فرم ها تقریباً در هر وب سایت یک قسمت اساسی هستند با این حال ، ما همیشه خیلی به جزئیات دقیق آنها توجه نمی کنیم. برای بهبود آنها می توان چندین کار انجام داد ، مانند JQuery پلاگین اعتبار سنجیinputmask ،JQuery و سایر راهنماهای بصری.در زیر ابزارهای مدیریت فرم ها در جاوا اسکریپت برای بهتر شدن ظاهر فرم هایتان معرفی شده است.
در اینجا ۱۸ ابزار مفید وجود دارد که می توانید با استفاده از آنها فرم های خود را به بهترین شکل ممکن در بیاورید:
آنچه در این نوشته خواهیم داشت
۱) formbase
formbase بسته ای است که از CSS / SASS برای پیاده سازی سبک های پیش فرض زیبا به عناصر فرم شما می باشد. این سبک ها از طریق مرورگر متقابل سازگار هستند و اشکالات مرورگر متقابل را برطرف می کند وسبک ها UX بهتری را ایجاد می کنند و یک ظاهر طراحی ثابت در سرتاسر مروگرها دارد.
۲) Foxholder
Foxholder از 15 انیمیشن مختلف متغیرهایی برای بهبود یافتن فرم های شما تشکیل شده است. با برقراری ارتباط کاربر با یک ورودی ، یک انیمیشن ایجاد می شود. این یک روش زیبا برای اطمینان از این است که کاربران دقیقاً می دانند که در فرم شما کجا قرار دارند.
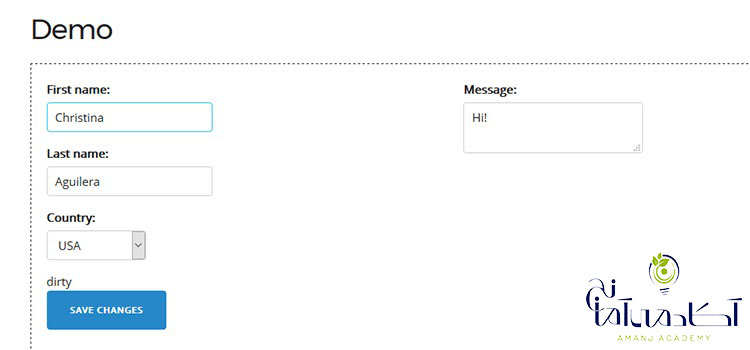
۳) dirrty
dirrty پلاگین jQuery است که می تواند هر زمان که یک قسمت فرم اصلاح شد ، آن را تشخیص دهد. هنگامی که تغییری شناسایی شد ، از کاربر ذخیره تغییرات در فرم را می خواهد.
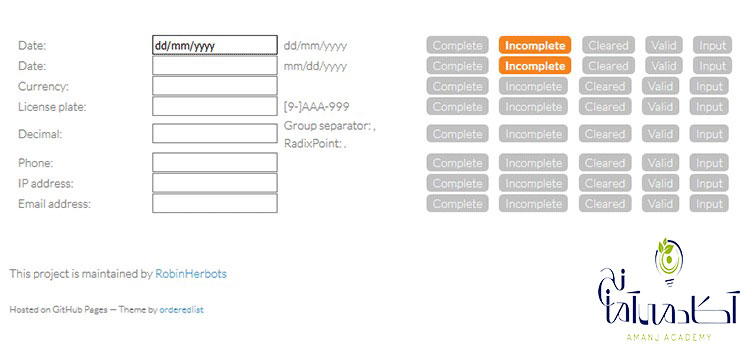
۴) inputmask
با Inputmask داده های ورودی فرم مانند تاریخ ، شماره تلفن و ارز را برای کاربران بسیار آسان کنید. هنگام ارتباط یک کاربر با یک ورودی تعریف شده ، یک ماسک در یک قسمت قرار می گیرد که قالب بندی دقیق مورد نیاز را نشان می دهد. این نه تنها قالب مورد نیاز را به کاربران نشان می دهد ، بلکه ازصحت واعتبار داده های ورودی نیز اطمینان می دهد.
۵) پلاگین اعتبار سنجی jQuery
پلاگین اعتبار سنجی jQuery ابزاری کاملاً قابل تنظیم برای کمک به تأیید اعتبار داده های فرم است. خارج از جعبه ، هم از URL و هم از اعتبار سنجی ایمیل پشتیبانی می کند. حتی به همراه یک API به توسعه دهندگان اجازه می دهد اعتبار سنجی مورد نظرشان را اضافه کنند.
مطالعه مقاله(نکاتی که قبل از شروع یادگیری جاوا اسکریپت باید بدانید) به شما توصیه می شود.
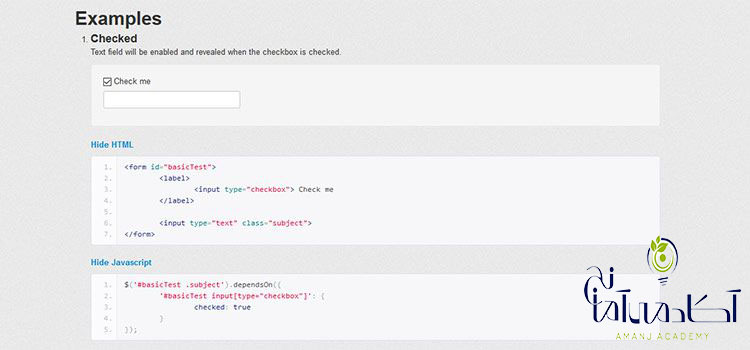
۶) dependsOn
وابستگی های مربوط به یک زمینه برای کارهایی مانند اطمینان از اینکه کاربر فقط فیلدهایی را که مربوط به او هست را می بیند بسیار عالی است و همچنین می تواند وسیله ای برای اعتبارسنجی باشد. opensOn یک پلاگین jQuery است که به شما امکان می دهد وابستگی ها را به هر فرمی اضافه کنید.
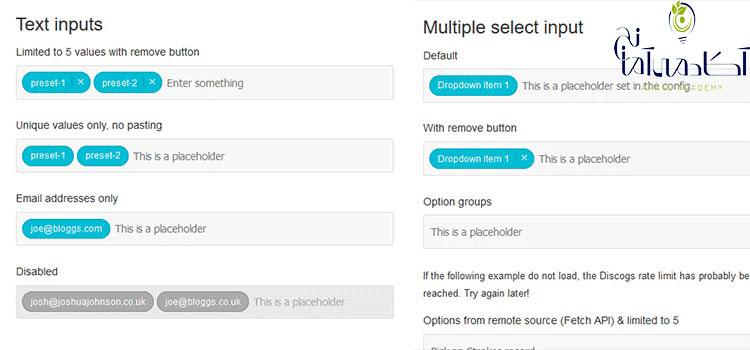
۷) Choices.js
با استفاده از Choices.js ، می توانید برخی از جعبه انتخاب بسیار جذاب و ویژگی های ورودی متن را به فرم های خود اضافه کنید. این کتابخانه سبک جاوا اسکریپت به شما امکان می دهد الگوهای ورودی سفارشی خود را ایجاد کنید.
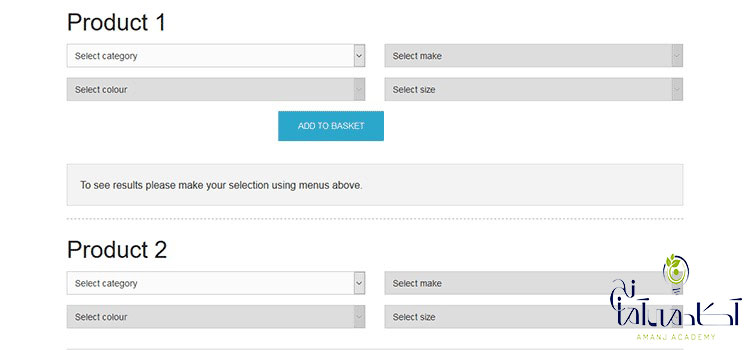
۸) Cascading Drop-Down Menu
Cascading Drop-Down Menu یک راه حل عالی برای مواقعی است که شما به فرمی نیاز دارید که کاربر باید چندین مرحله را انتخاب کند. به عنوان مثال برای انتخاب یک ماشین شما می توانید مارک ، سپس مدل ، سپس سال و غیره را انتخاب کنید.
۹) Multipicker
Multipicker روشی جذاب و بصری را برای کاربران فراهم می کند تا بتوانند چندین مورد (مشابه کادر تأیید) یا یک مورد واحد (مشابه دکمه رادیو) را در لیست انتخاب کنند. می تواند با آن عناصر فرمی که در بالا ذکرشد یا حتی عناصر HTML مانند یک لیست غیر مرتب استفاده شود.
۱۰) پلاگین فرم jQuery
فرم های استاندارد HTML خود را برای استفاده از AJAX با پلاگین فرم jQuery ارتقا دهید. این افزونه گزینه های زیادی را در اختیار شما قرار می دهد تا به شما امکان کنترل کامل نحوه ارسال داده های فرم را بدهد.
Great Forms (۱۱
ترکیبی از یک فرم که بسیار زیبا به نظر می رسد ، استفاده از آن آسان است و به کاربر در وارد کردن داده ها کمک می کند یکی از مواردی است که منجر به نرخ تبدیل بهتر می شود. افزودن یک یا چند ابزار فوق در گردش کار می تواند کمک کند تا فرم های شما به راحتی خراب شود.
۱۲) فرم های جاوا اسکریپت jcf
یکی از افزونه های فرم JS فرم های JCF است که توسط تیم PSD2HTML ایجاد شده است. JCF مخفف JavaScript Custom Forms است و با نام خود مطابقت دارد.شما می توانید منوهای انتخاب پیش فرض ، لغزنده های دامنه ، فیلدهای ورودی ، فرم های بارگذاری ، تقریباً هر آنچه را که در یک فرم نیاز دارید ، سفارشی کنید.
این پلاگین کاملا رایگان است و بر اساس jQuery ساخته شده است ، بنابراین نصب آن مشکلی نخواهد داشت.
۱۳) جعبه های افزونه icheck
کادرهای تأیید و دکمه های رادیویی اصلی ترین فرم های وب هستند. اما سفارشی ترین آنها نیزبسیار سخت تر می شود و سبک های پیش فرض بسیار ملایم به نظر می رسند.خوشبختانه نصب و سفارشی سازی افزونه iCheck بدون دانش JS بسیار آسان است. این پلاگین در jQuery کار می کند و مقداری از مضامین از پیش طراحی شده را در اختیار شما قرار می دهد که می توانید به راحتی ویرایش کنید.
اما این افزونه به جز ظاهر ، از ورودی های صفحه کلید ، 32 گزینه سفارشی و تقریباً دوازده روش پاسخگویی برای مدیریت رفتارهای کاربر پشتیبانی می کند.
۱۴) کتابخانه Parsley
اگر JS را ترجیح می دهید ، ممکن است Parsley یک کتابخانه اعتبار سنجی فرم مبتنی بر JS را دوست داشته باشید. این بارگیری کاملا رایگان است و یکی از کاملترین افزونه های ساخته شده برای اعتبار سنجی داده است.Parsleyاز این جهت منحصر به فرد است که برای عملکرد آن به عبارات منظم پیچیده ای نیاز ندارد. دارای اعتبار سنج داخلی برای انواع ورودی ها مانند شماره تلفن ها ، کارت های اعتباری ، آدرس ها و ایمیل ها است.
۱۵) افزونه floatlabeljs
این پلاگین یک مکان یاب برای زمینه های پیش فرض ایجاد می کند اما متن را دقیقاً بالاتر از فیلد منتقل می کند و متمرکز می شود.به این ترتیب می توانید اطلاعات را با خیالی آسوده به قسمت مورد نظر اضافه کنید و همچنان برچسب فرم را در دید واضح نگه دارید.
توجه داشته باشید که این یک پلاگین jQuery است بنابراین به کپی آن کتابخانه نیاز دارد. اما نصب آن بسیار ساده است و می توانید دستورالعمل های GitHub را دنبال کنید تا به نرمی اجرا شود.
۱۶) افزونه tooltipster
فرم های پیچیده با راهنمایی های کاربر در طول مسیر به خوبی کار می کنند. ویژگی زیبای Tooltipster این است که یک پلاگین jQuery رایگان است که به شما امکان می دهد نکات راهنما را در هر نقطه از صفحه اضافه کنید.شما می توانید این نکات ابزار را بر اساس رفتارهای کاربر مانند شناور ، کلیک ، تمرکز یا هنگام وارد کردن متن در یک قسمت تعریف کنید. ضمن اتصال این نکات راهنما به درخواست های Ajax یا روش های پاسخ به تماس ، می توانید سبک و انیمیشن آنها را نیز سفارشی کنید.
۱۷) افزونه flexselect
اگر سبک پیش فرض انتخاب HTML را دوست ندارید ، نگاهی به Flexselect بیندازید. این پلاگین رایگان jQuery تمام منوهای انتخاب شده را به پنل های کشویی متصل به فیلدهای ورودی تغییر شکل می دهد.پنل های کشویی می توانند خیلی بهتر با یک طرح معمولی ترکیب شوند و آنها برای استفاده احساس راحتی بیشتری می کنند.
توجه داشته باشید که تنظیمات کمی مشکل است زیرا این افزونه دارای چندین وابستگی است ، اما همچنین به اندازه کافی انعطاف پذیر است تا به دلخواه شما سفارشی سازی شود و تغییر سبک دهد.
۱۸) افزونه fort.js
برخی از وب سایت ها نوارهای پیشرفت را در بالای صفحه نمایش می دهند تا تکمیل فرم را نشان دهند. این کار در فرم های طولانی که کاربر ممکن است بخواهد بداند چه زود انجام می شود مفیدتر است.با استفاده از Fort.js می توانید با چند خط کد به سرعت این اثر را به سایت خود اضافه کنید. این افزونه کاملا رایگان است و با هر تعداد فیلد ورودی کار می کند.
جمع بندی
همانطور که می دانید فرم ها بخش قابل توجه و بسیار مهمی را در زبان برنامه نویسی جاوااسکریپت ایفا می کنند. در این مقاله ماتلاش کردیم ۱۸ ابزار بسیار مهم و کاربردی را برای مدیریت فرم ها خدمت شما معرفی کنیم. مدیریت فرم ها مبحث بسیار گسترده و البته مهمی است که معمولا در دوره های آموزش جاوااسکریپت به آن به طور کامل پرداخته نمی شود و این موضوع موجب شده دانشجویان و کارآموزان جاوااسکریپت تسلط بالایی بر این مبحث نداشته باشند.
امیدوارم از مطالعه این مقاله لذت برده باشید.