آنچه در این نوشته خواهیم داشت
بهبود UI یا رابط کاربری
این مقاله بیشتر برای مبتدیان طراحی UI مفیدخواهد بود، با این وجود همه طراحان می توانند بدون توجه به تجربه قبلی، این نکات مهم را در ذهن داشته باشند. این نکات کمتر به ترند های طراحی رابط کاربری میپردازد و بیشتر در مورد اصول و مبانی طراحی که اغلب فراموش می شوند میباشد .پس با ما همراه باشید تا شما را با لیستی از اصول مهم جهت کمک به بهبود طرح هایتان آشنا کنیم.
تایپوگرافی
خوب است با این نکته شروع کنیم که شما نباید بیش از 2 فونت و همچنین استایل های چندگانه آنها را در یک پروژه استفاده کنید، هرچند من معتقدم که این موضوع بسیار واضح و آشکار شده است و امیدوارم که همه ی طراحان این اصل را دنبال کنند.پس اجازه دهید به موضوعات خاص تری بپردازیم.
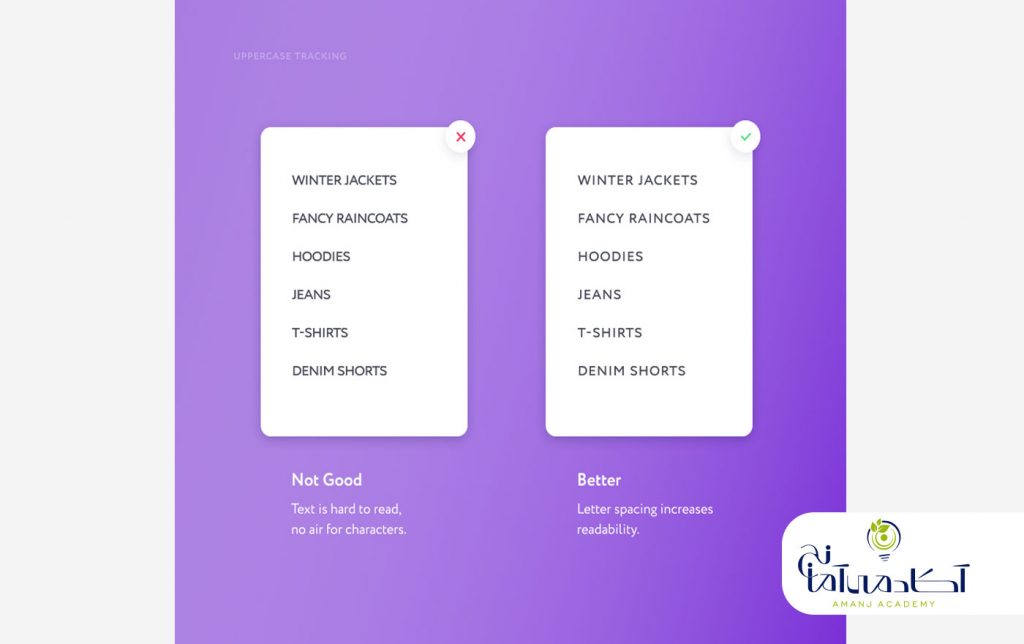
حروف بزرگ

هر بار که از متنی استفاده می کنید که کاملاً از حروف بزرگ تشکیل شده است ، فاصله بین حروف را فراموش نکنید. این باعث می شود حرف ها به یکدیگر نچسبند و متن شما را خواناتر میکند.
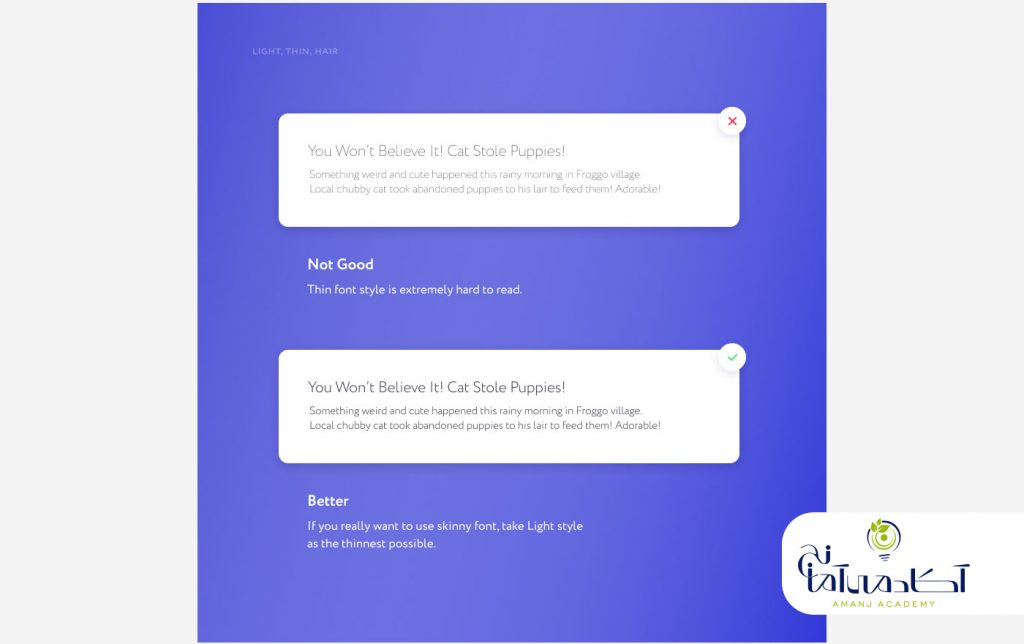
فونت های باریک و کم رنگ

هنگام استفاده از این سبک فونت ها باید مراقب باشید .
رنگ های لایت و کمرنگ ممکن است استفاده شوند ، اما بستگی به نوع فونت شما دارد. اگر محصولی را طراحی کرده اید که کاربران روی صفحه نمایش ها خواهند دید ، بهتر است فونت های باریک و کم رنگ را فراموش کنید. خواندن آنها بسیار سخت است و می تواند نیم پیکسل های شکسته را بر روی برخی از صفحه نمایش ها ایجاد کند.
اندازه فونت سرتیتر ها و متن اصلی
.بیایید در مورد تایپوگرافی وب صحبت کنیم.
شش عنوان وجود دارد (h1 تا h6). ابتدا باید مطمئن شوید که بیش از چهارحالت در پروژه خود ندارید و ترتیب آنها را کنترل کنید.
بزرگترین عنوان (ممکن است در اولین بخش صفحه اصلی قرار گیرد) یک وب سایت یا صفحه فرود ممکن است از نظر بزرگی به اندازه دلخواه شما باشد.ولی اطمینان حاصل کنید که بیش از حد با بقیه عناوین خود فاصله نگیرید زیرا خواندن متن خیلی طولانی به اندازه خواندن متن خیلی کوتاه بد است.
برای متن اصلی. تنظیمات پیش فرض مرورگر شما (اجازه دهید از Google Chrome به عنوان مرجع استفاده کنیم) هر متنی را در اندازه 16px نمایش می دهد.
این اندازه برای خواندن بسیار راحت است ،هرچند من تمایل دارم که برای متن اصلی از اندازه کمتر از 17 px و 14 px استفاده نکنم.
12px را به عنوان کمترین اندازه ممکن در نظر داشته باشید . اندازه های کمتر به دلیل مشکلات بینایی یا مانیتورهای بد قابل خواندن نیستند. به یاد داشته باشید که ازاندازه های نزدیک به هم در یک متن استفاده نکنید . مثلا از 16px و 17px در یک بخش .این باعث سردرگمی و بی نظمی در ظاهر یک محصول می شود و این کار کاملاً بی دلیل میباشد.
ارتفاع خط
هرچند به ندرت پیش میاید که تنظیم ارتفاع خط را از حالت پیش فرض تغییر دهید . ولی بد نیست برای بهبود خوانایی آن را کمی افزایش دهید. این امر به ویژه در مورد بلوک های بزرگ متن تاثیر بهتری خواهد داشت مانند: وبلاگ ها ، مقالات و بلوک های اطلاعات وب سایت ها یا برنامه های تلفن همراه.
همین رویکرد برای عناوین هم توصیه می شود: اطمینان حاصل کنید که انتهای حروف به یکدیگر نچسبند.
سلسله مراتب متن و سرتیترها
برای برجسته کردن قسمت های مهم یک متن باید از Bold text استفاده شود.که شامل عناوین ، پیوندها و دکمه ها و بعضی اوقات بخش های تأکید شده یک متن میباشد. ولی اگرجسورانه برای کل متن استفاده شود ، مشخص نمی شود که به دنبال چه چیزی در متن هستید و کدام قسمت ها مهمتر است پس Bold text را صحیح بگذارید. همه ی قسمت ها ممکن است یه یک اندازه مهم نباشند.
رنگ متن
در طراحی خود به رنگ متن توجه ویژه ای داشته باشید. رنگ ها باید از کنتراست کافی برخوردار باشد تا متن درهر نوع مانیتوری قابل خواندن باشد.
این امر به ویژه برای المان های فرم ها که اغلب از خاکستری روشن استفاده می شود بسیار مهم است.
فاصله و حاشیه ها
فضاهای ی منفی (فضاهای خالی بین عناصر) برای یک طراحی خوب ضروری است.فضا به شفاف سازی روابط بین عناصر کمک کرده و ریتم و تعادل کلی را فراهم می کند.
فریم ها و خطوط اضافی را رها کنید
آسانترین راه برای جدا کردن یک بلوک معنایی از دیگری استفاده از یک قاب یا یک خط 1px است.
من قطعات طراحی را دیده ام که باکسی در داخل یک باکس دیگر وجود داشته و چند جعبه دیگر درداخل همان باکس می باشد ، هرجعبه دارای یک قاب 1px است. در چنین مواقعی باید فکر کنید آیا این باکس ها واقعاً مناسب و ضروری است؟ گاهی اوقات استفاده از یک فریم 1px معقول تر است .
روش های دیگری هم برای تمایزعناصرمانند سایه ها یا فاصله وجود دارد. نکته اصلی این است که حاشیه بین عناصر باید بیشتر ازپدینگ های داخل آنها باشد. پاک کردن فریم روی هرعنصر باعث می شود فضای بیشتری برای محتوا ایجاد شود.
محتوا مهمترین قسمت هرمحصولی است، بنابراین فضای کلی خود را با فضاهای غیر ضروری اشباع نکنید.
حاشیه ها
حاشیه ها به صورت بصری در تعیین اینکه آیا یک عنصر متعلق به عنصر دیگر است کمک می کند. بیایید طرح یک مقاله را در یک سایت خبری در نظر بگیریم.
در نظر بگیرید شامل یک تصویر ، عنوان ، 3-4 سطر متن پیش نمایش و تاریخ انتشار است.
تاریخ باید حاشیه کمی بزرگتر از حاشیه بین عنوان و متن داشته باشد.و تصویر باید با بیشترین فاصله نسبت به تاریخ قرار گیرد.برای درک بهتر به تصویر مرتبط زیر نگاه کنید.
استفاده کمتر از عناصر
همیشه مشتری یا مدیری وجود دارد که می خواهد همه اطلاعات را در یک بخش یا یک صفحه برنامه تلفن همراه قرار دهد. برای مثال عنوان ، تلفن، منو، یک پیشنهاد ویژه و یک آرم بزرگ.!
فراموش نکنید هرچه کاربراطلاعات کمتری را به طورهمزمان دریافت کند ، انجام یک عمل برای او آسان تر می شود (برای مثال ، برقراری تماس تلفنی ).
دریافت اطلاعات به صورت تدریجی تجربه مشتری را آسان تر و لذت بخش تر می کند. مشتری هرگز نباید به سختی طرح رابط کاربری شما را رمزگشایی کند. فراموش نکنید شماری ازعناصر کاملاً زیبا و بدون عیب در کنار هم در نهایت زیبا نخواهد بود.
حاشیه های کناری متفاوت در صفحه نمایش
درتصویر زیر به حاشیه های قرار گرفته از لبه ها توجه کنید. اگر محتوا را به روشی کلاسیک قرار دهید از گوشه ی چپ بالایی به گوشه راست پایینی – حاشیه راست بالا را کمی بزرگتر ازسمت چپ قراردهید زیرا دراین حالت جذاب ترازحالتیست که حاشیه های لبه ای دو طرف برابر باشد.
رنگ ها و تصاویر
تصاویر ،نمادها و پس زمینه حالت کلی یک محصول را تنظیم می کنند. تصاویر باید دقیقاً آنچه را که یک شرکت ، یک برنامه یا یک وب سایت ارائه می دهد را نشان دهند.
لوگو ها
ساختن یک لوگو خوب بسیار دشوار است. با این وجود ، مطمئناً یک طراح فقط با رعایت قوانین و اصول اساسی می تواند یک لوگو مناسب را ایجاد کند. به عنوان مثال ، رعایت انتخاب دقیق رنگ.
اگر سخت است که یک تصویر (نماد) را بر روی لوگو قرار دهید – این کار را نکنید. سعی کنید آن را به یک آرم متشکل از فونت تبدیل کنید مسلما طراحی ساده ولی حرفه ای ارزشمند تر است.
سایه ها
سایه زیر یک شیء هرگز نباید سیاه باشد. همیشه سایه تیره تر از سطح روی آن ریخته خواهد شد. اشیاء معمولاً دارای چندین سایه هستند: یکی کوچک و روشن است ، مستقیماً در زیر آن (اگر ایستاده است یا روی چیزی دراز کشیده است) ، و مورد دوم تار و بزرگ است. از سایه های کثیف و غیر طبیعی پروژه خود جلوگیری کنید.
آیکون ها و تصاویر
هرفایلی که بتواند وکتور باشد باید وکتور باشد. تمام آیکون ها ، فلش ها و لوگوها باید با فرمت SVG به توسعه دهندگان داده شوند (PDF برای توسعه گر iOS).
آیکون ها PNG دارای لبه های مبهم هستند و به خصوص در نمایشگرهای رتینا و ال ای دی ظاهری بد خواهند داشت. علاوه بر این ، تصاویر وکتور حافظه کمتری را اشغال می کنند.
اگر در حال کار روی مجموعه ای از آیکون های وب سایت یا برنامه ها هستید ، مطمئن شوید که همه آنها به یک “خانواده” تعلق دارند. این به معنای عرض برابرو شعاع مرزی برابر است. بررسی کنید تا مطمئن شوید که آیکون ها در یک مربع با اندازه برابر قرار گرفته اند و از حجم مساوی برخوردار میباشند. اگر برخی از آیکون ها دارای حلقه هستند ، مطمئن شوید که این حلقه ها قطر یکسانی دارند. شمایل کلی باید از سبک ثابتی برخوردار باشد.
نکات پایانی
از چیدمان های عجیب خودداری کنید.بیایید به مثال پیش نمایش اخبار که در بخش فضای خالی و حاشیه ها مطالعه کرده ایم برگردیم. اگر عناصر (تصویر ، عنوان ، متن و تاریخ) را به ترتیب غیر متعارف مرتب کنیم ، ممکن است گیج کننده باشد. سعی کنید به طرح های رابط آشنا بپردازید. تکراری بودن لزوماً به معنای کسل کننده بودن یک طرح نیست ، شما همیشه می توانید خلاقیت را در بخش های دیگر پروژه نشان دهید.
بدون یک دلیل منطقی از قراردادن آزمایشی عناصر در صفحه نمایش/ برگه و یا کارت خودداری کنید. زیرا ممکن است کاربر دچار سردرگمی شود و سایت شما را ترک کرده یا برنامه را حذف کند. به یاد داشته باشید که یک طراح و یک هنرمند حرفه های مختلفی دارند. در طراحی ما محصولات را به افراد معرفی میکنیم، این بدان معناست که انگیزه های خلاقانه شخصی شما فقط در جایی اعمال می شود که با تجربه کاربر تداخل نداشته باشد.
اندازه های طرح بندی
قبل از شروع طراحی روی یک برنامه تلفن همراه ، مهم است که در مورد اندازه صفحه نمایش از توسعه دهندگان سوال کنید.
معمولاً برای iOS 320px و برای Android 360px خواهد بود. در حالی که در برنامه های تلفن همراه کم و بیش واضح و قابل پیش بینی است ، طراحی وب سایت ممکن است چالش برانگیز باشد زیرا در طیف گسترده ای از دستگاه ها مورد استفاده قرار می گیرد.
یکی از تجارب شخصی من به عنوان یک توسعه دهنده frontend پروژه ای بود که طرح ارائه شده برای مانیتورهای عظیم ساخته شده بود و حاشیه های 400-600 پیکسل بین بلوک ها قرار داشت. اندازه قلم بزرگ ودر کل شبکه عجیبی وجود داشت . خوشبختانه من به عنوان یک طراح با تنظیم حاشیه ها و اندازه ها توانستم این مشکل را برطرف کنم تا در هر صفحه ای خوب به نظر برسد.
با این حال ، توسعه دهندگان فرانت اند معمولاً پیشینه طراحی ندارند و طراحی را دقیقاً به روشی که برای آنها آماده شده است ، پیاده سازی می کنند.در نتیجه ، عناصر در صفحه لپ تاپ های رایج بسیار بزرگ خواهند بود.
توجه داشته باشید که حد متوسط صفحه نمایش لپ تاپ به طور عمودی در حدود 700 پیکسل است ، بنابراین سعی کنید یک بلوک معنایی را در این اندازه قرار دهید.
متن Lorem Impsum
Lorem Impsum متنی بدون معنی است که عموما برای بررسی جانمایی متن در طراحیهای سنتی و دیجیتال استفاده میشود . متن نمونه Lorem Impsum در طراحی شما غیر حرفه ای به نظر می رسد بنابراین از استفاده آن خودداری کنید.
این تنها نشان دهنده این است که یک طراح برای ایجاد محتوای مناسب تنبل بوده است. علاوه بر این ، دیگر نیازی نیست که آن را خودتان ایجاد کنید ،برخی افزونه ها برای طرح اولیه وجود دارد که محتوا را برای شما تولید می کند. نکته دیگر: سعی کنید بلاک های کپی را تکرار نکنید ، حتی اگر فقط برای هدف نمایشی باشد. تصاویر مختلف ، عناوین و متن های پیش نمایش با طول های مختلفی را قرار دهید.
فراموش نکنید تمام یقوانین طراحی استثنائات خود را دارد و همیشه موردی وجود خواهد داشت که شما باید برعکس آن را انجام دهید.اما در بیشتر موارد نکات گفته شده به بهبود طراحی شما کمک می کند.
شایان ذکر است که ما در دوره های جامع آموزش UI تمامی این موارد را با نکات تخصصی به شما آموزش داده و تمامی این نکات را در پروژه های پایانی پیاده سازی خواهیم نمود.