ابزارهای بسیاری برای طراحی ui/ux وجود دارد که همگی دارای ویژگیهایی هستند که به طراحان کمک میکنند تا رابط کاربری و تجربه کاربری بهتری را ارائه داده و فرآیند طراحی را برایشان تسهیل میکند. بنابراین بدون شک پس از یادگیری مبانی و مفاهیم تئوری طراحی ui/ux استفاده از ابزار مناسب قدم مهمی در تبدیل شدن به یک طراح UI/UX حرفهای است.
در طراحی ui/ux شما باید علاوهبر توجه به جذابیت طرح نهایی، به مسیری که قصد دارید کاربر را به سمت آن هدایت کنید نیز توجه داشته باشید. اگر وبسایتی از طراحی رابط کاربری استانداردی برخوردار باشد و از تجربه کاربری دور بماند، کاربران تمایل به رهایی آن پیدا می کنند، هرچه قدر هم که وبسایت زیبا باشد.
در این مقاله از سری مقالات آموزش UI/UX آکادمی آمانج به معرفی ۱۳ ابزار طراحی ui/ux میپردازیم تا طراحان با ذوق وسلیقه بتوانند استانداردهای لازم را در پیاده سازی یک طرح قابل فهم و درعینحال جذاب لحاظ کنند.
آنچه در این نوشته خواهیم داشت
1. اسکچ(sketch)
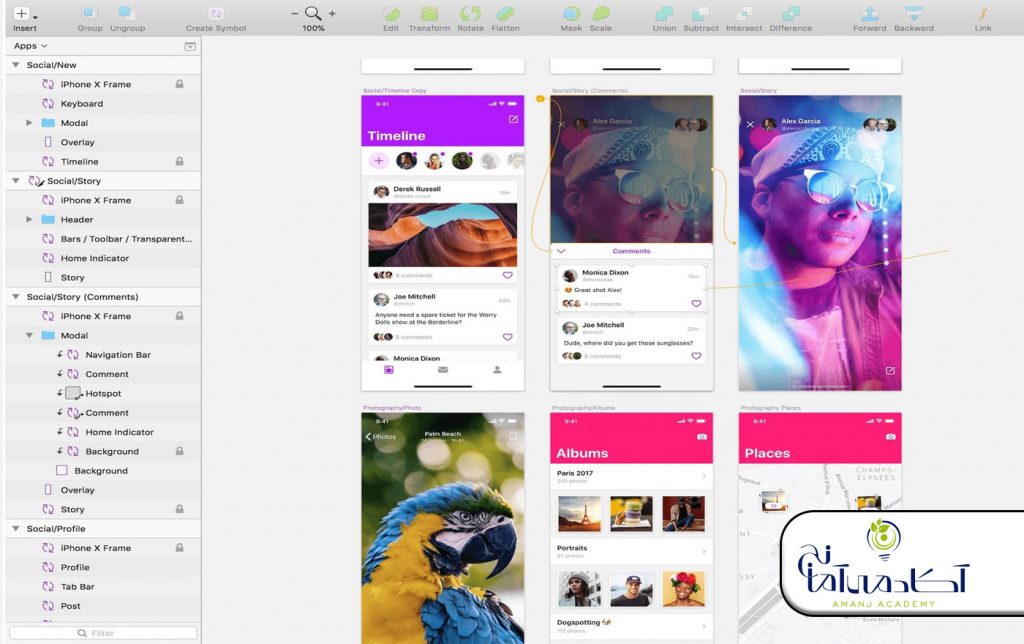
نرمافزار Sketch یک ابزار قدرتمند برای طراحی رابط کاربری و تجربه کاربری (UI/UX) است که بهویژه برای طراحان وب و اپلیکیشن توسعه یافته شده است. این نرمافزار در سال ۲۰۱۰ توسط شرکت Bohemian Coding معرفی شد و از آن زمان به یکی از محبوبترین ابزارهای طراحی در دنیای دیجیتال تبدیل شده است. یکی از ویژگیهای برجسته Sketch سادگی و کاربری آسان آن است که حتی کاربران تازهکار نیز میتوانند به سرعت با آن کار کنند. این نرمافزار بر روی سیستمعامل macOS اجرا میشود و به دلیل طراحی منحصربهفردش، توانسته است جایگاه ویژهای در میان ابزارهای طراحی کسب کند.
Sketch امکانات متعددی را برای طراحی و پروتوتایپسازی فراهم میکند. از جمله این امکانات میتوان به ابزارهای برداری پیشرفته، سیستمهای شبکهای (Grids)، و قابلیت ایجاد کامپوننتهای قابل استفاده مجدد اشاره کرد. همچنین، این نرمافزار با داشتن افزونههای (Plugins) گوناگون، امکان گسترش و سفارشیسازی قابلیتهای خود را به کاربران میدهد. یکی دیگر از ویژگیهای مهم Sketch، قابلیت همکاری تیمی است. طراحان میتوانند پروژههای خود را به اشتراک بگذارند و به صورت همزمان با دیگر اعضای تیم بر روی یک پروژه کار کنند.
Sketch با پشتیبانی از فرمتهای متنوع و امکان خروجی گرفتن از طرحها به فرمتهای مختلف، این امکان را به طراحان میدهد که به راحتی طرحهای خود را برای توسعهدهندگان آماده کنند. این نرمافزار با وجود رقابت با ابزارهای دیگر مانند Adobe XD و Figma، به دلیل تمرکز بر روی طراحی برداری و قابلیتهای ویژهای که ارائه میدهد، همچنان یکی از انتخابهای اصلی طراحان UI/UX است. Sketch با بهروزرسانیهای مداوم و افزودن ویژگیهای جدید، سعی دارد همواره در صدر ابزارهای طراحی باقی بماند.

قابلیتهای کلیدی Sketch
- رنگ بندی منحصربهفرد،
- بهینهسازیشده برای صفحه های نمایش رتینا (Retina) و غیر رتینا،
- متغیرهای بولین برای ترکیب کردن شکلهای ساده به پیچیده،
- خروجی اتوماتیک برای رزولوشنهای متعدد در یک زمان،
- قابلیت ذخیره و ویرایش فایلهای PDF, EPS و SVG،
- دارای ابزارهای مخصوص طراحان نرم افزاری iOS،
- دارای ابزارهای مخصوص طراحان سایت،
- دارای ابزارهای طراحی آیکون و وکتور،
- رابط کاربری بسیار زیبا با قابلیت تغییر منوها،
- پشتیبانی از انواع فرمت های تصاویر، آیکون ها و وکتورها،
- ابزارهای کامل و حرفهای،
- انواع قلمها و فیلترهای رنگی تصویر،
- محیط کاربری حرفهای.
2. (Adobe Experience Design (Adobe XD
ابر شرکت Adobe را بهطور قطع تمام طراحان بهخوبی میشناسند. ابزار AdobeXD نیز یکی دیگر از مخلوقات شگفتانگیز این کمپانی موفق است. AdobeXD مخفف Adobe Experience Design CC است و به طور اختصاصی برای طراحان گرافیک وبسایت و اپلیکیشن طراحی و تولید شده تا طراحان بهراحتی بتوانند یک تجربه کاربری فوقالعاده را برای کاربران خود طراحی کنند. در واقع این برنامه را میتوان، اولین نرمافزار شرکت Adobe درزمینه توسعه و طراحی اپلیکیشن و وبسایت دانست.
نکته جالب توجه این است که شرکت Adobe استفاده از این نرمافزار را برای عموم رایگان اعلام کرده است و فقط برای به اشتراکگذاری طرحها با دیگران باید هزینهای جزئی پرداخت شود.
این برنامه برای اولین بار برای سیستمعاملهای Macintosh عرضه شد، ولی چندیبعد بهصورت نسخه بتا برای ویندوز هم ارائه شد. باگذشت زمان، Adobe XD هرروز بیشتر از قبل رشد کرده و به یک ابزار قدرتمند برای طراحان تبدیل شده است. هچنین نرم افزار AdobeXD جایگزین مناسبی برای فتوشاپ درزمینه طراحی نسخه پروتوتایپ و موکاپ است.
برخی از قابلیتهای نرم افزار Adobe XD
- ساخت پروتوتایپ (نمونه اولیه) تعاملی،
- میتوانید طرحی را بکشید، مجددا استفاده کنید و با Vectorها میکس کنید،
- ایجاد افکتهای بلوری،
- قابلیت پیشنمایش طرح،
- رابط کاربری ساده، کاربرپسند و کاربردی،
- پشتیبانی از سیستمعامل ویندوز و مک،
- ساخت رابطهای کاربری پیچیده بدون نوشتن حتی یک خط کد،
- امکان بهاشتراکگذاری طرح با سایر افزاد،
- امکان خروجی گرفتن در فرمتهای سازگار با سایر نرمافزارهای Adobe مثل افترافکت و فوتوشاپ.
بیشتر بخوانید: “دیزاین تعامل و تفاوتهای آن با UI/UX“
3. فیگما(Figma)
فیگما (Figma) یکی دیگر از نرمافزارهای محبوب طراحی رابط کاربری و تجربه کاربری (UI/UX) تحت وب است که امکان همکاری و طراحی همزمان تیمی را فراهم میکند. این نرمافزار توسط Dylan Field و Evan Wallace در سال ۲۰۱۲ معرفی شد و از آن زمان به یکی از ابزارهای محبوب در دنیای طراحی تبدیل شده است. یکی از ویژگیهای برجسته فیگما، اجرای آن بر روی مرورگرهای وب است که به طراحان اجازه میدهد بدون نیاز به نصب نرمافزار، از هر دستگاهی به پروژههای خود دسترسی داشته باشند. این ویژگی به ویژه برای همکاری از راه دور بسیار مفید است.
فیگما امکانات متعددی را برای طراحی و پروتوتایپسازی فراهم میکند. از جمله این امکانات میتوان به ابزارهای برداری پیشرفته، سیستمهای شبکهای، و قابلیت ایجاد کامپوننتها با قابلیت استفاده مجدد اشاره کرد. فیگما همچنین امکان طراحی تعاملی و ایجاد پروتوتایپهای قابل کلیک را فراهم میکند که به طراحان اجازه میدهد تا تعاملات و تجربیات کاربری را قبل از توسعه نهایی تست و بهینهسازی کنند. یکی دیگر از قابلیتهای مهم فیگما، پشتیبانی از افزونهها و ادغام با سایر ابزارهای محبوب مانند Slack، Zeplin، و InVision است که روند کار طراحی و توسعه را تسهیل میکند.
یکی از نقاط قوت اصلی فیگما، قابلیت همکاری تیمی و اشتراکگذاری بلادرنگ (Real-time Collaboration) است. این نرمافزار به کاربران اجازه میدهد تا به صورت همزمان بر روی یک پروژه کار کنند، تغییرات را در لحظه مشاهده کنند و بازخوردهای فوری دریافت کنند. این ویژگی باعث میشود که فرآیند طراحی سریعتر و کارآمدتر شود و ارتباطات بین اعضای تیم بهبود یابد. علاوه بر این، فیگما امکان ایجاد نسخههای مختلف و مدیریت تاریخچه تغییرات را فراهم میکند که به طراحان اجازه میدهد تا به راحتی به نسخههای قبلی بازگردند و تغییرات را دنبال کنند. به طور کلی، فیگما با ارائه یک پلتفرم قدرتمند و انعطافپذیر، یکی از انتخابهای اصلی طراحان UI/UX در سراسر جهان شده است.
4. InVision
InVision یک نرمافزار طراحی و پروتوتایپسازی است که به طراحان UI/UX امکان میدهد تا ایدههای خود را به صورت تعاملی و قابل کلیک پیادهسازی کنند. این ابزار به طراحان اجازه میدهد تا نمونههای اولیهای از وبسایت و اپلیکیشن را بسازند و تجربه کاربری را قبل از اجرای نهایی بررسی کنند.
InVision با ابزارهای طراحی دیگری مانند Sketch و Adobe XD یکپارچگی خوبی دارد و از افزونههای مختلفی برای این ابزارها پشتیبانی میکند، که این امکان را به طراحان میدهد تا به راحتی طرحهای خود را به InVision منتقل کنند و پروتوتایپهای تعاملی بسازند. همچنین، InVision Studio به عنوان یک ابزار طراحی و انیمیشن مستقل، امکانات پیشرفتهتری را برای طراحان حرفهای فراهم میکند. این ویژگیها InVision را به یکی از ابزارهای مهم و موثر در فرآیند طراحی و توسعه محصولات دیجیتال تبدیل کرده است.
5 . Visual Inspector
Visual Inspector یک ابزار طراحی و توسعه وب است که توسط InVision ارائه شده است. با استفاده از این ابزار، کاربران میتوانند استایلها، اندازهها و موقعیت عناصر مختلف را مشاهده و تغییرات لازم را بدون نیاز به ویرایش مستقیم کدها اعمال کنند. این ویژگی به تسریع فرآیند بازبینی و تایید طرحها کمک میکند و همکاری بین طراحان و توسعهدهندگان را بهبود میبخشد.
Visual Inspector همچنین امکان بررسی جزئیاتی مانند فونتها، رنگها و تصاویر را فراهم میکند و ابزارهای اندازهگیری دقیقی برای بررسی دقیقتر طرحها ارائه میدهد. این ابزار با مرورگرهای مختلف سازگار است و به کاربران اجازه میدهد تا بازخوردها و تغییرات خود را به سرعت اعمال کنند، که نتیجه آن بهبود کیفیت و دقت طراحیها و کاهش زمان توسعه وبسایتها است.
6. Proto.io
Proto.io یک نرمافزار قدرتمند برای طراحی پروتوتایپ رابط کاربری است که به طراحان اجازه میدهد تا نمونههای اولیه تعاملی از وبسایت و اپلیکیشنهای موبایل ایجاد کنند. این ابزار با رابط کاربری ساده و کاربرپسند، نیازی به دانش کدنویسی ندارد و به کاربران امکان میدهد تا با استفاده از کشیدن و رها کردن (drag-and-drop)، طرحهای خود را بسازند. Proto.io از ویژگیهای متنوعی مانند انیمیشنهای پیشرفته، تعاملات پیچیده، و کتابخانههای متنوع از اجزای UI پشتیبانی میکند که این امکانات به طراحان کمک میکند تا پروتوتایپهایی بسیار نزدیک به محصول نهایی ایجاد کنند.
یکی از نقاط قوت Proto.io، قابلیت تست و اشتراکگذاری پروتوتایپها است. کاربران میتوانند پروتوتایپهای خود را بر روی دستگاههای واقعی تست کنند و بازخوردهای ارزشمندی از کاربران و ذینفعان جمعآوری کنند. همچنین، امکان همکاری تیمی و ارائه نظرات به صورت آنی از طریق این پلتفرم وجود دارد که فرآیند توسعه و بهبود طراحی را تسهیل میکند.
7. Framer
Framer یک ابزار طراحی و پروتوتایپسازی قدرتمند است که به طراحان و توسعهدهندگان اجازه میدهد تا رابطهای کاربری تعاملی و انیمیشنی بسازند. این نرمافزار با تمرکز بر طراحی واکنشگرا و کدنویسی بصری، به کاربران امکان میدهد تا طرحهای خود را با استفاده از قابلیتهای پیشرفتهای همچون انیمیشنهای پیچیده، تعاملات داینامیک و طراحی چند بعدی، به واقعیت نزدیکتر کنند. Framer از یک رابط کاربری ساده و کاربرپسند استفاده میکند که پروسه طراحی را تسهیل کرده و امکان تست و اصلاح سریع طراحیها را فراهم میآورد.
Framer همچنین با قابلیتهای همکاری تیمی و اشتراکگذاری بلادرنگ، به تیمهای طراحی این امکان را میدهد که بازخوردها را جمعآوری و تغییرات لازم را پیادهسازی کنند. با پشتیبانی از کدنویسی و استفاده از JavaScript، کاربران میتوانند به طور دقیقتر تعاملات و ویژگیهای سفارشی را پیادهسازی کنند، که این ویژگی Framer را به ابزاری مناسب برای پروژههای پیچیده و نیازهای خاص تبدیل میکند.
8. WebFlow
Webflow یک پلتفرم طراحی و توسعه وب است که به طراحان و توسعهدهندگان کمک میکند تا وبسایتهای واکنشگرا و حرفهای را بدون نیاز به کدنویسی بسازند. این نرمافزار ترکیبی از ابزارهای طراحی بصری و سیستم مدیریت محتوا (CMS) را ارائه میدهد که به کاربران اجازه میدهد تا به راحتی صفحات وب را طراحی و بهینهسازی کنند. Webflow به کاربران این امکان را میدهد که با استفاده از رابط کاربری بصری و امکانات کشیدن و رها کردن (drag-and-drop)، طراحیهای خود را به سرعت پیادهسازی کنند و پیشنمایش زندهای از وبسایت خود را مشاهده کنند.
یکی از ویژگیهای کلیدی Webflow، قابلیت تولید کد HTML، CSS، و JavaScript به صورت خودکار است که این ویژگی به کاربران این امکان را میدهد تا وبسایتهای خود را به صورت دقیق و استاندارد تولید کنند. همچنین، Webflow شامل ابزارهای پیشرفتهای برای مدیریت محتوا، طراحی واکنشگرا و بهینهسازی موتور جستجو (SEO) است.
بیشتر بخوانید:”وب فلو یا وردپرس،کدام برای طراحی سایت بهتر است؟“
9. Overflow
Overflow یک نرمافزار ویژه برای ایجاد و به اشتراکگذاری نقشههای جریان کاربری (user flow) و پروتوتایپهای تعاملی است که به طراحان UI/UX کمک میکند تا تجربه کاربری پیچیده را بهطور بصری و سازماندهی شده نمایش دهند. این ابزار بهویژه برای مستندسازی و توضیح نحوه تعامل کاربران با اپلیکیشنها و وبسایتها مفید است. Overflow با امکان کشیدن و رها کردن (drag-and-drop) و ادغام با ابزارهای طراحی دیگر مانند Sketch، Figma و Adobe XD، به کاربران این امکان را میدهد که به راحتی مسیرهای کاربری را ترسیم و انیمیشنهای جذاب و قابلفهم ایجاد کنند.
یکی از ویژگیهای برجسته Overflow، قابلیت تعامل و به اشتراکگذاری است. کاربران میتوانند نقشههای جریان کاربری خود را به صورت آنلاین به اشتراک بگذارند و بازخوردها را از اعضای تیم یا مشتریان دریافت کنند. این ویژگی به بهبود ارتباطات و تسهیل فرآیند بررسی و تایید طراحیها کمک میکند. Overflow با ارائه یک محیط کاربری ساده و امکانات متنوع برای ترسیم و شبیهسازی تعاملات، به طراحان این امکان را میدهد که تجربه کاربری را به شکلی واضح و مؤثر به نمایش بگذارند.
10 . UXPin
UXPin یک نرمافزار طراحی و پروتوتایپسازی است که به طراحان UI/UX این امکان را میدهد تا طرحهای تعاملی و پیچیده را با ابزارهای قدرتمند و امکانات پیشرفته ایجاد کنند. این پلتفرم شامل ویژگیهایی مانند طراحی با ابزارهای برداری، انیمیشنهای پیشرفته، و تعاملات داینامیک است که به طراحان کمک میکند تا نمونههای اولیهای از وبسایتها و اپلیکیشنها بسازند که به واقعیت نزدیکتر باشد. UXPin همچنین از سیستمهای طراحی، کامپوننتهای قابل استفاده مجدد و کتابخانههای طراحی پشتیبانی میکند که به مدیریت و مقیاسپذیری طرحها کمک میکند.
یکی از نقاط قوت UXPin، قابلیت ادغام آن با ابزارهای طراحی دیگر و پشتیبانی از تعاملات تیمی است. کاربران میتوانند پروتوتایپهای خود را به راحتی با تیمهای مختلف به اشتراک بگذارند و نظرات و بازخوردها را به صورت بلادرنگ دریافت کنند. همچنین، UXPin امکان ایجاد مستندات طراحی و مستندسازی روند کار را به صورت جامع فراهم میکند، که به تسهیل ارتباطات و فرآیندهای بررسی و تایید کمک میکند. به طور کلی، UXPin با ارائه مجموعهای کامل از ابزارهای طراحی و امکانات همکاری، به طراحان و تیمهای توسعه در ایجاد تجربیات کاربری بهینه و کارآمد کمک میکند.
11 . Creately
Creately یک ابزار آنلاین طراحی و نمودارسازی است که به کاربران امکان میدهد انواع مختلفی از نمودارها و دیاگرامها را بهراحتی ایجاد کنند. این نرمافزار با رابط کاربری ساده و کشیدن و رها کردن (drag-and-drop)، به کاربران این امکان را میدهد که نمودارهای فنی، دیاگرامهای فرآیند، نقشههای ذهنی، و سایر انواع نمودارها را به صورت بصری و کاربرپسند طراحی کنند. Creately از قالبها و اشکال پیشساختهای بهره میبرد که به سرعتبخشیدن به روند طراحی و کاهش زمان مورد نیاز برای ایجاد نمودارها کمک میکند.
یکی از ویژگیهای بارز Creately، قابلیت همکاری و اشتراکگذاری آن است. کاربران میتوانند پروژههای خود را به صورت آنلاین با تیمهای مختلف به اشتراک بگذارند و تغییرات را به صورت همزمان مشاهده و ویرایش کنند. همچنین، Creately با امکاناتی مانند ادغام با ابزارهای دیگر و قابلیتهای مدیریت پروژه، به کاربران این امکان را میدهد که به راحتی بر روی پروژههای گروهی کار کنند و نظرات و بازخوردها را به صورت بلادرنگ دریافت کنند. این ویژگیها Creately را به ابزاری مناسب برای تیمهای کاری، دانشجویان، و متخصصان مختلفی که به طراحی و تجسم اطلاعات نیاز دارند، تبدیل میکند.
12.Fluid UI
Fluid UI یک ابزار طراحی و پروتوتایپسازی آنلاین است که به کاربران اجازه میدهد نمونههای اولیه تعاملی از اپلیکیشنها و وبسایتها را بهسرعت و بدون نیاز به کدنویسی ایجاد کنند. با استفاده از رابط کاربری کشیدن و رها کردن (drag-and-drop)، کاربران میتوانند صفحات و تعاملات مختلف را طراحی و از مجموعهای از قالبها و اجزای آماده استفاده کنند. این نرمافزار به طراحان این امکان را میدهد که تجربههای کاربری پیچیده را شبیهسازی کنند و نمونههای اولیه را به اشتراک بگذارند.
یکی از ویژگیهای بارز Fluid UI، قابلیت همکاری تیمی و اشتراکگذاری آنلاین پروتوتایپها است. کاربران میتوانند بهطور همزمان بر روی پروژههای طراحی کار کنند و بازخوردهای لازم را دریافت کنند. همچنین، Fluid UI ابزارهایی برای ایجاد انیمیشنهای تعاملی و تعریف مسیرهای کاربری پیچیده دارد که به طراحان کمک میکند تا تعاملات و جریانهای مختلف کاربر را بهطور دقیق نمایش دهند. این ویژگیها به بهبود فرآیند طراحی و ارزیابی تجربه کاربری کمک کرده و Fluid UI را به گزینهای مناسب برای تیمهای طراحی تبدیل کرده است.
13. PowerMockup
PowerMockup یک افزونه برای نرمافزار Microsoft PowerPoint است که به طراحان UI/UX این امکان را میدهد تا پروتوتایپهای تعاملی و نمونههای اولیه از وبسایت و اپلیکیشن را ایجاد کنند. این افزونه مجموعهای از قالبها و اجزای طراحی آماده را ارائه میدهد که به کاربران کمک میکند تا با کشیدن و رها کردن (drag-and-drop)، طرحهای خود را سریعاً پیادهسازی کنند. PowerMockup بهویژه برای طراحانی که به دنبال استفاده از محیط PowerPoint برای طراحی و ارائه نمونههای اولیه هستند، بسیار مفید است.
یکی از مزایای PowerMockup، امکان استفاده از قابلیتهای PowerPoint برای ارائه و به اشتراکگذاری پروتوتایپهاست. کاربران میتوانند به راحتی نمونههای اولیه خود را بهطور مستقیم در PowerPoint طراحی کنند و از امکانات موجود در این نرمافزار برای افزودن انیمیشنها، متون و توضیحات استفاده کنند. این ویژگیها باعث میشود که PowerMockup ابزاری مناسب برای طراحانی باشد که به دنبال ایجاد و ارائه سریع نمونههای اولیه هستند.
سایر ابزار های مفید در زمینه طراحی ui/ux
- Atomic
- فلیر (flare)
- اسکوش(squoosh)
- لینک اسپلیت(link split)
- انیمه(animejs)
- Marvel
- Plant Version Control
- Principle
- Visio
- JustInMind
- Axure
- Origami Studio
- Notism
- Great Simple
- MindManager
- Mason
- Zeplin
- Mockplus
- Marvel
- UserTesting
بیشتر بخوانید: “معرفی ۴ ابزار هوش مصنوعی برای طراحی UI/UX“
کلام آخر
ابزارهای طراحی UI/UX نقش حیاتی در فرآیند توسعه تجربه کاربری و رابطهای بصری ایفا میکنند. استفاده از این ابزارها به طراحان این امکان را میدهد که ایدههای خود را به تصویر بکشند و نمونههای اولیهای از اپلیکیشنها و وبسایتها ایجاد کنند که قابلیت تعاملات و طراحیهای بصری را بهخوبی نشان دهند. این ابزارها همچنین به طراحان کمک میکنند تا بازخوردهای کاربران و تیمهای دیگر را دریافت کنند و تغییرات لازم را اعمال کنند.
علاوه بر این، ابزارهای طراحی UI/UX به تسهیل فرآیند همکاری و ارتباطات تیمی کمک میکنند. با استفاده از این ابزارها، اعضای تیم میتوانند بهطور همزمان بر روی پروژهها کار کنند، نظرات و بازخوردها را به اشتراک بگذارند و اطمینان حاصل کنند که همه افراد بهطور هماهنگ به سوی اهداف مشترک حرکت میکنند. این ویژگیها باعث بهبود کیفیت نهایی طراحی و افزایش کارایی تیمهای طراحی میشود، و در نهایت تجربه کاربری بهتری را برای کاربران فراهم میآورد.
دوره تخصصی کانتنت مارکتینگ
آموزش تخصصی بازاریابی محتوا
حتما در این چند سال عبارت «تولید محتوا» را زیاد شنیدهاید؛ حتی ممکن است این جملات هم برای شما آشنا باشند:
- بلاگرهایی که کار تولید محتوا انجام میدهند، درآمد بسیار بالایی دارند.
- شرکتهای بزرگ در دنیا و حتی در ایران به فکر گسترش تیم محتوای خود هستند تا بتوانند از طریق بازاریابی محتوا فروش خود را بالا ببرند.
- محتوا پادشاه است.
بازاریابی محتوا از آن دسته موضوعات جذابی است که خیلیها تصور میکنند انجام آن هم کار سادهای است. کافی است یک روز را به تولید محتوا یا تدوین برنامه بازاریابی محتوایی اختصاص دهید تا متوجه شوید این کار چقدر ظرافت و پیچیدگی دارد.
این روزها بازاریابی محتوایی توانسته در همه صنایع، از کسبوکارهای کوچک و خانگی گرفته تا سازمانهای شناختهشده و تخصصی جای خود را پیدا کند. حالا دیگر کسی نمیتواند منکر این شود که روش سنتی بازاریابی جای خود را به بازاریابی محتوایی داده است. همه کسبوکارها متوجه این موضوع شدهاند که برای داشتن سهم بازار در فضای کاری بزرگ و کنار رقبای سرسخت، به محتوای منحصربهفرد، خلاقانه و جذاب نیاز دارد تا بتواند اعتماد کاربر را به دست آورده و او را متقاعد کند که از میان میلیونها محتوای رنگارنگ، آن را انتخاب کند.
ادامه...

