصمیم میگیرد که کدام ویژگیهای عناصر بصری درقالب توکن ذخیره شوند.
این ممکن است که در یک دیزاین سیستم فقط توکن رنگها تعریف شود و در دیزاین سیستمی دیگر توکنهای رنگها و آیکونها.
اما معمولا توکنهای طراحی برای مشخصکردن مقادیر (ویژگیهای) زیر برای المانهای مختلف تعریف میشوند:
۱. رنگها: دیزاین توکنها برای سه دسته رنگ تعریف میشود: رنگهای اصلی (Primary Colors)، رنگهای ثانویه (Secondary Colors) و رنگهای وضعیت (State Colors – Success, Warning, Error).
نمونه:
{
"color-primary": "#0052CC",
"color-secondary": "#FF5630",
"color-success": "#36B37E",
"color-warning": "#FFAB00",
"color-error": "#FF5630"
}
۲. تایپوگرافی: اندازهی فونت، وزن فونت، فاصلهی خطوط و استایل فونت متنهای مختلف محصول نیز ممکن است درقالب توکنها ذخیره شود.
نمونه:
{ "font-family-primary": "Roboto, Arial, sans-serif", "font-size-small": "12px", "font-size-large": "18px", "line-height": "1.5" }۳. ابعاد و فاصلهها: فاصلهها (Spacing)، گردی گوشهها (Border Radius) و ضخامت خطوط (Stroke Widths) ویژگیهای دیگری است که درقالب توکن در دیزاین سیستم تعریف میشود.
نمونه:
{
"spacing-small": "8px",
"spacing-medium": "16px",
"spacing-large": "32px",
"border-radius": "4px"
}
۴. آیکونها و تصاویر: اندازه و نسبت ابعاد آیکونها و تصاویر نسبتبه دیگر المانها و تعریف استایل آیکونها نیز درقالب توکن مشخص میشود.
۵. سایهها و افکتها: اگر در طراحی بصری محصول برای المانی سایه (Shadows) یا شفافیت (Opacity) درنظر گرفته شده باشد، درقالب توکنها تعیین میشود.
بنابراین، توسعهدهندهی محصول یک دکمه و ویژگیهایش را براساس دیزاین سیستمی که طراحی بصری را درقالب توکنها مشخص کرده است، با کدهای زیر پیاده میکند.
نمونه:
button {
background-color: var(--color-primary);
color: var(--color-on-primary);
border-radius: var(--border-radius);
padding: var(--spacing-medium);
font-size: var(--font-size-large);
}چرا دیزاین توکنها در دیزاین سیستم مهم است؟
حالا که با معنای توکنهای طراحی آشنا شدیم، باید به سؤال بسیار مهمی پاسخ دهیم: اساسا چرا یک دیزاین سیستم باید توکن داشته باشد؟ بهعبارتدیگر، اهمیت دیزاین توکن در چیست؟
توکنهای دیزاین ظاهرا برای اولینبار در Lightning Design System استفاده شده است. این دیزاین سیستم متعلقبه برند معروف و شناختهشدهی Salesforce است.
در این دیزاین سیستم، بهجای مقادیری که توسعهدهنده هنگام اجرای دیزاین برای استایلدادن به هر المان در کدها مینویسد، توکن قرار گرفت.
مثالی میزنیم تا موضوع روشنتر شود. دکمهها در حالت ایستا و عادی در یک محصول، ویژگیهای بصری (رنگ و اندازهها) مشخصی دارند. در دیزاین سیستم مشخص شده است که توسعهدهنده هنگام کدنویسی آن دکمه باید چه مقادیری را برای رنگ و اندازه به آن بدهد: کد رنگ هگزا دسیمال و مقدار فونت و مارجین به پیکسل.
.button {
background-color: #007BFF; /* Hardcoded color */
font-size: 16px; /* Hardcoded font size */
margin: 10px; /* Hardcoded margin */
}
حالا اگر قرار باشد رنگ این نوع دکمه در محصول عوض شود، باید در تمام دیزاین سیستم و هرجا که این دکمه ظاهر شده است، کد رنگ هگزا دسیمال را تغییر داد.
اما وقتی در دیزاین سیستم توکنها تعریف شده است و نه یک مقدار مشخص و ثابت برای مشخصکردن ویژگیهای مختلف المانها، توسعهدهنده توکن را در کد مینویسد.
:root {
--color-primary: #007BFF;
--font-size-large: 16px;
--spacing-medium: 10px;
}
.button {
background-color: var(--color-primary); /* Using a design token */
font-size: var(--font-size-large); /* Using a design token */
margin: var(--spacing-medium); /* Using a design token */
}
همهی توکنها در یک منبع (root) در دیزاین سیستم موجودند. تمام تغییرات در منبع ثبت میشود، یعنی اگر قرار باشد، استایل یا ویژگی المانی تغییر کند، توکن تغییر میکند.
پس، وقتی توسعهدهنده قبلاز کدنویسی به منبع توکنها مراجعه میکند، میداند که منبع بهروز است و اگر ویژگی یا مقداری تغییر کرده، آن تغییر در توکن اعمال شده است.
بنابراین، توکنهای طراحی در دیزاین سیستم مهماند و مفید چون
- هماهنگی و یکپارچگی همهی عناصر بصری در سراسر محصول تضمین میشود.
- تغییر و بهروزرسانی در استایل عناصر در کل سیستم بلافاصله و خودکار اعمال میشود.
- مقیاسپذیری سریعتر و بهینهتر ممکن میشود و تیمهای طراحی و توسعه قادرند تا بهسرعت به نیازهای پروژه پاسخ دهند.
- از خطاها و اشتباهات کاسته میشود و درنتیجه احتمال تناقض در طراحی در بخشهای مختلف پروژه کاهش مییابد.
چه زمانی در دیزاین سیستم به توکنهای طراحی نیاز است؟
تعریف دیزاین توکنها در دیزاین سیستم مفید است اما برای همهی دیزاین سیستمها لازم نیست. بهعبارتدیگر، همهی دیزاین سیستمها به توکن نیازی ندارند.
در دیزاین سیستمهایی تعریف و پیادهسازی دیزاین توکن بیشترین فایده را دارد که
- سبکهای المانها مدام بهروزرسانی میشوند و تغییر میکنند و نیاز است که تغییرات هر نسخه ثبت و بهدقت ارزیابی شود،
- در محصولات مختلفی اعمال میشود،
- از المانهای پویا و تعاملی در آن زیاد استفاده شده است.
پیادهسازی دیزاین توکنها چند مرحله دارد؟
اگر تیم طراحی محصول و طراح دیزاین سیستم به این نتیجه رسیدند که نیاز است در دیزاین سیستم توکن وجود داشته باشد، برای پیادهسازی آن لازم است مراحل زیر طی شود:
۱.تحلیل و شناسایی نیازها: ابتدا باید ویژگیهایی که در طراحی بصری محصول پرکاربرد است، شناسایی شود. رنگها، فونتها و اندازهها ازجملهی این ویژگیها محسوب میشوند.
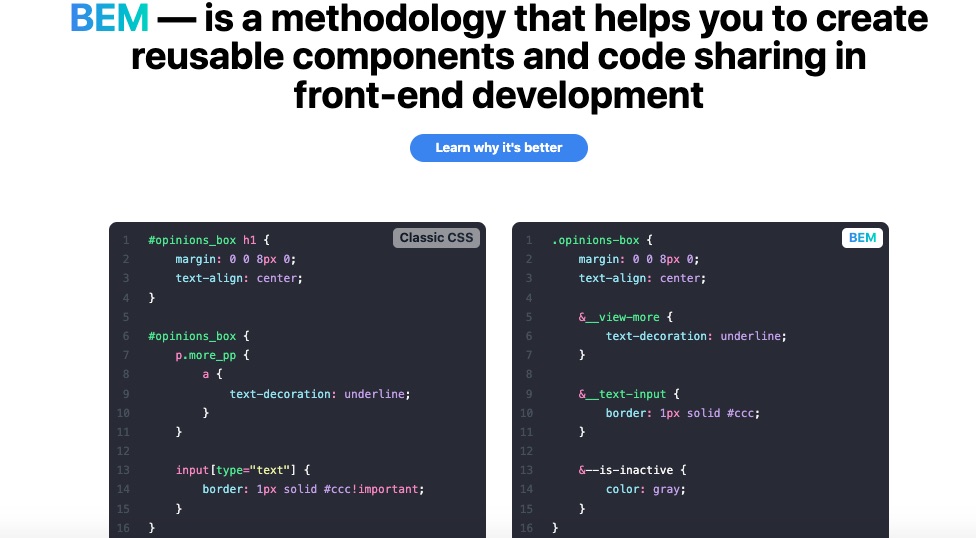
۲. تعریف توکنها: وقتی مشخص شد برای تعریف و ذخیرهی مقدار کدام ویژگیها به توکن نیاز است، باید تصمیم گرفت توکنها را با چه سیستم و ساختاری نامگذاری کرد. بهتر است از استانداردهای نامگذاری شناختهشده مثل BEM استفاده کنید. این استاندارد برای تعریف کامپوننتها برای توسعهی فرانت اند است.
۳. ساخت فایلهای توکن: توکنها معمولا درقالب فایلهای JSON یا YAML (زبان برنامهنویسی است که انسان میتواند آن را بخواند و بفهمد و برای ساختاربندی دادهها کاربرد دارد) ساخته میشوند. نکتهی مهم این است که فایلهای توکن باید طوری ساخته شود که هم دیزاینرها و هم توسعهدهندگان بتوانند آن را بخوانند.
۴. تبدیل و ذخیره به فرمتهای مختلف: وقتی توکنها ساخته شد باید براساس نیازهای فنی پروژه ثبت و ذخیره شود. ابزارهایی مثل Style Dictionary یا Theo برای تبدیل و ذخیرهی توکنها به فرمتهای مختلف و برای استفاده در کدنویسی برای سیستمعاملهای متفاوت (ازجمله CSS, SCSS, LESS, iOS, Android) در این مرحله کاربردی است.
۵. مستندسازی و آموزش: توکنهای دیزاین فقط برای توسعهدهندگان فرانت اند ساخته نمیشود. طراحان رابط کاربر و دیزاینرها نیز باید قادر باشند توکنهای طراحی را بخوانند و بفهمند. پس، طراح دیزاین سیستم در سندی توضیحات لازم دربارهی توکنها را آماده میکند و به اعضای تیم طراحی محصول برای استفاده از توکنها آموزش میدهد.
۶. ارزیابی مستمر و بهروزرسانی: فایل توکنها و سند آن باید ارزیابی و بهروز نگه داشته شود.
ساخت و مدیریت دیزاین توکنها به چه ابزاری نیاز دارد؟
برای ساخت، نگهداری و مدیریت توکنها ابزارهای مختلفی وجود دارد که به طراح دیزاین سیستم کمک میکند. ازجمله مهمترین ابزارها برای پیادهسازی و مدیریت دیزاین توکنها عبارت است از:
- Token Studio for Figma: افزونهای است برای تعریف و مدیریتکردن دیزاین توکنها.
- Figma Tokens Plugin: پلاگین فیگما برای مدیریت توکنها در محیط این نرمافزار است.
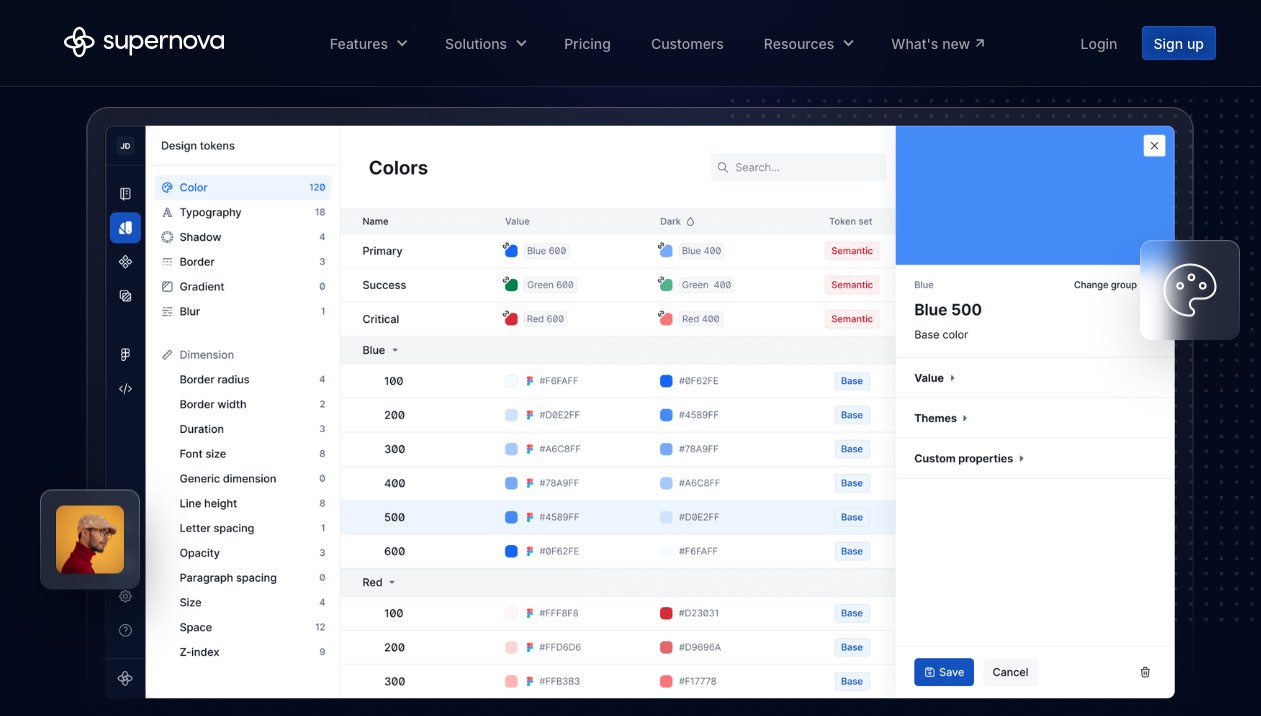
- Supernova: ابزاری است کاربردی برای مدیریت و مستندسازی دیزاین سیستمها و توکنها در آن.
- Theo و Style Dictionary : دو ابزار است برای تبدیل توکنها به فرمتهای مختلف و توزیعشان به فرمتهای مختلف.
جمعبندی و نتیجهگیری
فرآیند طراحی محصول پیچیده است و در آن تخصصهای مختلفی شرکت دارند. محصولات دیجیتال باید در مقیاسهای مختلف و سازگار با دستگاههای مختلف طراحی و پیاده شوند.
هرچه محصول پرجزئیاتتر باشد و نسخههای بیشتری داشته باشد، هماهنگی و انسجام طراحی بصری و طراحی رابطها و المانهای کاربر در تمام محصول یا تمام محصولات یک برند مهمتر و سختتر میشود.
دیزاین سیستم مجموعهای است که در آن اصول طراحی بصری و استانداردهای انتخابشده (تصمیمات دیزاین) برای طراحی جزءجزء المانهای بصری ثبت و ذخیره میشود.
دیزاین سیستم مرجع و زبان مشترک تمامی اعضای تیم طراحی محصول است.
توکنهای دیزاین یکی از بخشهای دیزاین سیستم است. در هر توکن ویژگیهای بصری که هر المان در محصول در موقعیت مشخصی باید داشته باشد، ذخیره شده است.
اگر طراح UI/UX، مدیر محصول، گرافیست یا توسعهدهنده فرانت اند بخواهند ویژگیهای یک المان را در محصول پیدا کند (مثلا بفهمد رنگ پیشزمینه صفحات چیست یا اندازهی فونت عنوانها چیست)؛ به سند توکنها و بخشی از دیزاین سیستم که توکنهای طراحی در آن ذکر و توصیح داده شده است، مراجعه میکند.
بنابراین، توکنهای دیزاین مرجع واحد تمام تصمیماتی است که دربارهی طراحی بصری محصول گرفته شده. به همین دلیل است که هماهنگی بین اعضای تیم بهتر و توسعهی محصول آسانتر میشود.
علاوهبرآن، تغییراتی که در طراحی بصری اتفاق میافتد، در سند توکن اعمال میشود و دیگر نیازی نیست تا طراح دیزاین سیستم یک تغییر کوچک را در تمامی قسمتها اعمال کند.
البته، تمام دیزاین سیستمها به توکن نیاز ندارند. تیم طراحی محصول و طراح دیزاین سیستم پساز بررسی نیازهای پروژه و محصول تصمیم میگیرند که که به توکنها در دیزاین سیستم نیاز است یا نه.
تعریف، نامگذاری و ذخیره، مدیریت و نگهداری از توکنهای دیزاین از وظایف مهم طراح دیزاین سیستم است و کاری است که مراحل و ابزارهای خاص خودش را دارد.
به همین دلیل است که یکی از سرفصلهای اصلی دوره آموزش دیزاین سیستم آکادمی آمانج به دیزاین توکنها اختصاص دارد.
پرسشهای متداول دربارهی دیزاین توکنها در طراحی دیزاین سیستم
۱. دیزاین توکن چیست؟
در طراحی دیزاین سیستمها، دیزاین توکنها واحدها کوچکی از اطلاعاتاند که ویژگیهای طراحی بصری تکتک المانهای محصول را در خود ذخیره میکنند و در تمامی ابزارها، فایلها، اسناد و کدهای محصول برای نشاندادن استایل المانها بهکار میروند.
۲. آیا همهی دیزاین سیستمها به دیزاین توکن نیاز دارند؟
خیر، وجود دیزاین توکنها در دیزاین سیستم مفید است اما برای همهی دیزاین سیستمها لازم نیست. تصمیمگیری با طراح دیزاین سیستم و تیم طراحی محصول و براساس نیازهای پروژه و محصول است.
۳. آیا دیزاین توکنها در همهی دیزاین سیستمها یکسان است؟
خیر، در هر دیزاین سیستم مشخص میشود که توکنها چطور نامگذاری شوند، چند نوع داشته باشند و هر نوع چطور باید خوانده شود. دیزاین توکنهای متریال دیزاین گوگل کاملا متفاوت است با توکنهای طراحی در دیزاین سیستم IBM.
۴. چرا توکنهای طراحی مهماند؟
توکنهای طراحی در دیزاین سیستم مهماند چون هماهنگی و یکپارچگی بصری، بهروزرسانی خودکار تغییرات، مقیاسپذیری سریعتر و بهینهتر و کاستن از خطاها و تناقضات در طراحی بصری را ایجاد میکنند.
۵. توکنهای دیزاین چند نوع دارند؟
انواع توکنها در هر دیزاین سیستم متفاوت است اما معمولا مقادیر ویژگیهای رنگ، اندازهها و ابعاد، تایپوگرافی و سایهها درقالب توکن تعریف میشوند.
۶. چطور میشود برای دیزاین سیستم توکن ساخت؟
در ۶مرحله و با استفاده از ابزارهای مدیریت توکنها میشود برای دیزاین سیستم توکن تعریف و ذخیره کرد.
۷. مراحل ساخت و پیادهسازی توکنها چیست؟
مراحل ساخت و پیادهسازی توکنها از این قرار است: تحلیل و شناسایی نیازها، تعریف توکنها، ساخت فایلهای توکن، تبدیل و ذخیره به فرمتهای مختلف، مستندسازی و آموزش و ارزیابی مستمر و بهروزرسانی.
۸. چه ابزارهایی برای ساخت و مدیریت توکنهای دیزاین وجود دارد؟
از مهمترین ابزارهای ساخت و مدیریت توکنهای دیزاین میشود به این نامها اشاره کرد: Token Studio for Figma و Figma Tokens Plugin و Supernova و Theo و Style Dictionary.