از کارهای سختی که همهی ما تجربهاش را داریم این است که وقتی میرویم یک رستوران جدید، منو را بخوانیم و ببینیم چی به چیست و انتخاب کنیم. کار وقتی سخت میشود که گزینههای منو زیاد باشد. یعنی چندین انتخاب در بخش پیشغذا داشته باشیم و چندین انتخاب در منوی غذای اصلی، نوشیدنی و دسر. اگر همراه داشته باشیم، کلی بحث میکنیم سر اینکه کی چه میخواهد سفارش دهد. همین انتخابکردن از میان گزینههای مختلف وقت زیادی از ما میگیرد.
کاربری که وارد یک سایت میشود هم باید انتخابهایی بکند. سایتها هم منو دارند. منو سایتها نباید خیلی گیجکننده و پیچیده باشند. چون ممکن است کاربر ناامید شود از پیداکردن چیزی که دنبالش میگردد و اصلا از سایت برود بیرون. از طرف دیگر، منوها نباید خیلی ساده هم باشند که کاربر در چند لحظه مثلا بفهمد چیزی که میخواهد در سایت نیست و برود. اساسا کاربر باید تاجاییکه میشود در سایت بماند.
از اهداف اصلی طراح رابط کاربری و تجربه کاربری این است که مسیر حرکت کاربر در سایت را ساده و آسان کنند. و درعینحال، طراحی باید بهگونهای باشد که کاربر را در سایت نگه دارد. یک راه برای نگهداشتن کاربر در سایت این است که گزینههایی برای انتخاب به او بدهیم. درست مانند انتخاب از منوی رستوران، در سایت هم کاربر مشغول انتخاب میشود و درنتیجه در سایت میماند.
اما آیا طراحUI و UX در همهی قسمتهای سایت باید کلی گزینه دراختیار کاربر بگذارند؟ آیا ممکن نیست که گزینههای زیاد کاربر را خسته کند؟ یا اصلا انتخابکردن را ول کند و برود؟ اتفاقا نباید برعکس باشد، یعنی گزینههای کم به او بدهیم تا زمان انتخابکردن کمتر شود و زودتر به چیزی که میخواهد برسد؟ تعداد مناسب انتخابها چهقدر است؟ قانون هیک (Hick’s Law) پاسخ این سوالات را به ما میدهد.
این مقاله میخواهد شما را با این قانون و کاربرد آن در طراحی ui و ux محصول (سایت یا اپلیکیشن) آشنا کند. و به سوالاتی که در بالا طرح شد پاسخ دهد.
آنچه در این نوشته خواهیم داشت
قانون هیک در طراحی UI و UX
طراح ui و ux برای انسان طراحی میکند. نیازها و خواستهای کاربر برایشان اصل است. باید راهی پیدا کنند که به بهترین شکل پاسخ نیازهای کاربر داده شود. بههمیندلیل، آنها باید کاربر (انسان) را خوب بشناسند. در این راه علم روانشناسی و یافتههایش خیلی میتوانند به آنها کمک کنند. اصول و قوانین گشتالت در طراحی رابط کاربری بسیار به طراح کمک میکند و تصمیمگیریها را برای او آسان. دومین نظریهی روانشناسی که هم به طراح ui کمک میکند و هم طراح ux و هم طراح محصول، قانون هیک است.
خیلی مواقع طراح از خودش سوال میکند وقتی کاربر وارد لندینگ پیج شد، چهچیزهایی را باید ببیند؟ منوها باید چند بخشی باشند؟ او باید برای رفتن به جایی از سایت که میخواهد، چند راه داشته باشد؟ سوالات مهم دیگر اینها هستند که وقتی کاربر میخواهد تعاملی با سایت داشته باشد (مثلا پرداخت آنلاین)، این تعامل باید در چند مرحله صورت بگیرد؟ در هرمرحله چند کار (انتخاب) باید انجام دهد؟ تعداد انتخابهای کافی برای کاربر چندتاست؟
As a designer, you will use Hick’s Law to examine how many functions you should offer at any part of your website and how this will affect your users’ overall approach to decision making.
درمقام طراح، شما از قانون هیک برای این استفاده میکنید تا بفهمید در هر بخش از سایتتان کاربر چند تعامل (کار) باید داشته باشد و تعداد تعاملات چگونه تصمیمگیری کاربر را درکل متأثر میکند.

قانون هیک Hick’s Law چیست؟
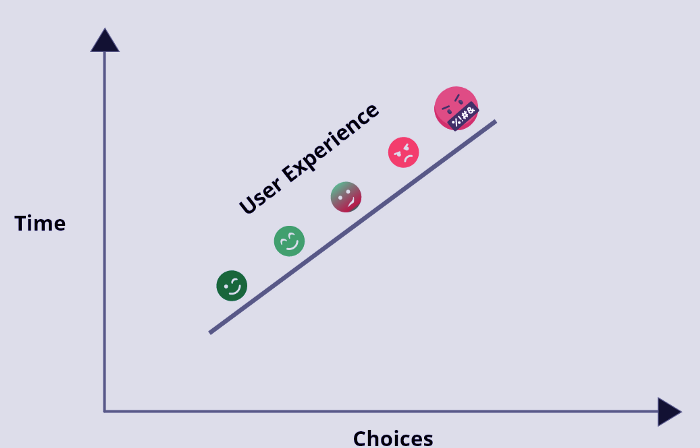
قانون هیک نتیجهی تحقیقات دو روانشناس بریتانیایی و آمریکایی بهنامهای William Edmund Hick و Ray Hyman در دههی ۶۰ میلادی است. این قانون با زبان ریاضی (یک معادله) بیان میشود. این قانون درواقع ارتباط میان مدت زمان واکنش انسان (Reaction Time or RT) به محرکهای موجود در محیط را براساس تعداد محرکها بیان میکند. بهزبان ساده، هرچه محرکها بیشتر باشد؛ مدت زمانی که انسان به آنها واکنش نشان میدهد (پاسخ میدهد) نیز بیشتر میشود. بهبیان دیگر:
Hick’s Law (or the Hick-Hyman Law) states that the more choices a person is presented with, the longer the person will take to reach a decision.
قانون هیک میگوید که هرچه انسان با انتخابهای بیشتری روبهرو شود، زمان بیشتری نیاز دارد تا تصمیم بگیرد (انتخاب کند).
پس، هرچه انتخابها (گزینهها، تعاملات، کارهایی که باید انجام دهد) کمتر باشد؛ انسان در مدت زمان کمتری واکنش نشان میدهد، انتخاب میکند و یا کاری را انجام میدهد. قانون هیک بیشتر از آنچه شما فکر کنید در طراحی محصول مهم است. شاید باور نکنید که تعداد دکمههای روی ماشین لباسشویی یا ظرفشویی یا ریموت کنترلها هم با کمک قانون هیک مشخص میشوند.
کاربردهای قانون هیک در طراحی رابط کاربری و تجربه کاربری (+نمونه)
بنابراین، درکل، قانون هیک به طراح محصول (سایت یا اپلیکیشن) کمک میکند تا محصولی طراحی شود که نه کاربر را با پیچیدگی بیشازحد خسته کند و نه با سادگی بیشازحد. حال باید به این سوال جواب داده شود که طراح ui یا ux در سایت یا اپلیکیشن چگونه باید از این قانون استفاده کند؟ طراح با درنظرگرفتن قانون هیک باید منوها و تعداد تعاملات کاربر را به حداقل ممکن کاهش دهد. یعنی ضروریترین گزینهها و تعاملات باید به کاربر ارائه شود تا او نخواهد زمان زیادی (زحمت زیادی) برای تصمیمگیری بگذارد. چون اگر کاربر بخواهد درگیر انتخابکردنهای متعدد شود، خسته میشود و گیج. درنتیجه، تجربه کاربری رضایتبخشی نخواهد داشت.
البته، باید دقت کرد که طراح نباید فکر کند این یعنی حذفکردن تمامی انتخابها (گزینهها) در جریان تعامل کاربر با سایت یا اپلیکیشن. چون
The objective of Hick’s Law is to try and simplify the decision-making process, not eliminate that process entirely.
هدف قانون هیک این است که روند تصمیمگیری آسان شود نه اینکه تصمیمگیری بهکلی حذف شود.
این قانون دو کاربرد مشخص در طراحی رابط کاربری و تجربه کاربری دارد:
۱. سازماندادن ناوبری در سایت یا اپلیکیشن با دستهبندی معقول و مناسب گزینهها
در طراحی تمامی منوها و ناوبری کلی سایت (Navigation) باید این قانون را درنظر داشت. یعنی ناوبری باید ساده و آسان باشد و فقط گزینههای ضروری را دراختیار کاربر قرار دهد. دستهبندی منوها نیز باید به همین شکل باشد. در منوها باید دستهبندیهای کلی و مشخص وجود داشته باشد نه لینک هر صفحهای که در سایت وجود دارد. سایت آمازون بهترین نمونه از بهکارگیری قانون هیک دراینمورد است. وقتی وارد صفحهی اصلی میشوید، اولین چیزی که به چشم میخورد گزینهی Search است. یعنی بدون اینکه نیاز باشد کاربر چیزی را باز کند یا دنبال محصولی بگردد، مستقیما میتواند آن را در سایت جستجو کند. اگر بههردلیلی نخواهد نام محصول خاصی را جستجو کند، منویی سمت راست هست که تمامی محصولات را در سه دسته جای داده است.
۲. کاستن از پیچیدگیهای گیجکننده با کمکردن از تعداد تعاملات در هر بخش یا مرحله
تصور کنید کاربر قرار است در سایت ثبتنام کند. شاید لازم باشد اطلاعات زیادی را وارد کند. دراینجا طراح دو انتخاب دارد: در یک صفحه لیستی با ۲۵ فیلد درست کند یا در ۵ صفحه، ۵ لیست یا ۵ فیلد. کدام برای کاربر راحتتر است؟ کدام کاربر را کمتر خسته میکند؟ براساس قانون هیک گزینهی دوم. پس طراح باید تعداد تعاملاتی که کاربر با سایت دارد را خرد کند در چند مرحله. با این کار طراح درواقع یکی از اصول اساسی طراحی محصول را رعایت کرده است و مشکلی جدید برای کاربر در راه تعاملش با محصول درست نکرده است.
استثناها و محدودیتهای قانون هیک
به سوال دیگری نیز باید پاسخ داد: آیا طراح در طراحی فقط باید از این قانون پیروی کند؟ امکان ندارد در طراحی ui و ux از این قانون تخطی کرد؟ بهبیان دیگر، این قانون چه محدودیتها و استثنائاتی دارد؟
- وقتی کاربر از قبل تصمیمش را گرفته باشد یا فقط یک گزینه وجود داشته باشد، دیگر نیازی به این قانون وجود ندارد. بههمیندلیل است که home page سایت آمازون طوری طراحی شده تا کاربر اولین چیزی که میبیند نوار سفید جستجو باشد.
- گاهی نمیشود گزینهها را کم کرد. یعنی ماهیت موضوع یا دستهبندیها بهطوری است که کاستن از تعداد گزینهها امکان ندارد. یعنی طراح چارهای ندارد جزاینکه قانون هیک را نادیده بگیرد.
جمعبندی و نتیجهگیری
۱. قانون هیک به طراح کمک میکند تا تعداد مناسب تعاملاتی را که کاربر باید با سایت یا اپلیکیشن داشته باشد بهدست بیاورد. پس کاربر را برای انتخابکردن بهزحمت و دردسر نمیاندازد.
۲. طراح ux و ui با استفاده از این قانون، انتخابهای کاربر را به ضروریترینها و کاربردیترینها محدود میکنند. بهاینترتیب، کاربر به اندازهی کافی در سایت میماند و میچرخد، ساده و آسان چیزی را که میخواهد پیدا میکند. پس از تجربهی تعاملش با سایت یا اپ (UX) راضی خواهد بود.
۳. طراح باید باتوجه به تمامی اصول و قوانین و استاندارهای طراحی رابط کاربری و تجربه کاربری سایت یا اپ را طراحی کند. قانون هیک یکی از آن قوانین است. اما ممکن است بهدلایلی کاملا موجه، طراح لازم بداند آن را رعایت نکند.
۴. طراح رابط کاربری و تجربه کاربری باید به اصول و قوانین دیزاین، ازجمله نظریههای روانشناسی مرتبط، آشنا باشد تا بتواند تصمیمهای درستی بگیرد. بههمیندلیل است که در دوره آموزش تخصصی طراحی محصول، خیلی مفصل دربارهی مبانی و اصول دیزاین بحث میشود.
برای نوشتن این مقاله، از منابع زیر کمک گرفته شده است:
۲. uxplanet.org
دوره تخصصی کانتنت مارکتینگ
آموزش تخصصی بازاریابی محتوا
حتما در این چند سال عبارت «تولید محتوا» را زیاد شنیدهاید؛ حتی ممکن است این جملات هم برای شما آشنا باشند:
- بلاگرهایی که کار تولید محتوا انجام میدهند، درآمد بسیار بالایی دارند.
- شرکتهای بزرگ در دنیا و حتی در ایران به فکر گسترش تیم محتوای خود هستند تا بتوانند از طریق بازاریابی محتوا فروش خود را بالا ببرند.
- محتوا پادشاه است.
بازاریابی محتوا از آن دسته موضوعات جذابی است که خیلیها تصور میکنند انجام آن هم کار سادهای است. کافی است یک روز را به تولید محتوا یا تدوین برنامه بازاریابی محتوایی اختصاص دهید تا متوجه شوید این کار چقدر ظرافت و پیچیدگی دارد.
این روزها بازاریابی محتوایی توانسته در همه صنایع، از کسبوکارهای کوچک و خانگی گرفته تا سازمانهای شناختهشده و تخصصی جای خود را پیدا کند. حالا دیگر کسی نمیتواند منکر این شود که روش سنتی بازاریابی جای خود را به بازاریابی محتوایی داده است. همه کسبوکارها متوجه این موضوع شدهاند که برای داشتن سهم بازار در فضای کاری بزرگ و کنار رقبای سرسخت، به محتوای منحصربهفرد، خلاقانه و جذاب نیاز دارد تا بتواند اعتماد کاربر را به دست آورده و او را متقاعد کند که از میان میلیونها محتوای رنگارنگ، آن را انتخاب کند.
ادامه...

