طراحی همدلانه چیست؟ چرا در دنیای طراحی محصول و طراحی UI/UX افزونبر مفهوم مهم طراحی انسانمحور نیاز بوده است تا Empathetic Design نیز تعریف شود؟ چرا گفته میشود اگر طراحی محصول همدلانه نباشد، محصول شکست خواهد خورد؟ از همهی سوالات قبلی اساسیتر و مهمتر این است که آیا طراح UI/UX واقعا معنی همدلی و همدلیکردن را میدانند؟
تابهحال برای شما پیش آمده است که در موقعیتی قرار بگیرید که باید کسی را تسلی دهید، اما اصلا نمیدانید چه باید بگویید یا باید برای آرامکردن او چه کنید؟ تقصیر خودتان نیست. شما نمیتوانید حال او را درک کنید. چون تابهحال در آن موقعیت قرار نگرفتهاید. چیزی را که او تجربه میکند، شما تجربه نکردهاید. بههمیندلیل، شاید نتوانید مشکلات و نیازهای او را بهدرستی دریابید و به او کمک کنید تا آرام شود.
حالا تصور کنید، تیم طراحی محصول میخواهد برای مادران شاغل، که وقت نمیکنند خیلی ورزش کنند، یک اپلیکیشن طراحی کند. اگر طراحان درکی از موقعیت مادران شاغل نداشته باشند و نتوانند بهدرستی نیازها و مشکلات آنها را درک کنند، آیا ممکن است محصولی که طراحی میکنند واقعا بهدرد مادران شاغل بخورد و به آنها کمک کند؟
اگر تیم طراحی محصول همدلانه اپلیکیشن را طراحی نکند، قطعا محصول مفید و بهدردبخوری برای گروه هدف طراحی و تولید نمیشود. بنابراین، طراح UI/UX باید پاسخ سوالاتی را که درآغاز این مقاله طرح شد، بداند. این مقاله به آن سوالات پاسخ میدهد.

آنچه در این نوشته خواهیم داشت
طراحی همدلانه (Empathetic Design) در UI/UX
همانطور که در مقدمه اشاره شد، اصل و اساس طراحی محصول طراحی انسانمحور است. محصول دیجیتال برای انسان طراحی و ساخته میشود. کاربران سایتها و اپها انسانها هستند و رابط کاربری و تجربه کاربری آنها باید طوری طراحی شود که انسان بهراحتی با محصول تعامل داشته باشد. محصول و خدمتی که انسانمحور طراحی شده است، نیازی از کاربر را رفع میکند یا مشکلی از مشکلات او را برطرف میکند.
اولین قدم و مهمترین قدم برای طراحی محصول (انسانمحور) شناختن کاربر است. اما نکته اینجاست که اگر طراح UI/UX همدلی نداشته باشد، قادر نیست کاربر را بشناسد. همدلی یعنی جهان را از چشم دیگری دیدن و احساس و تجربهکردن. همدلیکردن چیزی فراتراز این است که طراح فقط خود را بهجای کاربر بگذارد.
تحقیقات کمی و کیفی و متدهای مختلف برای هریکاز آنها بهایندلیل در فرآیند طراحی محصول مهم است که به تیم طراحی کمک میکند تا کاربر، نیازها و مشکلاتش را بهتر بشناسد. اگر طراح محصول نتواند آنطور که کاربر مسائل را میبیند و درک میکند، موضوعات را ببیند و درک کند؛ نتیجهی هیچ تحقیقی برای او مفید نخواهد بود. پس، همدلیکردن با کاربر (انسان) است که سبب میشود تا طراح نتایج User Research را بفهمد و بهکار ببندد.
میشود طراحی همدلانه در طراحی UI/UX را اینطور تعریف کرد:
Empathy in design is simply taking the time to carry out user research, absorbing it into your thinking to guide your decision-making processes.
همدلی در طراحی یعنی طراح وقت بگذارد و با تحقیق کاربر را بشناسد، نتایج بهدستآمده را کاملا درک کند و بفهمد تا نتایج تحقیق او را در مسیر تصمیمگیری هدایت کند.
تفاوت Empathy و Sympathy
قبلاز اینکه بیشتر دربارهی طراحی همدلانه توضیح دهم، باید مفهوم همدلی کاملا روشن شود. چون طراح نباید همدلیکردن و درککردن کاربر را با دلسوزی و همدردی اشتباه بگیرد. طراح محصول باید به تفاوت میان آن دو احساس کاملا آگاه باشد. براساس گفتهی یکیاز مراجع بسیار معتبر در حوزهی طراحی تجربه کاربری
The majority of UX professionals practice sympathy instead of empathy for their users.
بیشتر طراحان UX بهجای همدلیکردن با کاربران برای آنها دلسوزی میکنند.
دلسوزیکردن و همدردیکردن با کاربر یعنی طراح ناراحت میشود از اینکه کاربر موقعیت و مشکل سختی را تجربه میکند. برای روشنتر شدن موضوع برگردیم به مثالی که در مقدمه گفته شد. مادر تنهایی که ۳ بچه دارد و مجبور است حداقل۱۰ ساعت در روز کار کند، چطور وقت میکند ورزش کند؟ یک اپلیکیشن چطور باید طراحی شود که آن مادر را متقاعد کند تا آن را دانلود کند؟ تیم طراحی محصول ممکن است برای آن مادر و زندگی سختی که دارد متاسف و ناراحت شود.
ولی ناراحتشدن به تیم طراحی محصول کمک نمیکند تا آن مادر را بشناسد و سختیهای زندگی او را درک کند. اگر طراح UI/UX با آن مادر همدردی کند، تلاش میکند بفهمد یک روز از زندگی آن مادر چه شکلی است. او چه میکند؟ چهقدر برای خودش میتواند وقت بگذارد؟ چهچیزهایی در زندگی او باید تغییر کند تا او بتواند برای خودش وقت بگذارد؟ اگر فرصت پیدا کند زمانی را به خودش اختصاص دهد، چند دقیقه یا ساعت است؟ طراحی که همدردی میداند، میرود دنبال پیداکردن پاسخ آن سوالات. درواقع، میکوشد تا زندگی آن مادر را تاجاییکه میتواند تجربه کند.
مزایای طراحی همدلانه در طراحی محصول
فایدهی همدلیکردن با کاربر چیست؟ چرا طراح UI/UX باید وقت بگذارد و جهان یک نفر دیگر را بفهمد؟ همدلیکردن چطور طراحیکردن محصول بهتری را امکانپذیر میکند؟
- طراحی همدلانه به طراح محصول کمک میکند تا از پیشفرضها و تعصبات خود فاصله بگیرد. بزرگترین خطر در طراحی محصول دیجیتال این است که طراح رابط کاربری و تجربه کاربری فکر کند همه مثل او فکر میکنند، همه مثل او با یک سایت تعامل برقرار میکنند و همه مثل او برای یک مشکل راهحل پیدا میکنند.
- طراحی همدلانه به طراح UI/UX کمک میکند تا آنچه را که واقعا هست ببیند و بپذیرد نه آنچه را که دلش میخواهد ببیند و بشنود، و نه آنچه را که کاربر به او میگوید و نشان میدهد. همیشه انسانها بر همهی احساسات و رفتارهایشان آگاه نیستند. پس ممکن است حتی وقتی از آنها دربارهی نیازها و مشکلاتشان پرسیده میشود، پاسخ کامل و درستی ندهند. همدلیکردن با کاربر است که سبب میشود تا طراح ترسها، امیدها، انگیزهها، آرزوها و فضای زندگی واقعی او را بفهمد.
- وقتی طراح برای درککردن و فهمیدن جهان کاربر وقت میگذارد، نهفقط نیازهای واقعی و مشکلات واقعی او را که محصول قرار است برطرف کند، درمییابد؛ بلکه نیازها و مشکلاتی را هم که کاربر به آنها آگاه نیست، درمییابد. همدلیکردن با کاربر علاوهبر آشکارکردن نیازهای آشکار و نهان او، نیازهای آیندهی او را به طراح نشان میدهد.
- دو اصل اساسی در طراحی محصول این است که محصول باید فراتراز انتظار کاربر باشد و همچنین نباید برای او مشکل جدیدی ایجاد کند. طراحی همدلانه به طراح کمک میکند تا محصولی طراحی کند که آن دو اصل در آن کاملا رعایت شده است.
- وقتی محصولی همدلانه طراحی میشود، یعنی چیزی است که کاربر، آگاهانه یا ناآگاهانه، واقعا میخواهد و در زندگیاش کم دارد. پس، حتما آن را میخرد و از آن استفاده میکند.
فرآیند طراحی همدلانه
اولین مرحله در تفکر دیزاین همدلیکردن با کاربر است. کافی نیست که طراح UI/UX مفهوم همدلیکردن را بداند و توانایی همدلی با کاربران را در خود پرورش دهد. حتی این نیز کافی نیست که تمامی تحقیقات UX براساس همدلی با کاربر انجام شود. طراحی همدلانه بخشیاز تفکر دیزاین است و بدون آن عملا تیم طراحی محصول نمیتواند کار خود را درست و اصولی آغاز کند. چطور باید اولین مرحله از تفکر دیزاین را انجام داد؟ فرآیند طراحی همدلانه چیست؟
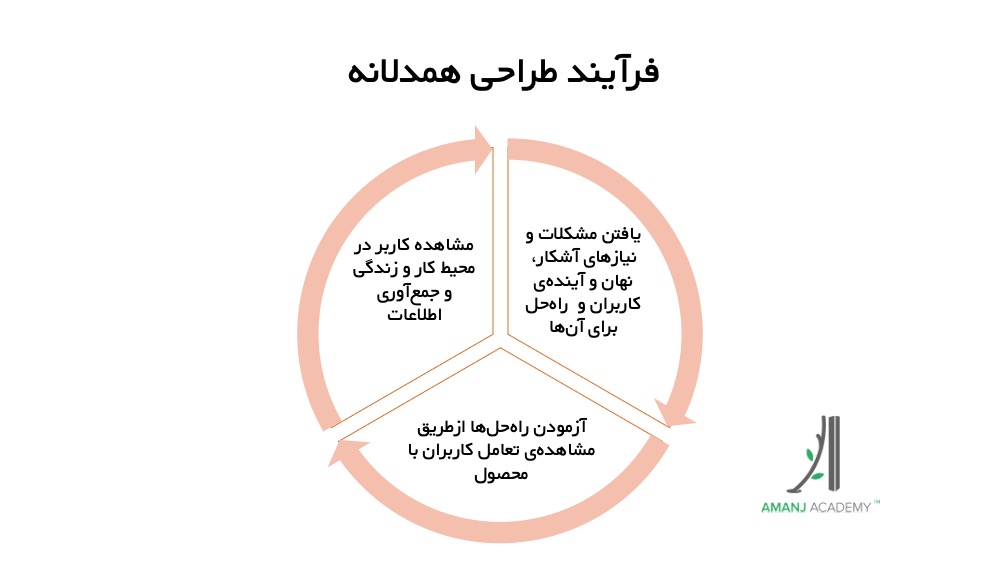
اولین مرحله از تفکر دیزاین، همدلیکردن با کاربر، به ۳ قسمت تقسیم میشود:
۱. مشاهده و جمعآوری اطلاعات
طراحی محصول با مشاهدهکردن کاربران در محل کار یا زندگی آنها آغاز میشود. یعنی تیم طراحی محصول، که تخصصهای مختلفی دارند، باید زمان بگذارند و باتوجهبه نوع محصولی که میخواهند طراحی کنند، مدتی زندگی و رفتار گروه هدف را مشاهده کنند. مثلا، تیم طراحی آن اپلیکیشن باید چند روز را کاملا با مادران شاغل بگذرانند.
شاید تیم طراحی محصول مجبور باشد رفتار گروههای دیگر را هم،علاوهبر گروه هدف، بررسی کنند. مثلا، اگر تیم طراحی محصول میخواهند پلتفرمی آموزشی برای دانشآموزان طراحی کنند؛ علاوهبر مشاهدهی تعامل دانشآموزان با پلتفرمهای آموزشی و چالشهای آنها، باید تعامل و رفتار معلمان را نیز با آن پلتفرم ببینند.
البته، طراح UI/UX و تیم نباید فقط به مشاهدهکردن اکتفا کنند. آنها باید درحین مشاهده از کاربران سوال کنند، عکسالعملها و رفتارهای آنان را بهدقت زیرنظر داشته باشند و تاجاییکه میشود اطلاعات جمعآوری کنند. مثلا، اگر طراح متوجه شود که دانشآموزی برای پیداکردن چیزی در سایت مشکل دارد و منوها به او کمک نمیکنند، باید از دانشآموز بپرسد که ترجیح میداد موضوعات چطور در منوها دستهبندی میشدند؟
۲. یافتن مشکلات و راهحلها
وقتی مشاهده تمام و تیم اطلاعات لازم را جمعآوری کرد، نوبت به این میرسد که تمامی نیازها و مشکلات کاربر محصول پیدا شود. اطلاعات جمعآوریشده و مشاهدات را باید همدلانه بررسی و تحلیل کرد تا به مشکلات و نیازهای واقعی رسید. وقتی با همکاری و همفکری همهی اعضای تیم براساس مشاهدات چالشهای کاربر مشخص شد، با همکاری و همفکری همه باید بهترین راهحلها نیز یافته شود. هدف تیم طراحی محصول باید این باشد که زندگی کاربر را برای او راحتتر کنند.
مثلا، بعداز مشاهده زندگی مادران شاغل، تیم طراحی اپلیکیشن شاید به این نتیجه برسد که مشکل اصلی این است که بسیاریاز مادران شاغل فراموش میکنند باید برای سلامتی جسمی و روحی خودشان وقت بگذارند. کسی باید به آنها یادآوری کند که با خستگی جسمی و روحی نمیتوانند از فرزندان خود بهدرستی مراقبت کنند. کسی باید به آنها بگوید که حتی ۱۵دقیقه مدیتیشن یا یوگا یا حرکات کششی در روز به آرامش ذهن و جسم آنها کمک میکند. پس، اپلیکیشنی که طراحی میشود، دردرجهی اول باید مادر شاغل را متقاعد کند که برای آرامش جسم و روحش حداقل در روز ۱۵ دقیقه وقت بگذارد.
۳. آزمودن راهحلها
وقتی تیم طراحی محصول راهحلهایی را برای چالشهای واقعی زندگی کاربر پیدا کرد، باید تکتک آنها را ارزیابی کند. دیزاینرها باید مطمئن شوند که راهحلها واقعا برای کاربر مفید هستند. راهحلها هم باید همدلانه انتخاب شده باشند. در این مرحله نیز تیم دوباره باید کاربران را هنگام تعامل با محصول (راهحلها) مشاهده کنند تا مطمئن شوند راهحل انتخابشده برای کاربر و زندگی او مناسب و موثر است. درنهایت، ممکن است تیم به این نتیجه برسد که راهحل بهاندازهی کافی خوب نیست. درنتیجه، طراحی همدلانه دوباره باید آغاز شود، از مرحلهی اول.
جمعبندی و نتیجهگیری
۱. همدلیکردن برای طراحی انسانمحور لازم است.
۲. طراحی محصول فرآیندی خشک و مکانیکی نیست. محصول باید برای کاربر طراحی شود. بههمیندلیل، باید کاربر و جهان او کاملا درک شود.
۳. اگر محصول انسانمحور و با همدلیکردن طراحی نشده باشد، در بازار هم موفقیتی بهدست نمیآورد و فروش نمیرود. کاربران متوجه میشوند که محصولی برای آنها و بادرنظرگرفتن نیازهای واقعی آنها طراحی شده است یا نه.
۴. اولین مرحله از تفکر دیزاین همدلیکردن با کاربر است. برای اینکه آن مرحله تماموکمال انجام شود باید فرآیند طراحی همدلانه، که ۳ قسمت است، طی شده باشد.
۵. طراحان UI نیز به تفکر دیزاین و همدلیکردن با کاربر نیاز دارند تا بتوانند طراحی رابط کاربر را موفقیتآمیز انجام دهند. بههمیندلیل، اولین سرفصل آموزشی آموزش UI آشنایی با تفکر دیزاین است.
۶. یکیاز معتبرترین سایتها در حوزه UX، همدلیکردن را مهمترین ویژگی برای طراحان تجربه کاربری و محصول معرفی میکند. بههمیندلیل، در آموزش طراحی محصول مدتزمان نسبتا زیادی به بحث پژوهش و ایدهپردازی برای پیداکردن مشکل کاربر و همچنین راهحل اختصاص داده میشود تا طراح یاد بگیرد چطور باید کاربر را بشناسد و با او همدلی کند.
دوره غیرحضوری کاربـردی و عملی طراحـی تجربـه کاربـر (UX Design)
آموزش طراحی تجربه کاربر برای ورود به بازار کار
اگر بخواهیم تجربه ی کاربری را تعریف کنیم باید این طور بگوییم که: بهبود میزان رضایت کاربر با استفاده از افزایش کاربردپذیری و ایجاد رضایت در تعاملات بین کاربر ومحصول را تجربهی کاربری می گویند.
به زبان ساده تر، تجربه کاربری مناسب دقیقا همان عاملی است که باعث می شود مشتری تصمیم بگیرد که آیا دوباره به وب سایت شما بازگردد یا خیر، و همچنین تعیین میکند که شما در ذهن مشتری به فراموشی سپرده میشوید یا ماندگار; تجربهی کاربری خوب در هنگام تعامل با سایت شما به مشتری حس لذت بخشی را القا میکند، این حس هم میتواند از طریق مرتب بودن، با کیفیت بودن و سرعت مناسب فرایندهایی که قرار است مشتری برای رسیدن به یک هدف خاص طی کند باشد و هم موارد دیگر از قبیل مکان مناسب قرار گرفتن المانها و...
ادامه...

